Julie Blanc – Composer avec les technologies du web
Caractériser l’activité de composition paginée des designers graphiques
Caractériser
l’activité de composition paginée
des
designers graphiques
Ce chapitre présente notre première étude empirique où nous caractérisons l’activité de composition paginée qui nous intéresse et ses transformations de manière générale. Dans cette optique, nous avons mené une série d’entretiens avec les professionnel·le·s qui pratiquent cette activité, c’est-à-dire des designers graphiques1.
Nous cherchons les caractéristiques de l’activité de composition à travers des invariants repérés dans les pratiques et les discours tenus par les designers graphiques. Ainsi, à travers les cadres de l’ergonomie, nous souhaitons donner une description originale du design graphique éditorial, ancrée dans le réel de pratiques et de discours tenus par les designers graphiques eux·elles-mêmes. Dès lors, en nous intéressant plus précisément à l’activité des designers graphiques qui utilisent les technologies du web parmi notre échantillon, nous pourrons appréhender l’influence d’un changement de technologie sur l’activité.
Dans le premier temps de ce chapitre, nous décrirons plus précisément les objectifs scientifiques de notre étude ainsi que notre méthodologie. La majeure partie de notre chapitre sera consacrée aux résultats de l’étude à travers six sections thématiques. Nous terminerons ce chapitre par une discussion, synthétisant à la fois nos résultats et les remettant en perspective avec notre état de l’art et notre problématique générale.
Contexte et objectifs scientifiques
Nous faisons l’hypothèse qu’il est difficile d’analyser les transformations de l’activité de composition suite à l’introduction des technologies du web, sans présenter d’abord une définition générale de cette activité et les différents acteur·rice·s qui y prennent part. D’après notre revue de la littérature, le design graphique, et d’autant plus le design graphique éditorial, est rarement abordé d’un point de vue empirique en tant qu’activité socialement et techniquement située. Dans notre étude, nous cherchons donc à donner une description située de l’activité de composition paginée ; c’est-à-dire de l’activité des designers graphiques qui conçoivent et mettent en page des documents et des ouvrages de plusieurs pages destinés à l’impression.
L’ergonomie nous offre des cadres conceptuels pour décrire cette activité sous différents angles et appréhender ses transformations selon différentes focales. Nous avons déjà décrit les cadres généraux de l’approche instrumentale et de la théorie historico-culturelle de l’activité dans une partie dédiée. Pour ce chapitre, nous nous appuyons plus précisément sur certains concepts en lien avec ces cadres afin de structurer nos résultats : les déterminants et les effets de l’activité, les plans d’organisation de l’activité (classe de situations et familles d’activité), les genèses identitaires et professionnelles ainsi que les interactions entre systèmes d’activité.
Les déterminants et les effets de l’activité
En cherchant à comprendre l’activité en contexte, l’ergonomie s’efforce d’identifier les facteurs qui conditionnent et influencent cette activité. La « théorie de la double régulation » développée par Jaques Leplat et Xavier Cluny2 pose ainsi qu’une activité de travail est déterminée par les caractéristiques du sujet et de la situation de travail mais également par les effets que l’activité produit sur le sujet et sur le système de production.3 Les déterminants sont en quelques sortes les causalités d’une situation de travail et sont divisés par Jacques Leplat en deux catégories : les « déterminants internes » qui sont propres à chaque individu (nous retiendrons : son parcours professionnel, ses compétences, ses expériences, ses conditions de vie sociales et économiques, ses valeurs, son histoire, etc.) et les « déterminants externes » qui concernent la situation de travail (nous retiendrons : les moyens techniques, l’organisation du travail, les conditions socio-économiques, les objectifs fixés, etc.). Conçu dans les années 1970 principalement pour analyser des activités industrielles, ce modèle montre ses limites pour appréhender et analyser les formes prises par le travail contemporain4 (auxquelles se rapportent les designers graphiques indépendants). Nous retenons toutefois que pour comprendre l’activité humaine, nous devons chercher à identifier les déterminants qui la conditionnent. Ces déterminants n’exercent pas leur influence isolément mais au sein d’une configuration de déterminants. En retour, l’activité a aussi des effets sur les situations et les sujets, dans un processus dynamique de régulation.
Les plans d’organisation de l’activité
Pierre Rabardel et Gaëtan Bourmaud proposent d’analyser l’activité instrumentée selon trois plans d’organisation : les classes de situations, les familles d’activité et le domaine d’activité5. Les classes de situations regroupent des situations ayant des caractéristiques suffisamment voisines pour donner lieu à des modalités d’activité à la fois relativement stables pour une même classe de situations et différenciées d’une classe à l’autre. Ces classes de situation sont souvent suffisamment explicites pour pouvoir être dénommées par les designers graphiques eux·elles-même, elles sont facilement repérables dans les discours que les designers graphiques tiennent sur leurs pratiques. Pour l’activité de composition, cela peut être, par exemple, le choix de la police de caractère, le choix du format de la page, l’utilisation d’une grille, le traitement iconographique, etc. La multiplicité des manuels, guides et autres essais sur la mise en page et leur grande hétérogénéité de contenu nous donnent un autre indice de l’abondance des classes de situations de l’activité de composition.
Les familles d’activité organisent les classes de situations dans un regroupement de niveau supérieur : « les familles d’activité regroupent et organisent l’ensemble des classes de situations qui correspondent à un même type de finalité générale de l’action ». Notons que des classes de situations peuvent être communes à plusieurs familles. Enfin, le domaine d’activité comprend l’ensemble des classes de situations et des familles d’activité susceptibles de relever d’une activité donnée. Ici, il correspond au design graphique éditorial.
Cette proposition de découpage de l’activité en trois plans permet de mettre en évidence des objets plus micro de l’activité étudiée. Ainsi, l’activité de composition peut se caractériser par un objet général de l’activité (macro) – composer et mettre en page des ouvrages imprimés ; tandis que les familles d’activité et les classes de situations sont caractérisées par des objets plus précis : disposer les éléments les uns par rapport aux autres, décrire la structure d’un document.
Les genèses identitaires et professionnelles
Les genèses identitaires et professionnelles s’inscrivent dans une temporalité relativement longue qui ne concerne pas l’activité ici et maintenant, mais le développement des individus tout au long de leur vie (professionnelle, culturelle, sociale). Ainsi, la notion de genèse professionnelle, conceptualisée par Pascal Béguin, concerne le développement des compétences des individus au cours de leur vie professionnelle. Elle inclut leur point de vue sur les formes d’organisations et la conduite de leur métier ou encore la manière dont ils·elles peuvent attribuer du sens à ce métier.6 Les sujets s’inscrivent ainsi dans des « mondes » professionnels, soit des formes organisées de l’activité relativement durables, historiquement et socialement situées.
En dialogue avec Rabardel, Pierre Pastré élargit la notion de genèses instrumentales pour définir un nouveau pôle de l’organisation de l’activité humaine allant au delà du triptyque schème-instrument-situation et faisant référence « au milieu social et culturel, intériorisé par chaque sujet pour former un monde commun, dans lequel on agit, on ressent et on pense7 ». Cependant ce pôle de l’activité peut connaître des moments de ruptures particuliers sous la forme de genèses identitaires. Ces dernières adviennent quand les circonstances obligent un sujet à réorganiser son expérience pour rester fidèle à son identité. Elles sont ainsi la manifestation d’une transformation de l’histoire personnelle et professionnelle des sujets qui passent d’un monde à l’autre pour aligner leurs expériences vécues, leurs compétences et leurs savoirs avec les valeurs qu’ils portent8. Pastré précise que c’est à travers ces ruptures que l’on découvre « l’invariance identitaire, la fidélité qu’on se porte à soi-même9 » mais que cette compréhension passe par une analyse rétrospective : seul le monde nouveau permet de dévoiler l’ancien.
Ces concepts peuvent nous aider à comprendre le sens que les designers graphiques donnent à leur activité de composition. Les genèses identitaires et professionnelles façonnent en effet des jugements de valeurs et des manières de penser propre à chacun·e qui se retrouvent dans l’activité singulière et participent aux décisions de mise en page ou l’organisation des projets.
Les interactions entre systèmes d’activité et les contradictions
Pour la conception d’ouvrages, les designers graphiques travaillent en collaboration avec des acteur· trice·s du monde de l’édition. Les échanges se font majoritairement avec des éditeur· trice·s qui leur fournissent le contenu des ouvrages à mettre en page. Malgré leur travail conjoint et leur étroite collaboration, les différents sujets auxquels nous faisons ici référence ne font pas partie du même système d’activité. Ainsi, pour comprendre leurs interactions, il nous faut analyser deux système d’activités représentant des intérêts et cultures différentes.
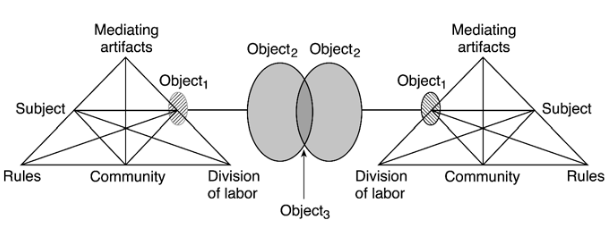
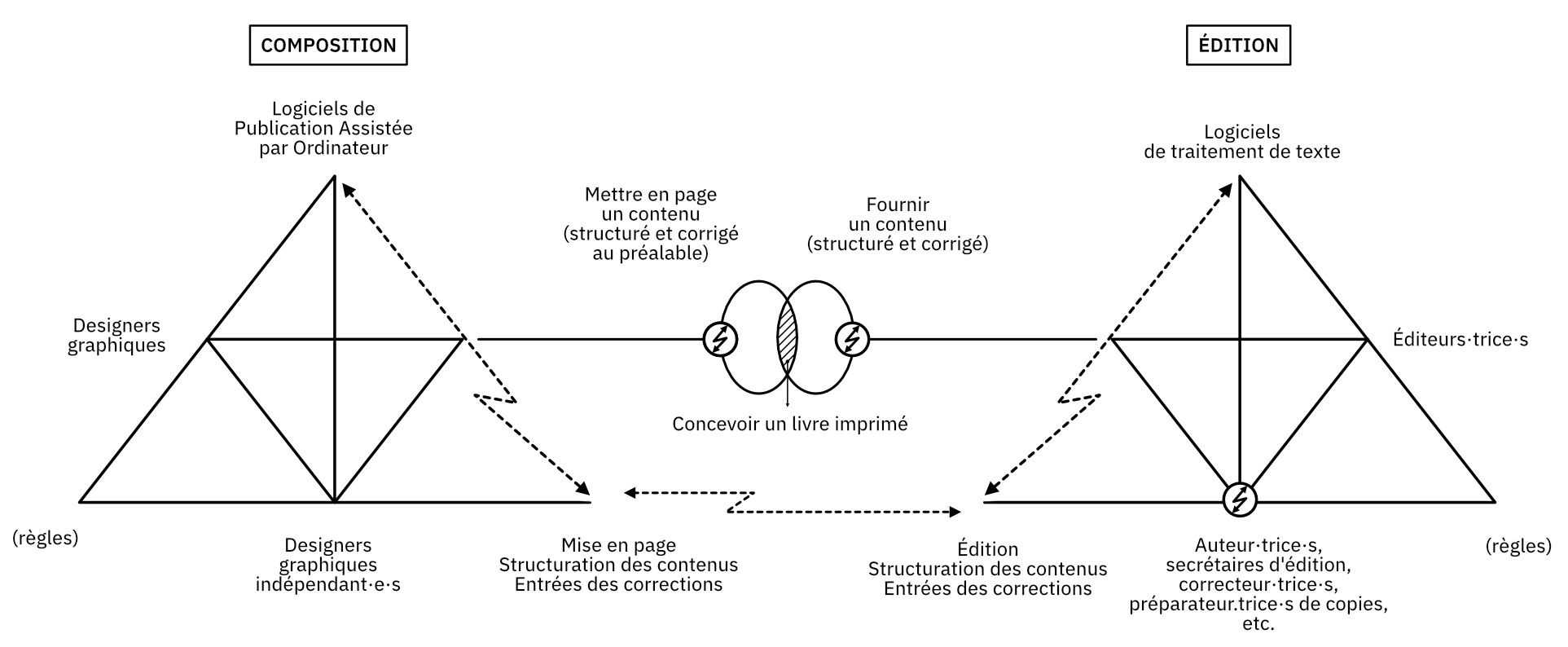
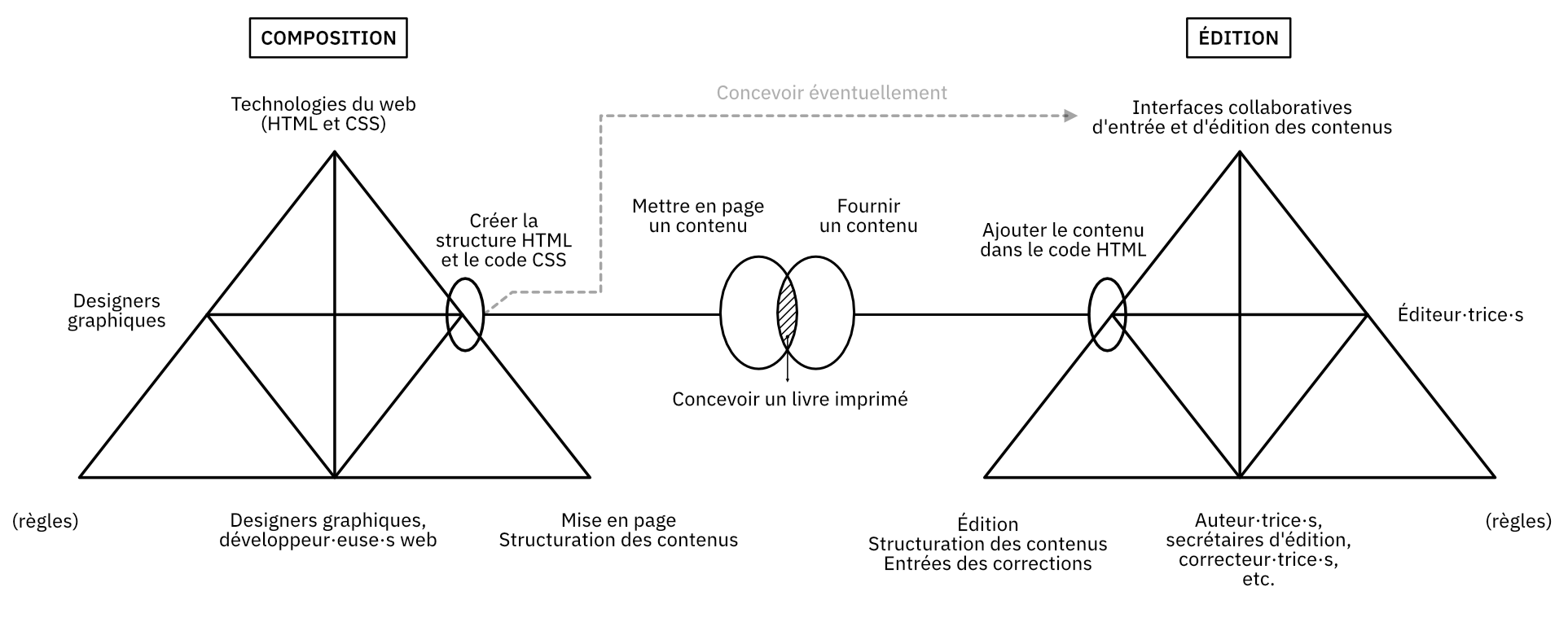
Dans cette visée, nous nous basons sur la troisième génération de la théorie historico-culturelle de l’activité décrite par Engeström. Le modèle basique de sa théorie y est étendu pour inclure au minimum l’analyse de deux systèmes d’activité en interaction. Il propose ainsi des outils conceptuels permettant de comprendre « un système d’activité collectif, médiatisé par des artefacts et orienté vers l’objet, vu dans ses relations de réseau avec d’autres systèmes d’activité »10. Dans ce nouveau modèle représenté en figure XX, l’objet de l’activité passe alors d’un état initial rattaché à une situation donnée (objet 1) à un objet de l’activité signifiant construit par le système d’activité (objet 2) et potentiellement à un objet de l’activité partagé entre les deux systèmes et construit en collaboration (objet 3).

d’activité en interaction
(selon Engeström11)
Pour une analyse pertinente des relations entre les systèmes d’activité, Engeström nous invite à nous intéresser aux contradictions présentes dans l’objet de l’activité des deux systèmes et comment celles-ci peuvent être dépassées par la négociation délibérée de nouveaux systèmes d’activités organisés autour d’objets de l’activités construits collaborativement. Les contradictions sont par exemple rendues visibles par des perturbations et un manque de coordination entre les deux systèmes.
Objectifs de l’étude
À partir de ces différents concepts, nous cherchons à répondre à divers objectifs. Dans un premier temps, nous chercherons à stabiliser une définition de l’activité de composition en nous intéressant à la diversité des pratiques des designers graphiques. Nous ne ferons alors pas de distinction entre les pratiques utilisant les logiciels de PAO ou les technologies du web. Il s’agit en effet pour nous de comprendre les invariants de l’activité de composition afin d’avoir une base pour en observer les changements par la suite. Dans ce premier temps, il s’agira donc de :
- Présenter les designers graphiques comme les professionnel·le·s de l’activité de composition et établir la diversité de leurs pratiques ;
- Présenter l’activité de composition et analyser son organisation invariante.
Dans un deuxième temps, nous nous intéresserons plus précisément à l’utilisation des technologies du web. Nos objectifs seront alors de :
- Comprendre les raisons de l’adoption des technologies du web dans l’activité de composition ;
- Analyser l’influence d’un changement de technologie sur l’activité instrumentée ;
- Restituer l’activité de composition dans ses contextes organisationnels en nous intéressant plus précisément aux interactions entre les systèmes d’activité de l’édition et de la composition.
Ce chapitre nous permet d’immerger le lecteur dans l’activité de composition et de mise en page de manière générale. Pour les ergonomes, il permet de se familiariser avec une activité encore peu étudiée. Pour les designers graphiques, il propose un point de vue inédit sur leurs pratiques puisque nous prenons le parti de présenter celles-ci depuis les théories de l’activité.
Constitution de
l’étude
et méthodologie
Pour répondre à nos objectifs, nous avons effectué une série de neuf entretiens semi-directifs menés auprès de designers graphiques. Dans cette section nous présentons notre terrain, les différent·e·s participant·e·s, le déroulé des entretiens ainsi que les données récoltées et notre méthode d’analyse.
Présentation du terrain
Les pratiques et les lieux du design graphique, du design web et du design éditorial – pratiques et lieux dans lesquels se déroule l’activité de composition – sont divers et répondent à des enjeux, une réalité sociale et une politique économique très différentes. Les designers graphiques forment en effet un groupe hétérogène évoluant dans des « milieux » eux aussi hétérogènes12. Nous avons donc dû constituer un échantillon de designers graphiques cohérents afin de ne pas trop nous éparpiller dans notre étude.
Notre but étant de caractériser l’activité de composition paginée pour comprendre ses transformations, nous avons choisi de nous entretenir avec des designers graphiques plutôt spécialisé·e·s soit dans l’édition, soit dans l’utilisation des technologies du web pour l’impression (voire les deux). Concernant la première catégorie, les Rencontres Internationales de Lure – une semaine annuelle de conférences et rencontres autour de l’écriture sous toutes ses formes (typographique, littéraire, visuelle ou numérique) et s’inscrivant dans la longue tradition d’une culture typographique savante – ont été un terreau particulièrement abondant pour le recrutement de participant·e·s.
Rencontrer des designers graphiques utilisant les technologies du web pour l’impression s’est révélé moins évident. Lorsque nous avons commencé le travail de thèse et les entretiens, peu de designers graphiques présentaient ce profil. Nous avons donc dû solliciter des designers graphiques dans notre entourage proche du fait de la relative petite communauté francophone de designers graphiques entrant dans cette catégorie.
La totalité de nos participant·e·s témoignent être travailleur·euse d’indépendant·e13. Du fait de cet échantillon, nous ne nous sommes pas intéressés au secteur de la presse (et ses délais courts), aux grands éditeurs et aux acteur·rice·s de la composition à dimension industrielle (avec une forte répartition des rôles entre direction artistique et graphistes exécutant·e·s) ou encore à l’édition de documents administratifs ou commerciaux.
Présentation des participant·e·s

◣ Stéphanie Vilayphiou
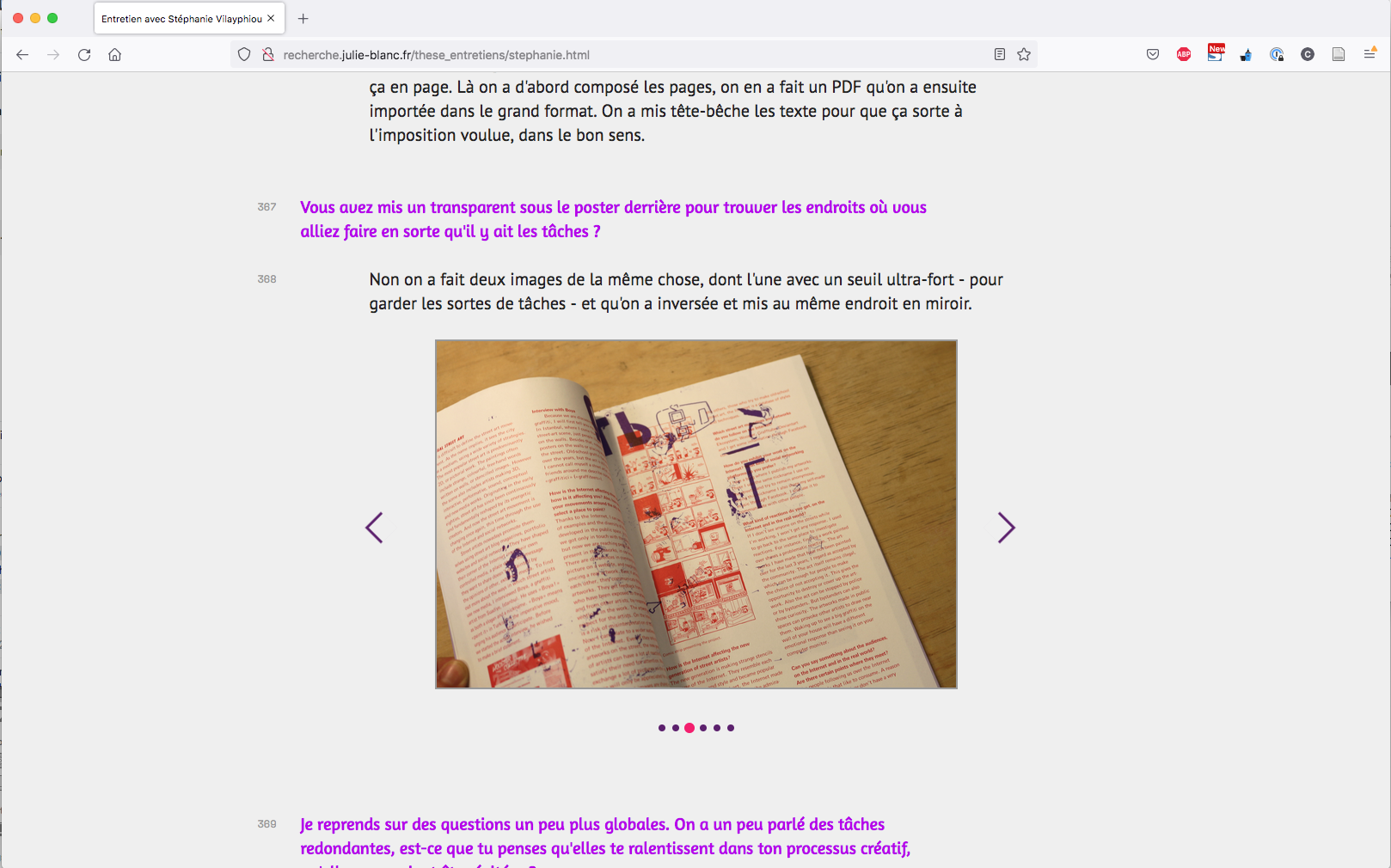
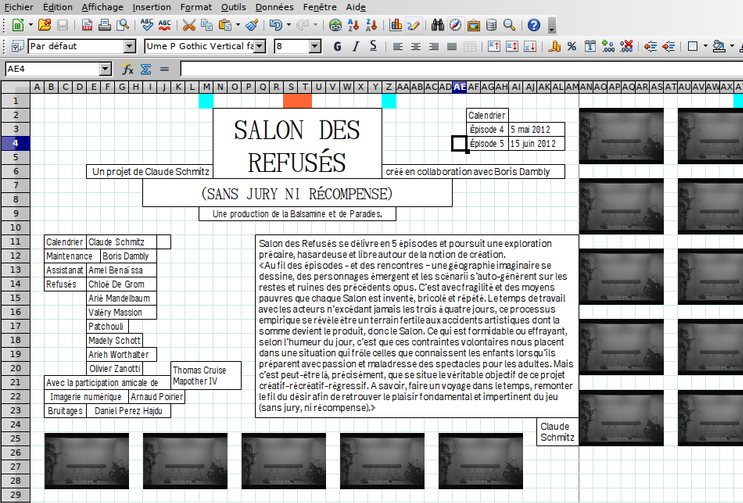
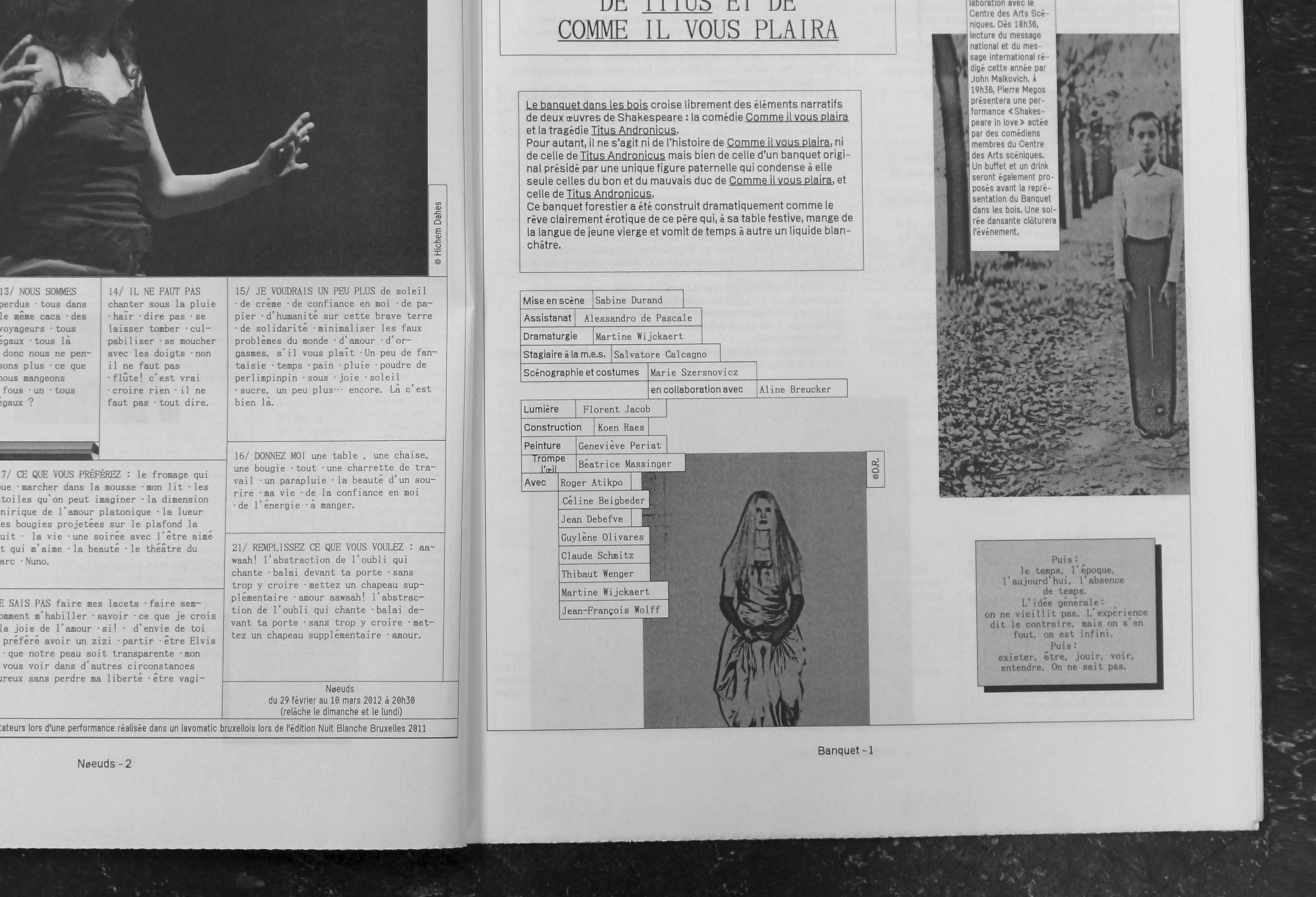
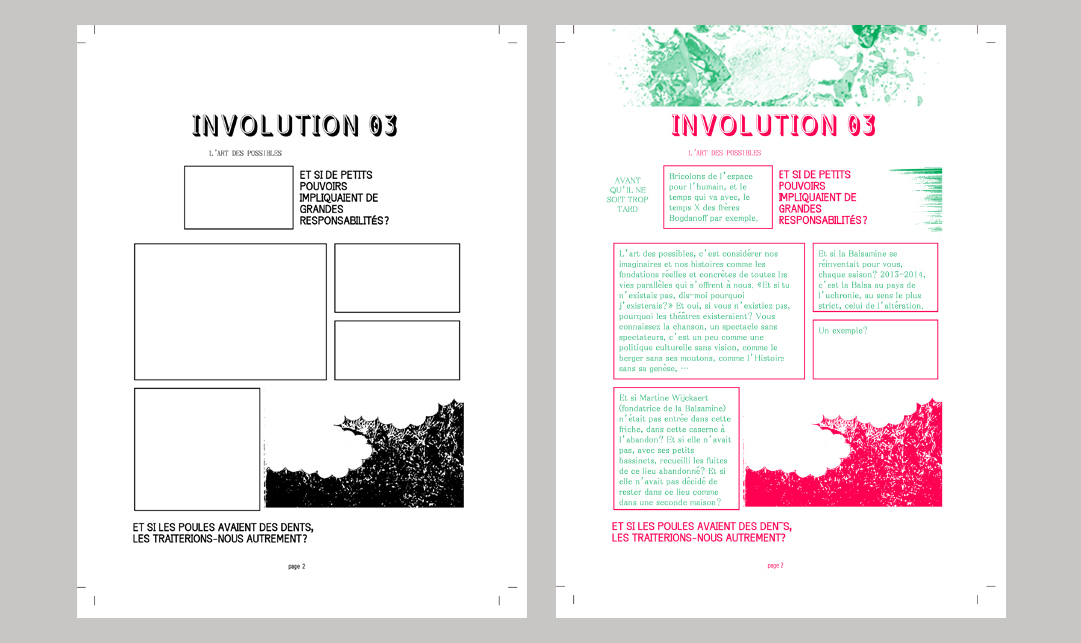
Entretien réalisé le 15 octobre 2019, dans les locaux d’OSP à Bruxelles. Travaillant dans un premier temps sous le nom de Stdin avec Alexandre Leray, Stéphanie a rejoint en 2009 Open Source Publishing (OSP), un collectif de designers graphiques basé à Bruxelles, qui utilise uniquement des logiciels libres et open-source pour des projets professionnels commissionnés ou des projets de recherche. Chaque projet est l’occasion d’expérimenter un nouvel outil qui permet de concevoir un objet en cohérence avec ce qui y est raconté. En 2013, elle met en page le programme du théâtre de la Balsamine. Ce projet est souvent cité comme un travail novateur dans le design graphique, car il est une des premières publications complexes et multipages à utiliser les technologies du web pour l’impression dans le milieu francophone. Suite à ce projet, elle décide de développer un système plus stable pour mettre en page des ouvrages avec les technologies du web. OSP lance alors l’outil HTML2Print, développé en JavaScript et utilisant les CSS régions implémentées dans de vieux navigateurs.
Pour moi, un logiciel ‐ un outil quel qu’il soit ‐, tu as toujours des avantages et des inconvénients. Bernard Stiegler parle de pharmakon pour exprimer ça. Dans les innovations technologiques, il faut que les avantages dépassent les inconvénients, sinon ça ne sert à rien. Pour moi l’avantage d’aller voir de nouveaux outils se trouve dans le côté expérimental. (…) Tu choisis un outil en fonction du projet.
◑ Loraine Furter
Entretien réalisé le 16 octobre 2019, à Bruxelles. Loraine s’est formée au design graphique à l’école de recherche graphique de Bruxelles (diplômée en 2012). Elle a travaillé pour le prix Fernand Baudin et s’est intéressée au livre numérique et à la publication multisupport par le biais de son travail pour l’Hybrid Publishing Consortium. Elle conçoit des sites web pour différents évènements et propose presque systématiquement une version imprimée générée avec les technologies du web. Depuis 2018, elle utilise presque exclusivement des logiciels libres dans sa pratique. Elle considère les technologies du web comme un « terrain d’exploration » et revendique une identité « d’actrice hybride », car elle collabore sur de multiples projets avec différents rôles et compétences (design graphique, web design, curation, recherche, enseignement, édition, etc.). Elle porte une grande attention aux questions de représentations et d’inclusivité dans le design graphique. Depuis 2017, elle mène des recherches sur « les voix intersectionnelles, féministes et décoloniales dans le champ du design graphique ».
Je travaille beaucoup en collaboration, les outils que j’utilise le permettent aussi. (…) Tout cela fait partie de mon identité. Sur mon site, on ne voit que des trucs qui sont faits à plein de personnes. Parfois, j’ai juste contribué à un texte, parfois, j’ai fait le design mais sur la base du design d’une autre personne. Donc, clairement, j’ai une identité d’autrice aussi assez hybride.
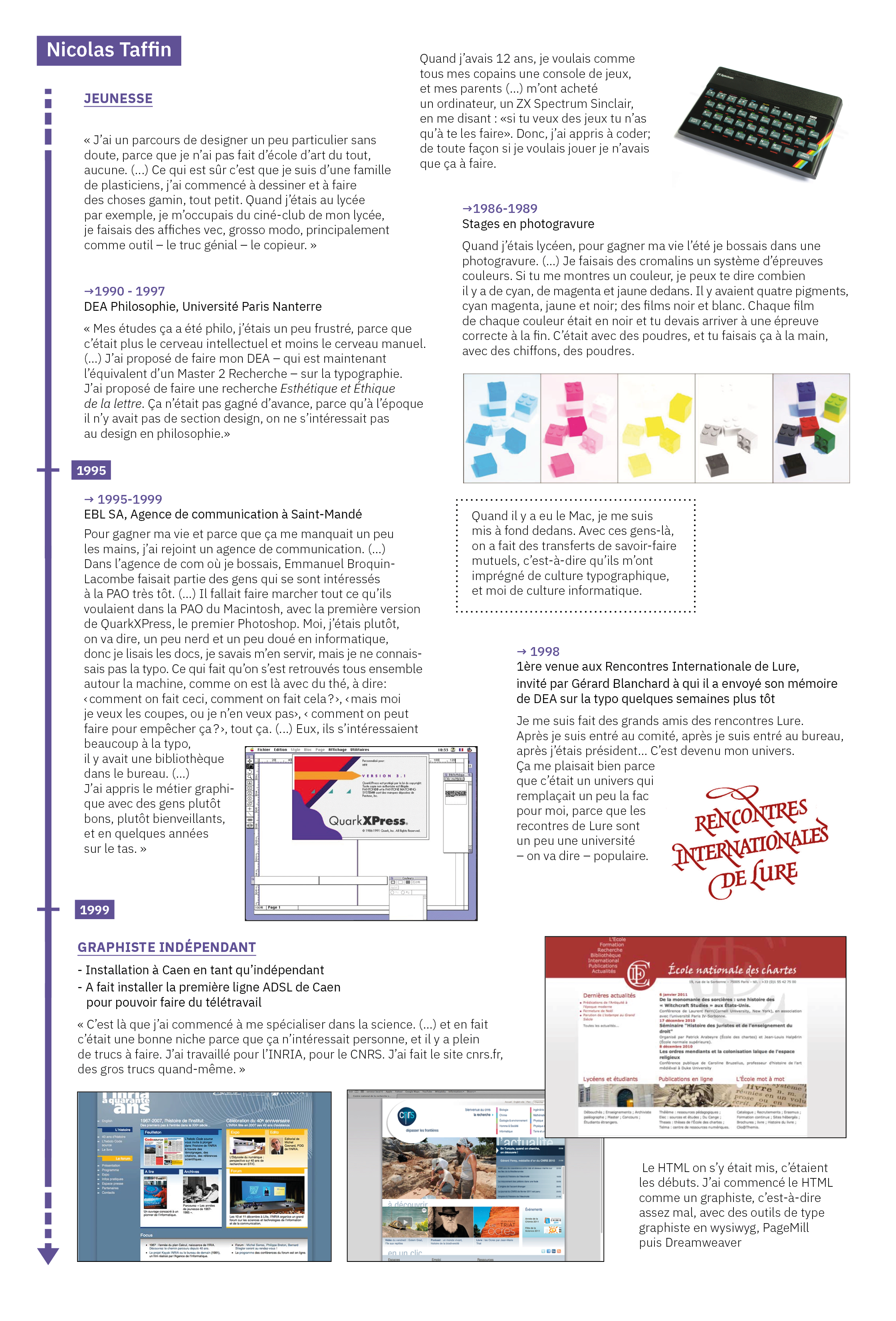
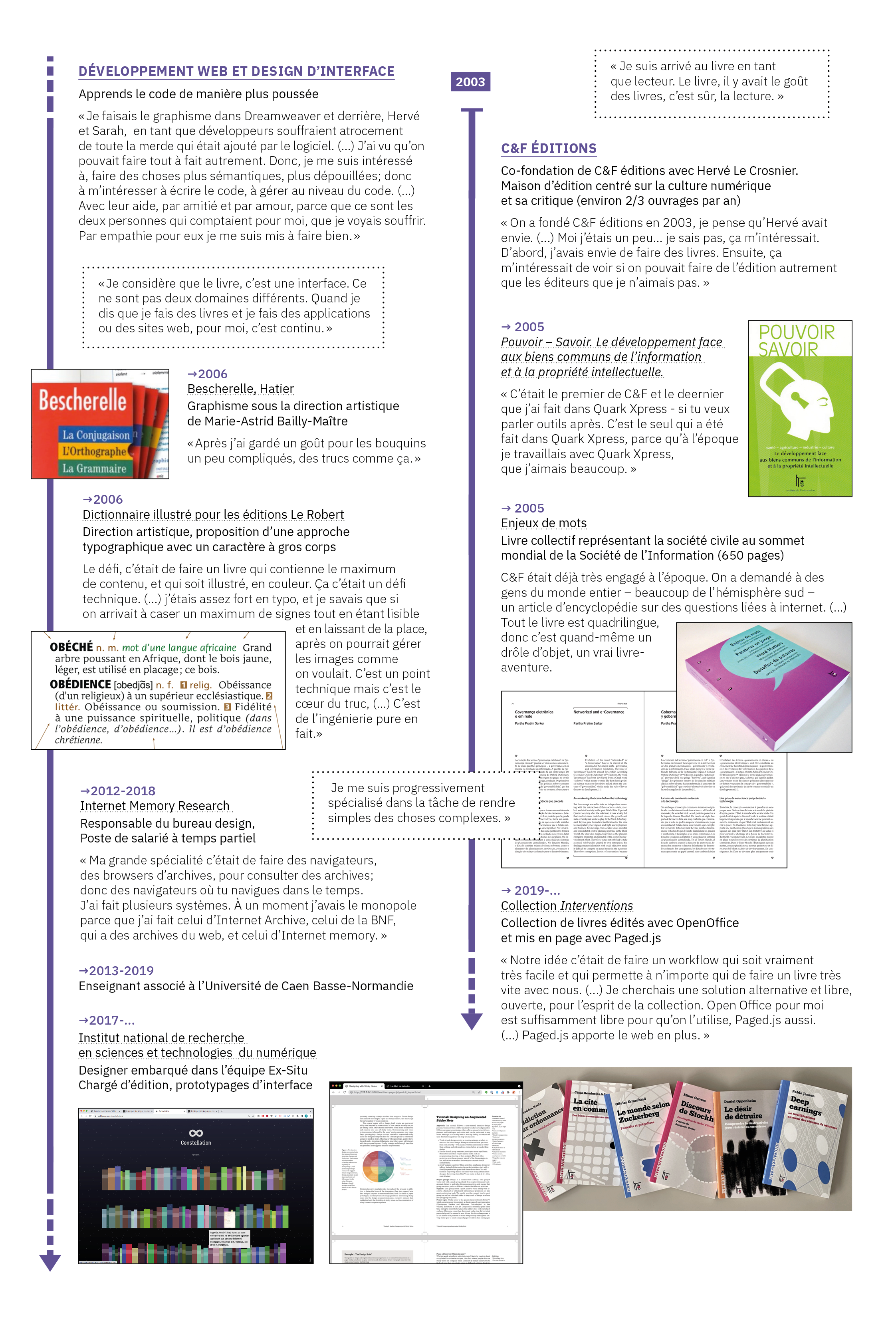
⁕ Nicolas Taffin
Entretien réalisé le 6 décembre 2019, dans les locaux de C&F éditions, Paris. Après des études en philosophie où il
travaille sur la phénoménologie de la typographie, Nicolas Taffin
se forme au graphisme « sur le tas » dans une agence de
communication dans les années 1990 alors que la PAO fait irruption
dans le métier. Puis, il devient graphiste et développeur
indépendant dans les champs culturels et scientifiques. Il travaille sur des
projets complexes croisant des questions de
techniques,
de lisibilité typographique et
d’usage, que cela soit à travers des livres imprimés
(dictionnaires, livres multilangues, etc.) ou des sites web
(navigateurs de recherches d’archives, sites de recherche,
prototypes interactifs, etc.). En 1999, il rejoint l’équipe de
l’association des Rencontres internationales de Lure qu’il
préside de 2006 à 2013.
En 2003, il cofonde C&F
éditions avec Hervé Le Crosnier, il y teste de multiples
workflows d’éditions avec différents outils de PAO ou
directement en code avec AsciiDoc,
HTML, Markdown, Paged.js, etc. Il raconte ses aventures
graphiques et éditoriales à travers son blog, polylogue.org.
Toujours impliqué dans de multiples activités, il collabore
aujourd’hui à des projets de
recherche au sein de l’INRIA.
Je considère que le livre, c’est une interface. Ce ne sont pas deux domaines différents. Quand je dis que je fais des livres et que je fais des applications ou des sites web, pour moi, c’est continu. (…) C’est pareil dans mon travail, je considère que le livre imprimé c’est une interface d’accès au savoir ou à la connaissance. Donc c’est une interface qui a ses caractéristiques, des caractéristiques qui sont intéressantes. (…) C’est quelque chose qui permet de naviguer dans l’information.
⟐ Marie-Astrid Bailly-Maître
Entretien réalisé le 23 octobre 2019, dans son atelier à Paris (13e arrondissement). Après des études en Lettres, Marie-Astrid entre en 1984 à l’école Estienne (École Supérieure Estienne des Arts et des Industries Graphiques) où elle se forme à l’édition et à la communication, en apprenant notamment le métier de graphiste avec la photocomposition. Elle achète tôt son premier Macintosh et connaît les débuts de la PAO, d’abord aux éditions du Seuil où elle met en page des couvertures au début des années 1990 puis en tant que graphiste indépendante spécialisée dans l’édition. Elle collabore avec de grandes maisons d’édition (Nathan, Hachette, Magnard, Larousse, Hatier, etc.) sur des projets de livres pratiques, jeunesse, scolaires et parascolaires. Elle se considère comme « éditrice-graphique », car elle intervient beaucoup sur les contenus qu’elle met en page (choix iconographiques, structuration, etc.). Intéressée par les nouvelles technologies, elle travaille pour de nombreux projets pionniers : les premiers catalogues fabriqués en PAO pour la Réunion des Musées Nationaux, des grosses productions Cd-Rom lors de la grande période multimédia de l’édition (1995-1997), le premier site internet des éditions Nathan, le premier site intranet de la BnF, etc. Aujourd’hui, elle montre une curiosité pour le livre numérique et les technologies du web.
Ce que je dis le plus souvent, c’est que je suis graphiste pour l’édition. Graphiste de livre. Mais finalement, le design éditorial ça m’irait mieux. Si je devais inventer ou donner une définition, disons que ce qui m’intéresse, c’est plus réfléchir à une expérience de lecture – physiquement et dans le temps aussi.
▣ Éloïsa Perez
Entretien réalisé le 21 octobre 2019 à l’ANRT (Nancy). Suite à une formation en design graphique aux Beaux-Arts de Toulouse et à l’École nationale supérieure des Arts Décoratifs (diplôme obtenu en 2015), Éloïsa se spécialise dans la conception éditoriale. Elle se présente comme designer graphique et typographe ; « Ce n’est pas uniquement le dessin de caractères comme on peut communément le croire. Donc, même si je ne dessine pas de caractères, je suis typographe parce que je m’occupe de la mise en page et que j’ai une vraie attention, une expertise sur cette dimension-là. » Attentive à la dimension d’objet précieux que peut avoir le livre, elle travaille beaucoup sur sa matérialité (choix de papier, des encres, du façonnage, etc.) avec de multiples maquettes en blanc. Elle revendique des influences fortes du côté du travail de Bruno Munari et de Philippe Millot.
Parallèlement à sa pratique professionnelle, Éloïsa est, depuis 2013 étudiante-chercheuse à l’Atelier National de Recherche Typographique (ANRT) et travaille sur les formes de transmission de l’écriture à l’école primaire.
Je trouve que dans la compréhension du texte et la voix qu’on veut lui donner – cette idée de spatialisation dans un livre, d’espaces différents – c’est plutôt du vécu et de la sensibilité ; parce que tu proposes au final une lecture sensible. (…) Le changement de corps, le jeu par certains moments avec les images ; c’est ça que je trouve intéressant dans le travail de composition, c’est d’essayer de trouver la voix du texte et de lui en donner une.

▨ Alexandre Laumonier
Entretien réalisé le 5 février 2020, à Jette (Bruxelles). Alexandre est éditeur et designer graphique spécialisé en édition. Autodidacte dans les deux matières, il a fondé les éditions Zones Sensibles, une maison d’édition consacrée en grande partie à des ouvrages et essais en sciences humaines et sociales. La fréquence de publication est de cinq ouvrages par an. Outre son rôle d’éditeur, c’est lui qui compose tous les livres qu’il publie, avec une grande attention aux détails : tant au niveau de la micro-typographique qu’au niveau du façonnage de ses livres pour lesquels il a utilisé de multiples méthodes d’impressions et de découpe en couverture. Zones Sensibles est reconnu pour la qualité de son graphisme : « Mon pari qui était de bien soigner le graphisme, même pour des livres de sciences humaines. (…) s’avère assez payant. (…) La maison est bien identifiée, sur le fond et graphiquement. » Alexandre conçoit aussi des livres pour d’autres maisons d’édition, à travers son studio Le théâtre des opérations. Il se revendique comme un « artisan du livre ». Il a passé plusieurs années à remettre en page certains articles du célèbre Dictionnaire historique et critique de Pierre Bayle en reprenant le principe général de la maquette avec trois systèmes d’appareillage de notes et en nettoyant le texte à l’aide de scripts contenant un grand nombre d’expressions régulières.
J’ai fait le graphisme de tous les livres que j’ai publiés, ça ne change pas. (…) Je fais à peu près toujours le même type de livre, principalement du texte, et le format est toujours le même. Je suis plutôt less is more. (…) Je pense qu’il faut être juste plutôt que viser d’être beau. Moi, c’est ce que j’essaie de trouver, la justesse. C’est les petits détails qui sont importants. (…) J’aime bien le mot « artisan », je trouve ça plus juste que « graphiste » ou « designer ». Je n’ai pas trop d’égo artistique. (…) Moi, la seule création que je fais, c’est juste prendre de la matière, la mettre dans un livre, faire fabriquer le livre. J’ai un savoir-faire du livre.
Pour moi, c’est la même chose de rendre accessible un contenu ou de rendre accessibles des outils. Le fait qu’ils puissent être simples d’utilisation et simples de lecture, c’est la base. (…) Comment on récupère tout le savoir-faire de décennies et siècles de fabrication du livre dans ces nouvelles technologies ? Comme on fait pour rendre le savoir accessible ?
❖ Julien Taquet
Entretien réalisé le 14 septembre 2020, en ligne. Designer indépendant et passionné de bandes dessinées, Julien est et s’est toujours intéressé à la publication. Anciennement graphiste salarié pour un studio d’étude et de réalisation éditoriale puis pour l’intercommunalité Ouest-Provence, il travaille aujourd’hui essentiellement pour Coko (Collaborative Knowledge Foundation). Il conçoit des outils de mise en pages libres et ouverts pour permettre au plus grand nombre de reprendre la main sur les outils de diffusion des contenus. Designer principal d’Editoria, un outil open source pour la production de livres académiques multisupports, il s’occupe aussi de la communauté d’utilisateur·rice·s de Paged.js, un outil de mise en page utilisant HTML et CSS.
▮ Manu Vazquez
Entretien réalisé le 6 juin 2020, en ligne. Manu est un jeune designer graphique, ayant obtenu en 2019 son master de design à l’université Jean-Jaurès de Toulouse. Durant sa formation, il utilise souvent du code pour des projets (Processing, JavaScript, Arduino, etc.), étant porté par des valeurs d’autonomie, de démocratie et d’émancipation par les outils (« Je me rendais compte qu’il y avait un intérêt à coder des petits trucs »). Ancien stagiaire de Julien Taquet à Ouest-Provence en 2012, celui-ci lui propose quelques mois plus tard de le former quelques jours à la conception de livres imprimés avec HTML et CSS. En 2019, Manu rentre dans l’équipe de BookSprints. Il participe à ces sessions de travail intensives organisées pour l’écriture complète d’un livre en quelques jours. La mise en page des livres est confiée à Manu durant certaines sessions, qui utilise alors Paged.js.
J’ai commencé à m’intéresser à cette culture du numérique comme matière d’émancipation et qui permettait de produire des choses sans avoir une usine derrière soi. (…) Je me suis mis à utiliser des scripts pour améliorer mes productions, que ce soit graphique ou web. Je vois ça comme une manière de bricoler des trucs intéressants qui permettent d’aller plus loin.

⧗ Sarah Garcin
Entretien réalisé le 13 septembre 2021, à Bagnolet. Intéressée par le design graphique, la programmation, les logiciels libres et de nombreux autres domaines, Sarah est impliquée dans plusieurs collectifs, dont certains qu’elle a cofondés : le studio g-u-i, l’Atelier des chercheurs ou encore l’association OLA (Outils libres alternatifs). En 2018, elle cofonde PrePostPrint avec Raphaël Bastide, un groupe de recherche informel autour des systèmes de publication et des outils de création graphique libres alternatifs. Sarah travaille autant des objets imprimés, des interfaces numériques que des outils tangibles. Ses travaux abordent des pratiques de documentation, des processus alternatifs de publication et le partage ouvert de connaissances. Elle développe les outils qu’elle propose au public ou à ses client·e·s et organise de nombreux workshops sur les logiciels libres pour la création.
Ce que j’aime dans le design graphique, c’est la création de systèmes et la création d’outils qui vont amener potentiellement vers un objet imprimé ou un site web. La finalité de l’objet imprimé ou du site web, elle m’intéresse moins que le processus, la réflexion, les outils qui sont mis en place (…) et comment tu changes aussi tes manières de réfléchir, de faire et de voir, avec des outils qui permettent de déplacer les choses.
Déroulé des entretiens
Les entretiens se sont déroulés sous la forme d’entretiens semi-directifs (pendant environ 2h ou 3h). Dans la mesure du possible, ces entretiens ont été menés sur le lieu de travail des designers graphiques afin de pouvoir facilement accéder à leurs productions matérielles et à leurs ordinateurs de travail. Ainsi, trois participant·e·s nous ont accueilli·e·s dans des lieux dédiés à leur activité (◣ ⟐ ⁕), trois nous ont ouvert les portes de leur habitation (◑ ▨ ⧗), une participante a souhaité faire l’entretien dans son lieu d’étude (▣) et deux participants ont effectué l’entretien à distance en visio-conférence pour cause de confinement lié au contexte pandémique (❖ ▮). Durant les entretiens, nous avons employé différentes méthodes pour récolter des verbalisations sur leurs pratiques et analyser certaines traces de leur activité.
Notons que l’activité de composition est une activité présentant une forte inscription graphique et est productrice de traces facilement observables. Pour la conduite des entretiens, nous avons donc demandé aux designers graphiques de préparer différents artefacts qu’ils·elles ont pu produire (site web, livres, brochures, etc.). La présence de ces nombreux artefacts a permis de faciliter les entretiens et a offert un point de départ intéressant à la discussion tout en se concentrant sur une activité spécifique. Cette particularité a été pointée par Nolwenn Maudet qui, pour son travail de recherche, a elle aussi interviewé des designers graphiques :
Parce que les artefacts sont spécifiques et résultent d’un processus unique, ils constituent un excellent point d’entrée pour découvrir des pratiques spécifiques. (…) L’utilisation d’artefacts concrets permet aux enquêteurs et aux personnes interrogées d’acquérir une compréhension commune.14
Parcours
Nous avons débuté l’entretien en demandant aux participant·e·s de nous présenter leur parcours et leur évolution professionnelle ; en leur précisant d’insister sur des moments de transitions qui les ont amenés à aboutir à leur pratique actuelle du design graphique et/ou l’utilisation des technologies du web. Cette demande, fructueuse, a servi de fil directeur à la grande majorité des entretiens et nous a permis de rebondir sur de nombreuses questions.
Présentation de projets
Dans un second temps, ou inséré dans leur récit autobiographique, nous avons demandé aux designers graphiques de nous parler d’objets ou de projets qui traduisent pour eux·elles un moment important de leur vie, cristallisent leur façon de travailler ou intègrent tout autre élément particulier dont ils·elles voulaient discuter. Leurs discours s’accompagnaient systématiquement de la manipulation des objets dont il était question. Nous les avons notamment poussé·e·s à parler des différents choix graphiques et éditoriaux liés à ces objets. Pour présenter certains projets, certains participant·e·s se sont appuyés sur des présentations antérieures préparées à l’occasion de différents contextes (conférences publiques, présentations à des clients) (⁕ ⟐) ou sur leur portfolio en ligne (❖ ◑).
Remise en situation de l’activité instrumentée
À partir d’un projet,
sélectionné par le·la participante, nous leur avons demandé
d’entrer dans les détails de leur activité. Ils·elles ont ainsi
été invité·e·s à ouvrir et
manipuler leurs fichiers informatiques
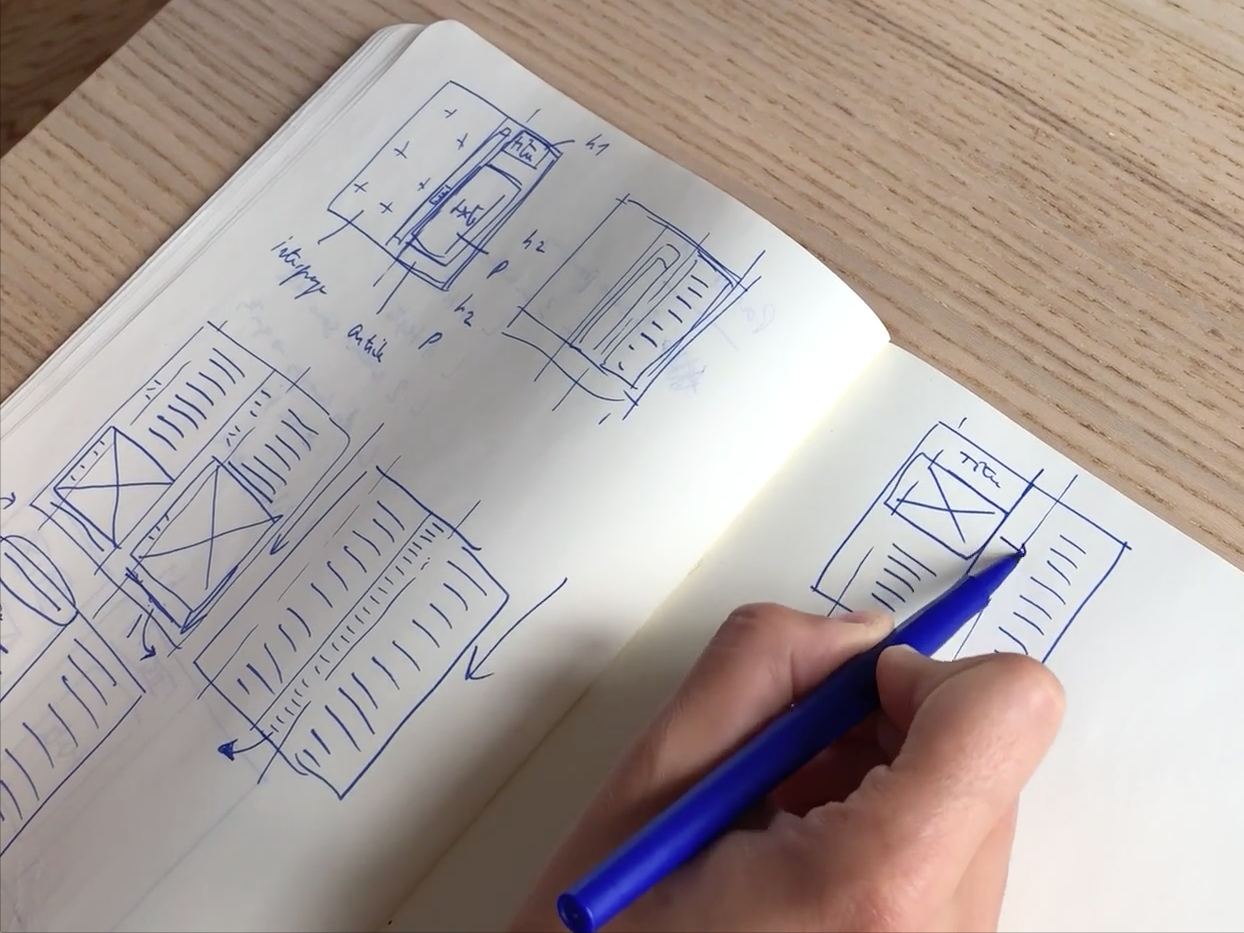
et/ou à montrer les divers documents
intermédiaires de conception (croquis, notes, etc.). Cette étape de l’entretien nous a permis d’amorcer une remise en
situation de l’activité instrumentée et d’entrer en profondeur
dans différentes questions : la composition, les processus de
travail, la collaboration avec les clients ou encore les outils
manipulés par les designers graphiques.
Croquis en temps réel
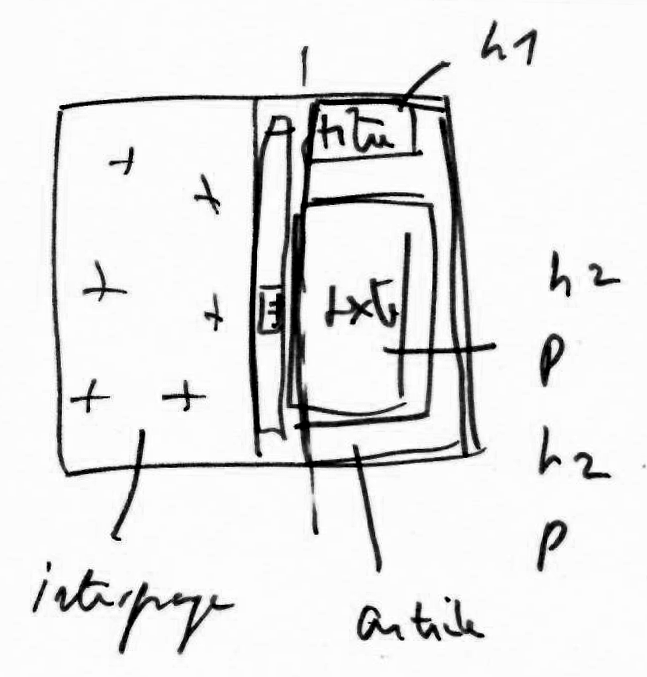
Afin de comprendre plus spécifiquement certains aspects cognitifs de l’activité de composition, nous avons incité les participant·e·s à dessiner certaines de leurs explications, notamment celles concernant la manière dont les mises en page et la construction des gabarits de page ont été pensés. Nous avons disposé à côté des participant·e·s des feuilles de papier et des feutres au début de l’entretien afin qu’ils·elles puissent dessiner quand ils·elles le souhaitaient.
Questions générales sur l’activité de composition
Nous avons fini nos entretiens sur des questions générales sur l’activité de composition et la pratique du design graphique : « Peux-tu me donner ta propre définition de l’activité de composition ? », « comment te définis-tu ? », « Quels conseils donnerais-tu à quelqu’un qui débute ? », etc. Nous nous sommes parfois autorisés à finaliser l’entretien sous forme d’une « confrontation professionnelle ». Donner notre avis, en tant que professionnelle et praticienne, a permit en retour d’enclencher des réponses plus honnêtes et ouvertes sur certaines questions.
Nous avons préparé à l’avance quelques questions et une trame d’entretien qui se sont relevés souvent inutiles, les designers graphiques abordant d’eux-mêmes la plupart des thématiques que nous avions listées. Cependant, cette trame nous a servi à vérifier tout au long de l’interview si les matériaux récoltés étaient suffisants et si nous n’avions pas oublié d’évoquer certains sujets qui nous intéressaient.
Nous nous sommes laissé guider par les sujets abordés par les participant·e·s tout au long de l’entretien, afin d’éviter une réduction de l’activité de composition à nos propres préoccupations. Il en résulte que les entretiens représentent une grande hétérogénéité ; les designers graphiques ne s’attardant pas tou·te·s sur les mêmes points. Certains se sont par exemple arrêtés longuement sur une sélection réduite de projets (deux ou trois) tandis que d’autres ont préféré guider l’entretien par l’évocation d’une multitude de projets. Certains entretiens se sont presque entièrement structurés autour des parcours professionnels de designers. Enfin, nous n’avons pas toujours eu l’occasion de faire des remises en situation de l’activité instrumentée ou de leur demander les croquis en temps réel. L’hétérogénéité des entretiens et la disparité des données nous ont donc poussé vers une analyse qualitative des données.
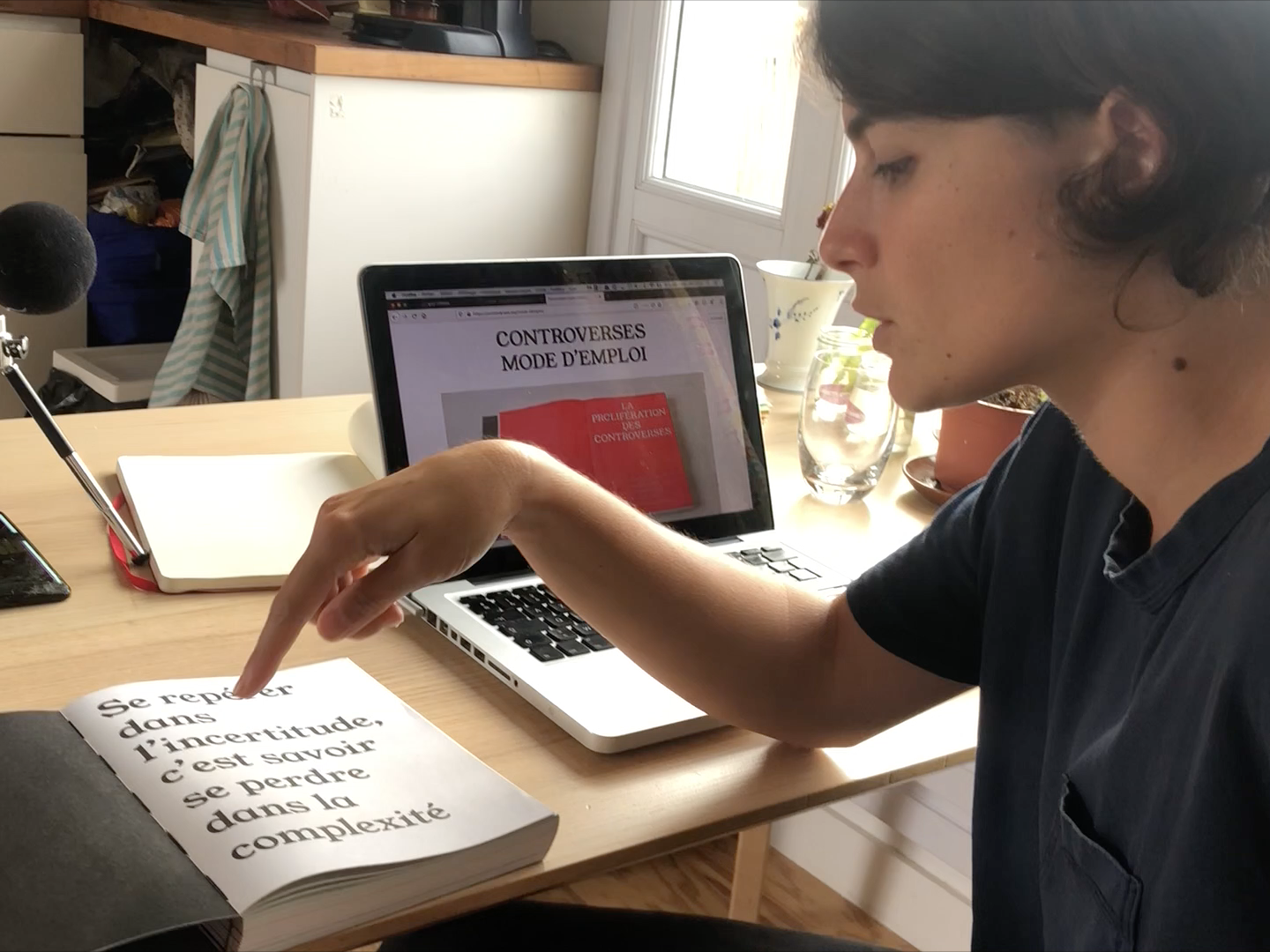
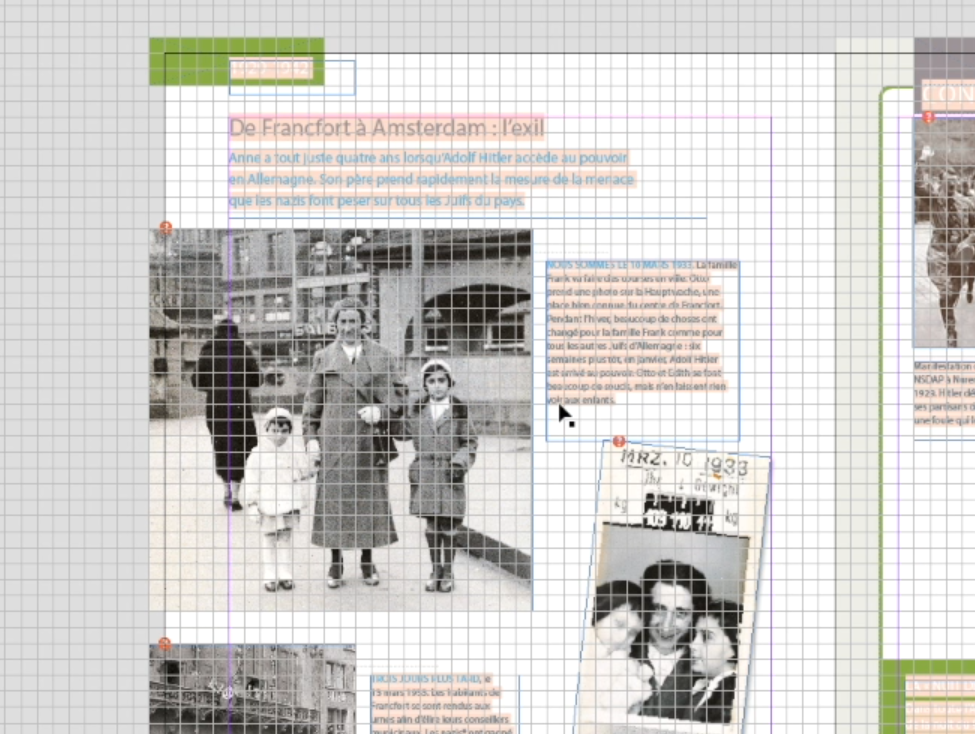
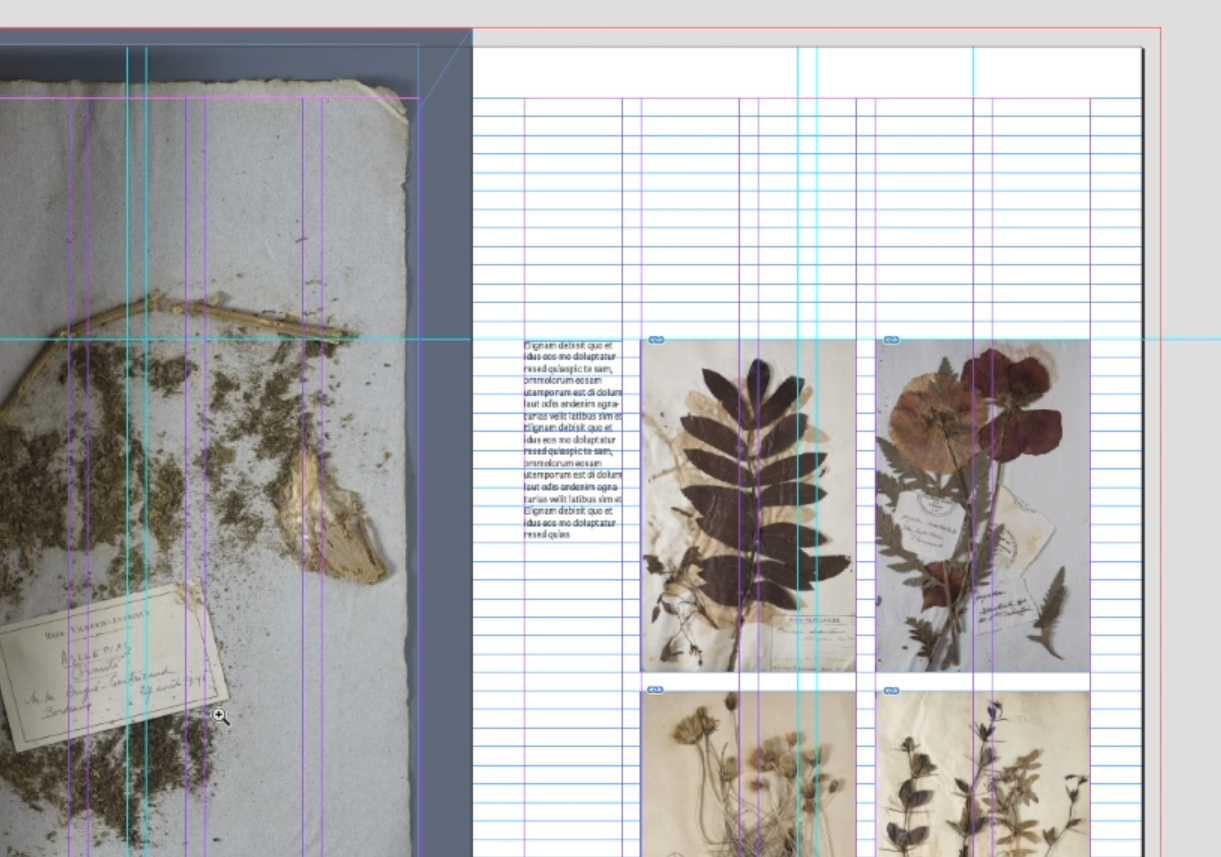
Fig. 31 – Captures d’écran de vidéos prises pendant les entretiens présentant la diversité des artefacts manipulés
Données récoltées
Les entretiens ont tous été enregistrés sous format audio et
ont donné lieu à une
retranscription complète d’un volume allant de 12 600 à 32 000 mots. Durant l’entretien, lors de séquences qui nous ont parues
pertinentes (manipulation d’objets, croquis en temps réel,
manipulation de l’ordinateur, etc.), nous avons aussi effectué des
enregistrements vidéo à l’aide
d’un téléphone mobile que nous tenions à la main. Lorsque les participant·e·s
manipulaient leurs ordinateurs, nous leur avons demandé
d’enregistrer leur écran à l’aide d’un logiciel de capture.
À l’issue de l’entretien, nous
avons photographié plus en détail les ouvrages et documents
présentés par les designers graphiques. Si ceux·celles-ci avaient effectué des captures vidéo de
leur écran ou avaient montré des supports de présentation divers,
nous avons récupéré ces éléments. Enfin, lors de notre
analyse ultérieure, nous avons aussi récupéré des photographies
des travaux discutés par les participant·e·s sur leurs portfolios
en ligne.
| ◣ Stéphanie | 16 883 mots |
| ◑ Loraine | 19 636 mots |
| ▣ Éloïsa | 21 443 mots |
| ⟐ Marie-Astrid | 19 829 mots |
| ⁕ Nicolas | 31 648 mots |
| ▨ Alexandre | 23 445 mots |
| ❖ Julien | 13 566 mots |
| ▮ Manu | 12 445 mots |
| ⧗ Sarah | 14 093 mots |
Analyse des données
Afin de faciliter notre navigation dans les matériaux que nous avons récoltés, nous avons construit un petit site web dédié à nos entretiens. Chaque entretien est présenté sous la forme d’une page web où l’ensemble de la transcription dactylographiée a été mise en forme. Nous avons entrecoupé le texte des photographies des ouvrages, projets et outils abordés par les designers graphiques. Le matériel vidéo (captures d’écran ou enregistrements en direct) a été découpé selon des séances cohérentes (début et fin d’une idée, d’une présentation ou d’une explication). Chaque séquence a été placée dans la transcription au moment correspondant dans le déroulé de l’entretien.
Nous avons ensuite procédé à une analyse qualitative des données, avec des hypothèses alors ouvertes. Nous avons imprimé chacune des transcriptions et avons traité le matériau avec des annotations manuelles. Nous avons repéré et annoté tous les passages où les participant·e·s parlaient d’un projet particulier. Pour chacun de ces projets, nous avons résumé les points essentiels abordés. Nous avons par le même temps procédé à un codage multithématique consistant en un quadrillage réalisé à partir d’une hétérogénéité de thèmes sans présupposé théorique15. Nous avons ainsi cherché à créer des regroupements entre les entretiens afin de mieux circuler dans les propos des designers graphiques. Exemple de regroupements thématiques : relations de travail, mise en avant de valeurs politiques ou éthiques, notion de design graphique (gabarit, grille, ligne de base, feuilles de style, etc.), structuration des documents, façonnage, micro-typographie, traitement des images, InDesign, technologies du web, jeux graphiques, etc.


Résultats
La diversité des
déterminants
de l’activité
de composition
Pour saisir l’intelligibilité de ce qui se joue dans l’activité de composition des designers graphiques, nous avons d’abord cherché à décrire cette activité sous forme de déterminants que nous avons réunis en plusieurs groupes que nous détaillerons dans cette partie : diversité du contexte et des organisations du travail, diversité des designers graphiques, diversité des outils, diversité des objets à concevoir, diversité des contextes de réception et règles de composition et de mise en page. En annexe 1, nous prenons en exemple la question du choix typographique afin d’illustrer la multiplicité de déterminants entrant en jeu dans l’activité de composition et comment ceux-ci peuvent se croiser au sein d’une même classe de situation. Nous avons choisi cet exemple emblématique, car il a été abordé dans l’intégralité de nos entretiens.
Diversité des contextes et des organisations du travail
Contextes organisationnels
Selon les projets, les designers graphiques occupent différentes positions dans l’organisation éditoriale. Nous nous sommes entretenus avec des designers qui sont aujourd’hui tou·te·s indépendant·e·s. Cependant, l’organisation des échanges avec les commanditaires du travail peut varier selon s’il s’agit de grandes maisons d’édition, de structures plus petites ou d’institutions.
Intentions éditoriales
Les designers graphiques ont alors plus ou moins de latitude dans leurs propositions et doivent s’adapter à chaque nouveau commanditaire et son intention :
⁕ Si tu travailles avec un commanditaire, tu dois forcément t’imprégner de lui et lui donner quelque chose qui lui ressemble, qu’il peut s’approprier. Dans le graphisme, ce n’est pas seulement être ingénieur, c’est aussi être artisan ; c’est aussi le côté : « on va faire quelque chose sur mesure qui vous va bien, qui sera confortable pour vous », comme on fait un costume sur mesure.
Contraintes économiques
Concernant les contraintes économiques, il faut distinguer plusieurs postes de dépenses du commanditaire : la facturation directe des designers graphiques, la facturation dédiée à l’achat de droits d’auteur·rice·s (pour les caractères typographiques, les illustrations éventuelles, etc.) et le budget d’impression. Ce dernier budget impose certains choix directs dans la forme matérielle de l’ouvrage : le type de papier, le format de l’ouvrage et le nombre de pages, l’utilisation ou non de la couleur ou encore le type d’impression.
▣ Comme on avait très peu de moyens pour fabriquer tout ça, c’était une vraie contrainte. Le choix de l’impression en risographie m’avait semblé intéressant parce que ça permet d’avoir des rendus forts pour un coût moindre, et de valoriser aussi la dimension matérielle de ces petits objets, du flyer au petit cahier.
Contraintes temporelles
Le devis négocié par les designers graphiques avec le commanditaire concernant leur salaire et les dates des livrables ont quant à eux un impact sur le temps que ceux·celles-ci vont pouvoir allouer au projet. Les designers graphiques sont ainsi en constante négociation par rapport aux conditions de travail qu’ils·elles s’imposent.
◑ Quand je bosse avec d’autres personnes, il y a aussi cette responsabilité que le projet ne devienne pas trop imposant sur nos vies. Au bout d’un moment, je m’arrête et je vais vers un compromis en termes de forme qui est aussi lié à combien de temps je peux me permettre de passer sur un projet. C’est super important pour moi et ça a un impact sur le graphisme.
Composition de contraintes
Cet ensemble de déterminants est ainsi vu comme des « contraintes » avec lesquelles les designers graphiques « composent » :
◣ C’est le jeu du graphisme. Tu as des contraintes de temps, de budget et de désirs de la personne, et ton projet, tu le composes avec ça.
Diversité des designers graphiques
Valeurs éthiques et politiques
Les designers graphiques portent un ensemble de valeurs éthiques, politiques et idéologiques qu’ils·elles mettent en jeu dans leur activité de composition. Ces valeurs sont des déterminants importants pour les sujets, et s’inscrivent dans le développement de leur identité professionnelle. Nous y reviendrons dans une section dédiée de nos résultats (voir section 3.5, page XX).
Préférences esthétiques et culture graphique
Le rapport sensible des designers graphiques à leur activité et aux objets qu’ils·elles produisent est aussi un déterminant fort. Au cours de leur vie, les designers graphiques accumulent des références visuelles et culturelles, des goûts et des inspirations, qui rejaillissent sur leurs pratiques éditoriales de manière plus ou moins forte. Notons que ces références et inspirations peuvent être permanentes ou associées et recherchées spécifiquement pour un projet.
❖ J’ai des goûts. À choisir, je mettrais toujours un orange plutôt qu’un vert.
◑ Je n’aime pas les livres lourds. (…) J’ai plutôt tendance à bien aimer le papier un peu bouffant, c’est-à-dire un papier qui est plein d’air, moins dense. C’est aussi parce que c’est plus chaleureux. C’est des raisons très pratiques : je trimballe souvent mes livres et du coup, ça m’énerve, ça me heurte physiquement, ça me fait mal au dos quand je dois porter un livre qui est lourd. (…) C’est sûr qu’il y a des choses que j’aime bien, mais c’est très pragmatique.
▣ On a tous emmagasiné des références visuelles qui ressortent à des moments. (…) J’ai toute une collection d’ouvrages que j’achète ; certains parfois uniquement pour leur forme, parce que, je ne sais pas, ils sont composés en allemand et je ne lis pas l’allemand. Donc oui, j’ai tout un ensemble de livres comme ça. (…) Si à un moment j’ai envie de faire un peu de brainstorming visuel, je vais sortir certains ouvrages que j’ai chez moi, je les regarde, comment ils ont faits, etc.
Expérience
Les designers graphiques mobilisent un certain nombre de connaissances issues de leurs expériences. Ces connaissances leur permettent de constituer un savoir-faire à propos des choix graphiques qui marchent le mieux dans certains types d’ouvrages ou encore à propos de la fabrication matérielle des livres (comment le papier réagit, ce que va donner telle couleur sur tel papier, l’appréhension du façonnage fini, etc.)
▣ Maintenant, à force de faire des livres, il y a certains automatismes qui se mettent en place ; donc il y a des choses que j’ai moins besoin de tester au départ. Je vais plus facilement commencer directement sur le logiciel, et après les essais je les fais plutôt dans un aller-retour entre l’écran et l’imprimé. (…) Je pense que c’est aussi une question d’expérience. Si j’avais quarante ouvrages à mon actif, il y a certaines erreurs que je ne ferais plus.
Ainsi, le savoir-faire des designers graphiques se constitue dans la pratique et dans l’accumulation de leurs expériences projets après projets, qui engendrent chacun autant d’occasions de constituer de nouvelles ressources mobilisables dans leur future activité.
Diversité des outils
Position hégémonique d’InDesign
En raison du sujet que nous abordons dans cette thèse, la diversité des outils informatiques des designers graphiques est une question récurrente dans nos entretiens. Toutefois, ce travail de recherche ne doit pas occulter une tout autre réalité dans le métier : la position hégémonique des logiciels de la suite Adobe, et particulièrement d’InDesign pour la composition d’ouvrages.
⁕ Ce que je ne supporte pas c’est quand je vois un CV des gens qui mettent « InDesign, Illustrator, Photoshop » dedans. Je trouve que ce n’est pas normal. (…) C’est triste d’en arriver à se définir dans ses savoir-faire par des outils.
PAO ou code
Le choix d’un langage de description ou de programmation plutôt qu’un logiciel de PAO peut aussi dépendre du type de projet et du contexte momentané. Par exemple, un ouvrage long et technique déjà structuré en XML par un éditeur s’adaptera bien à une utilisation du code. Tandis que c’est l’utilisation d’un logiciel de PAO qui sera plutôt conseillée pour un magazine ou un livre d’art qui présentent tous deux un rapport fort entre texte et image et exigent de solides options de paramétrages des couleurs. Nicolas indique ainsi qu’il alterne entre les deux types d’outils en fonction du type de contenu qu’il doit mettre en forme :
⁕ [La PAO] peut servir notamment pour des affiches ou pour un travail un peu plus plastique, où tu as vraiment besoin de voir, de bouger le truc, de le mettre là, puis peut-être parfois de le bouger presque insensiblement au-dessus, jusqu’à ce qu’il trouve sa place. (..) Ça te rapproche d’une expérience esthétique ou plastique. Je veux dire un sculpteur, il touche la matière ; un peintre, il touche la pâte. Quelque part c’est un peu ça aussi, tu touches la matière un peu, même numérique. Ça peut faire du bien aussi, de pouvoir toucher, redimensionner, tâtonner, hésiter. Avec le code tu peux aussi le faire, mais ça passe quand même beaucoup par de la verbalisation.
Rapport expérimental
Le choix de l’outil peut jouer aussi comme un déterminant extrêmement fort, qui fait sens par rapport aux projets. Ce cas est particulièrement mis en avant par Stéphanie, qui entretient un rapport singulier et expérimental aux outils et ne va presque jamais utiliser le même en fonction des projets.
◣ Dès le début du projet, on essaye d’avoir un objet cohérent avec ce qu’on raconte. Par exemple le théâtre de la Balsamine change de thème tous les ans. On choisit nos images et les outils qu’on va utiliser en fonction de la thématique.
Ces outils peuvent être très expérimentaux : Laidout, un outil semi-programmatique pour mettre en page des cases de BD, imposer et tramer des images ; Undertype, une composeuse numérique ligne à ligne ; StippleGen, un outil de tramage ; Libre Office Calc pour mettre en page un livret sur la finance, etc. Ici, les outils sont considérés comme l’élément central de l’activité de composition. Ces outils amènent avec eux leur propre histoire et leur propre rapport à la forme sensible.


Diversité des objets à concevoir
Type de publication et conventions de lecture
Chaque type de publication a ses propres conventions et répond à des habitudes de mise en page et de lecture qui lui sont associées. Ainsi, on ne compose pas et on ne lit pas de la même manière un dictionnaire, une publication scientifique ou un roman. Une publication scientifique répondra à une mise en page conventionnelle qui fait écho à une tradition formelle de l’écrit scientifique16. A contrario, un livre d’artiste, un magazine, ou un catalogue d’exposition laissera davantage libre cours aux expérimentations graphiques. Les manuels techniques, les annuaires, les catalogues ou les dictionnaires demandent une structure lourde et de nombreux renvois qui exigent de respecter certaines conventions et habitudes de lecture partagées si on ne souhaite pas perdre le·la lecteur·rice. Toutefois, ces conventions sont des déterminants variables qui peuvent être rediscutés lors de la conception de l’ouvrage.
⁕ Quand tu mets ton livre dans une bibliothèque, les français sont habitués à tourner la tête à gauche ; alors que les anglo-saxons, c’est à droite.17 (…) Donc, déjà, là, ça commence mal, parce qu’il y a des conventions, mais elles sont aussi variables, discutables. (…) Tu peux toujours choisir de les suivre ou non, mais c’est en conscience des règles qui existent.
Certains livres représentent plus de défis techniques que d’autres : les dictionnaires relèvent de l’ingénierie typographique très complexe (⁕), les livres scolaires demandent une gestion de la double page assez particulière (⟐), etc. Pour ces cas singuliers, il est difficile de déplacer les conventions existantes. Notons par ailleurs que certaines conventions de lectures – construites par plus de 1000 ans d’histoire du livre manuscrit et imprimé – doivent soudainement être imaginées à nouveau avec l’apparition du support écran.
Contenu matériel de l’ouvrage
Le contenu d’un ouvrage est de caractère très variable : images, tableaux, nombre de divisions plus ou moins importantes, encarts et renvois, texte sans illustrations, etc. Les éléments en présence ont donc une incidence sur les choix de composition. Par exemple, la forte présence d’images et de figures de qualités disparates peut amener les designers graphiques à harmoniser ce contenu iconographique par le choix d’un traitement monochrome (⧗ ▣). À l’inverse, des images de grande qualité graphiques, voire des œuvres d’art, peuvent être valorisées par des cahiers séparés sur un papier de qualité supérieure (▣). De manière plus générale, l’ensemble du contenu dirige certains choix graphiques ou d’agencement.
▣ C’est plutôt le contenu qui va dicter comment je vais le traiter. Ce n’est pas moi qui vais lui imposer une forme, c’est dans l’autre sens. (…) C’est aussi essayer de voir comment avec les ingrédients à disposition au départ, je compose les choses de façon lisible et compréhensible.
◣ Tu pars toujours d’un contenu, je trouve qu’il y a un côté rassurant là-dedans : tu construis petit à petit. (…) Pour moi, je ne peux pas vraiment faire quoi que ce soit si je n’ai pas de contenu. Et c’est pour cela que quand tu me parlais de faire les bons choix, pour moi c’est prendre du contenu ‐ texte, images, etc. – tu regardes ce qu’il y a, ce que ça raconte, et tes choix sont liés à ça.
⁕ Le format et la proportion, ça dit beaucoup sur comment va être le livre à l’intérieur. Si c’est un livre de texte et que c’est un format assez grand, tu sais que tu vas devoir mettre de multiples colonnes sur la page.
Sujet traité
Le sujet traité dans l’ouvrage amène lui aussi certains choix de concep-tion. Alexandre a ainsi décrit ses choix de couverture dans ce sens :
▨ Ce que j’essaie de trouver, la justesse (…) par rapport au contenu du livre, par rapport au titre. Tu vois, on a L’eau se mêle dans un bassin à ciel ouvert ; du coup [sur la couverture], on a petit bassin en relief. C’est soft, c’est simple – c’est pas si simple à faire. Galilée, en couverture, la fausse lune faite par le faussaire. La petite idée en plus, c’est de rajouter la version phosphorescente de nuit en quatrième [de couverture]. (…) C’est toujours signifiant par rapport au sujet, c’est pas gratuit.
Pour les livrets imprimés et le site web de conférences en architecture avec pour thème la déconstruction, Loraine s’est servi de la thématique pour imaginer un jeu dans sa composition. Sur le site web, les éléments de la page peuvent être bougés par elle-même ou par les visiteur·euse·s. En imprimant ensuite la page web, le déplacement, des éléments et la déconstruction de la mise en page sont alors repris.


◑ Tu peux déconstruire toute la mise en page. (…) La figure principale de ces conférences c’est Rotor, un projet d’architecture qui va justement dans des bâtiments, et où les architectes prennent les pièces de ces bâtiments et les réutilisent pour d’autres bâtiments. Ils font vraiment ce travail qui est celui que je viens de faire à l’écran, mais avec de l’architecture. (…) Pour les livrets, j’ai tout généré en imprimant depuis le [navigateur]. Ce qui fait que lorsque tu imprimes, tu peux changer la mise en page à chaque fois que tu génères un PDF, tu peux faire des jeux typographiques.
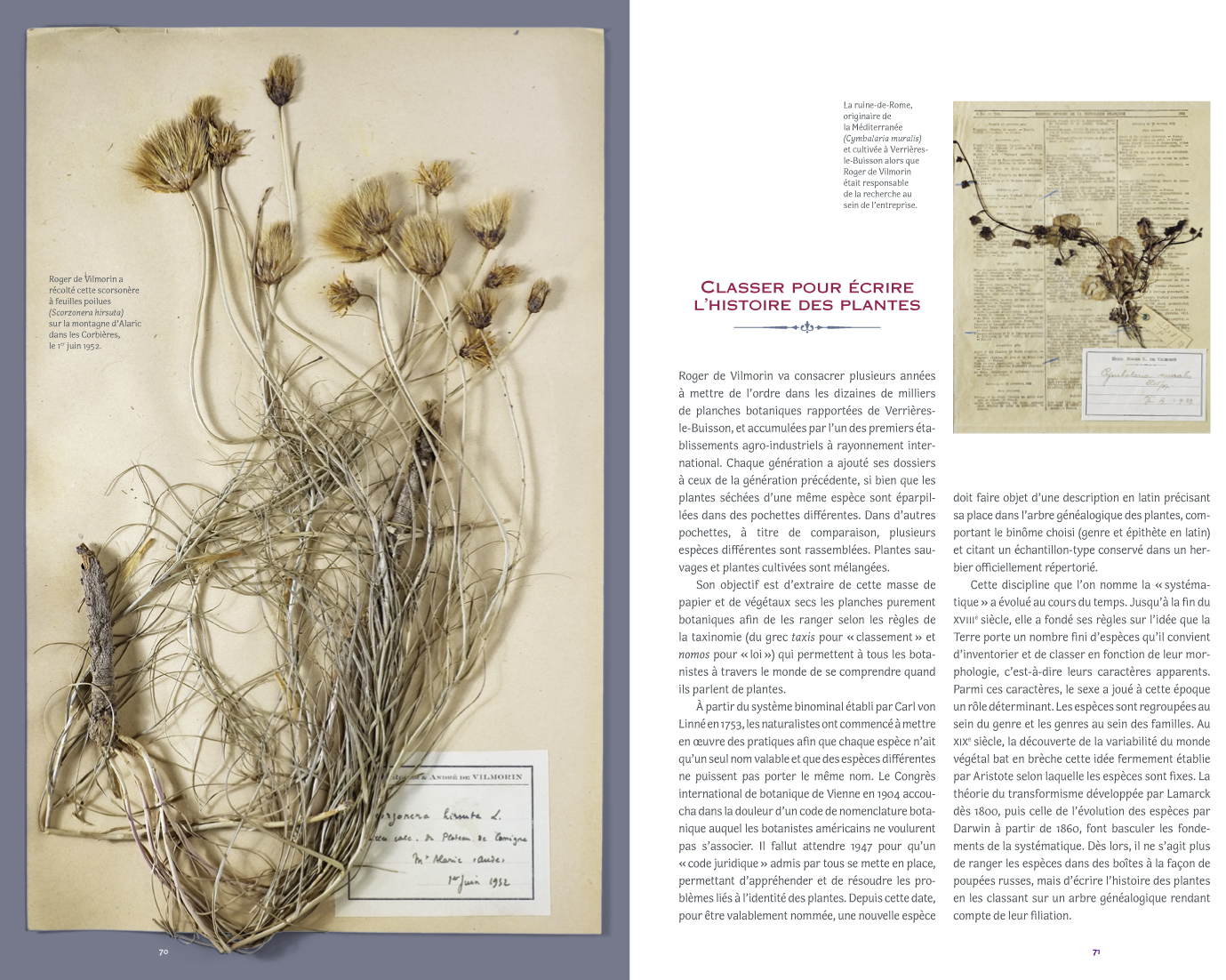
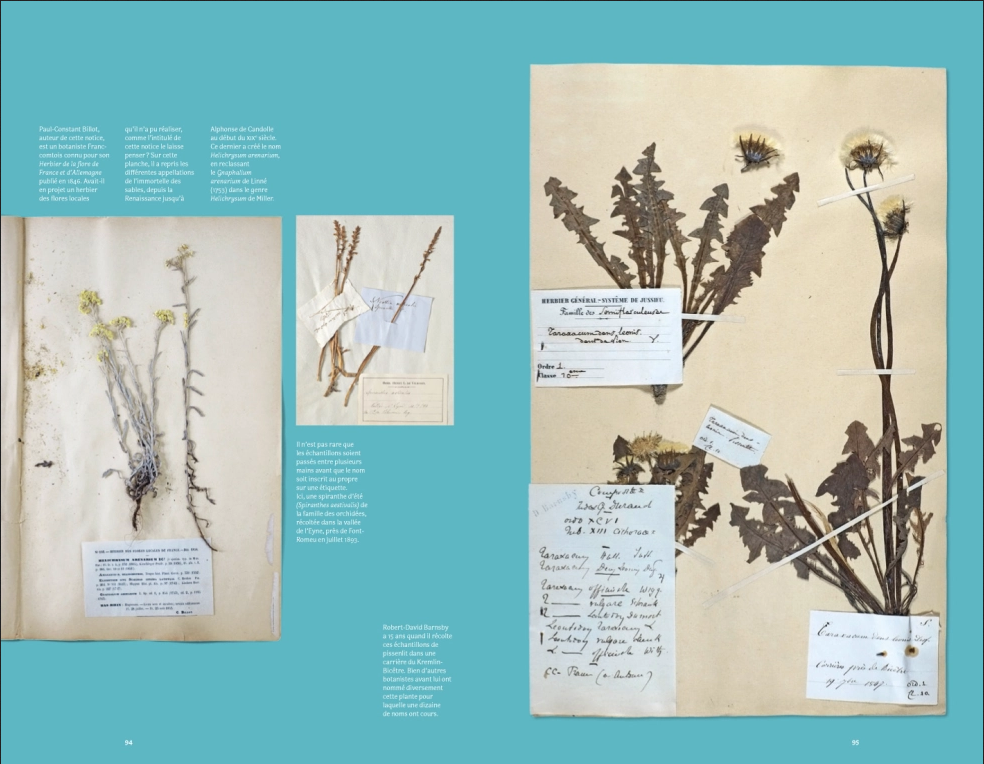
Le sujet de l’ouvrage et son contenu matériel peuvent être associés pour des choix de composition d’une grande pertinence. Marie-Astrid en donne un exemple très concret pour la mise en page d’un livre dont le sujet porte sur un herbier. L’autrice lui a fourni un grand nombre de photographies des planches de cet herbier. Marie-Astrid s’en est alors servi pour définir le format de l’ouvrage ainsi que l’habillage graphique.
⟐ J’avais choisi le format du livre en fonction des planches (…), une pleine page, ça correspondait à peu près au format des planches de botanique. (…) J’avais fait aussi des espèces de fonds en réutilisant les fonds papier qu’on utilise pour intercaler les pages de l’herbier.



Diversité des contextes de réception
Connotation
La connotation permet de toucher la sensibilité des lecteur·rice·s afin que ceux·celles-ci se fassent une idée du contenu et de le rendre intelligible avant même que celui-ci soit lu. Pour cela, les designers graphiques utilisent dans leur vocabulaire graphique des codes esthétiques, culturels, symboliques, sociaux et artistiques qui servent à connoter une publication pour l’inscrire dans un univers de référence. Ces codes peuvent être de l’ordre de signes d’appartenance sociales et culturelles, des références historiques à un courant graphique ou artistique, une époque, un lieu géographique, un contexte culturel, un domaine professionnel, des outils utilisés, etc. Par exemple, une composition délibérément moderne utilisera des éléments décentrés, un nuancier de couleur primaire, des polices de caractères de type linéale grotesque et aucune majuscule. La connotation touche à l’identité graphique des documents et s’appuie sur des codes partagés culturellement :
❖ En tant que graphiste, tu utilises tous ces codes, tu vas créer un univers sensible qui va parler à celui qui regarde. (…) Si demain, je fais un livre sur les jardins, la typo que je vais choisir va accompagner cette idée de végétation : quelque chose de doux et rond si c’est luxuriant ; sombre et dense si c’est sur la forêt, ou pour un potager, quelque chose qui donne l’impression de grossir. Les choix de typo ne sont jamais des choix arbitraires.
Chaque type de publication possède aussi ses codes de lecture auxquels les designers graphiques doivent prêter attention dans la composition (même s’ils·elles choisissent délibérément de casser ces codes). Cette connotation se retrouve dans tous les éléments de la mise en page, et ce, jusqu’au format des documents :
◣ Pour moi, en tant que graphiste, tu racontes aussi quelque chose, qui va venir appuyer ou être en contraste avec le contenu ; mais qui sert le contenu, toujours. Quand tu choisis un format, tu vas forcément connoter quelque chose. (…) Un gros livre, tu vas plutôt avoir tendance à le consulter sur la table, au calme ; alors qu’un poche, tu le mets dans ton sac, tu vas le consulter dans le tram. Tu as des fonctions et des connotations qui ne sont pas les mêmes. (…) Par les choix que tu fais en termes de format, de mise en page, de typo ; tu racontes forcément quelque chose qui doit servir le contenu et l’usage du livre.

Usage
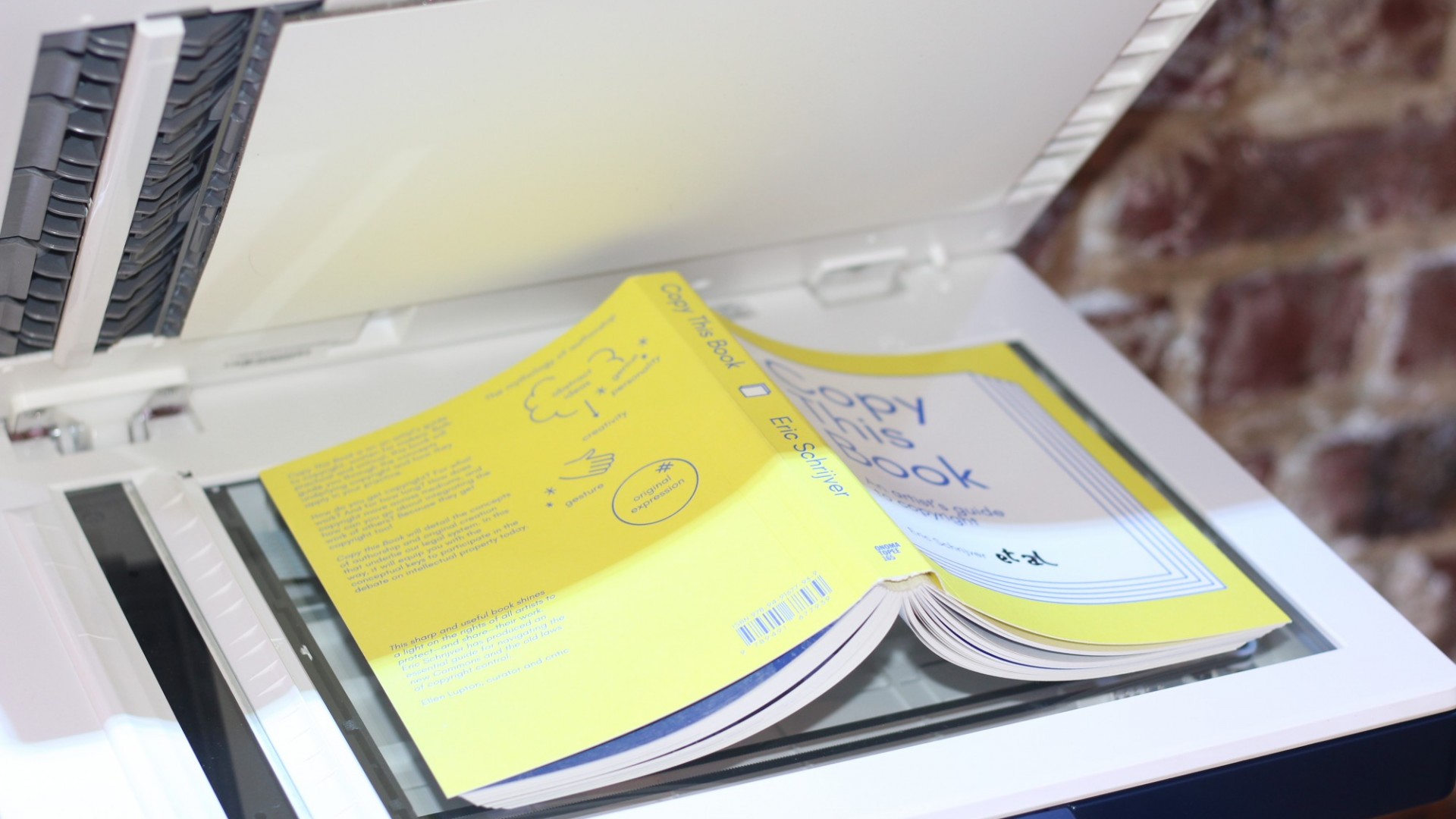
Comme l’indique Stéphanie, les usages d’un ouvrage impliquent non seulement sa lecture en tant que telle, mais aussi l’environnement de lecture et un ensemble d’autres activités associées à son utilisation, par exemple le transport d’un livre, son partage ou son annotation. Les designers graphiques peuvent se servir de ces usages possibles, pour concevoir des mises en pages qui appuient certaines activités futures des lecteur·rice·s. Loraine a ainsi conçu et mis en page Copy this book d’Eric Schrijver – un livre sur le droit d’auteur et la propriété intellectuelle des artistes – en partant de l’idée d’inciter les gens à le photocopier.
◑ Copy this Book a été pensé pour être facilement photocopiable : il s’ouvre bien ; ouvert, il entre dans un format A4 qui est souvent la taille des scanners et les couleurs ont été choisies en fonction, pour qu’elles ressortent bien à la photocopie.
Contraintes de l’objet livre
Les règles de composition et de mise en page
La mise en page a commencé sa révolution dès le XIIe siècle et n’a cessé d’évoluer à travers des générations d’imprimeurs et de typographes. Aujourd’hui, ses dispositifs graphiques se sont relativement stabilisés : divisions en paragraphe, en chapitre, table des matières, index, numérotation des pages, titres courants. Ils sont le reflet d’une aspiration à la mise en ordre du monde imaginée depuis des siècles18. La composition du texte en elle-même répond elle aussi à des règles éprouvées qui concernent par exemple la largeur idéale d’un paragraphe ou l’espacement entre les lignes de texte en fonction de la taille du caractère typographique, les règles ortho-typographiques (usage de ligatures, espaces typographiques, coupure des mots entre les syllabes, etc.), les règles de justification (éviter les veuves et les orphelines dans un texte, faire un drapeau correct, etc.), etc. Il existe un très grand nombre de manuels de typographie et de composition répertoriant ces différentes règles et notions fondamentales qui participent à l’appréciation d’une « belle page » et à la lisibilité du texte.
Toutefois, les designers graphiques peuvent aussi se jouer de ces règles, pour apporter un nouveau sens aux ouvrages qu’ils produisent. Ainsi, pour le livre Working Space, Eloisa a supprimé la pagination.
▣ Le livre fonctionnait dans son ensemble, mais je m’étais rendu compte, il y avait quelque chose qui me gênait avec le jeu de la pagination, des légendes des images et tout ça. Je me retrouvais souvent avec des doublons et je me suis demandé pourquoi avoir une pagination et des légendes alors que les légendes des images peuvent elles-mêmes faire office de pagination ; puisque dans le livre, on navigue à travers les images. (…) Du coup, c’est vraiment le référencement des images qui fait en même temps office de pagination. Le livre n’a plus de pagination en tant qu’objet. Il y a une navigation uniquement par le système de légendes.
La double page
Il nous semble important de noter que l’unité fondamentale du livre repose sur la double page :
❖ Comme dit Baudin, c’est la double page qui fait le livre. Tant que t’as une double page, tu fais un livre. Le jour où tu fais une page simple, tu fais un rapport ou un document administratif.19
Ainsi, des designers graphiques « raisonnent par double page » ▨ qui est imposée par la forme du codex, comme l’affirme aussi le célèbre designer graphique Jost Hochuli :
Tout livre s’ouvre sur une double page parfaitement symétrique. L’axe sur lequel s’articulent les pages tombe nécessairement pile au milieu des marges du dos ou petits fonds. C’est là une donnée matérielle inséparable de la forme du codex. Elle s’impose à toute typographie, symétrique ou asymétrique. Quoi qu’on fasse cet axe est omniprésent. On peut sauter par dessus, on ne peut pas l’ignorer. (…) Cet axe central, cette symétrie, est la première contrainte qui s’impose au maquettiste.20
| Diversité des contextes et des organisations du travail |
|---|
|
| Diversité des designers graphiques |
|
| Diversité des outils |
|
| Diversité des objets à concevoir |
|---|
|
| Diversité des contextes de réception |
|
| Contraintes de l’objet livre |
|
Les déterminants de l’activité comme points d’accroches pour produire une forme
Les groupes de déterminants que nous avons repérés peuvent avoir des caractéristiques plus ou moins stables et circonstancielles. Le contexte et l’organisation du travail sont ainsi des déterminants sur lesquels les designers graphiques ont relativement peu de prises, mais dont ils·elles peuvent se jouer pour donner une forme pertinente aux objets qu’ils·elles produisent. Par exemple, ils·elles peuvent utiliser un procédé d’impression relativement peu couteux imposé par des contraintes économiques mais dont le rendu a un impact esthétique fort. Pour un projet particulier, les déterminants liés aux sujets sont des propriétés relativement stables en tant qu’elles concernent son rapport à la situation de travail, ses valeurs et ses compétences. Or, ce sont des propriétés qui évoluent dans les temps plus longs de l’activité, sur plusieurs années de vie professionnelle. Enfin, nous pouvons remarquer qu’une partie importante des déterminants que nous avons décrits représentent des composants circonstanciels liés à la situation singulière hic et nunc (choix de l’outil, type de publication, sujet traité, etc.). Ils sont traités dans le cours de l’activité comme des points d’accroches avec lesquels les designers graphique peuvent jouer pour donner du sens à la forme finale de l’objet. Ces remarques nous montrent que l’activité est un processus dynamique entre différents composants et ne doit pas être figée dans un couple déterminants-effets prédictible et réducteur.


Les effets de l’activité
En ce qui concerne les effets de l’activité – qui se veulent être la seconde étape de la compréhension de l’activité – ils concernent des éléments plus diffus, dont nous retrouvons toutefois quelques traces dans les propos tenus par les designers graphiques. Par exemple, le choix d’un caractère typographique peut venir renforcer des systèmes de valeurs promues par les designers graphiques (◑) ou au contraire les déstabiliser.
◑ Aujourd’hui, on met beaucoup en avant le graphisme suisse, épuré, on dit que c’est le graphisme « neutre », mais selon qui ? (…) Parfois j’utilise des contraintes qui n’ont pas l’air graphiques – comme le fait que ce soit que des femmes qui créaient ces typos – mais je pense qu’elles ont un impact graphique. (…) J’ai remarqué que les typos que j’ai rassemblées dans ma collection sur les femmes, il y en a pas mal qui sont des typos kitch, décoratives. (…) Très clairement, c’est une esthétique qui va aussi avec une communauté ou des communautés qui ne sont en général pas représentées justement par les compilations du meilleur graphisme de l’année ou je ne sais quoi. (…) J’essaye que les gens se questionnent, pourquoi le défaut c’est souvent Arial ou Helvetica ?
Globalement, le travail des designers graphiques peut être un processus transformateur pour les contenus des ouvrages mis en page mais aussi pour les individus avec lesquels ils·elles travaillent :
▣ L’artiste avec laquelle j’avais travaillé, quand elle a vu comment ça prenait forme, m’a dit : « j’ai vraiment l’impression de voir mon contenu exister ». Parce qu’au départ c’était un document Word. Le fait de faire des coupures à des endroits, de spatialiser le texte d’une certaine manière donnait forcément une autre façon de le lire. Le changement de corps, le jeu par certains moments avec les images ; c’est ça que je trouve intéressant dans le travail de composition, c’est d’essayer de trouver la voix du texte et de lui en donner une.
Les familles d’activités de l’activité de composition
Une analyse croisée de nos entretiens fait émerger des classes de situations que nous retrouvons dans l’activité de composition de l’ensemble des designers graphiques de façon invariante. Nous regroupons ces classes de situations en familles d’activités, afin de stabiliser une première description de l’activité de composition et de rendre compte par la suite de ses transformations.
Structurer le contenu (co-activité)
Cette famille d’activité concerne le découpage intellectuel d’un ouvrage et sa cohérence structurelle. Les éditions sont organisées en entités telles que les sections, les chapitres, les titres, les paragraphes, les notes, les citations, etc. Cette structure intellectuelle, logique, permet aux lecteur·rice·s de se repérer dans l’organisation du livre. Elle se reflète dans la structure visuelle de l’édition : les chapitres débutent sur une nouvelle page pour marquer une rupture forte, un titre sera mis en avant par une stylisation différente du texte courant, les paragraphes sont indiqués par un retour à la ligne et un alinéa, certains types de contenus seront différenciés graphiquement (encarts, bibliographie, note, etc.), etc. Les designers graphiques font ainsi correspondre le découpage intellectuel de l’ouvrage à sa mise en forme graphique.
La structuration des ouvrages est une activité qui concerne autant les éditeur·rice·s et les auteur·rice·s que les designers graphiques. En effet, dans nos entretiens, une grande part des designers graphiques la présente comme une co-activité où ils·elles sont aussi impliqué·e·s.
▣ Pour moi c’est une sorte de co-construction, on est clairement dans un travail à plusieurs voix. Après, dans les projets de commande tout dépend de mon implication ; mais c’est vrai que jusqu’ici j’essaye quand même toujours de ne pas me limiter au rôle du metteur en forme. Si à des moments il faut que j’interroge la structure du livre telle qu’on me l’a proposée, je vais le faire. Si je trouve que ça manque d’iconographie, je vais en proposer. Si je trouve qu’au contraire on en a trop, je vais en enlever et expliquer pourquoi.
Les designers graphiques jouent ainsi pleinement un rôle dans la structuration, la hiérarchisation et l’agencement des matériaux donnés à la lecture. La définition qu’ils·elles donnent de leur activité de composition appuie ces propos.
⟐ Finalement le livre papier c’est quand même un travail intellectuel qui t’oblige à aller jusqu’au bout. C’est ça qu’il faut voir. (…) C’est peut-être une question de culture. (…) Pour nous graphistes c’est évident de structurer l’information, parce que finalement c’est ce qu’on fait tout le temps.
◣ Pour moi, édition et design graphique c’est un peu pareil. Dans les deux cas, c’est agencer des contenus pour les donner à lire et par cet agencement raconter quelque chose.
Construire la mise en page

mis en page par Sarah Garcin
Pour construire la mise en page d’un livre, les designers graphiques travaillent la disposition des éléments les uns par rapport aux autres dans l’espace donné, que celui-ci soit celui de la double page – considérée comme l’unité fondamentale du livre – ou le livre en lui-même. Ils·elles définissent ainsi les marges des pages et de la disposition des colonnes de textes, des titres, des images, et de l’ensemble des éléments du contenu.
Au niveau de la double page, l’organisation et l’agencement des éléments se font en jouant sur des paramètres tels que la taille, la disposition, les proportions, les alignements, les orientations, les masses (pleins, vides), les espaces blancs, etc. Au niveau du livre, les designers graphiques travaillent le rythme des pages et les éléments de navigation : les numéros de page, les titres courants, le sommaire, les pages liminaires et autres index, tables de figures, etc. Ils·elles doivent par ailleurs découper le contenu en pages, en suivant l’ordre logique des éléments mais aussi en prenant en compte cet espace limité qui impose des coupures.
▣ L’activité de composition, pour moi c’est tout ce qui concerne l’agencement d’un matériau - on va dire textuel et iconographique - au sein d’un support. Que ce soit une affiche, un flyer, un livre, c’est la mise en forme de ce matériau et sa structuration graphique, tant à l’échelle macro-typographique que micro-typographique.
Cette famille d’activité est particulièrement riche à explorer du point de vue instrumental. Nous avons ainsi repéré un ensemble d’instruments de rationalisation pour structurer la mise en page : gabarits de pages, grilles modulaires ou encore grille de ligne de base. De plus, les technologies du web, en introduisant des notions de fluidité dans la mise en page introduisent de nouveaux aspects vis-à-vis de ces instruments. Afin de développer ces enjeux, nous consacrerons une section plus précise de nos résultats à cette famille d’activité.
Donner du sens en dialogue avec la situation
En nous penchant sur les déterminants de l’activité de composition, nous avons vu que les designers graphiques s’appuient sur des facteurs de nature fonctionnelle, culturelle, économique et esthétique pour concevoir des objets imprimés pertinents par rapport à un contenu, prenant en compte à la fois les demandes de l’auteur·rices ou l’éditeur·rice, les traditions et règles de mises en page, leurs propres goûts et les conditions de réception de cet objet.
La forme d’un ouvrage émerge
donc d’une situation spécifique et rejoint l’idée que le design
graphique est une « conversation avec une situation21 ». À travers cette expression,
Jean-Olivier Noreau a analysé
la manière dont les designers graphiques réfléchissent dans
l’action pour faire évoluer leurs propositions graphiques. Il s’appuie pour cela sur les travaux
de Donald A. Schön qui, à travers une série d’analyse de
pratiques effectives, a mis en évidence la manière dont les
professionnel·le·s, dans des situations complexes,
inédites, nouvelles, sont capables de « reconceptualiser » la
situation
problématique et
d’élaborer d’autres manières de poser ou voir le problème. À partir de là, ils·elles développent
des hypothèses d’actions nouvelles22. Le·la « praticien·ne
réflexif·xive » est celui·celle qui réfléchit dans l’action à travers la situation.
He shapes the situation in accordance with is initial appreciation of it, the situation “talks back” and he responds to the situation’s “back-talk”.23
La situation problématique s’apparente ici à la conception de la mise en forme d’un ouvrage où le·la designer graphique dialogue avec le contexte, les contenus et sa pratique pour produire une forme graphique et sensible en cohérence avec la situation. Nous en retrouvons un exemple parlant dans la mise en page proposée par Sarah pour Controverses. Mode d’emploi.
⧗ Il y a eu plusieurs phases. Tout au début, j’avais reçu 2-3 textes qui n’étaient pas finalisés (…) [et] on commençait à avoir l’architecture. Il fallait réfléchir, en même temps que le livre était en train de se faire, à comment on allait le construire. En fait, ça s’est construit en même temps. Par exemple, on savait qu’on avait trois parties donc trois couleurs. Il y avait un mouvement de va-et-vient entre le contenu qui était en train de se construire et le graphisme qui était en train d’être mis en place.
Ainsi, l’activité de composition est une activité dynamique et créative dont le résultat final – l’objet éditorial – se construit à travers l’activité, en dialogue avec chaque situation spécifique. Autrement dit, les designers graphiques donnent du sens à leurs productions en faisant émerger ce sens de l’ensemble de leur activité. Ils·elles s’appuient pour cela sur une palette de possibles qu’ils·elles utilisent pour élaborer des choix de mises en page à travers les caractéristiques de la situation. Cette famille d’activité regroupant un ensemble de classes de situation touchant à des décisions de mises en page conceptuelles se retrouve de manière transverse dans l’activité de composition, nous en avons montré de nombreux exemples dans notre partie précédente.
Composer le texte

La composition typographique se rapporte au sens traditionnel de la composition dans le métier. Cette famille d’activité concerne le travail de composition des blocs de textes (dits aussi « blocs d’empagements ») ainsi que la mise au norme du texte selon des règles de lisibilité typographique. Il s’agit par exemple de traiter le « gris typographique » – l’impression produite sur l’œil par la vision générale d’un texte – afin de le rendre harmonieux en jouant sur des facteurs tels que l’interlignages, la justification du texte, le nombre de césures, les approches entre les caractères, etc. Lorsque le texte est seulement justifié à gauche et que les fins de lignes ne sont pas alignées, les designers graphiques doivent alors gérer le « drapeau » du texte – c’est-à-dire la silhouette du texte produite par des lignes inégales afin de le rendre élégant et/ou que l’œil accroche mieux aux lignes.
Ces interventions sur le texte se font en général vers la fin de la mise en page et, par ailleurs, pas de manière systématique :
◣ Là j’ai voulu prendre le temps, je l’ai fait. J’ai fait les drapeaux, les césures et tout. Mais ce n’est pas toujours évident d’avoir le temps. (…) Je vois quel mot arrive à la fin, j’essaie de ne pas laisser de petits mots seuls, je regarde aussi la silhouette du drapeau. Après chacun a son école. (…) Les drapeaux je les fais vraiment à la fin ; parce que si tu as encore des choses qui bougent, ça ne sert à rien de les faire tes drapeaux avant.
Un autre aspect de la composition de texte concerne l’orthotypographie, soit le suivi rigoureux de règles typographiques régissant l’usage des caractères typographiques : utilisation d’espaces fines insécables avant certains signes de ponctuations, petites capitales sur certains mots, exposants et numérateurs spécialement dessinés dans les polices de caractères, interdiction de couper certains mots et expressions par un saut de ligne ou des césures, usages des caractères de ponctuation et d’abréviation corrects, correction d’approches spécifiques entre certaines lettres, etc.
Il existe ainsi un ensemble de règles de composition typographiques (implicites et explicites) et de corrections orthotypographiques permettant de rendre le texte plus facile à lire. Ces règles et corrections suivant la plupart du temps des normes (ou du moins des logiques répétitives), il est assez simple de les appliquer de manière automatisée, que ce soit avec les logiciels de PAO24 ou avec les technologies du web25. Cependant, les designers graphiques doivent parfois intervenir au cas par cas ; par exemple, pour des fins de lignes rendues difficiles par des complexités grammaticale ou pour des coupures logiques de titres.
Préparer les fichiers pour l’impression
La préparation des fichiers pour l’impression concerne toutes
les opérations nécessaires à l’exportation du fichier PDF qui
est envoyé à l’imprimeur
professionnel, ainsi que les transformations antérieures de
celui-ci pour répondre aux besoins des machines offsets, mode
d’impression le plus courant pour des grandes quantités
d’ouvrages. Ces machines
fonctionnent sur le principe d’une synthèse soustractive des
couleurs en quadrichromie dont le profil colorimétrique le plus
courant est CMJN (Cyan/
Outre les profils colorimétriques, il faut aussi soigner la qualité des images dont la résolution doit être au minimum de 300 pixels par pouce, les encrages et tramages selon les papiers souhaités, la création de fond perdus et de traits de coupe26, le nombre de pages (un multiple de 4 si le livre est cousu), etc. Dans certains livres complexes proposant des changements de papiers, il est nécessaire de créer différents « cahiers » dans le fichier d’impression. En ce sens, Éloïsa indique passer par une étape de commande de maquette en blanc reliée au format demandé avec les différents type de papiers afin de tester l’expérience physique du livre. Elle travaille aussi l’ensemble du livre sous forme de vignettes disposées les unes à côté des autres pour constituer le chemin de fer de l’ouvrage :
▣ Ça m’arrive d’imprimer tout le chemin de fer en vignettes. Comme cela j’ai toutes mes planches pour l’ensemble du livre. (…) Une fois que, au début du projet, j’ai pu – en fonction de ce qu’on m’a dit, du contenu que j’allais avoir et de la longueur de ce contenu – fixer un nombre de pages, le fait d’intégrer l’ensemble des textes dans la maquette du livre – même si certains ne sont pas encore propres – me permet de voir si je vais avoir des pages en trop à un endroit, si je peux les redistribuer à un autre et si ça va poser des problèmes pour le rythme du livre. Où est-ce que je peux jouer avec différents papiers ? Si j’ai une image en double page, est-ce que celle-ci va se retrouver coupée entre deux cahiers ? Tout ce genre de choses.
Là où, dans InDesign, de nombreuses fonctionnalités permettent de paramétrer ces besoins sans trop d’effort, la préparation des fichiers pour l’impression pose un certain nombre de problèmes techniques lorsque les technologies du web sont utilisées pour la mise en page. La problématique principale provient de la particularité des moteurs de génération de PDF des navigateurs web qui offrent peu d’options d’exportations répondant aux besoins de l’impression professionnelle. Ils produisent en effet systématiquement des PDF selon le profil colorimétrique RVB (pour l’écran) proposant une synthèse soustractive des couleurs et avec des images d’une résolution de 72 pixels par pouce (72 ppp). Les designers graphiques avec qui nous nous sommes entretenu·e·s utilisent alors de nombreuses tactiques pour contourner ces limitations : traitement des PDF en aval avec des outils en ligne de commande (◣ ❖) ou provenant d’autres logiciels professionnels (⁕), séparation directe des couches de couleurs avec des variables CSS et création de différents PDF (◣) (voir figure XX), création des cahiers d’images de manière séparée avec d’autres logiciels (◑ ◣), voire tout simplement une discussion avec les imprimeurs pour qu’ils prennent en charge ces problèmes à partir des logiciels dont ils·elles disposent.

| Structurer le contenu du livre (co-activité) |
|
|---|---|
| Construire la mise en page |
|
| Donner du sens en dialogue avec la situation |
|
| Composer le texte |
|
| Préparer les fichiers pour l’impression |
|
Construire la mise en page avec
InDesign
ou avec les
technologies du web
Nous nous intéressons plus spécifiquement à la famille d’activité « construire la mise en page ». Pour cela, nous avons extrait des entretiens les remises en situation d’activité instrumentée afin de les étudier plus spécifiquement. À partir de ces extraits, nous décrirons dans un premier temps les instruments graphiques de rationalisation présents dans l’activité des designers graphiques. Dans un second temps, nous analyserons des dialectiques conceptuelles guidant l’activité de composition à partir de descriptions composites de situations d’activité de composition avec les logiciels de PAO (▣ ⟐ ▨ ⁕) puis avec les technologies du web (⧗ ◑ ◣ ⁕). Notre but est en effet de donner une compréhension d’ensemble du processus de construction de la mise en page. Pour cela, nous ne nous concentrons pas sur des actions spécifiques ou une description exhaustive d’une séquence d’activité chez un·e participant·e. Nous prenons plutôt nos entretiens comme l’occasion d’assembler un matériau composite permettant de créer un récit guidant le·la lecteur·rice dans une compréhension d’ensemble de l’activité qui nous intéresse et mettant en avant les points saillants utiles pour notre analyse.
Des
instruments de rationalisation
pour structurer la mise en page
Parmi l’ensemble des activités abordées lors de nos entretiens, nous nous intéressons spécifiquement à l’activité de construction des mises en page telle que définie dans notre section précédente. Nous avons mis en évidence que les designers graphiques utilisent des instruments graphiques de rationalisation afin de faciliter l’organisation, l’alignement et la répartition efficace, cohérente et logique du contenu. Par ce biais, les différents éléments graphiques s’associent harmonieusement pour produire un ensemble cohérent au niveau de la double page et au niveau de l’ensemble du livre.
Les gabarits
Au sens graphique, les gabarits sont des modèles de pages type qui sont utilisés de manière répétitive pour placer les éléments de la mise en page (marges, texte, images, numéros de page, titres courants, éléments graphiques) selon une même structure. Les designers graphiques utilisent les gabarits pour concevoir un système général de mise en page, avant même de commencer la production page à page ou de recevoir l’ensemble des contenus :
⟐ Je commence à chercher sur des petits bouts de chapitres. (…) Je fais des gabarits par types de pages. (…) Il fallait marquer très fortement les entrées de parties, le contenu, les pages contextes. Donc, je sais que ça, c’est la base du livre. Quand on a identifié ces trois espaces, il se construit. (…) Ça permet de commencer à travailler des ambiances de doubles pages qui doivent être différentes. Parce que pour ce genre de livre-là - et souvent les livres scolaires et les illustrés -, il y a ce besoin de structurer le livre, de donner des rythmes, d’avoir des espaces dédiés à tels types de contenus.
Les gabarits sont des instruments souples : ils permettent de systématiser le placement des éléments dans les pages, tout en gérant des exceptions.
▣ Une fois que les gabarits sont faits, je rentre dans le détail de chaque page, en me disant qu’au lieu d’être ici, et bien peut-être que ça, ça fonctionne mieux là parce que ça structure mieux la page aussi. (…) Les marges vont dépendre du contenu. J’essaie aussi de garder une amplitude de gouttière suffisante pour pouvoir placer éventuellement une légende si nécessaire. À d’autres endroits, elle va être plus courte parce que je sais que je n’en aurais pas besoin. Ça dépend vraiment des types de contenus.

Les gabarits sont utiles pour structurer le contenu dès le début du projet. Ainsi, Sarah commence par dessiner à gros trait les parties de ses ouvrages avant de se lancer dans la production de la mise en page :
⧗ Je pense « gabarit ». Avant de commencer, je me dis « il faut que je développe 6 gabarits », c’est ça que j’appelle l’architecture de contenus. Je liste tous les gabarits avec tous les différents types de contenus que je vais pouvoir mettre dedans, pour ensuite pouvoir faire mon dessin, qui est à peu près ça, pour après pouvoir coder avec ce gabarit là.
La grille modulaire
souvent simplement appelée grille – divise une surface donnée selon des proportions et ratios déterminés. Elle permet de moduler les configurations des éléments de la page imprimée tout en gardant une cohérence entre eux ou entre les différentes pages. Généralement un gabarit est associé à une grille. Cette dernière peut ainsi être mobilisée comme un instrument de structuration et d’harmonisation du contenu, un instrument d’alignement ou un instrument rythmique.
▣ Pour moi la grille c’est vraiment un outil ‐ ce n’est pas non plus un dogme ‐ c’est un outil qui permet de structurer le contenu. (…) Le système de grille me permet de créer des rythmes ou, en tout cas, de matérialiser les rythmes que j’ai envie de donner à l’édition. (…) Ce qui importe c’est de voir comment cet outil va permettre de structurer le texte à l’échelle de la page, de la double page, et du livre en entier, pour aussi éviter d’avoir quelque chose de monotone. J’aime bien quand chaque contenu a un peu une mise en page qui lui correspond, et ça crée des espaces à l’intérieur du livre qui sont différents. Certaines pages vont être un peu denses, d’autres vont être plus aérées, dans certaines il y aura plus de blanc que dans d’autres. Donc tout ça, j’ai besoin de le matérialiser, et la grille me sert à ça.
Les grilles offrent donc une structure flexible qui guide le travail de mise en espace et apporte de l’ordre et une vision d’ensemble au positionnement des divers éléments. En général, chaque objet graphique a ses grilles spécifiques, qui correspondent aux besoins de son contenu.
⟐ Comme on était beaucoup sur des pages d’album [dans le livre sur Anne Franck], l’idée c’était d’avoir presque un système millimétré pour pouvoir se positionner facilement, surtout pour les légendes. C’est-à-dire qu’entre l’image et la légende, il y a toujours cinq millimètres. Donc, là, j’avais plutôt travaillé ça comme ça. (…) Les grilles millimétrées je m’en sers aussi pour le scolaire parce que c’est souple mais j’ai mes repères après. Je sais que souvent j’utilise 35 ou 45 unités [de grille], souvent c’est des grilles de 5 millimètres.
⟐ Quand c’est des livres plus structurés, je vais faire une vraie grille, avec des colonnes, etc. (…) Par exemple, sur le livre de [l’herbier] Vilmorin, j’avais fait une double grille : une grille pour les images et une grille pour les textes. (…) Je crois que j’ai cinq colonnes pour les images ; et que deux pour le texte. Ça permet d’avoir une organisation de pages et un rythme qui va s’installer. Il y a des endroits où il y a beaucoup d’images et où on voit mes cinq colonnes. Même pour des pages qui n’ont pas l’air structurées, il y a quand même la grille en dessous qui existe. (…) Comme il y a énormément d’images, ça donne quand même un peu une impression de structure au livre quand on le feuillette. Sinon, ça peut partir dans tous les sens quand on a autant d’images, de documents.


La grille de ligne de base
La grille de ligne de base désigne des repères horizontaux imaginaires sur lesquels reposent les caractères du texte. Elle permet d’obtenir un espacement horizontal cohérent et une meilleure cohésion de la composition globale malgré des forces de corps typographiques différentes. Cela améliore considérablement la lisibilité des mises en page sur plusieurs colonnes ou pour les documents imprimés sur leur recto et leur verso. Les lignes restent à la même position sur chaque page, ce qui permet de conserver un rythme vertical très bénéfique pour la lecture.
▣ La construction de cette grille, l’enjeu c’est de ne pas avoir une grille qui est trop fine – sinon ta grille fait un point, c’est comme s’il n’y en avait pas – ni une trop large qui, au contraire, ne permettra pas à des corps plus petits d’être correctement positionnés dessus.
Le Dictionnaire historique et critique de Pierre Bayle est un projet complexe présentant trois niveaux de textes – texte principal, remarques, notes marginales – avec des densités équivalentes. Pour la mise en page, une ligne de base était donc indispensable pour Alexandre :
▨ J’ai basé la grille sur les remarques, pas sur le texte principal. (…) Il y a énormément d’articles où les remarques sont longues. Typiquement sur cette page, le texte principal c’est une seule ligne. Donc c’était plus logique que la grille corresponde aux remarques, ce qui permet d’aligner les notes marginales.
Ces résultats nous permettent donc d’apprécier différents instruments de rationalisation présent dans l’activité des designers graphiques. Nous les avons résumés schématiquement en figure XX.

Un second angle d’analyse de l’activité de construction des mises en page concerne la mise en évidence de deux dialectiques conceptuelles que nous avons nommées « table de montage vs. flux découpé » et « calques vs. boîtes imbriquées ». Ces dialectiques représentent différents paradigmes épistémiques et opératoires que les designers graphiques semblent mobiliser dans leur activité de composition et élaborer à partir des spécificités des logiciels de PAO et des technologies du web. Nous allons à présent décrire ces dialectiques.
Dialectique 1 : Table de montage vs. flux découpé
La PAO : des éléments à poser sur les pages et du chaînage de bloc
Lors de l’ouverture du logiciel Adobe InDesign, les designers graphiques sont invité·e·s à créer un document via une boîte de dialogue qui affiche des cases dédiées pour paramétrer les dimensions des pages et des marges. Une fois ces éléments entrés, les designers graphiques accèdent à l’interface du logiciel : au centre, une ou des pages vides correspondent aux dimensions précédemment demandées et se succèdent sur une fenêtre intitulée « plan de travail » autour de laquelle se trouve un foisonnant ensemble de menus, de barres d’outils et de panneaux dépliables.

Les designers graphiques ajoutent des éléments aux pages grâce à un ensemble de fonctionnalités présentes dans la barre d’outils mobiles à gauche du logiciel et représentées par des icônes : l’outil « Texte » permet de créer un bloc où le texte peut être copié ou importé, l’outil « Bloc rectangulaire » créé un bloc où une image peut être importée, l’outil « Plume » permet de dessiner des formes vectorielles, etc. Avec les outils de « Sélection (directe) », ces éléments peuvent être déplacés ou redimensionnés indépendamment les uns des autres de manière visuelle (sélection de l’élément avec le curseur de sélection). À droite, une liste indique un ensemble de panneaux pouvant être ouverts. Chacun de ces panneaux est dédié à des groupes de fonctionnalités associés à différentes actions possibles sur les éléments ou sur le document. Il est par exemple possible de créer un gabarit de page à partir du panneau « Pages » et sa sous-fenêtre « Gabarits ».
▣ J’ai ma structuration globale, j’aime bien avoir dans les gabarits, une sorte d’aperçu d’ensemble. Tu vas avoir les pages « Avant-propos », les pages « chapitres », les pages « images »… À chaque fois, chacune des choses est bien identifiable ici [dans le panneau des gabarits de pages].
Lorsqu’un gabarit est créé dans le panneau, une double page vierge s’affiche dans le plan de travail central. Les designers graphiques y ajoute alors des repères visuels (grilles, colonnes, repères flottants), des éléments de mise en page fixe (titres courants et éléments graphiques fixes, emplacement des numéros de page générés automatiquement, etc.) et des blocs de textes vides indiquant où le texte doit s’afficher.
Des fonctionnalités poussées permettent de créer automatiquement plusieurs pages à la fois via cette création de pages de gabarits et le chaînage des blocs de textes. Si plusieurs blocs sont créés sur une même page ou sur plusieurs pages, il est possible de les relier entre eux afin que le texte coule de l’un à l’autre. L’ajout de texte dans un bloc présent dans un gabarit entraine la création automatique de pages avec la même disposition des éléments jusqu’à épuisement du contenu.

Ainsi, dans son entretien Alexandre explique comment il met en page ses ouvrages sur le logiciel Adobe InDesign :
▨ Dans mon fichier, j’ai un gabarit de double pages avec les blocs textes, les numéros de page, le titre courant. Je copie le texte d’un chapitre [depuis un logiciel de traitement de texte], je le mets dans le bloc, InDesign rajoute les pages en fonction. Je créé une nouvelle page pour le chapitre suivant, chapitre 2, je fais un copier-coller et puis j’avance comme ça.
Dans un second temps, il part du résultat obtenu pour redimensionner les blocs sur certaines pages et ajouter différents éléments en les « posant » sur les pages déjà existantes de manière indépendante : les figures, mais aussi les notes en marge. Ces éléments de contenu sont ajoutés sur la page par la création de blocs de textes ou d’images où ont été importés les images ou du texte copié. Ces blocs peuvent être déplacés ou redimensionnés indépendamment les uns des autres de manière visuelle (sélection directe de l’élément avec le curseur de sélection, redimensionnement via des « poignées » visuelles associées à l’objet). Nous retrouvons chez Éloïsa une pratique semblable :
▣ Une fois que j’ai mon gabarit, j’importe mon texte dans mon bloc de texte. (…) Puis je libère les blocs, je les détache du gabarit pour pouvoir les redimensionner en gardant le chainage et j’ajoute les éléments annexes. (…) J’aime bien pouvoir manipuler les blocs et les arranger visuellement. Une fois que je trouve quelque chose qui me semble lisible et intéressant, je commence à le rationaliser avec les différents outils de grilles et de repères.
Les technologies du web : choisir sa technique
L’analyse de nos entretiens a mis en évidence deux types de techniques dans la construction d’une mise en page avec les technologies du web. La première (A) se base sur une construction de pages par ajout « manuel » d’éléments dans le code HTML et un positionnement des éléments de contenu par rapport à ces pages. La deuxième (B) utilise des outils spécifiques permettant de découper automatiquement le flux en pages.
(A) Ajouter des pages dans le HTML et positionner les éléments de manière fixe
Cette première technique, plutôt employée pour des travaux avec un faible nombre de pages, consiste à créer de nouveaux éléments HTML dans le contenu du fichier source selon les pages voulues.
◑ J’ai vraiment fait des fichiers HTML qui contenaient les instructions des pages. (…) Chaque page est une
<div>[un élément HTML générique], qui est aussi une sorte de boîte. (…) À l’écran, tu vois la div avec<div id="page-1">. (…) J’ai mis les numéros de pages à la main. C’était des petits booklets de 12 ou 16 pages. (…) Dans ce projet, je force des pages breaks, j’ajoute des numéro de page manuellement, c’est-à-dire dans l’HTML. [<div class="folio-left">]
Dans ce projet décrit par Loraine, les éléments de contenu sont ajoutés dans ces « div » représentant les pages et ne peuvent être séparés d’une page à l’autre. C’est-à-dire qu’un élément tel qu’un paragraphe ne « coule » jamais d’une page à l’autre.
◑ C’est plutôt des textes courts qui entrent dans une page. De toutes façons, c’est moi qui faisait le contenu, je retravaillais la taille des images et le contenu en fonction de ça. J’utilisais les
divdes pages comme des repères pour structurer mon contenu.

div id="print-page-6)
◑ La page est une
<div>, qui est aussi une sorte de boîte. J’ai déterminé une taille de page qui est présente dans la feuille de style associée. Puis, (…) dans chaque page, les éléments sont en positionabsolute(fixe) par rapport à son haut, son bas, sa gauche, sa droite. (…) J’avais énormément de contrôle parce que je décidais à quel moment la page se rompait.
(B) Paginer le flux et agencements conditionnels
Lorsqu’ils sont rendus dans le navigateur (c’est-à-dire affichés dans le navigateur avec toutes les instructions CSS appliqués dessus), les éléments du code HTML sont par défaut présentés les uns à la suite des autres dans une disposition verticale et dans l’ordre où ils apparaissent dans le fichier source. Une page web est donc constituée d’un flux vertical d’éléments HTML dont la hauteur est variable en fonction de son contenu et dont la largeur correspond par défaut à la largeur de la fenêtre.
⁕ Pour moi HTML, c’est vraiment un flux. (…) Tu as un seul flux. Un flux unique et multimédia ; qui contient éventuellement des blocs, qui contiennent eux-mêmes une petite légende, un sous-bloc image, un sous-bloc texte, etc.

◣ On a assumé ce flux. Au niveau des images, on faisait exprès de mettre des images qui étaient coupées pour assumer ça. (…) On aime bien laisser des petits indices sur le processus.
Pour découper ce flux en page, les designers utilisent des outils spécifiques qui créent automatiquement l’affichage en pages et coupent le contenu d’une page à l’autre. Ces outils se présentent sous la forme de scripts à ajouter à la page web ; HTML2print (◣ ◑) et Paged.js (❖ ⁕ ⧗ ▮) ont été évoqués. (Nous reviendrons de manière plus détaillée sur le fonctionnement de Paged.js dans notre troisième étude empirique). À partir de déclarations CSS, ces outils permettent aussi de créer automatiquement des numéros de pages, des titres courants et d’indiquer de manière conditionnelle où les sauts de page auront lieu dans le contenu.
▮ J’ai juste à programmer les choses une fois et ça va le faire dans toutes les pages, le respecter. Je peux même dire de passer un titre à la page suivante s’il n’y a pas assez de lignes de texte à la suite. Je peux définir ces conditions et il n’y aura jamais un moment où mes titres seront en bas de pages, parce que ça va automatiquement passer à la suivante. (…) Ça évite d’avoir à vérifier toutes les pages, à vérifier tous les sauts à chaque fois que le contenu est modifié.
Si finalement, il y a assez de lignes, le titre ne sera pas passé à la page suivante. C’est vraiment des conditions.
Ainsi, si les instructions de sauts de page et le placement des éléments sont décrits de manière suffisamment conditionnelle, la mise en page conçue peut s’adapter automatiquement à n’importe quel format :
◣ Je coule du texte dans un format, puis je change ce format. C’est là que je trouve l’intérêt des processus génératifs, c’est que tu peux changer le format quand tu veux.
L’agencement des éléments dans la page suit cette logique de flux et utilise les propriétés CSS permettant de changer la dimension des éléments et leurs positionnements les uns par rapport aux autres. Les éléments restent toujours liés à leur position originale dans le flux par défaut du HTML, ce qui permet de faire facilement des jeux avec ces ancrages :
⧗ J’adore mettre les notes de bas de pages sur le côté, et en web, c’est cool ; c’est pas compliqué à faire et ça le fait automatiquement même s’il y a des choses à gérer. Par exemple, il ne faut pas que ça dépasse de la page. Au moins, le code positionne tout seul la note au bon endroit et s’il y a du texte en dessous, il la remonte. On est toujours quasiment en face, automatiquement. Et ça, dans un logiciel classique, je pense que tu te mords les doigts à le faire.
Notre étude révèle une première dialectique conceptuelle dans l’activité de composition des designers graphiques qui concerne une vision en « table de montage » ou une vision selon un « flux découpé ». Dans le premier cas, les éléments de la mise en page sont disposés sur des pages pré-existantes et peuvent être bougés indépendamment les uns des autres à la manière d’une table de montage. Dans le second cas, c’est un flux de contenu sans taille prédéfinie qu’il s’agit de découper en pages.
Notons que les deux pôles de cette dialectique ne sont pas nécessairement attachés à un outil particulier, et les designers graphiques peuvent appliquer chacune de ces façons de penser à différents outils, comme le montre l’utilisation du chaînage de bloc dans InDesign ou l’ajout de contenu dans des pages pré-construites en code avec les technologies du web que nous avons évoqué. Cependant, InDesign tend à se présenter comme une « table de montage améliorée » comme en atteste le vocabulaire de ses fonctionnalités et divers icônes ; et le web repose sur l’idée d’un flux adaptable en fonction de la taille de la fenêtre de navigation.

Dialectique 2 : Calques (surface)
vs. boites imbriquées
(profondeur)
Dans nos entretiens, les designers graphiques indiquent utiliser un ensemble de fonctionnalités disponibles dans les différents menus du logiciel InDesign pour positionner les éléments dans les pages. Par exemple, le panneau « Calque » permet la création de calques afin de grouper des éléments en fonction de différents plans et de gérer leur superposition à la manière d’une feuille de dessin classique. À cela s’ajoute la possibilité de créer différents repères de colonnes, de grilles modulaires ou de lignes de base aux documents. Ils sont représentés visuellement sur le document en arrière-plan : les designers graphiques ne peuvent pas les sélectionner directement (hormis les repères flottants) et des raccourcis claviers permettent de les faire apparaître ou disparaître.
Éloïsa indique s’aider des options de magnétismes des repères pour placer les éléments dans sa page : lorsqu’un élément est placé près d’un repère, il sera attiré par le bord pour être placé correctement. De la même manière, lorsqu’un bloc de texte est sélectionné, une option « Aligner sur la grille » permet de définir un alignement automatique des lignes de textes sur la grille de ligne de base. Alexandre a indiqué utiliser cette fonctionnalité dans la mise en page du Dictionnaire historique et critique de Pierre Bayle pour aligner correctement les notes en marge par rapport au texte.
Avec les technologies du web, il est possible d’imbriquer des
éléments les uns dans les autres, chacun d’eux étant indiqué avec
une balise ouvrante et une balise fermante. Par exemple, en HTML, on marquera le
début d’un chapitre avec la balise ouvrante
<section class="chapitre">, puis plusieurs
éléments de paragraphe seront ajoutés
<p>…</p> <p>…</p> <p>…</p>
et ce n’est qu’à la suite de
ces paragraphes que le chapitre sera fermé, par la balise
fermante </section>. Ainsi, les trois
paragraphes sont contenus dans un élément représentant un
chapitre. Dès l’étape de
l’HTML, le document est donc structuré selon une architecture
spécifique qui décrit les relations conceptuelles entre les
éléments et peut guider le travail de mise en page :
⧗ Je fais d’abord une architecture de contenus, sans même parler de code. Partie une : dans la partie il va y avoir trois sous-parties et dans chacune de celles-ci, trois/quatre articles. Dans chacune des articles : il y a un titre, un texte. Dans ce texte : deux niveaux de sous-titres et des images, etc.
Sarah traduit ensuite cette architecture en gabarits où les éléments HTML sont représenté comme des « boîtes » positionnées les unes par rapport aux autres dans la page et contenues les unes dans les autres.
⧗ J’ai cette déformation professionnelle : comme la majorité de mon travail, c’est de faire des sites web ; quand on me demande de faire un livre, je pense en site web. Je pense en boîtes. (…) J’ai réfléchi au fait que mon titre va être dans une boite, lui-même dans une boîte, que le texte courant va être dans une autre boîte, et que, il y aura les notes de bas de page dans une boîte et dedans qu’il y aura des boîtes pour chaque note. (…) Pour moi c’est déjà du code dans ma tête. Ça, c’est le titre c’est
h1. Dessous, il y a une boîte de texte. La boîte contient leh2avec despqui se succèdent.

Nous retrouvons aussi cette notion de boîtes dans l’entretien avec Loraine, pour qui la mise en page avec le web est représentée comme « un empilement de boîtes », éloignée d’une logique de grille qu’elle associe au support imprimé créé classiquement et où « par dessus, tu vas mettre tes éléments ». Ainsi, la disposition des éléments décrite par du code suit elle aussi une logique différente, plus « mathématique » :
◑ Je le pense plus en chiffres et en rapport de concordances de chiffres que dans une grille. (…) Si j’ai un module d’une certaine largeur, je peux calculer trois autres boites dont le total fait la largeur. (…) C’est pas évident, parce qu’il y a aussi la notion de marges pour chaque boîte. Il y a trois boîtes qui en font une, marges comprises – et ça c’est un peu dur à calculer j’avoue.

L’ajout de feuilles de styles CSS permet de cibler les éléments HTML (ces « boîtes ») et de leur adjoindre une mise en forme dédiée en fonction de leur place dans le HTML : un paragraphe dans une section chapitre pourrait par exemple être traité différemment d’un paragraphe dans une section introduction. Ce principe, appelé « cascade » (d’où l’appellation de Cascading Style Sheet) est utilisé de manière avantageuse par les designers graphiques :
⁕ Il y a des trucs que tu apprécies quand tu fais du web : tu apprécies de faire un code propre HTML, de faire des styles, de les spécifier correctement, tu pro-fites bien des règles de cascade que permet le CSS, qu’InDesign ne connaît pas. InDesign n’a pas idée que tu puisses mettre une citation ou un titre d’œuvre – donc un style de caractère – et qui se comporte différemment s’il est dans une note où s’il est dans un paragraphe. Alors qu’en CSS c’est le b.a.-ba la notion de cascade. Ça ce sont des trucs, quand tu y as goûté, tu as du mal à t’en passer. De faire du livre avec ça, c’est un plaisir.
Les mises en page sont d’abord travaillées globalement avant que les designers graphiques n’entrent dans certains détails (placement des images, microtypo) :
◣ Je fais d’abord une sorte d’étalement du texte sur tout l’ouvrage et ensuite je resserre. (…) Je fais des styles globaux, et c’est ce qui est chouette quand tu as un document bien structuré. Tout se met bien ; après, tu viens peaufiner tes styles et vraiment à la fin tu fais ta micro-typo. (…) ça me semble plus logique de faire comme ça. D’abord d’avoir l’ouvrage entier et ensuite d’aller peaufiner partie par partie.
Là où avec InDesign, les designers graphiques doivent penser selon une surface sur laquelle sont superposés différents éléments et repères, les technologies du web apportent une certaine profondeur à l’activité de composition. Les éléments sont en effet imbriqués les uns dans les autres dès l’étape de l’encodage sémantique du contenu (code HTML). Ces relations guident l’activité de composition et imposent de composer toutes les parties du contenu par rapport à un ensemble et une mise en forme contextuelle.

Interactions entre les systèmes
d’activité
de la composition et
de l’édition
Les designers graphiques travaillent en constante interaction avec le secteur éditorial qui fait appel à eux·elles pour mettre en page des livres imprimés. En s’appuyant sur la théorie historico-culturelle de l’activité d’Engeström27, cette partie de notre analyse se concentre sur les relations entre le système d’activité de la composition et celui de l’édition. Il s’agit de saisir les contradictions présentes dans et entre les systèmes d’activités « classiques » basés sur l’utilisation de logiciels de traitement de textes et de logiciels de PAO, et de voir par la suite comment l’utilisation des technologies du web résout certaines de ces contradictions.
Des tensions dans le secteur éditorial
La dévalorisation du travail des designers graphiques
De façon générale, nous constatons dans nos entretiens une certaine défiance vis-à-vis du monde éditorial. Les designers graphiques pointent une dévalorisation généralisée de leur métier et une négociation constante de leurs conditions de travail.
Depuis quelques années, une partie du secteur éditorial ne fait
même plus appel à des
designers graphiques. Ce secteur se contente de faire
composer ses livres par des systèmes automatisés basés sur SGML ou
de faire appel à des
entreprises spécialisées dans la pré-presse qui confient les mises
en page à des « graphistes
exécutants » (⁕). Certaines petites maisons
d’édition composent même leurs livres à partir du logiciel de traitement
de texte Word. Cela peut
s’expliquer en partie par la volonté d’une
baisse des coûts de production.
Cependant, même lorsque les éditeur·rice·s font appel à des designers graphiques, les
enjeux de la composition et la mise en page sont rarement
discutés. Ce sont surtout les
couvertures qui restent un enjeu de communication assez marqué et
concentrent la plupart de l’attention.
Les conditions de travail et d’échanges avec les éditeur·rice·s et autres client·e·s semblent par ailleurs s’être dégradées. Les négociations des devis sont plus difficiles, ceux-ci sont souvent revus à la baisse et les délais demandés sont de plus en plus courts. Le statut d’indépendant des designers graphiques et leur grande mise en concurrence participent à renforcer cette position inconfortable. De manière générale, ils·elles se sentent déconsidéré·e·s dans une grande part du secteur éditorial.
⁕ Je n’aime pas le fait que dans les maisons d’édition tu aies des éditeurs – qui sont d’ailleurs souvent des freelances – qui sont là pour mener un chantier avant juste la date, avec le coût qui est déjà défini d’avance, où tout est cadré et où il faut trouver des graphistes pour faire la couverture, un graphiste pour faire les pages le moins cher possible, avec des prix qui n’ont fait que baisser ces dix dernières années. (…) Alors que c’est un vrai savoir-faire. C’est la notion de métier, c’est compliqué parce qu’elle set complètement dévalorisée maintenant. (…) Le milieu de l’édition c’est un milieu qui n’est pas généreux avec les gens : soit il ne les paye pas, soit il les surexploite. On n’investit pas ; ni dans le lieu de travail ni dans les outils ni dans les humains.
Le statut flou des designers graphiques
La nature de l’intervention du designer graphique dans le livre oscille entre prestation technique et « œuvre originale ». Les multiples statuts fiscaux et sociaux des designers graphiques indépendant·e·s (artiste-auteur·rice relevant de la Maison des artistes, statut de micro-entrepreneur, etc.) ne permet pas toujours de saisir pleinement leur situation. Mais c’est surtout, leur réduction au rôle de prestataire technique qui marque leur déconsidération au sein du système éditorial, et plus largement, au sein de la société. Ainsi, lorsque Marie-Astrid, au début de sa carrière de graphiste indépendante a voulu s’inscrire à la Maison des artistes sous le statut alors habituel d’artiste-auteur·rice dévolu aux graphistes en 1992, elle essuie un refus au prétexte que l’utilisation (alors nouvelle) d’un logiciel de PAO la plaçait dans la catégorie des « compositeurs de texte », c’est-à-dire celle des prestataires techniques. Cette même problématique se rejoue aujourd’hui avec les technologies du web. Je n’ai jamais pu m’inscrire à la Maison des artistes, au motif discutable de mon utilisation du code comme prestation technique. Il est alors impossible de revendiquer une propriété intellectuelle ou d’être rémunéré par des droits de reproduction sur une partie de son œuvre ; même si ces droits se veulent ouverts et versés dans le domaine public. Cependant, c’est surtout la question de la reconnaissance des designers graphiques et compositeur·rice·s au sein du système éditorial et de la société que ces difficultés éclairent. Ajoutons à cela qu’un travail de composition bien fait est souvent invisible, ce qui ajoute encore des difficultés pour les designers graphiques d’obtenir une rémunération à la hauteur du travail effectué28.
La problématique des corrections
À cela s’ajoutent les
difficultés liées à la
répartition des tâches avec les éditeur·rice·s et les
auteur·rice·s. Ainsi, les tâches de structuration des textes et
d’entrée des révisions et des corrections échoient souvent aux
designers graphiques sans négociation préalable. Les corrections et les échanges avec
les éditeur·rice·s ne sont plus
facturées et prennent un temps considérable sur le temps des designers graphiques sans que
ceux·celles-ci n’y voient le moindre problème.
⟐ Aujourd’hui, c’est tout ou rien. Tu dois accepter toutes les corrections et révisions [des textes]. Tu as intérêt à tomber sur un bon client sinon tu perds ton temps. (…) [Les maisons d’éditions se disent :] si les graphistes entrent les corrections, on va pas chercher de solutions, de toutes façons les graphistes sont tous à l’extérieur, ils coûtent pas cher, on va pas s’emmerder à faire un logiciel… Parce que les maisons d’édition pourraient quand même se pencher sur ce problème ; et bien non.
Une mise en débat de la question de l’automatisation
Dans notre état de l’art, nous avons vu comment le système d’activité de composition a évolué avec en fond une volonté d’accélération de la production et d’automatisation de certaines tâches. Cette question reste toujours pertinente aujourd’hui pour les éditeur·rice·s. Elle se renforce par ailleurs avec les possibilités de composition avec les technologies du web pour l’impression et le développement d’outils basés sur le principe du single source publishing. En effet, parce qu’elles se présentent sous forme de code, les technologies du web seraient avantageuses pour la mise en page imprimée « programmée » et donc « automatique ». Cependant, ce point de vue est problématique pour les designers graphiques.
⁕ Ça m’avait frappé à quel point les éditeurs, américains peut-être, sont focalisés sur l’automatisation. (…) Ils me disaient grosso modo : « c’est super avec Paged.js on peut supprimer les postes de compositeurs ». (…) L’automatisation je n’y crois pas, je n’aime pas ça. Qu’est-ce que tu as comme mise en forme automatisée ? (…) Regarde les sites web, quand tu vas chercher les catalogues de thèmes Wordpress, il y a plein de thèmes. Mais quelque part ça finit pas être du non-design aussi puisque tout se ressemble, donc il y a un moment donné où de toutes façons il faudra changer. Quant à la composition, c’est un métier quand même. Ça dépend de ton niveau d’exigence. (…) Si tu veux travailler bien sur une page, tu peux y passer un temps fou.
Nicolas prend ainsi l’exemple d’un titre de page où les mots inscrits sur deux lignes se retrouvent coupés de telle manière : « Addictions / sur ordonnance ». C’est lui qui a initié cette coupure afin de rendre le titre plus percutant et « mémorisable ». Si la composition avait été automatisée, « l’ordinateur aurait fait ‹ Addictions sur / ordonnance › puisqu’il a la place d’entrer les deux premiers mots sur la première ligne ». La décision de la coupure est donc « une question de sémantique et d’œil humain (…) Typiquement, ça, tu ne peux pas l’automatiser. »
⁕ Je reste persuadé que c’est une valeur ajoutée. (…) Je pense que tu as un retour sur investissement aussi. Parce que les gens mémorisent mieux le titre. (…) Donc la composition automatisée, c’est pas que j’y crois ou que je n’y crois pas, c’est que ça existe déjà et c’est merdique. Ça va rester merdique un bon moment parce que ça ne fait pas tout ça.
L’automatisation des tâches est abordée par les designers graphiques de manière plus pragmatique : elle doit servir à libérer du temps de création et à se concentrer sur des décisions de design pertinentes. Et ce, à la condition qu’il y ait une possibilité de reprise en main à tout moment du processus.
◣ Ça peut te pré-mâcher le travail, mais il faut toujours vérifier à la main après. (…) Le travail est là aussi. Normalement, tu ne te contentes pas juste de ce qui sort. (…) Pour moi, ça reste de la compo… Je veux dire, tu dois quand même faire des choix en tant que graphiste.
Les
systèmes d’activité avec les logiciels :
des contradictions liées à la division du travail
Différentes formes d’organisation du travail existent selon les secteurs de l’édition et nous observons une forte disparité entre pratiques « artisanales » et stratégies industrielles. Certains secteurs font plus appel que d’autres à des designers graphiques. De plus, les différents métiers impliqués dans le processus de publication n’ont pas les mêmes valeurs, les mêmes cultures ni les mêmes façons de travailler. Les conditions de travail des designers graphiques sont donc très variables d’un projet à l’autre. Cependant, il est frappant de constater que l’organisation technique est souvent réduite au couple Adobe InDesign / logiciel de traitement de texte (majoritairement Microsoft Word ou Google Docs).
Ainsi, dans les systèmes d’activité « classique » utilisant les logiciels de PAO comme principaux instruments, nous observons des pratiques en silo où chaque métier utilise son propre logiciel avec une compatibilité souvent difficile, voire impossible. Alors que les auteur·rice·s, éditeur·rice·s et correcteur·rice·s partagent depuis bien longtemps un outil de travail commun – les logiciels de traitement de texte avec des fonctionnalités de révisions et de commentaires –, InDesign laisse lui peu de place à la collaboration.
De plus, son modèle payant, notamment par abonnement, a pour effet que seul·e·s les designers graphiques ont accès au logiciel. Ils·elles sont donc souvent les seul·e·s à pouvoir intervenir sur le fichier final de mise en page. Autrement dit, ils·elles deviennent les responsables du contenu à partir du moment où un livre commence à être mis en page pour son impression. Cela pose un ensemble de problèmes liés à la division du travail et à des objets de l’activité mal définis ou mal négociés, notamment vis-à-vis de la structuration des textes, leur révision et leur correction.
Dès la première phase de partage des contenus à mettre en page, les designers graphiques reçoivent de la part des éditeur·rice·s et des auteur·rice·s une matière d’une qualité irrégulière : provisoire ou définitive, homogène ou composés d’éléments disparates, structurée ou non. Marie-Astrid note ainsi que les designers graphiques ont souvent un rôle « centralisateur » et « structurant » dans le processus d’édition des ouvrages :
⟐ Il y a plein de façons de préparer les textes chez plein d’éditeurs différents. Il y en a qui vont te préparer ta double page, tu sais exactement ce qu’il y a dedans ; et puis, il y en a qui te donne des tonnes de trucs et il faut que tu arrives à structurer. (…) Chaque type de livres pose des problèmes techniques différents ; chaque livre parfois. Par exemple, le scolaire, comme il y a beaucoup
de monde, que ça va très vite et que tout le monde travaille en même temps, c’est de la gestion de fichiers… (…) C’est complètement incohérent cette façon de travailler. C’est pas normal que le graphiste centralise tout, ça n’a aucun sens – tout le travail sur le texte, les corrections de texte. En scolaire, on refait 25 fois le texte. Le gros du travail, c’est pas de la mise en page, c’est de la correction de texte.

Ainsi, lorsqu’une première version de la mise en page est terminée et envoyée à l’éditeur·rice ou aux auteur·rice·s, commence alors un long processus de collaboration avec de nombreux échanges de fichiers PDF par mails ou d’autres systèmes de partage de fichiers. Les PDF sont annotés avec les corrections demandées ou un nouveau fichier Word renvoyé, que ces corrections soient de l’ordre d’une correction orthographique ou la révision de passages entiers.
▣ Certains textes que j’avais reçus au départ étaient dans une version préliminaire. Il y a eu pas mal d’aller-retours et donc ça a nécessité un vrai système de classement des sources, des textes de départ, des corrections qu’il y avait eu, des différentes relectures. Parce que sinon, à un moment tu te perds dans les allers-retours entre la relectrice, le relecteur de l’école, la directrice de la collection… Enfin, tout ça, ça fait beaucoup d’interlocuteurs. (…) Parfois, ils ajoutaient leurs corrections ensemble dans le PDF. (…) Mais comme entre-temps j’avais déjà intégré d’autres corrections, ça créait une sorte de décalage, et parfois on se retrouvait à corriger deux fois les mêmes choses. (…) Ça, c’est vrai que ça été un peu compliqué en terme de gestion.
Plus le nombre
d’acteur·rice·s est démultiplié, plus les corrections nécessitent
des enjeux d’organisation. Ainsi, pour un livre collectif
réunissant une trentaine d’auteur·
trice·s et dont chaque texte était
traduit en quatre langues29, Nicolas a dû se munir d’un deuxième écran
d’ordinateur et superposer les fenêtres d’InDesign et du logiciel
de lecture du PDF pour trouver exactement l’emplacement des
corrections.
⁕ Ce qui était compliqué, c’était qu’on recevait des corrections en flux tendu parce que tout le monde travaillait en même temps. On avait plusieurs jeux de corrections ; déjà un par langue, mais en plus plusieurs des relecteurs. C’est là que j’ai acheté un deuxième écran. (…) Avec un grand écran, j’avais le PDF ouvert en double page, l’InDesign ouvert en double page et superposés. Comme des calques, c’est comme si tu avais tes corrections sur un calque. J’avais un raccourci clavier qui me permettait de passer d’un logiciel à l’autre et ça permettait de corriger.
Ces demandes de corrections et révisions représentent un temps
important du temps de travail des
designers graphique sur un projet. L’organisation difficile du
travail collaboratif autour de la mise en page des ouvrages est de
plus aggravée par une transformation progressive, en une vingtaine
d’années, des attentes et des façons de fonctionner des
éditeur·rice·s qui délèguent de
plus en plus certaines de leurs tâches aux designers graphiques.
Les différents auteur·rice·s
du système éditorial préparent ainsi de moins en moins un texte
finalisé en amont de la mise en page et s’appuient sur l’idée que,
avec l’informatique, les changements sont relativement
simples.
À cela s’ajoute, que la notion de document structuré est de moins en moins bien prise en compte dans le monde de l’édition (⁕ ◣). Les logiciels de traitement de texte et les logiciels de mise en page proposent l’utilisation de feuilles de styles à travers des menus visuels et panneaux appelés « Styles ». Ces feuilles de styles permettent de structurer et hiérarchiser le texte du document et d’appliquer de manière systématique les mêmes attributs (police de caractère, taille des caractère, couleur, marges supérieures et inférieures, etc.) aux éléments de même type (titres, titres de deuxième niveau, paragraphes, citations, etc.). 30


Ces options permettent de faciliter l’exportation et l’importation des contenus d’un logiciel à l’autre en gardant leur structure. Cependant, dans beaucoup de cas, les fichiers fournis aux designers graphiques ne sont pas « propres » et comportent des erreurs de stylisation ou des éléments inutiles. Il est alors nécessaire de « nettoyer » les fichiers fournis directement dans le document Word avant son importation (▣) ou dans des fichiers InDesign dédiés (▨).
◣ Tu reçois souvent un document hyper mal structuré ‐ que ce soit un Word, un Libre Office ou autre. Ils vont te mettre un titre juste en mettant du gras et en très grand au lieu de mettre des feuilles de style. (…) Les graphistes sont obligés de retraduire toute la structuration et pour moi, ça c’est un travail d’édition. Ce travail-là a été transféré chez les graphistes. (…) Un livre mal édité sera toujours mauvais. En tant que graphiste tu ne peux pas faire qu’un habillage artificiel, ça ne marche pas. Si le livre ne se tient pas, tu as beau faire quelque chose de joli avec, ça restera toujours creux ou désarticulé.
Dans le secteur académique certaines pratiques ciblées sont tournées vers l’édition structurée mais ce sont alors des langages de balisages qui sont utilisés plutôt que des logiciels de traitements de texte 31.
Schéma des contradictions entre les deux systèmes d’activité
Notre étude met donc au jour un certain nombre de contradictions entre le système d’activité de la composition et le système d’activité de l’édition lorsque les logiciels de PAO et les logiciels de traitement de texte sont respectivement utilisés. Ces contradictions donnant lieu à des perturbations sont schématisées dans la figure XX. Elles sont représentées sous forme d’un éclair entouré lorsqu’elles concernent des contradictions internes à un pôle de l’activité ou à l’aide de flèches à double tête lorsqu’elles concernent l’interaction entre les pôles du système d’activité ou entre les deux systèmes d’activité. Nous voyons donc que ces contradictions se situent principalement entre l’objet de l’activité et la division du travail.
Une première contradiction émerge de la division du travail et de la réduction de la communauté de pratique dans le système de l’édition. Ce secteur, plus en plus en tension ces dernières années, est marqué par des délais de production toujours plus courts et une diminution des coûts. Un certain nombre de métiers spécialisés, autrefois indispensables dans le processus de révision et de correction des textes (secrétaires d’éditions, correcteur·rice·s, préparateur·rice·s de copie, etc.) disparaissent ainsi peu à peu du système de l’édition. Il en résulte que leurs tâches se retrouvent diluées dans le processus d’échange avec le système d’activité de composition. La division du travail entre les deux systèmes d’activité est alors peu claire pour certaines de ces tâches : qui structure le texte (et dans quel logiciel) ? Qui entre les corrections demandées ? Les instruments appuient eux aussi cette contradiction et semble inadéquats pour une partie du travail pour la collaboration entre les deux systèmes d’activité puisque chacun d’eux utilisent des logiciels dédiés. En conséquence, les objets de l’activité des deux systèmes sont eux aussi marqués par une instabilité : les designers graphiques s’attendent à mettre en page un contenu édité et structuré au préalable mais ce dernier l’est très rarement dans les faits.

Les systèmes d’activité avec les technologies du web : centralisation et collaboration synchrone
Afin d’illustrer l’interaction entre les systèmes d’activité de la composition et de l’édition utilisant les technologies du web, nous nous basons sur la description de deux situations similaires évoquées lors de nos entretiens :
- l’utilisation d’Editoria 32, une plateforme de publication open-source développée par la Collaborative Knowledge Foundation (Coko) et utilisée par Julien et Manu dans le cadre de production de livres académiques (par exemple, University of California Press) ou dans le cadre de Booksprints 33 ;
- l’utilisation de Goji, un outil open-source développé par Robin de Mourat au sein du médialab de Sciences Po 34 et utilisé par Sarah dans le cadre de son travail sur l’ouvrage Controverses. Mode d’emploi.
Un travail d’édition structurée à travers des interfaces graphiques dédiées
Editoria et Goji se présentent tous les deux sous la forme de plateforme en ligne, utilisables depuis un navigateur web et avec une interface graphique pour faciliter le travail d’écriture et d’édition de textes ainsi que la collaboration entre éditeur·rice·s, correcteur·rice·s et auteur·rice·s. L’espace de travail consacré à un ouvrage est relativement le même entre les deux outils. Une première page web présente la table des matières du livre divisé en parties et en chapitres. En cliquant sur le lien d’une de ces sections, les auteur·rice·s et éditeur·rice·s sont amené·e·s à une nouvelle page web présentant une interface d’écriture et d’édition consacrée à la section (figure XX).

Le texte se présente alors sous la forme d’un flux continu qui n’est jamais divisé en pages. Dans Editoria, ce texte est entouré par une barre d’outil (au dessus) et une liste d’entités structurelles (à gauche). La barre d’outil présente diverses fonctionnalités : ajouts d’images et de liens, soulignement du texte, mise en exposant, ajout de notes, etc. La liste de gauche permet de spécifier les différentes éléments du texte selon leur signification fonctionnelle (et non typographique) : titres, citations, entrées bibliographiques, liste numérotée, etc. Lorsqu’un élément est spécifié dans le texte, il prend un style graphique par défaut : les titres de niveau 1 seront affichés en gras et dans un caractère plus grand, les citations seront en italique avec un retrait à gauche, etc. Editoria propose aussi des fonctionnalités additionnelles dédiées au travail collaboratif : mode de révision de textes, commentaires ou accès au texte selon le rôle des participant·e·s (auteur·rices, éditeur·rice·s, correcteur·rice·s).
Goji présente une interface d’écriture et d’édition de texte encore plus minimaliste : lorsqu’un élément de texte est sélectionné, des boutons apparaissent au survol et permettent de spécifier le statut de l’élément (titre, citation, bibliographie, etc.) Dans les deux outils, le style graphique des éléments du texte est proposé par défaut et ne peut pas être changé depuis l’interface. Lors de la sauvegarde de la page, le texte est directement enregistré au format HTML et le balisage est produit selon les indications structurelles données par les auteur·rice·s et les éditeur·rice·s à travers leur sélection via les barres d’outils et les listes d’entités. Ainsi, ils·elles manipulent du HTML à travers une interface graphique, sans que celui-ci ne soit affiché sous forme de code.
Ces outils proposent donc la centralisation des contenus pouvant être modifiés depuis une interface graphique accessible en ligne, tous les participant·e·s au projet ont accès à la dernière version du texte édité à partir d’un même endroit. 35 De plus, les éléments du textes sont balisés selon une logique sémantique contrainte.
Une séparation nette entre contenu et présentation pour renforcer les rétroactions et la collaboration
C’est à partir du HTML produit par ces outils que les designers graphiques travaillent à la conception de feuilles de styles pour mettre en page les contenus, que ceux-ci soient destinés à une lecture à l’écran ou à être imprimés sous forme de livre. À partir d’un même HTML, il·elles peuvent ainsi proposer une feuille de style pour un site web et une feuille de style pour un livre imprimé. Ce principe est nommé single source publishing.

Par exemple, pour Controverses. Mode d’emploi, la demande des éditeur·rice·s à Sarah était de concevoir une version web du projet et de faire à partir du même contenu « un bel objet imprimé, pas trop expérimental » ⧗. Sarah a donc récupéré le format HTML en sortie de Goji pour produire le livre imprimé et le site web de la publication.
Son travail a été fait en tout indépendance du logiciel, avec son propre éditeur de texte et de manière locale sur son ordinateur (c’est-à-dire non relié de manière synchronisée avec d’autres fichiers partagés en ligne).
⧗ L’idée, c’était de faire tout le contenu sur Goji, et moi en parallèle, je faisais mon gabarit avec CSS et Paged.js. J’avais juste à changer le HTML de temps en temps pour faire les updates.
Le processus mis en place avait pour but de rendre indépendants la production du contenu HTML – produit par les éditeur·rice·s et les auteur·rice·s depuis Goji – et le travail de mise en page en CSS – produit par la graphiste de son côté. Ainsi, « c’était l’idée utopique que ce ne serait pas [la graphiste] qui rentrait les corrections dans ce livre » ⧗ mais les éditrices et correctrices qui s’en occuperait directement dans Goji.

Ainsi, les acteur·rice·s des deux systèmes d’activité travaillent à partir du même code source (le HTML enregistré par Goji ou Editoria), qui est toujours tenu à jour. Cette disponibilité constante permet de ne pas attendre que la rédaction des textes soit finalisée pour avancer sur le travail de mise en page. Les feuilles de styles peuvent être produites en parallèle de l’écriture du contenu qui est récupéré et changé au fur et à mesure de l’avancée du travail. Les designers graphiques utilisent alors le balisage produit par le HTML pour indiquer quel style CSS est appliqué à quel élément. Ce balisage étant contraint, il est facile de savoir quels types d’éléments apparaîtront dans le texte. Ils·elles n’ont alors pas à se préoccuper des corrections, révisions et ajouts effectuées par les éditeur·rices puisque celles-ci sont automatiquement incluses dans le HTML généré par Editoria ou Goji.36 Notons que les designers graphique ne peuvent cependant pas modifier facilement l’HTML et doivent donc travailler à partir d’une structure sémantique stricte pour garder les possibilités de rétro-action avec les corrections et modifications des éditeur·rices.
De manière plus experte, dans le cadre de la publication d’un livre écrit par Wendy E. Mackay, Nicolas a mis en place en collaboration avec elle un processus de travail entièrement basé sur du code. Dans ce projet, aucune interface graphique n’est utilisée par l’autrice et le designer graphique. Le texte est structuré avec AsciiDoc, un format plus simple à écrire que du HTML et pouvant être facilement converti. Le formatage de AsciiDoc a été élaboré par l’autrice et le designer en concertation. L’autrice, à l’aise avec le code, écrit directement les textes en AsciiDoc. Le designer graphique produit les feuilles de style CSS en fonction de la structuration du texte. La synchronisation entre les deux parties se fait grâce à des instructions de conversions automatisées et l’utilisation de Git, un outil de versionnement de fichiers textes très utilisé en programmation.
Schéma des interactions entre les deux systèmes d’activité
L’adoption des technologies du web comme outil commun entre les deux systèmes d’activité semble résoudre un certain nombre de contradictions. Le principe de séparation du fond et de la forme, caractéristique des technologies du web, est ainsi mobilisé pour distinguer les espaces de travail, la division du travail et les objets de l’activité de chacun des systèmes.
Les designers graphiques, sujets du système d’activité de composition, se concentrent sur la conception de feuilles de styles en CSS visant à mettre en page les livres qui seront imprimés (voire les sites web qui seront produits). Les éditeur·rice·s, eux·elles, utilisent des outils spécifiques d’édition en ligne disposant d’interfaces collaboratives qui leur permettent de produire des contenus structurés dans un code HTML généré par ces mêmes outils. L’assemblage des deux codes à n’importe quel moment du processus (dans l’outil en ligne ou localement par les designers graphiques) permet aux deux systèmes d’activité de travailler de manière synchrone et de fluidifier leurs interactions. La division du travail se retrouve alors facilitée entre les deux systèmes : les éditeur·rice·s sont en charge de la structuration des textes et de l’entrée des corrections tandis que les designers graphiques se concentrent sur la mise en page.

Cependant, l’idée d’une séparation stricte entre HTML et CSS où l’objet de l’activité des deux systèmes serait sous-tendu par l’un est l’autre langage doit être nuancée. Nos entretiens montrent que les designers graphiques ont parfois besoin d’avoir la main sur le HTML produit ou à produire. En effet, certaines décisions de mise en page nécessitent une modifiication de la structuration HTML pour des raisons d’imbrications ou à cause des limitations des possibilités actuelles du langage CSS (notamment parce qu’une disposition en double-pages entraine certaines conventions de lecture pas toujours prévues, voir chapitre 6).
Enfin, notons que chacune des initiatives que nous avons décrites répondent à un contexte spécifique. Les environnements de productions et leurs outils associés sont utilisés en fonction des besoins mais aussi des préférences des acteur·rice·s selon un projet particulier. Ainsi, Goji a été utilisé par Sarah pour la mise en page de Controverses parce que c’est un outil développé au sein du Médialab de SciencesPo, dont font aussi partie les éditeur·rice·s et auteur·rice·s de l’ouvrage. Nous avons aussi remarqué que l’initiative de l’utilisation des technologies du web provient de différents acteur· rice·s selon les projets : auteur·rice·s, éditeur·rice·s ou designers graphiques. Ce qui nous permet de dire que les transformations des systèmes d’activités sont initiéee par les acteur·rice·s eux·elles-même.
L’adoption des technologies du web : genèses professionnelles et identitaires
Faire parler les designers graphiques de leurs parcours, leur métier et les objets qu’ils· elles produisent, c’est pénétrer un monde de préoccupations. Comme tout métier, le design graphique est traversé par des façons de « voir » le monde.37 Il possède sa propre culture professionnelle, marquée par des enjeux d’appartenance, de reconnaissance ou d’affirmation d’identité dans l’organisation sociale et éthique du métier.38
Le regard se forge grâce à des façons partagées de le poser dans un collectif de pairs, dont les critères de valeur se construisent dans le temps long de l’histoire de la communauté de métier en référence à des conventions, des normes ou un genre professionnel, qui façonnent le sens que les acteurs construisent autour de leurs activités ainsi que les débats et controverses qui animent la communauté.39
Ainsi, historiquement, le design graphique a toujours été traversé de controverses exacerbées par des changements de techniques ou des courants de pensée. Ces débats portent notamment sur ses rapports à l’art, à l’artisanat et à l’industrie40, la visée communicationnelle et marchande du design graphique41 ou ses prétentions auctoriales – discutées maintes fois depuis la distinction de Jan Tschichold entre « typographe » et « graphiste ».42 De nombreuses prises de positions parfois contradictoires jalonnent ainsi l’histoire du design graphique : entre travail manuel et production de masse, esthétique et fonctionnalisme, communication et art, graphisme d’auteur ou typographie au service du texte43.
Les discours publics sur le design graphique (textes, formations, prix, conférences, entretiens publiés de designers graphiques, etc.) renforcent l’idée d’une culture présentée comme homogène malgré les différentes controverses que nous avons pointées. Or, nous placer du point de vue de l’activité, nous permet d’analyser le design graphique comme un monde hétérogène, qui, au-delà de sa définition et son inscription sociale et culturelle, est aussi défini par des individus et leurs points de vue sur leur activité.
En analysant les parcours et les productions du petit groupe de designers graphiques avec lesquels nous nous sommes entretenus ainsi que ce qu’ils·elles disent d’eux·elles-mêmes, nous pouvons esquisser des mondes professionnels et identitaires d’appartenance. Ces mondes nous renseignent sur ce à quoi ces designers prêtent attention dans leur activité de composition, les valeurs qu’ils·elles accordent à leurs productions et au monde qui les entoure ou encore la construction de sens et de signification autour de leur identité professionnelle. Nous verrons ainsi que pour certain·e·s, les raisons de leur adoption des technologies du web ne sont pas dissociables de leur identité professionnelle et des valeurs qu’ils·elles portent.
Afin de rendre intelligibles ces genèses identitaires et professionnelles, nous avons analysé les parcours des designers graphiques sous forme de « planches de vies ». Ces planches retracent des moments importants dans leur vie professionnelle sous forme de chronologie et sont disponibles en annexe 2. Nous avons alors identifié les points de vue que les designers graphiques ont fabriqués à propos de leur activité de composition à l’occasion de plusieurs types d’expériences et un développement long. Cette section nous permet de les décrire en fonction des invariants qui se dégagent de la mise en perspective de ces différents parcours.
Des
parcours marqués par la curiosité
et une forte activité
constructive
Les planches de vies nous montrent des parcours très fournis, avec de multiples activités. Nos designers graphiques ne se limitent souvent pas à la seule activité de composition et l’entremêlent avec de multiples occupations professionnelles : enseignement, édition, développement web, etc. Les entretiens sont marqués par de la curiosité pour de nombreux sujets et une érudition appuyée. Plus de la moitié des participant·e·s ont décrit une appétence pour les livres dès leur jeunesse, avec un environnement familial les poussant à une certaine curiosité dans ce sens.
Pour les designers graphiques né·e·s avant la deuxième moitié des années 1980, l’adoption d’un ordinateur dans le foyer familial est marqué comme une étape importante qui a permis de les baigner tôt dans l’univers informatique et l’univers de la publication – voire celui de la programmation (▨ ❖ ⁕). Pour les plus âgés d’entre eux·elles (⁕ ⟐), l’apparition de la PAO durant leur parcours professionnel a été l’occasion d’un apprentissage en autonomie, avec beaucoup de curiosité et d’enthousiasme. La formation à ces nouveaux outils s’est faite de manière tâtonnante et avec des échanges de compétences au sein de certains ateliers (⁕) ou entre graphistes (⟐)
Pour beaucoup, la découverte du champ du design graphique est souvent tardive et le fruit du hasard ; par exemple en s’inscrivant à d’autres cursus en écoles d’art (illustration ◑ ou design d’intérieur ▣) ou à l’université (communication ❖, philosophie ⁕, lettres ⟐).
Concernant plus spécifiquement les technologies du web, et plus généralement le code, nous constatons que tou·te·s les designers graphiques se sont autoformé·e·s. Les écoles et les diplômes ciblant les designers graphiques sont frileux sur l’enseignement technique et ont du mal à se positionner face aux questions du web (et du code en général). Ce sont généralement des rencontres avec des ami·e·s, conjoint·e·s ou simples connaissances qui déclenchent la découverte de la culture du logiciel libre et l’apprentissage des technologies du web.
Il existe ainsi une certaine porosité entre les mondes professionnels et privés dans l’activité des designers graphiques. Par ailleurs, dans nos entretiens, les designers graphiques ont systématiquement insisté sur l’importance de certaines rencontres qui ont déclenchés des moments de transitions : propositions de travail, aide à l’apprentissage, découverte de pratiques de pairs, etc.
Ils·elles travaillent dans des environnements variables, tant géographiquement que dans leur forme : dans un atelier dédié, chez eux·elles, au sein de collectifs, etc. Certain·e·s ont eu une activité salariée durant leur vie professionnelle(❖ ⟐ ⁕), mais ils· elles ont tou·te·s été majoritairement sous le statut de travailleur indépendant.
Enfin, notons qu’au sein de la communauté des designers graphiques, l’apprentissage créatif et technique est profondément enraciné dans les projets. Durant la formation initiale des designers graphiques, une grande place est donnée aux projets (notamment par le biais de workshops). Toutefois, la plus grande part de l’apprentissage est faite surtout tout au long de leur vie, avec un développement professionnel constant. Chaque projet est ainsi l’occasion d’enrichir leur bagage graphique et technique. L’appropriation de nouvelles techniques est toujours couplée avec la production de différents projets, laissant une grande place au développement de l’activité constructive par la pratique.
Page suivante :
« planche de vie »
de Nicolas Taffin




Extrait de l’annexe 2 : « Planche de vie » de Nicolas Taffin
Lisibilité et transmission des
savoirs :
des humanistes
engagé·e·s
En nous penchant sur ces différentes planches de vies, il est évident qu’un certain rapport idéalisé au savoir et l’édition réunit ces designers graphiques et se traduit dans les dimensions éthiques et idéologiques de leur travail et les discours qu’ils·elles tiennent sur leurs pratiques. Ainsi, les enjeux de diffusion et de transmission des savoirs couplés aux enjeux de lisibilité des contenus, ont été systématiquement abordés dans les entretiens comme des points d’attention constitutifs des valeurs portées par ces designers graphiques.
◑ Je travaille quand même assez souvent des trucs lisibles parce que mon but est de représenter – de donner de la visibilité ou de documenter des sujets. La plus grande part de mon travail c’est de documenter des sujets qui sont très peu documentés.
La fonction sociale du design serait donc pour eux·elles de rendre lisible et rendre accessible le savoir sous toutes ses formes. Pour cela, l’attention aux lecteur·rice·s et à leurs expériences de lecture, qu’elle soit sur papier ou sur écran tient une place fondamentale dans leurs pratiques. La volonté d’accessibilité et d’ouverture se traduit jusque dans les formes graphiques et matérielles que prennent leurs productions :
❖ Je fais toujours des trucs qui tiennent dans des enveloppes ; low-tech, low-price. Surtout le low-price en fait. Plus ça va être simple à refaire, plus ça va être accessible aux autres et moins ça va coûter cher. (…) Pour moi, le but du jeu, c’est de rendre accessible.
▨ J’utilise toujours ce brochage qu’on appelle Otabind. Le dos de la couverture est désolidarisé, ce qui permet que le livre tienne tout seul. (…) L’idée étant que le premier geste est important. T’as un livre en librairie ; moi je me suis dit que le premier truc important, c’est qu’il faut que le livre il s’ouvre au lecteur. (…) Quand on fait un texte, c’est pour un lecteur. Il faut que le texte se dirige, s’ouvre, vers le lecteur, au sens propre comme au sens figuré. Au sens propre, c’est le texte lui-même ; au sens figuré, c’est cette ouverture par le brochage.
La sensibilité à la mise en forme et la transmission du savoir se reflète jusque dans les ambitions éditoriales de certains designers graphiques. Outre Alexandre et Nicolas qui ont une activité d’éditeurs, une part des designers graphiques revendique aussi leur rôle éditorial (⟐ ◑ ▣). Ils·elles proposent de réinterroger la structuration des textes qui leur sont soumis, des ajouts iconographiques ou d’autres éléments de la mise en livre :
⟐ Je réfléchis toujours à que c’est un livre, comment on le lit, quelle expérience de lecture on veut faire et quels problèmes ça pose de juste faire de la mise en page. (…) Pour moi, ça fait partie de la recherche. Je rentre pas mal dans les contenus. Je lis tout en général, avant de commencer. Je lis beaucoup. Je vais même faire des recherches au-delà des contenus. (…) Je suis plus intéressée par faire des livres pour transmettre.
Notons que parmi nos interviewé·e·s, 7 sur 9 ont une activité
d’enseignement, 2 sont actuellement doctorantes (◑ ▣) et 4 sont
passés par des études de lettres à l’université avant de se tourner
vers le design graphique (⁕ ⟐ ▨ ❖). Ces activités renforcent l’idée
que leurs identités professionnelles et
personnelles sont façonnées par les valeurs de l’humanisme.
Aussi, toujours dans la transmission d’idée et de connaissance, nous relevons que la documentation et la théorisation de leurs pratiques prennent une place importante pour certains designers graphiques. Les démarches de documentation et d’écrits peuvent être particulièrement prolifiques : plateforme de recherche dédiée (◑), blog (⁕), documentation de workshops (◑ ⧗), essais (▣ ◑), etc. Éloïsa accompagne par exemple systématiquement les livres qu’elle met en page par un texte décrivant « les dynamiques graphiques qui animent l’ouvrage et les partis pris ». Quant au site d’OSP (◣), il a été techniquement pensé comme une documentation directe de l’avancée des travaux produits par le collectif.
Enfin, le caractère profondément adressé de l’activité des designers graphiques (les objets qu’ils façonnent portent en eux-mêmes des discours des valeurs, rencontrent un public) fait de cette activité un lieu de travail politique.
❖ La démarche politique du design est fondamentale depuis le début. C’est aussi ce qui assoit ma pratique du designer : le savoir est fait pour être partagé, donc à partir du moment où tu mets un tarif sur ton savoir, c’est que tu ne veux pas le partager. Tu veux exploiter quelqu’un. Pareil pour la forme, (…) à partir du moment où tu es élitiste dans ta forme, tu ne fais pas du design ; ou en tous cas du design « pour ». Dans le design, la façon de mettre les choses en forme, c’est politique.
Un extrait de l’entretien de Nicolas nous permet de comprendre l’importance que les livres représentent en tant qu’objets de culture et de travail politique du monde :
⁕ Mon mémoire en philo, avant de travailler sur la typo, j’ai bossé sur Walter Benjamin et Berthold Brecht qui sont deux auteurs qui essayaient de faire des livres qui rentrent dans le monde ; c’est-à-dire des livres qui deviennent des choses. En tout cas qui influencent le cours des événements. Qui ne soient pas des livres du monde des idées, qui soient des livres de chair et de sang. Brecht, tu comprends bien, le théâtre de Brecht, ce n’est pas un théâtre pour rester dans les livres, c’est un théâtre pour faire la révolution.
Les designers graphiques expriment un besoin de se positionner par rapport au monde qui les entoure et dont ils·elles sont censé·e·s donner des représentations et organiser la mise en visibilité. Leur démarche est portée par des idéaux et par des implications subjectives (envies, désirs, affects, imaginaires, etc.). Ainsi, outre cette attention au partage des savoirs, les designers graphiques ont abordé différents sujets sociaux et politiques auxquels ils·elles prêtent attention dans leur activité : les conditions de travail (◑ ❖ ⁕ ⟐) et la gestion du temps de travail (◑ ❖ ▣), les enjeux d’autonomie et de démocratie (▮), les enjeux de représentativité et d’inclusion (◑), une volonté d’alternative et de lutter contre des monopoles éditoriaux et techniques (⟐ ◣ ⁕), l’idéalisation d’une reprise en main du système productif (⁕), etc.
Les designers graphiques utilisant les technologies du web déclarent se reconnaître par ailleurs dans la culture du logiciel libre, elle aussi portée par des valeurs d’autonomie, de collaboration et d’ouverture des savoirs (⁕ ❖ ◣ ◑ ▮ ⧗).
◑ Je crois que c’est surtout les questions de partage plus que d’outils en particulier qui m’ont attirée dans un premier temps – plutôt l’approche et la philosophie ;
le fait de partager, de construire une communauté à travers les choses qu’on fait. (…) Et puis aussi, la notion de publication qui y est comprise comme une pratique de « rendre des choses publiques », de partage, de rapport à des communautés, d’engagements…
Page suivante :
« planche de vie »
de Stéphanie
Vilayphiou




Extrait de l’annexe 2, « Planche de vie » de Stéphanie Vilayphiou
Outre l’utilisation de logiciels libres, les designers graphiques inscrivent leurs productions dans une démarche de licences ouvertes (copyleft, creative communs, licence équitable, etc.). Avec C&F éditions, Nicolas a en ce sens créé la licence Édition Équitable qui vise à promouvoir les droits des lecteur·rice·s en réponse au verrouillage de plus en plus important du partage des livres numériques à travers des digital rights management (DRM).
⁕ Il faut qu[e les livres] sortent, il faut qu’ils dialoguent avec les gens. C’est pour ça que j’ai toujours été contre les DRM et pour que les gens partagent les livres, travaillent dessus, abîment les livres, partagent, donnent (…) C’est pour ça qu’on a fait la licence Édition Équitable. C’est l’idée que les livres ne sont pas des objets de consommation (…), ce sont des objets d’échange et de dialogue social, d’échange entre les gens.
Les mêmes dimensions éthiques et idéologiques semblent donc réunir la plupart des designers avec qui nous nous sommes entretenu·e·s et structurer leurs pratiques avec plus ou moins de puissance. Nous avons pu mettre en évidence une grande attention à la lisibilité et à la transmission des savoirs. Cette attention se traduit parfois dans un engagement fort dans des questions sociétales plus larges (culture des communs, logiciels libres, enjeux de représentativité, etc.). C’est pourquoi nous souhaitons décrire ce groupe de designers graphiques comme des humanistes engagé·e·s.
L’adoption
des technologies du web
comme
aboutissement de genèses professionnelles
et identitaires
À la lumière des valeurs éthiques et idéologiques que nous avons décrites précédemment, il est intéressant de constater que l’utilisation des technologies du web dans l’activité de composition des designers graphiques peut se traduire comme l’aboutissement de genèses professionnelles et identitaires se développant sur le temps long. À ce titre, le parcours de Julien est très parlant.
Débutant ses études avec l’envie de travailler dans la publication et « rendre les choses accessibles aux autres », Julien travaille d’abord dans un studio de réalisations éditoriales avec une approche classique d’InDesign. Petit à petit, il cherche un moyen d’automatiser les tâches répétitives de mises en page qui lui sont confiées au moyen de scripts. Il s’interroge aussi sur les façons de travailler dans l’édition et notamment le rapport à la correction sur papier :
❖ La quantité de feuilles imprimées est astronomique : chaque correction est reçue sur format A3. C’est une dépense d’énergie et de temps imbécile, et écologiquement, c’est intenable. Sans compter que chez l’imprimeur en offset derrière, 20% de la quantité de papier qui sert à faire le livre passe en déchet. Ça me rendait fou. (…) On peut pas se dire qu’on fait du livre et se dire que c’est très important de sauvegarder le savoir si derrière on ne sauvegarde pas ce qui permet de le partager.
Suite à un changement d’entreprise et une rencontre, il commence à s’intéresser au code génératif avec l’environnement de développement libre Processing, mais aussi pour répondre à des problématiques d’expérience utilisateur·rice de lecture sur écran avec l’utilisation directe d’HTML et CSS. Il découvre alors les possibilités d’impression depuis un navigateur dans l’idée d’une impression à la demande de contenu présenté à la fois en ligne et en version imprimée :
❖ Si on décide d’arrêter de séparer le savoir entre l’écran et le papier, qu’on met tout à l’écran et qu’on donne la possibilité à l’usager d’imprimer ou non ce qu’il a envie de lire, on réduit la quantité de matières premières nécessaires à la fabrication du livre, on réduit la quantité de déchets qu’on jette dans les imprimeries offset. (…) Mettons en place des systèmes pour que ce qu’on a à l’écran puisse être imprimé par ceux qui en ont vraiment besoin, c’est-à-dire des solutions pour imprimer des sites internet et des contenus en ligne.
L’opportunité de travailler sur Editoria (un système de publication collaboratif et multisupport) avec la Collaborative Knowledge Fondation, lui donne alors l’occasion de doubler cette réflexion écologique par des interrogations sur la production de contenu : « Comment on écrit, qu’est-ce que c’est un éditeur [de contenu] et quel est le but ? Comment le web transforme la façon d’écrire un document à plusieurs mains ? » ❖. L’ambition de publication multisupport d’Editoria depuis un même contenu HTML le pousse alors à travailler l’utilisation de CSS pour l’impression.
❖ Pour moi, ça prouve que ça fonctionne d’avoir un contenu HTML au départ, comme source de tous les supports de lecture possibles et imaginables, y compris pour les print. Alors que c’est les print qui rendaient impossible l’utilisation d’HTML pour tous les autres projets qu’on a pu avoir auparavant. (…) Il n’y a pas de différence entre le papier et le numérique, et l’écran. La seule différence c’est dans l’expérience de lecture.
L’utilisation des technologies du web pour l’impression s’inscrit alors dans l’aboutissement de nombreux questionnements qui ont traversé sa vie professionnelle : impression à la demande, accessibilité des savoirs, interface de lecture, fabrication de contenu, etc. Julien déclare par ailleurs :
❖ Sur mon parcours et comment j’en suis arrivé au HTML et CSS : c’est plus logique, c’est plus simple, tout le monde y a accès. C’est pas une question d’application qui soit fixée à un certain type d’outils… T’as un site internet, même si t’es au fin fond de l’Afrique ou de l’Amérique du Nord, t’y as accès pareil.
Les principes de la création du web, Stewart Brand et les autres, et le World Earth Catalogue44 (…) : le but du jeu, c’est que le savoir doit être partagé avant qu’il soit trop tard. Le jour où quelqu’un met la main sur le savoir, il met la main sur l’espèce humaine.
Nous pouvons retrouver ce schéma dans d’autres parcours. Le caractère profondément ouvert du web, tant au niveau de la technique que de la publication reste dans la continuité des valeurs d’accessibilité, de lisibilité, d’ouverture, de collaboration et de partage des savoirs portés depuis longtemps par les designers graphiques qui adoptent son utilisation.
◑ Les outils web c’est puissant pour parler des questions sociétales parce que c’est quand même un truc de fou que tu puisses mettre quelque chose en ligne et que ça puisse potentiellement être vu à l’autre bout du monde ou dans la campagne par une personne un peu isolée. C’est des outils hyper puissants.
Logiquement, la plupart de ces designers graphiques entretiennent un rapport très fort à la collaboration et au « faire ensemble », par leur participation à des projets collectifs. Il·elles marquent une appétence pour la participation collaborative prônée par la culture du logiciel libre ou plus généralement par l’apprentissage collaboratif à travers des projets et donc la découverte de nouvelles façons de voir (techniques, esthétiques, politiques, culturelle, etc.).
◑ Je travaille beaucoup en collaboration, les outils que j’utilise le permette aussi. (…) Tout cela fait partie de mon identité. Sur mon site, on ne voit que des trucs qui sont faits à plein de personnes. Parfois, j’ai juste contribué à un texte, parfois, j’ai fait le design, mais sur la base du design d’une autre personne.
◣ C’est l’un des mottos qu’on a avec OSP, never alone, parce qu’on s’est déjà bien arraché les cheveux sur des outils. Aussi, parce qu’on essaie de les pousser à des endroits qui ne sont pas forcément faits pour. (…) J’aime vraiment bosser avec d’autres gens, c’est beaucoup plus riche d’être dans une discussion, un dialogue.
À un niveau de généralité plus élevé, la culture du logiciel libre et du code est aussi abordée comme « matière d’autonomie et d’émancipation » ▮ individuelle ou collective :
▮ Je me sens un peu plus libre dans le sens où si un jour Adobe devient plus cher ou décide d’arrêter, je n’aurai pas à me former à un nouveau logiciel, puisque j’ai un langage pour moi qui marche très bien.
Ce projet d’émancipation peut même prendre une dimension politique
⁕ Avec OpenOffice ou Paged.js, tu peux former des gens qui n’ont pas accès à Adobe. J’avais fait des formations avec des éditeurs africains par exemple, qui n’arrivent pas à s’acheter les outils de PAO parce que les éditeurs de logiciel ne les distribuent pas dans leurs pays – c’étaient des gens du Burkina Faso. (…) Adobe ne prend pas les cartes de crédit burkinabées, ils n’en veulent pas. (…) [Les éditeurs africains] ont le choix entre pirater massivement, ou alors venir acheter le logiciel en France. Mais si on arrive à faire de l’édition avec Open Office et Paged.js, l’affaire change complètement de dimension.
Ainsi, des interrogations qui travaillent depuis longtemps certain·e·s designers graphiques trouvent des réponses dans l’adoption des technologies du web. L’importance de la transmission et du partage des savoirs se retrouve alors dans deux versants qui se reflètent l’un dans l’autre : d’un côté, un souhait de lisibilité et d’accessibilité dans les formes graphiques qu’ils·elles produisent, et, de l’autre, une importance accordée à la philosophie de la culture du logiciel libre et des communs dans les outils dont ils·elles se servent ou qu’ils·elles produisent.
L’adoption des technologies du web représenterait donc, pour
certain·e·s designers graphiques, des genèses identitaires
importantes. Ces genèses
s’inscrivent dans leur développement en tant que sujet, et se
constituent dans le maillage de ruptures et continuités narratives
(changement de statut, d’emploi, rencontres, consolidation
de valeurs éthiques, etc.) qui amène
progressivement à cette
adoption. Les ruptures peuvent
alors être rétrospectivement comprises comme des moments de
conjugaison entre « fidélité à soi-même et évolution de soi »45 qui permettent aux designers
graphiques de donner sens à leur propre histoire, avec les
technologies du web comme réponses à des préoccupations qui les
travaillent depuis toujours.
Les technologies du web
dans des projets spécifiques :
de nouvelles potentialités liées au
code
Enfin, l’utilisation des technologies du web pour l’activité de composition ouvre les designers graphiques à de nouvelles potentialités de conception hybrides rattachées aux pratiques du code dans les activités créatives. Ainsi, à travers leurs projets, ils·elles travaillent aussi des enjeux qui ne sont pas toujours directement liées uniquement à la conception et la mise en page d’ouvrages imprimés. Les planches de vies en montrent un certain nombre d’exemples, que nous pouvons regrouper sous plusieurs catégories.
Produire
des expérimentations graphiques
multimédias et performatives
Certains designers graphiques montrent un fort intérêt pour l’expérimentation de projets performatifs où le public est amené à constituer collectivement un contenu lors d’évènements physiques ou en ligne (◣ ⧗ ◑). Ainsi, l’outil Ethertoff développé par OSP est utilisé pour de la prise de note collaborative en temps réel lors d’évènements comme des journées d’étude et des festivals ou plus directement pour la conception de la revue en ligne (f-u-t-u-r-e.org). À partir d’un éditeur de texte collaboratif en ligne, l’outil permet de créer de multiples sorties du contenu créé par les participant·e·s sous forme de sites web et/ou de sorties imprimées.
Dans une approche différente, la PJ Machine construite par Sarah permet à un public d’éprouver matériellement la mise en page grâce à un boîtier physique avec des boutons de jeu d’arcade et qui peut être relié à un ordinateur. Une interface web développée spécifiquement pour la machine permet la mise en page de documents destinés à l’impression. La machine est utilisée lors de workshops pour réaliser des publications de manière performative. Nous trouvons d’autres exemples de cette utilisation performative des technologies du web dans les planches de vie en annexe 2 (Façonner l’avenir ⧗, Machine Research ⧗, Are You Beeing Served ◣). Nous notons par ailleurs que cette utilisation des technologies du web pour des expérimentations graphiques multimédias et performatives est celle qui est souvent mise en avant dans les écoles d’art et de design.

 Open Source Publishing
Open Source Publishing
Lier web et papier avec l’utilisation des mêmes outils
Le principe de séparation du fond et de la forme où un langage est employé pour structurer les contenus (HTML) et un autre pour décrire la présentation (CSS) avec des feuilles de styles dédiées à chaque support (écran mobile, écran d’ordinateur, liseuse, imprimé) peut être mobilisé pour produire des mises en forme différenciées appliquées à un même contenu selon les formats de sorties envisagés. Ainsi, de nombreux projets présentés utilisent les technologies du web pour concevoir des publications avec une version web et une version imprimée. L’idée est alors d’utiliser un même outil pour la production des deux versions et de jouer des possibles de chaque support. Cette façon de faire permet aussi d’imaginer des productions hybrides (poster animé, édition papier et numérique, sites web expérimentaux) difficilement concevables par l’unique utilisation des logiciels conventionnels du design graphique. Loraine s’est ainsi fait une spécialité d’expérimenter le rapport entre les différents supports d’une même production. Souvent invitée à produire des sites web et les supports papiers de différents évènements (prix Fernand Baudin, festival Deconstruction, Speaking Volume, etc.), elle utilise systématiquement le site web de l’évènement pour générer les objets imprimés qui y sont liés (programmes, flyers, etc.)
◑ C’est un peu l’avantage, ce que je trouve assez chouette avec une feuille de style CSS et la possibilité d’imprimer des choses depuis le navigateur. Il y a des choses que tu mets en ligne, que tu vois à l’écran et tu peux dire que certaines choses sont cachées à l’écran et vont apparaître à l’impression, et inversement. Ça, c’est quelque chose que j’ai fait direct dans ce projet. (…) J’avais super envie d’en faire un terrain d’expérimentation.
Utiliser les propriétés génératives du code
L’utilisation des technologies du web pour l’impression donne un accès facile à JavaScript, un langage de scriptage, qui permet l’exécution de petits programmes génératifs à l’aide de variables et de conditions. Ainsi, le code est souvent utilisé dans le design graphique pour ses propriétés aléatoires (❖ ▮ ⧗), pour la création de motifs répétitifs ou pour le tramage d’images (◣ ⧗). Ces caractéristiques génératives permettent de produire des habillages graphiques, parfois très pertinents par rapport au contenu. Ainsi, pour le livre Controverses. Mode d’emploi, Sarah a produit un script intéressant pour habiller les pages de titre des différentes parties de l’ouvrage. Elle reprend le symbole « + », motif graphique qu’elle utilise plusieurs fois dans le livre et qui rappelle les repères cartographiques. Le script repère le numéro de la page de titre et utilise ce chiffre pour générer le même nombre de « + » qu’il dispose ensuite aléatoirement sur la double page.

⧗ On s’est vite dit que ça serait bien que les « + » indiquent le nombre de page. Que ce soit utile et pas seulement d’utiliser du code juste parce qu’on a envie d’avoir quelque chose de génératif. Donc d’avoir des pages générées, mais qui ont aussi un sens dans le livre. C’est pas une manière de penser quand on ne code pas.
Les scripts peuvent aussi être utilisés pour des processus génératifs directement par rapport à la création de contenu. Ils permettent en effet d’apporter une touche interactive ou dynamique à une page web et de transformer le contenu qui sera ensuite imprimé. Cette application est souvent utilisée lors de workshop de découverte des technologies du web (◑ ⧗ ⬢) et s’inscrit dans une filiation avec les pratiques de creative coding.46 Dans ce cadre, le code sert avant tout d’outil d’expérimentation de conception de formes et de motifs graphiques.
Concevoir
des outils :
modularité, open
source et collaboration
Les technologies du web sont utilisées dans la conception de nombreux outils inscrits dans des logiques open source et collaboratives. Éloignées de la conception logicielle, ces pratiques se concentrent surtout sur la production de petits modules programmés dédiés à une tâche spécifique (tramage d’image, générations de symboles, numérotation de figure, etc.) et dont le code source est partagé afin que d’autres puissent l’intégrer dans leurs propres projets en addition à d’autres programmes. Ainsi, l’approche est plutôt modulaire, avec l’ajout de différents petits outils pour un même projet. Par ailleurs, ces outils sont souvent récupérés depuis d’autres productions et modifiés pour être adaptés à une utilisation spécifique.
◣ Par exemple dans le programme de la Balsamine 2014-2015, on a utilisé un script qui existait déjà que je suis allée modifier pour ajouter mon propre tracé. (…) C’est ce que je trouve intéressant avec HTML, CSS, JavaScript : tu as une plus grande communauté d’outils où tu as plus d’innovation. Parce que tu travailles sur des petites choses plutôt que sur des grosses machineries.
Alors que le code porte un imaginaire de « création de ses propres outils »47, les participant·e·s à nos entretiens pointent les limites de cette idée (◑ ▮ ◣) : compétences techniques limitées, conception chronophage ou difficulté de construire une communauté engagée dans le développement d’outils complexes. Cependant, les possibilités de versionnement ou de travail simultané, utilisées dans la programmation, ont été évoquées comme des approches nouvelles pour le design graphique, qui pourraient influencer les manières de travailler, voire la forme graphique en elle-même.
◑ Quand on pense le fait de faire un objet graphique à plusieurs mains, (…) on peut voir ce que l’autre fait et ça peut nous influencer. (…) La question des versions, je trouve aussi cela assez intéressant. C’est comme des familles, c’est-à-dire des générations d’un projet – tu as un projet de base et ensuite il est partagé, il est modifié ou on y contribue avec certains trucs par rapport à un projet spécifique
et du coup tout à coup il change, il grandit ou il se réduit. Du coup, cela crée une espèce de famille composée comme ça. J’aime beaucoup cette idée-là. Je pense que ça change quelque chose au design graphique.
Déléguer
la production de déclinaisons
et
proposer des mises en page paramétriques
Avec les technologies du web, il devient possible de créer des outils de génération d’objets imprimés qui peuvent être déclinés selon différents contenus. La charte graphique et la mise en page sont pensées en amont par les designers graphiques qui laissent ensuite la main à leur client pour générer les versions imprimées de ces objets en fonction des besoins de déclinaisons. En 2016, Sarah ⧗ a mis en place un tel système pour La Nef, un petit théâtre de marionnettes avec peu de moyens et ne pouvant faire appel à un designer graphique pour chaque évènement. À travers un site web, l’équipe du théâtre peut ainsi produire le matériel imprimé lié à un évènement en générant celui-ci (affiches, plan de salle, flyers, etc.). Outre les informations à entrer dans des champs prédéterminés (titre, date, lieu, acteurs, etc.), l’équipe pouvaient par ailleurs agir sur certains éléments de la mise en page.
⧗ Je contrôle la typo, sa taille, les couleurs, les positionnements des éléments, etc. Mais je pouvais leur dire qu’il y avait quatre ou cinq possibilités de positionnement des éléments et c’était à eux de choisir. (…) Les images des nuages sont pas les mêmes. Ils peuvent choisir la couleur du nuage et le type de dessin. Il y a une banque de données des dessins de l’illustratrice et ils peuvent choisir quel nuage correspond le mieux.
Stéphanie a aussi utilisé ce principe de génération de mise en page imprimée pour un projet avec l’École Supérieure d’Art et de Design Grenoble – Valence en 2013. Après avoir développé le site web de l’école avec un back office personnalisé, elle a proposé d’utiliser directement le site web pour générer chaque année les fichiers PDF du livret de l’étudiant et des catalogues de cours.48 Défini lors de la conception, le gabarit reste le même, mais les contenus sont mis à jour chaque année. Le personnel de l’école est ainsi autonome dans la production imprimée de ses documents.
Dans un cadre plus ambitieux, Julien a participé à l’élaboration d’un outil permettant aux lecteur·rice·s de générer des versions imprimées personnalisées d’articles académiques. À partir de la page web d’un article en ligne, les lecteur·rice·s accèdent à une interface graphique leur permettant de paramétrer certains éléments de la mise en page (en agissant en réalité sur la feuille de style CSS) : choix et taille de la police de caractère, interlignage, tailles des marges, présence ou absence des images, tramages, etc. Ils·elles peuvent ensuite sauvegarder ou imprimer l’article et sa mise en page personnalisée.
Ce genre de projet implique l’idée d’une création sur mesure où l’outil lui-même devient la production des designers graphiques. Ces pratiques méritent un approfondissement mais ne concernent pas directement notre problématique. Nous nous contenterons donc de noter un changement de l’objet de l’activité : il n’est plus question de concevoir une publication imprimée avec un code spécifique développé par un·e designer graphique, mais de concevoir des outils laissant en partie la main à d’autres acteur· rice·s qui peuvent intervenir sur une partie de la mise en page et de la composition.
Cet ensemble de projets réunis en différentes catégories nous montrent de manière pragmatique les raisons pour lesquelles les designers graphiques utilisent les technologies du web en les insérant dans des pratiques multiples et concrètes. La grande diversité des projets qui nous ont été présentés lors des entretiens indiquent ainsi de nouvelles potentialités liées au code dans l’activité de composition. Notons toutefois que certaines de ces pratiques impliquent aussi un changement dans l’objet de l’activité : il n’est plus question de l’activité de composition en elle-même (la conception et la mise en page d’un ouvrage imprimée) mais d’autres finalités liées à des processus de conception nouveaux processus basés sur des propriétés génératives, paramétriques et multimédias des technologies du web qui semblent intéresser les designers graphiques.
Discussion
Cette première étude visait à comprendre l’activité de composition et éventuellement ses transformations dans une première approche ouverte basée sur des entretiens semi-directifs avec des designers graphiques utilisant des logiciels de PAO classiques et/ou les technologies du web.
Son apport principal se situe dans une analyse de l’activité de composition paginée selon le modèle déterminants/effets puis selon une description en familles d’activité. Cette analyse montre la profondeur de cette activité aux caractéristiques créatives qui est loin de se réduire à la simple maîtrise d’un outil et est traversée par des savoir-faire spécifiques. Nous nous sommes plus spécifiquement intéressés à l’activité de construction de la mise en page afin de mettre en évidence des instruments de rationalisation (gabarit, grille modulaire et ligne de base) et des dialectiques conceptuelles présentes dans l’activité (table de montage vs. flux découpé ; calques vs. boites imbriquées). En creux de ces descriptions, nous avons identifié des premières transformations de l’activité liées à l’utilisation des technologies du web en nous basant sur des comparaisons au sein de ces familles d’activité et dialectiques conceptuelles.
Par ailleurs, les dialectiques conceptuelles que nous avons repérées mettent en évidence que l’utilisation du logiciel InDesign répond à ce que nous appelons le paradigme de la table de montage améliorée. Les éléments de la mise en page doivent être disposés sur des pages préexistantes (composées de repères et de calques) et peuvent être bougés indépendamment les uns des autres comme des éléments sur une table de montage. Ces observations confirment l’idée évoquée dans notre chapitre 2 : les logiciels de PAO ont été imaginés à l’origine en référence aux pratiques des designers graphiques et maquettistes à l’ère de la photocomposition. Depuis, bien que les logiciels aient fortement évolués et proposent des fonctionnalités prenant en charge automatiquement certaines tâches (création de gabarits, le chaînage des blocs de textes ou encore l’ancrage de certains éléments), leur paradigme d’utilisation ne change fondamentalement pas. A contrario, l’utilisation des technologies du web amène des nouveaux paradigmes dans l’activité des designers graphiques et marque une certaine rupture avec une forme d’activité antérieure : fluidité, imbrications d’éléments, stylisations contextuelles, possibilité de formes génératives, etc.
Nous nous sommes ensuite intéressés à l’interaction entre les systèmes d’activité de la composition et de l’édition. Nous avons pu observer des contradictions présentes dans les systèmes d’activités « classiques » (utilisation de logiciels de traitements de textes et de logiciels de PAO), notamment autour de la répartition des tâches de structuration et de correction des textes entre les deux systèmes. L’analyse historico-culturelle du système d’activité de la composition présenté dans notre chapitre 2 a permis d’établir que la division du travail a connu de grandes variations au cours des périodes développementales du système d’activité de la composition. La répartition des différentes tâches de composition, de conception, d’entrée des corrections, voire de balisage et spécification des textes (ces derniers pour la période de la photocomposition) s’est ainsi effectuée entre différents corps de métiers au gré des avancées techniques.
Nous faisons donc l’hypothèse que les contradictions que nous observons dans les systèmes d’activité de composition et d’édition utilisant des logiciels de PAO sont l’héritage d’une forme précédente du système d’activité – celle de l’époque de la photocomposition – qui s’est répercutée dans une approche « solutionniste » de la conception des logiciels introduite suite à l’arrivée de l’informatique personnelle. En effet, les premiers logiciels de mise en page et de traitement de texte ont été conçus pour des corps de métier spécifiques et sont donc issus d’une division du travail héritée de la photocomposition. Ainsi, les logiciels de traitement de texte ont été imaginés à partir du travail des secrétaires de rédaction et des dactylographes. Les logiciels de mise en page ont quant à eux été destinés aux graphistes afin de faciliter leur travail de conception et de maquettage.49
Cette bijection entre un groupe professionnel et son activité dans la conception de logiciels a été analysée par Sylvain Bureau autour de logiciels pour la conception de site web :
Cela met en évidence les liens qui existent entre professionnalisation et évolution technologique, car les entreprises qui offrent des technologies essaient de trouver des solutions qui modifient le moins possible le système de profession en place, traditionnel. Dans l’idéal, il est moins risqué de vendre des produits à des groupes professionnels déjà en place, sans avoir besoin de recourir à de nouveaux groupes professionnels.50
Ainsi, les relations entre les systèmes d’activité de la composition et de l’édition ne semblent pas avoir été prises en compte en même temps pour proposer d’autres modes d’organisation technique. Cela se remarque particulièrement autour des opérations de conception des styles (spécification et/ou description), de balisage des textes et d’application des styles. À l’époque de la photocomposition, ces opérations relevaient de métiers intermédiaires dont les tâches se sont retrouvées réparties par faute de mieux suite à l’introduction des logiciels de traitement de texte et les logiciels de mise en page. Chaque métier était alors censé être spécialisé dans l’un ou l’autre de ces logiciels. Les solutions logicielles ainsi développées sont donc loin d’avoir simplifié les problématiques de division du travail entre les groupes professionnels, mais les ont au contraire renforcées.
Nous affirmons alors que l’organisation technique et
instrumentale des systèmes d’activités de composition et d’édition
est influencée par des logiques infléchies par les
concepteur·rice·s de logiciels dans les outils vendus aux
auteur·rice·s, aux éditeur· trice·s et aux designers
graphiques. D’un côté, ces logiques concernent la répartition des
tâches et sont peu pensées pour l’activité collective entre
systèmes d’activité.
De l’autre,
ces logiques peuvent aussi concerner le système d’activité de
composition en lui-même. Ainsi, nous avons vu que les manières de
construire et penser les mises en page restent encore très
associées au paradigme de la table de montage issue de la
photocomposition. Nous sommes
aussi concernés par ce que ces logiciels disent vis-à-vis de la dimension collective de
l’activité de composition. Quelle communauté de pratique
existe-t-il lorsque le logiciel majoritairement utilisé par les
professionnel· le·s de cette communauté est tourné vers une vision
centrée sur l’autorat et l’activité individuelle de composition ? Adobe
InDesign n’a pas été conçu pour l’activité collective entre
designers graphiques : aucune fonctionnalité ne permet de
travailler collaborativement sur un même document, même le partage
entre pairs peut se révéler difficile pour des questions de
compatibilité de versions de logiciels. L’acquisition en 2012 de
Behance par Adode, une plateforme de présentation de portfolios en
ligne où des artistes et créateur·rice·s postent leurs créations,
renforce cette idée que l’entreprise est concentrée sur une vision
individualiste de la créativité où les individus sont invités
à se promouvoir sans cesse
à la manière d’une marque
personnelle « célébrant l’entreprenariat et la détermination
individuelle ».51
La suite de notre étude montre que l’adoption des technologies du web permet de répondre pour partie à la contradiction observée dans la division du travail entre le système d’activité de la composition et le système d’activité de l’édition avec une répartition des tâches qui semble être mieux adaptée aux compétences de chaque métier. En effet, le fonctionnement des technologies du web séparant fond (structure sémantique par le HTML) et forme (feuilles de styles par le CSS) revient à séparer des processus différents et simplifie la division du travail entre les métiers. Comme l’indique Jacques André à propos des avantages de l’utilisation des documents structurés : « séparer la mise en relation des éléments d’un texte de leur représentation revient à séparer le travail de l’auteur de celui du typographe. »52 Consécutivement, chaque sujet des systèmes d’activité de la composition et de l’édition reste dans son domaine de compétence : écrire, éditer, corriger pour les auteur·rice·s et les éditeur· trice·s ; mettre en forme pour les designers graphiques. La division du travail est simplifiée par une meilleure définition des tâches prises en charge par chacun·e. De plus, le partage des fichiers de textes et des fichiers sources de mise en forme à travers différents modes collaboratifs synchrones ou asynchrones permet une intégration de tou·te·s les acteur·rice·s à toutes les étapes du procédé, ce qui leur permet d’agir à chaque étape du cycle en s’influençant les un·e·s des autres. Nous voyons là un premier développement des deux systèmes d’activités qui nous intéressent. Ce développement est porté par des contradictions et montre un phénomène d’apprentissage expansif, de plus initié par les sujets mêmes comme nous avons pu le voir.
D’autre part, nous avons montré en quoi l’utilisation des technologies du web par les designers graphiques s’inscrit dans des genèses professionnelles et identitaires marquant un développement de l’activité sur le temps long. L’adhésion à des valeurs comme le partage des savoirs et des ressources les dirige vers des questionnements et des pratiques liées à la culture du logiciel libre. Cependant, nous ne sommes pas encore parvenus à montrer comment cette culture affecte concrètement l’activité de composition des designers graphiques. De même, si nous avons été en mesure de mettre au jour des premières transformations de l’activité par des processus de comparaisons entre l’utilisation des logiciels de PAO et l’utilisation des technologies du web, il s’avère encore difficile de comprendre comment ces transformations affectent l’activité du point de vue des instruments mobilisés ou du point de vue de la communauté de pratique.
Nous chercherons donc dans notre prochaine étude à décrire plus finement les transformations de l’activité de composition avec les technologies du web en nous basant sur une étude empirique orientée vers une observation et une analyse fine de l’activité en situation.