Julie Blanc – Composer avec les technologies du web
Analyser l’activité de composition avec les technologies du web
Analyser l’activité de composition
avec les technologies du
web
Ce chapitre est consacré à l’analyse fine de l’activité de deux designers professionnel· le·s concevant chacun·e un objet éditorial imprimés avec les technologies du web. Lors de la constitution de cette étude, notre objectif principal était d’éclairer l’activité de composition instrumentée par les technologies du web, notamment afin de comprendre la mobilisation réelle de ces dernières en situation écologique. Cependant, les perspectives laissées ouvertes par notre précédente étude font émerger un ensemble d’objectifs plus concrets :
- Comment se constitue l’expérience autour d’une technologie nouvelle dans l’activité ?
- Comment les instruments de composition (grilles, lignes de base, gabarits, styles) sont-ils plus spécifiquement élaborés et mis en œuvre avec les technologies du web ?
- Comment la culture du logiciel libre, marquée par la collaboration, le partage et l’apprentissage collectif, s’incarne concrètement dans l’usage et imprime les pratiques instrumentées ?
- Comment les designers graphiques, quand ils·elles mobilisent les technologies du web font émerger de nouvelles pratiques (nouveaux schèmes, nouveaux instruments, nouvelles normes) qui sont pertinentes à la fois pour le monde du web et pour le monde de l’imprimé ?
Pour rendre compte de ce qui se reconfigure dans le rapport des mailles locales et globales de l’activité de composition des designers suite à l’introduction des technologies du web, nous mobilisons de manière complémentaire la focale de l’approche instrumentale et la théorie de l’activité historico-culturelle. Ces deux approches nous permettent d’effectuer des allers-retours dans une granularité d’analyse individuelle et collective de l’activité de composition. L’approche instrumentale nous permettra de décrire finement les genèses instrumentales à l’œuvre suite à l’intégration des technologies du web dans l’activité de composition d’ouvrages imprimés. La théorie historico-culturelle de l’activité nous permettra de relier l’activité des designers graphiques à la communauté de pratique dans laquelle ils·elles s’inscrivent. Nous verrons ainsi, comment l’objet de leur activité peut donc aussi être défini à un niveau collectif et le résultat projeté n’est alors plus momentané et situationnel, mais s’inscrit dans une préoccupation collective.
Constitution de l’étude et traitement des données
Présentation du terrain
Afin d’éclairer les questions de cette section, nous avons imaginé une étude empirique qualitative menée en situation naturelle et écologique. Il s’agissait de trouver des designers graphiques professionnel·le·s concevant des objets éditoriaux imprimés utilisant les technologies du web et acceptant de participer à une étude longue autour d’un projet spécifique. Or, dans la communauté des designers graphiques, les technologies du web sont utilisées pour concevoir des objets présentant des caractéristiques très variables : dépliants, rapports d’activités, textbook, livres techniques, fanzines, etc. Il était donc important de discriminer le type de projet sur lequel se base notre étude afin de nous appuyer sur des activités comparables et présentant une matière suffisante à observer. Aussi, nous avons décidé de nous intéresser à des projets dont l’objectif était la conception d’objets imprimés présentant une mise en page plutôt complexe (présence d’images, de grilles, d’encarts, etc.) et constituées d’au moins une vingtaine de pages.
Ainsi, nous avons mené notre étude auprès de deux sujets, Amélie et Benjamin, tous deux designers graphiques professionnel·le·s entre 28 et 31 ans, concevant respectivement un livre de tutoriel pour un FabLab et un rapport d’activité pour une association. Amélie a été recrutée suite à un appel à participation pour cette étude lancée via le réseau social Twitter et Benjamin par une sollicitation personnelle. Ils·elles ont été formé·e·s à la composition paginée avec les logiciels de PAO mais leur parcours professionnel les a parallèlement poussés à mobiliser les technologies du web pour la conception de site web. Nos observations se focalisent sur leur première utilisation des technologies du web pour des productions imprimées de plus d’une dizaine de pages.
Présentation des participant·e·s et des projets
Amélie, un livre de documentation pour un fablab
⧩ Amélie Dumont
est une designer graphique, typographe, développeuse indépendante basée à Bruxelles1, diplômée en 2017 d’un master spécialiséeen dessin de caractères et graphisme de l’École nationale supérieure des arts visuels de La Cambre. Elle s’est formée de manière autonome à la programmation et aux technologies du web en commençant par apprendre HTML et CSS durant son master avec des projets personnels :
⧩ On ne m’a appris qu’à utiliser la suite Adobe, parce que c’était la norme, et sûrement aussi parce que ce sont les outils que les profs maîtrisent. (…) Arrivée en Master et en commençant à développer une pratique plus personnelle, j’ai ressenti le besoin d’expérimenter d’autres moyens de mise en page. J’avais l’impression que toutes mes publications faites dans InDesign finissaient par se ressembler, et d’autre part je commençais à faire des pages web et à percevoir le potentiel de ces outils. (…) Ça n’a pas toujours été facile, mais j’ai persévéré parce que je sentais que la maîtrise de ces outils serait libératrice pour ma pratique.
Depuis 2016, elle utilise exclusivement des logiciels libre et/ou de la programmation dans ses projets personnels et professionnels. Elle montre une prédilection pour le langage Python et les technologies du web.
⧩ Je trouve ça très chouette de pouvoir faire le pont entre des langages que j’utilise pour d’autres choses et pouvoir les utiliser aussi pour faire mes mises en page. Comme ça je reste un peu dans le même flux, dans la même logique de travail. Pour quelqu’un comme moi qui fait à la fois du design et du code, je trouve ça assez super de pouvoir travailler avec les mêmes langages en fait.
Le projet que nous suivons pour cette étude porte sur la conception et la mise en page d’un livre de documentation de plus de 500 pages. Ce livre présente des tutoriels pour l’utilisation des logiciels et des machines d’un FabLab dans lequel elle a précédemment travaillé. Amélie a rédigé les contenus de ces tutoriels et les a dans un premier temps publiés sur un site web qu’elle a développé et qui est disponible localement au FabLab. La production de ce livre s’inscrit dans une volonté d’archivage suite à son départ du FabLab.

Benjamin, un rapport d’activité pour une association
◪ Benjamin G.2
est designer graphique indépendant, basé à Lyon. Il travaille essentiellement pour des institutions, des petites entreprises et des associations locales ou nationales. Diplômé de l’école de recherche graphique de Bruxelles en 2016, il s’est formé lui-même à l’utilisation des technologies du web depuis 6 ou 8 ans par le biais de projets personnels puis professionnels.
◪ La première page web que j’ai faite c’était il y a 6 ou 8 ans. C’était pour faire un portfolio à l’époque. (…) Au début on part sur du hacking pour mettre à profit des solutions gratuites. Et puis après on se dit : mais si je fais ça, je passe par tel hébergeur et ça me revient à pas grand chose, j’ai tout le contrôle de l’outil. Et après on en arrive à faire des vraies commandes et à initier un projet par soi-même avec d’autres.
Au moment de notre étude, il déclare que 80% de ses commandes sont liées au numérique et « faire du web de manière étendue ». Il commence à « délaisser la suite Adobe pour faire de la mise en page » pour « se construire un savoir-faire différent, qui ne dépende pas d’un outil ».
Le projet que nous suivons pour cette étude porte sur la conception d’un rapport d’activité pour ANTS, une association qui permet à des personnes paraplégiques et tétraplégique de faire du sport en leur mettant à disposition du matériel spécialisé. Avant notre observation, une première version imprimée de ce rapport a été conçue par Benjamin dans un timing très court et en utilisant Google Docs.
Cependant, Benjamin a souhaité retravailler sur ce projet, y décelant la potentialité de concevoir un outil de publication multisupport facilitant l’écriture et la publications des contenus pour les équipes de l’association et leur permettant plus d’autonomie au fil des ans. Il indique ainsi que sa pratique de designer se tourne de plus en plus vers la proposition de solutions techniques pour faciliter la collaboration :
◪ Quelque chose que j’apprécie beaucoup en tant que designer, c’est que la personne qui édite le contenu ait aussi un rapport plus direct avec ce contenu ; n’est pas obligé de t’envoyer un vieux Word ou un PDF dont tu fais des copier-coller.(…) Et donc là, une partie du travail que j’imaginais, c’est de fournir au commanditaire de quoi éditer le contenu de manière la plus simple possible. (…) C’est quelque chose que j’essaie aussi de penser dans mon travail. Ce n’est pas que de la mise en page, c’est aussi comment simplifier la vie de la personne à l’autre bout de l’écran.
Ce projet de conception d’un outil, initié personnellement par Benjamin, a été évoqué auprès de l’association mais n’a pas donné lieu a une collaboration plus poussée. Cependant, Benjamin a souhaité tout de même se lancer dans cette aventure pour « gagner en expérience » :
◪ En même temp, ça m’allait qu’ils ne se soient pas tant impliqués. J’avais pas une confiance suffisante pour développer un outil qui allie le web et une partie édition imprimée. Donc pour moi, c’était une façon de dire, je le fais moi-même, je le bouge, je fais des erreurs et après j’aurais plus de confiance.
Notre observation se concentre uniquement sur la conception de la mise en page pour la version imprimée du rapport.

Bien que les objectifs de chacun des projets soient quelque peu différents, Amélie et Benjamin nous ont tout·e·s deux fait part de leur volonté de consolider leur expérience d’utilisation des technologies du web pour l’impression. Outre la conception des publications en elle-mêmes, leur activité est donc aussi organisée autour de la découverte et l’exploration des possibles d’un outil.
Notons qu’ils·elles utilisent tou·te·s les deux Paged.js (nous y reviendrons dans notre troisième étude) et s’inscrivent dans le même profil d’humanistes engagés que nous avons identifié dans notre précédente étude. Ils·elles indiquent ainsi se reconnaître dans les valeurs « démocratiques, d’accessibilité et d’autonomie » de la culture du logiciel libre. Ils·elles citent cette culture comme une raison forte de l’adoption des technologies du web mais font aussi référence à la place pertinente de ces technologies dans des publications multisupport et des workflows de travail :
⧩ Si j’ai appris à coder (d’abord pour le web), c’est aussi parce que le potentiel « démocratique » de ces outils m’attirait beaucoup. Sur le web on peut donner accès à du contenu et des connaissances, n’importe qui peut y accéder avec un navigateur. Ces notions d’accessibilité et de partage de connaissances ont toujours fait partie de ce qui m’attirait dans le web. J’apprécie également la souplesse et la fluidité qu’offre le web. Pouvoir réaliser des publications qui existent à la fois sur une page web et en version papier à partir d’une même source, je trouve qu’il y a là quelque chose d’hyper pertinent en terme de workflow, mais aussi de sens donné à un projet. Le web me permet de bricoler visuellement et techniquement ce que chaque projet demande, je ne me sens plus limitée par mes outils.
Par ailleurs, la nature même des ouvrages qu’ils·elles travaillent lors de ces deux études nous donne un indice supplémentaire de cette inscription forte dans une culture des communs. Amélie conçoit en effet un livre de documentation pour un Fablab, lieu emblématique d’une culture de « l’open design3 ». Quant à Benjamin, il produit le rapport pour l’association, d’abord dans une situation de bénévolat puis dans une volonté d’apprentissage et de partage d’outils.
Recueil des données et méthodologie d’analyse
Enregistrement vidéos des écrans
pendant le travail et matériaux
produits
Afin de pouvoir observer l’activité, nous avons dans un premier temps invité Amélie et Benjamin à enregistrer leur écran durant toute la durée de leur travail. Cette technique a permis de récolter des données sans la présence de la chercheuse car l’activité des designers graphiques indépendants comporte des caractéristiques rendant difficile une observation in-situ et en temps réel. Il était en effet impossible pour Amélie et Benjamin de prévoir exactement les périodes sur lesquelles ils·elles allaient travailler sur les projets observés et celles-ci pouvaient avoir lieu sur de brève périodes entrecoupées par d’autres projets. Notons par ailleurs que le contexte pandémique incertain et la distance géographique ont de toutes façons rendu la présence de la chercheuse difficile. De plus, les situations de programmation sont « particulièrement emmêlées et solliciteuses » et se prêtent mal à des interrogations instruites4, il était donc difficile de mettre en place un protocole particulier comme la verbalisation des actions en temps réel, de plus sur une si grande durée.
Les vidéos ont été reçues par différents paquets au cours des semaines durant lesquelles les projets se sont déroulés. Les enregistrements ne rendent pas compte de la totalité des projets : Benjamin a enregistré, à notre demande, seulement les situations correspondantes à la mise en page du rapport d’activité et le dernier paquet de vidéos envoyé par Amélie présentait un défaut d’enregistrement non identifié lors des faits rendant leur analyse inexploitable (cela représentait presque la moitié de la durée totale des vidéos reçues). Pour Amélie, nous avons ainsi récolté 10 vidéos pour une durée totale de 29 heures et 50 minutes. Seule 4 vidéos étaient exploitables, pour un durée de 14 heures et 44 minutes. Pour Benjamin, nous avons récolté 43 vidéos pour une durée totale de 34 heures et 29 minutes.
Une fois le projet finalisé, nous avons demandé à Amélie et Benjamin de nous envoyer le code source et le fichier PDF des éditions produites. Ces éléments sont par ailleurs accessibles sur le compte gitlab des deux participant·e·s. Le livre de documentation produit par Amélie est composé de 460 pages et le rapport d’activité conçu par Benjamin de 51 pages. Une partie du chemin de fer des éditions est diponible en annexe 3 et 4.
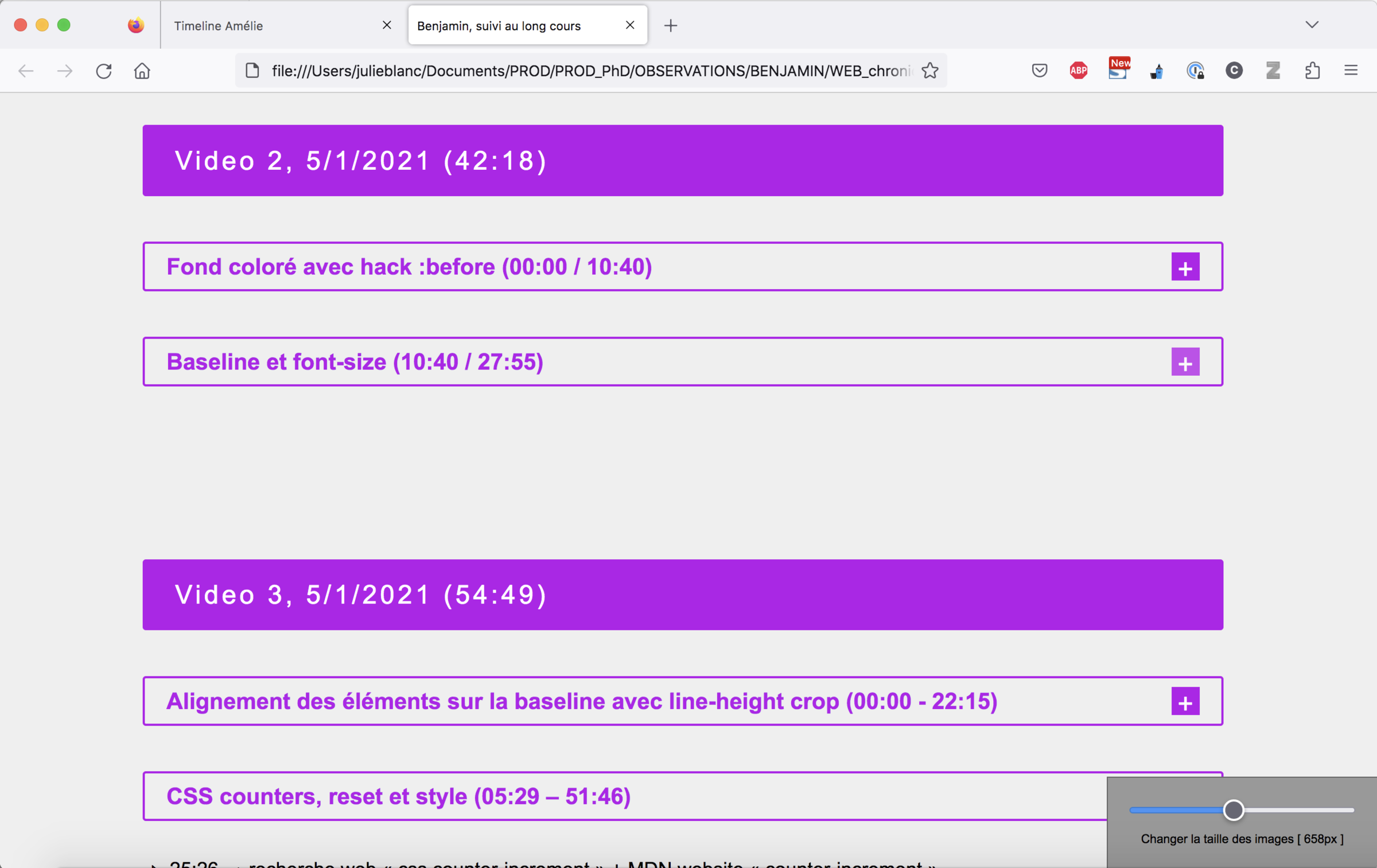
Premier chapitrage des vidéos
À l’issue de la réception des vidéos enregistrées et des codes sources des projets, nous avons effectué une première consultation de l’ensemble des matériaux.
Afin de mieux nous repérer dans l’ensemble des vidéos, nous avons réalisé un chapitrage de celles-ci, ce qui nous a permis d’obtenir une description générale où chaque chapitre correspond à un ensemble d’actions dont nous étions en mesure de déterminer un début et une fin. Nous avons à ce moment-là mobilisé notre propre expérience de designer graphique et développeuse web afin de décrypter le code et comprendre le sens général de l’action. À cette étape de l’analyse, les objectifs de l’étude n’étaient pas encore correctement définis (nous souhaitions simplement observer cette activité spécifique), il s’agissait surtout de nous repérer dans le déroulé temporel de l’activité.
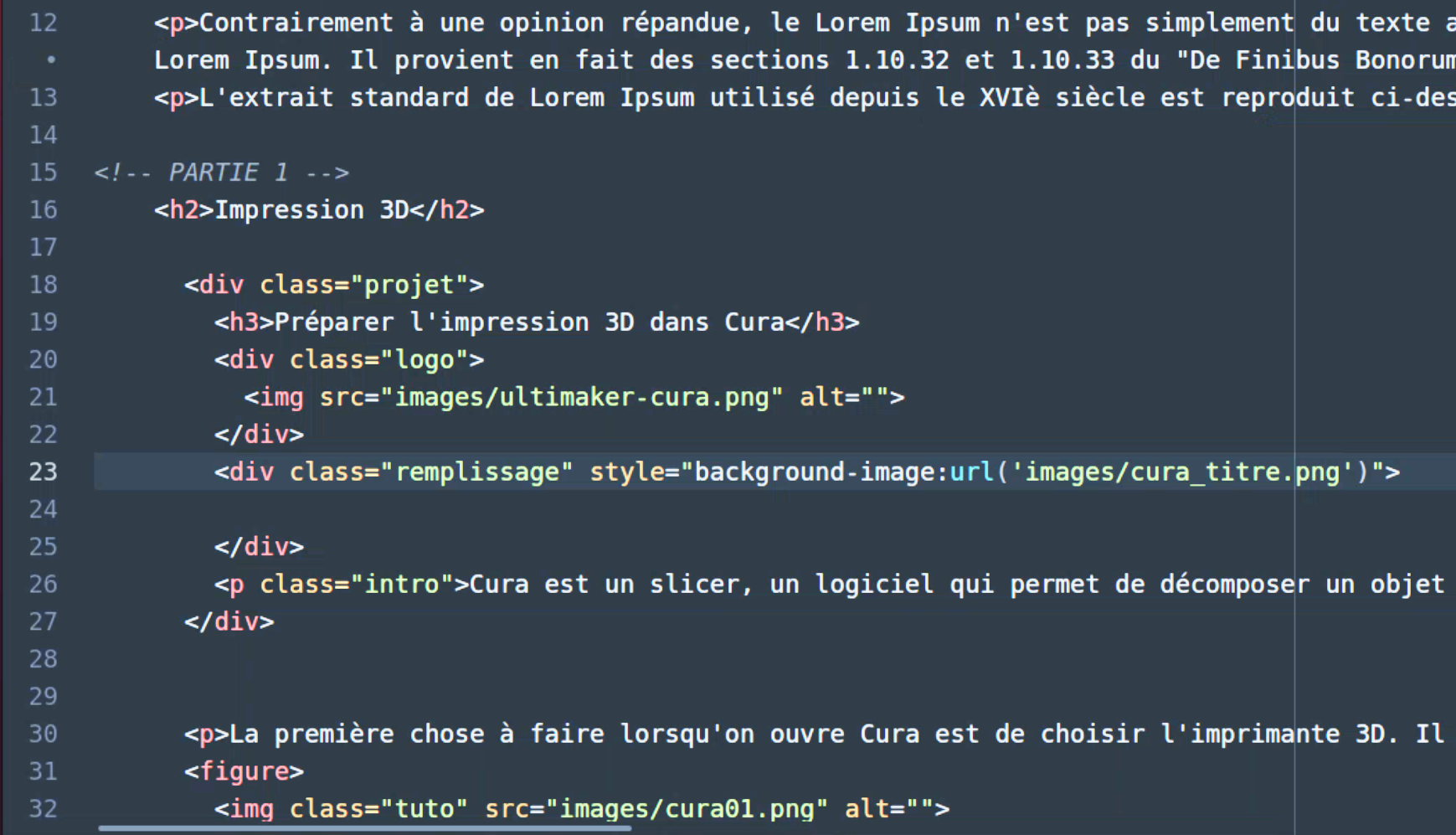
Ces chapitres nous ont par ailleurs permis de repérer des séquences d’activité sur lesquels nous souhaitions plus précisément questionner les sujets pour diverses raisons : précision du sens de l’action du point de vus intrinsèque des sujets, explication technique ou séquence emblématique de l’activité (c’est-à-dire repérée à divers reprise). Le surlignement d’un extrait de chapitrage ci-dessus indique une telle séquence. Nous avons découpé différents extraits des vidéos suivant ces séquences, notamment dans l’optique de revenir plus précisément dessus lors de nos entretiens.

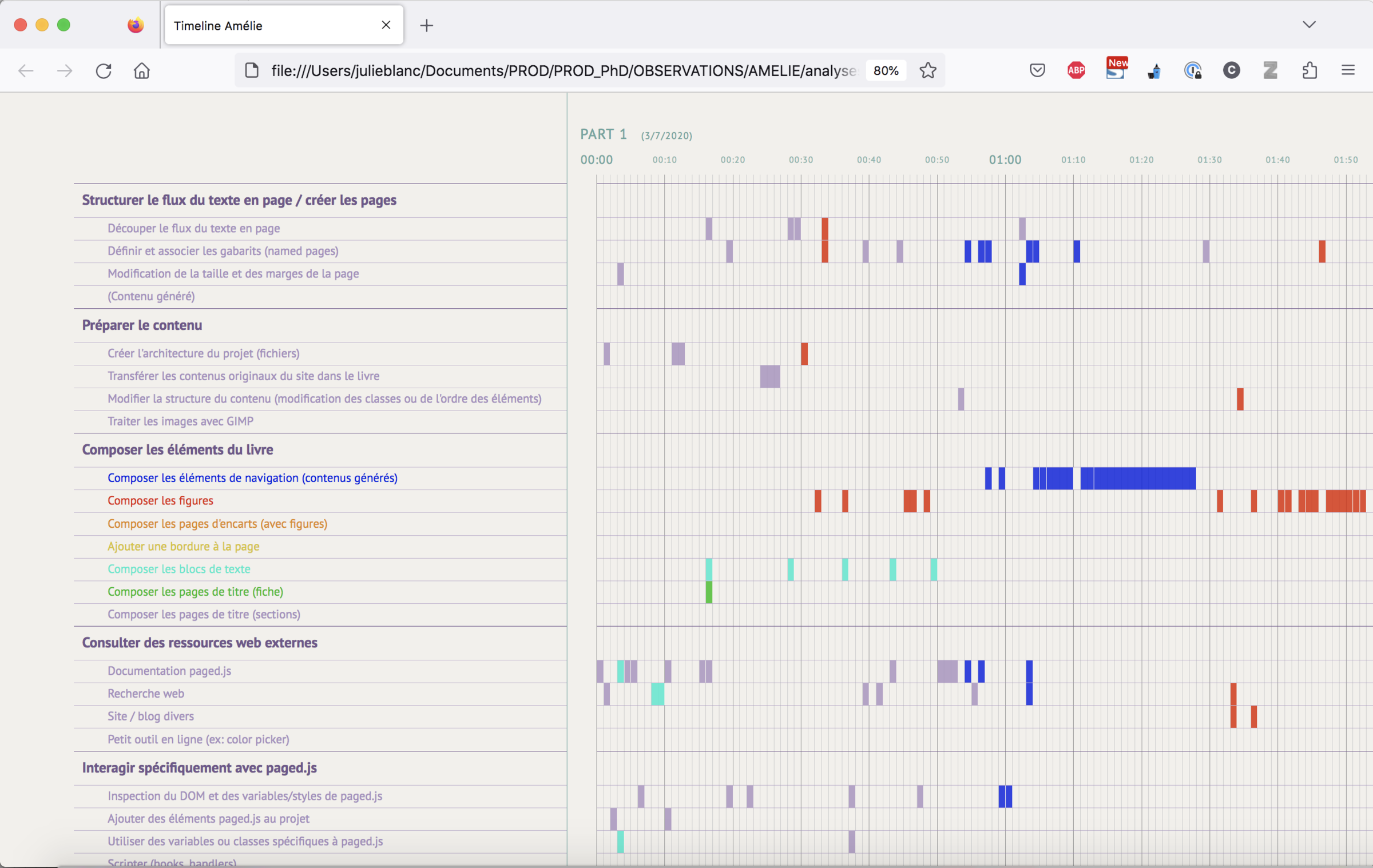
d’un tableau de chapitrage d’un enregistrement vidéo d’Amélie
Cela nous a permis de nous familiariser avec l’activité des sujets et d’imaginer une première série de thématiques et questions générales dans l’optique d’effectuer des entretiens semi-directifs auprès de nos sujets. Afin d’accéder à la dimension subjective de l’activité, deux séries d’entretiens ont donc été menées a posteriori.
Première série d’entretiens
compréhensifs
et séquençage des
vidéos
La première série d’entretiens semi-directifs avait pour but de comprendre le contexte des projets et de documenter différentes thématiques que nous avons tirées de notre première observation des vidéos, tout en laissant la possibilité aux participant·e·s d’ouvrir de nouvelles thématiques. Notons que tous nos entretiens ont été effectués en visio-conférence, là aussi pour des raisons liées au contexte pandémique incertain. Ils ont été enregistrés avec l’accord des participant·e·s afin d’effectuer une transcription ultérieure. Ces entretiens étaient aussi l’occasion d’entrer plus précisément dans l’activité du point de vue intrinsèque des sujets, notamment grâce à la confrontation avec les séquences que nous avions tirées de notre chapitrage.
Nous avons en effet proposé à Amélie et Benjamin de visionner en direct avec nous certains des extraits vidéos que nous avions découpés en amont. Ces extraits durant souvent plus d’une vingtaine de minutes, nous les avons passés en accéléré en demandant au sujet de commenter de manière générale l’action ou de nous préciser lorsqu’ils souhaitaient faire un arrêt plus précis dans l’extrait vidéo. L’entretien avec Amélie a duré 2h02 et a donné lieu à une transcription partielle de 12 250 mots. Celui avec Benjamin a duré 3h22 et a donné lieu à une transcription partielle de 29 852 mots. Nous n’avons ainsi pas transcrit un certain nombre de digressions à propos d’expériences personnelles qui n’étaient pas directement en lien avec l’activité de composition.

Nouveau
séquençage des vidéos
et
répartition en classes de situation
Suite à ces entretiens, il s’agissait de trouver des unités d’analyses cohérentes et comparables à partir de nos données brutes et préciser les questionnements de recherche liés à cette étude. Nous avons donc extrait de notre corpus de données des situations qui nous semblaient instructives et pertinentes vis-à-vis de notre problématique afin de les constituer en unités d’analyses appréhendantes.
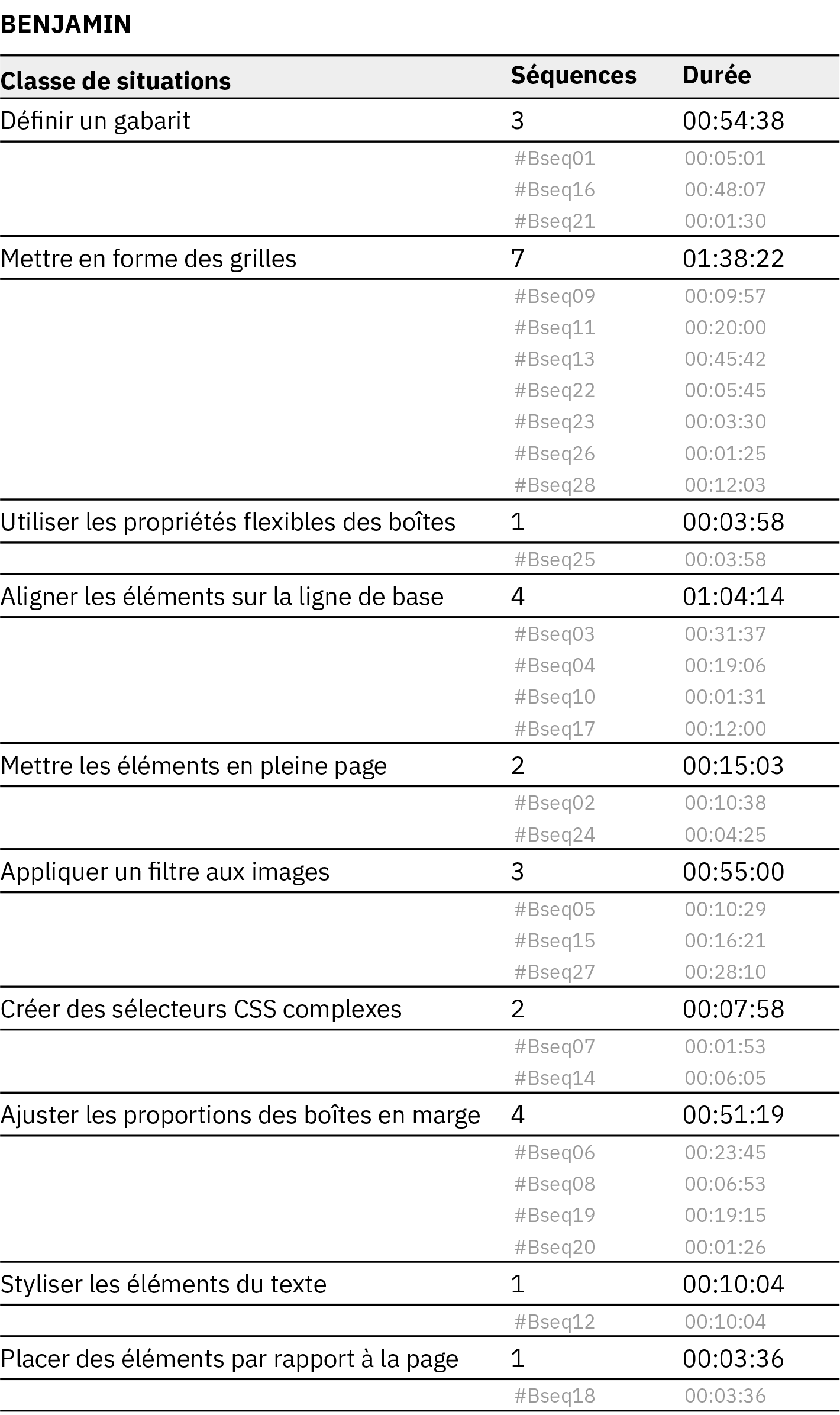
Nous avons alors effectué un nouveau découpage des vidéos enregistrées pour en extraire des séquences qui nous intéressaient à la vue de ces questionnements. Les séquences ont ainsi été découpées en objet de l’activité identifiable, avec un début et une fin, en suivant l’organisation de l’activité proposée par l’approche instrumentale. Nous nous sommes basés sur ce découpage pour organiser la diversité des situations singulières rencontrées en classes de situations réparties selon l’objet de l’activité. Nous avons obtenu 28 séquences pour Benjamin et 10 séquences pour Amélie, d’une durée moyenne de respectivement 13 minutes et 22 minutes. Les tableaux en figure XX recensent, pour chacun des sujets, les classes de situation obtenues et les séquences associées à ces classes de situations.


La différence de volume dans nos données est liée, d’une part, au problème d’encodage des vidéos d’Amélie qui ne nous a pas permis d’apprécier l’activité dans sa totalité et, d’autre part, à une différence de complexité dans la mise en page des deux productions (pour Benjamin, présence de grilles, de listes, de traitement d’image, etc.)
Deuxième série d’entretiens en auto-confrontation
La deuxième série d’entretiens a consisté en des entretiens d’autoconfrontation à partir des traces de l’activité afin de saisir le point de vue subjectif des sujets :
L’autoconfrontation constitue une ressource précieuse pour le chercheur, un instrument pour saisir quelque chose de la part non observable de l’activité vécue
et le sens que les sujets en produisent au fil de l’action, d’une manière inaccessible à l’observation directe du sujet et de sa conduite. L’observable ne permet en effet pas toujours de déterminer sur quels aspects il porte son attention, ce qui peut motiver éventuellement son comportement, les évaluations plus ou moins muettes qu’il peut produire sur certains aspects de la situation, ses propres états émotionnels, et tout autre phénomène qui ne pourront être connus qu’en interrogeant l’acteur sur ce qui se passait pour lui au moment de l’action parce qu’il relève d’un vécu phénoménologique qui n’est ni visible ni partagé.5
Pour cela, nous avons proposé à Amélie et Benjamin de visionner avec nous certaines des séquences retenues et de les commenter en insistant sur des questions autour des préoccupations, des éléments auxquels le sujet portait attention, ainsi que sur l’explicitation des actions effectuées6. Il s’agissait de générer suffisamment de verbalisations pour permettre une analyse de l’activité du point de vue intrinsèque des sujets.
L’entretien avec Amélie a duré 1h26 et a donné lieu à une transcription partielle de 16 151 mots. Celui avec Benjamin a duré 1h52 et a donné lieu à une transcription partielle de 13 262 mots.
| AMÉLIE | BENJAMIN | |
|---|---|---|
| Enregristrements vidéos | 14 :44 :34 (4) | 34 :29 :29 (43) |
| Durée du projet | 03 :07/2020 – 06/09/2021 | 05/01/2021 – 03/03/2021 |
| 1er entretien | ||
| Audio | 2 :02 :00 | 3 :22 :00 |
| Transcription | 12 250 mots | 29 852 mots |
| 2e entretien | ||
| Audio | 1 :26 :35 | 1 :52 :00 |
| Transcription | 16 151 mots | 13 262 mots |
| Code source * | ||
| Nombres de fichiers | 7 fichiers | 124 fichiers |
| HTML | 6 252 lignes | 969 lignes (compilées) |
| CSS | 1 475 lignes (1 fichier) | 2 998 lignes (22 fichiers) |
| PDF de la mise en page | 460 pages | 51 pages |
Analyse compréhensive des données par triangulation
Notre analyse a ensuite consisté en une triangulation de l’ensemble de ces données afin de produire divers outils intermédiaires d’analyses présentant différentes focales d’observation et utilisant la complémentarité des informations issues de chaque matériau (points de vues objectivables et intrinsèques). Nous avons ainsi produit des récits réduits7, des chroniques d’activité, des schémas compréhensifs et divers tableaux de données. Certains de ces outils ont par ailleurs été conçus sous la forme de sites web interactifs, disponibles en ligne pour certains.8 Les figures disponibles dans le chapitre ou en annexes permettent d’apprécier certains de ces outils intermédiaires d’analyse.
Les artefacts et environnements de travail
Amélie travaille sur un ordinateur portable Lenovo Thinkpad sur le système d’exploitation Ubuntu 18.4 avec un écran de 15,6 pouces et Benjamin sur un ordinateur de bureau Samsung sur le système d’exploitation Windows 10 avec un écran de 28 pouces. Nos deux designers graphiques utilisent deux logiciels principaux pour leur activité de composition : un navigateur web et un éditeur de texte.
| Amélie | Benjamin | |
|---|---|---|
| Ordinateur |
Ordinateur portable avec écran de 15.6” Lenovo Thinkpad t510 |
Ordinateur de bureau avec écran de 28” Samsung (écran 4K) |
| Système d’exploitation | Ubuntu 18.4 (Linux) | Windows 10 |
| Navigateur web | Chromium | Google Chrome |
| Éditeur de texte | Atom | Visual Studio Code |
Des
environnements de travail
divisés en plusieurs espaces
modulaires
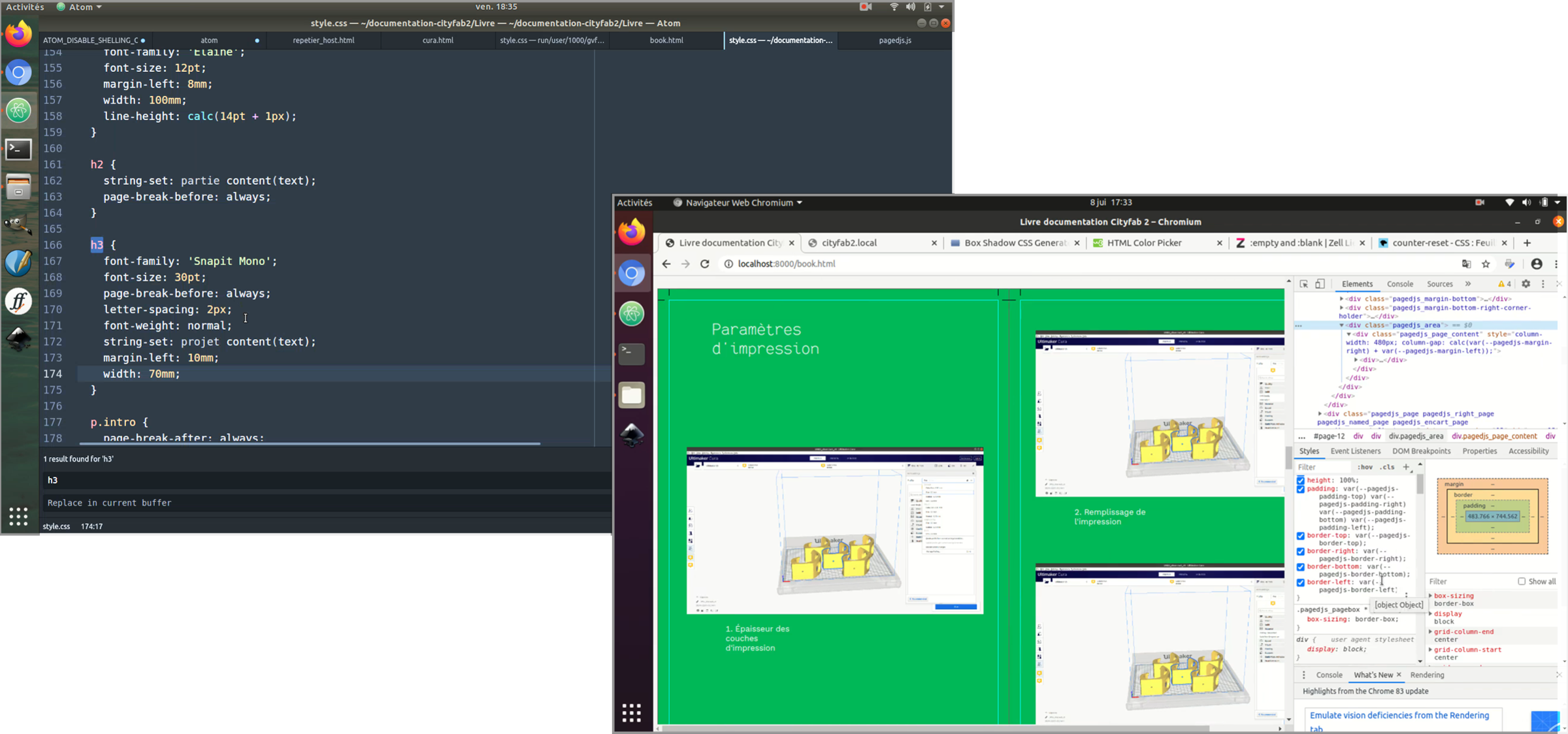
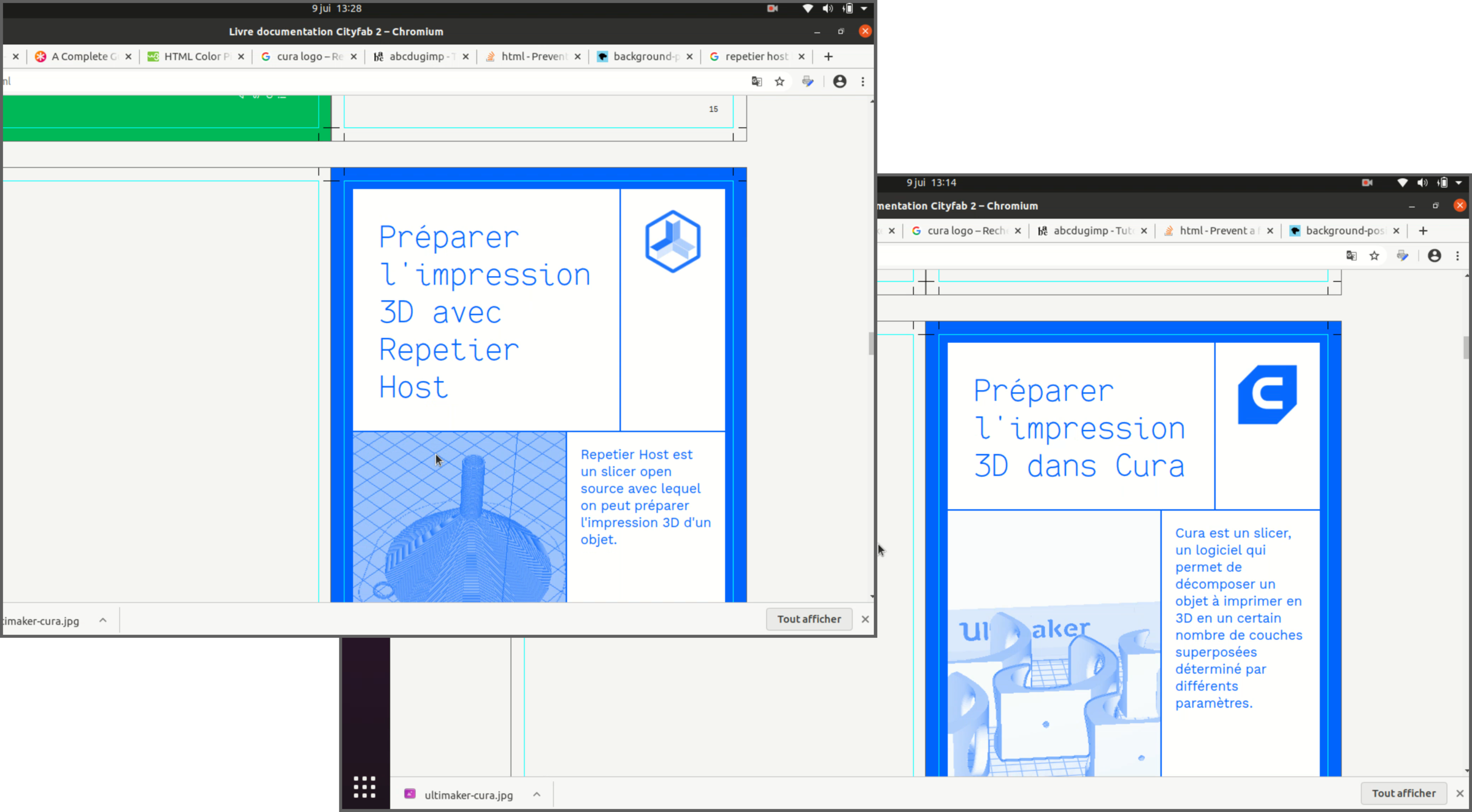
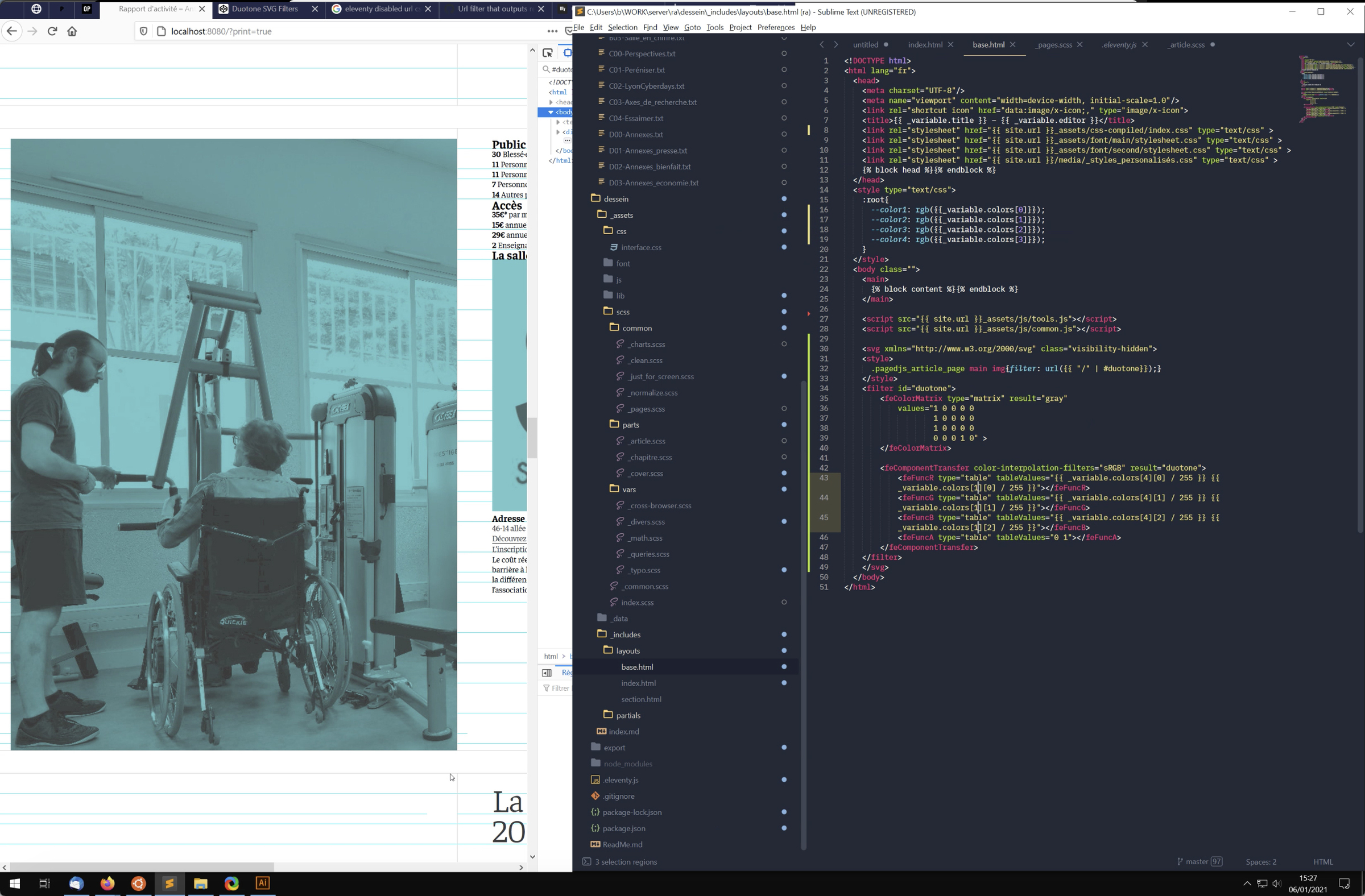
La disposition des logiciels sur leur écran varie. Amélie travaille à partir d’un affichage en plein écran pour les deux logiciels. Elle bascule de l’un à l’autre avec un raccourci clavier. Benjamin utilise un affichage simultané des deux logiciels côte à côte : à gauche le navigateur web et à droite l’éditeur de texte. À l’intérieur des logiciels nous distinguons plusieurs espaces de travail que nous présentons à partir d’une capture d’écran des enregistrements de Benjamin.

Les navigateurs web
sont utilisés quotidiennement par tou·te·s pour consulter des pages web dans une zone d’affichage (zone A sur notre figure). Ici, cette zone présente le livre sur lequel les designers graphiques travaillent dans une succession de doubles pages les unes à la suite des autres (dans le sens vertical du scroll). Techniquement, un livre correspond donc à une page web.
Les navigateurs web proposent un ensemble de fonctionnalités disponibles dans des menus déroulants et des barres d’outils. L’une de ces fonctionnalités permet d’afficher des outils d’inspection dans une fenêtre du navigateur. Les outils d’inspection sont divisés en différentes sous-fenêtres d’outils accessibles depuis des menus et dont l’affichage et la disposition peuvent être modifiées selon les préférences des designers graphiques. Ces derniers affichent principalement deux outils. Le premier (zone B) permet d’afficher le code HTML de la page tel qu’il est rendu dans le navigateur et sous forme arborescente. Le second (zone C) montre le code CSS appliqué à l’élément de la page sélectionné dans le premier outil. Ces outils d’inspection permettent de modifier instantanément le HTML et le CSS et de voir les modifications affichées en direct sur la zone d’affichage du navigateur.
Les éditeurs de texte
sont des logiciels utilisés pour la création et l’édition de fichiers de texte ou de code. Les fichiers affichés ne contiennent pas de mise en forme (par exemple, la taille et le type de police ne sont pas différents en fonction des lignes) et sont une succession de lignes de code utilisant une police de caractère à chasse fixe pour l’affichage. Les éditeurs proposent de nombreuses fonctionnalités pour aider à la programmation : numérotation des lignes de code, visualisation des fabulations, coloration syntaxique en fonction du code, rechercher-remplacer, macro-commande, etc. Généralement, un projet web est constitué de plusieurs fichiers liés les uns aux autres. Outre les fichiers HTML et CSS, le dossier d’un projet contient aussi les polices de caractères utilisées, les images, les fichiers JavaScript si besoin, etc. Les éditeurs de texte permettent d’ouvrir un projet et tous ses fichiers de manière simultanée. Ils affichent alors l’ensemble des fichiers dans un panneau dédié (zone D) – sous forme arborescente si ces fichiers sont organisés par dossiers. Les designers graphiques passent d’un fichier à l’autre en cliquant sur le fichier correspondant dans la liste ou en cliquant sur l’onglet du fichier ouvert en haut de la fenêtre.
Lorsque les designers graphiques enregistrent les modifications des fichiers dans l’éditeur de texte, l’affichage se met automatiquement à jour dans le navigateur web. Pour cela, ils·elles utilisent des systèmes de serveurs locaux paramètrés au début du projet et lancés à chaque nouvelle session de travail (il n’est pas nécessaire d’entrer dans plus de détail pour notre analyse).
Pour Benjamin, tous les espaces que nous avons décrits sont affichés en permanence sur son écran, outils d’inspection et arborescence des fichiers compris. Nous notons toutefois quelques rares exceptions où le navigateur web a été affiché en plein écran, souvent pour « apprécier les doubles pages sans toutes les fenêtres autour » (◪). Amélie affiche rarement l’arborescence des fichiers dans son éditeur de texte et ouvre les outils d’inspection dans le navigateur web en fonction de ses besoins.
Nous notons donc une multiplication des espaces de travail, avec une différenciation entre des lieux de la lecture des effets de l’action (les navigateurs web) et des lieux d’action (les éditeurs de texte). Les outils d’inspection représentent un lieu intermédiaire où lecture et action sont possibles, comme nous le verrons dans nos résultats. Ces espaces sont organisés et modulés différemment par les designers graphiques et peuvent être affichés ou masqués selon leurs besoins. Toutefois, dans nos entretiens, Amélie explique ne pas faire de distinction entre ces espaces :
⧩ J’ai toujours l’impression quand même que je travaille sur un tout parce que finalement c’est le même code source et il est interprété par le navigateur et il rend quelque chose visuellement. (…) C’est le même espace de travail, c’est juste qu’il est affiché dans différents logiciels. (…) Le navigateur, c’est juste la partie visuelle du projet. En fait, c’est totalement rentré dans ma logique de travail.

Limites de l’étude et difficultés méthodologiques
Le recrutement des sujets s’est avéré complexe. Nous souhaitions au départ suivre un plus grand nombre de projets et ainsi une plus grande diversité de situations mais nous nous sommes heurtés à différentes difficultés. Tout d’abord, à l’époque de notre recrutement, l’utilisation des technologies du web pour des productions imprimées était très rare chez les designers graphiques. Cette pratique reste en effet encore très marginale. De plus, le manque d’institutionnalisation du métier de designer graphique et le caractère indépendant de son travail ont créé des difficultés à savoir à qui s’adresser.
C’est en ce sens que nous avons choisi de lancer dans un premier temps un appel sur le réseau social Twitter. Nous avons reçu une douzaine de réponses et pris contact positivement avec sept personnes (le reste ayant été éliminé car n’entrant pas dans le cadre de notre recherche). Pour chacune d’elles nous avons échangé par mail et/ou en visioconférence (5 personnes) afin de présenter notre étude et ce qui était attendu de leur participation. Quatre personnes se sont montrées intéressées mais malgré nos relances, il n’a pas été possible de poursuivre l’étude : les projets prévus n’ont finalement pas été commencés (2), les vidéos demandées n’ont pas été enregistrées (1) ou seulement sur une partie trop restreinte du projet (1).
Nous avons aussi effectué des sollicitations personnelles dans notre réseau proche auprès de designers graphiques dont nous savions qu’ils·elles utilisaient les technologies du web pour l’impression, il a aussi été difficile de recruter des participant·e·s pour diverses raisons : pas de projets prévus dans les semaines suivant la sollicitation, emplois du temps surchargés ou réticences à l’utilisation de l’enregistrement vidéo (trop intrusif par rapport à la vie privée).
Concernant le recueil des données, l’absence d’observation in-situ et d’enregistrement des actions physiques ne nous a pas permis d’entrer plus précisément dans les artefacts pouvant être mobilisés par les designers graphiques dans leur activité de composition (Amélie a fait mention de croquis dessinés à la main et Benjamin de son utilisation intensive des raccourcis claviers.)
Enfin, en ce qui concerne l’analyse, nous avons rencontré beaucoup de difficulté pour saisir la bonne granularité. Des descriptions détaillées se déplaçaient vers une analyse des situations de programmation s’éloignant parfois de notre problématique centrée sur l’activité de composition et se sont vite révélées chronophages (nous avons ainsi passé deux journées d’encodage sur trois minutes de vidéos). À l’inverse, les tentatives de comprendre le déroulé de l’activité dans son ensemble pour caractériser une dynamique temporelle globale se sont aussi révélées infructueuses. Il nous a donc fallu arbitrer entre ces deux pôles.



En haut : une timeline représentant le déroulé de l’activité d’Amélie avec des pas d’une minute et un découpage en classes de situations et familles d’activité non abouti. En bas : un chapitrage des vidéos de Benjamin avec capture d’écran et description de l’action.
Disponibles à l’adresse suivante :
http://phd-data.julie-blanc.fr/
Résultats
Concevoir des instruments de composition génériques en utilisant les principes de CSS
Rappelons que, selon Rabardel9, un instrument est composé d’une part matérielle (l’artefact, ici, les technologies du web) et d’une part psychologique et sociale – les schèmes d’utilisation qui sont associés à l’artefact par le sujet pour l’intégrer à son activité. Les schèmes d’utilisation sont définis comme « l’ensemble structuré des caractères généralisables de la conduite du sujet pour une même classe de situation10 » et « prennent en compte et s’appuient sur les propriétés de l’artefact elles-mêmes organisatrice11 ». Les schèmes possèdent donc une structure invariante, constituée par le sujet au fur et à mesure de son expérience et de son interaction avec l’artefact (les technologies du web). Cette structure se transfère ou se généralise lorsque des situations similaires son rencontrées dans l’activité. Elles peuvent aussi s’accommoder lorsqu’une situation nouvelle ou problématique est rencontrée. La notion de schème nous permet donc de comprendre comment les designers graphiques constituent chacun·e spécifiquement les technologies du web en tant qu’instrument de leur activité, c’est-à-dire en tant que moyens de leur action.
Ainsi, dans cette section, nous détaillerons dans un premier temps quelques principes techniques des langages du web afin d’appréhender dans un second temps comment les propriétés de ces langages sont utilisées pour constituer des instruments de composition que nous qualifions de « génériques » en nous attachant à caractériser les schèmes constitués spécifiquement par Amélie et Benjamin.
Quelques principes techniques des langages du web
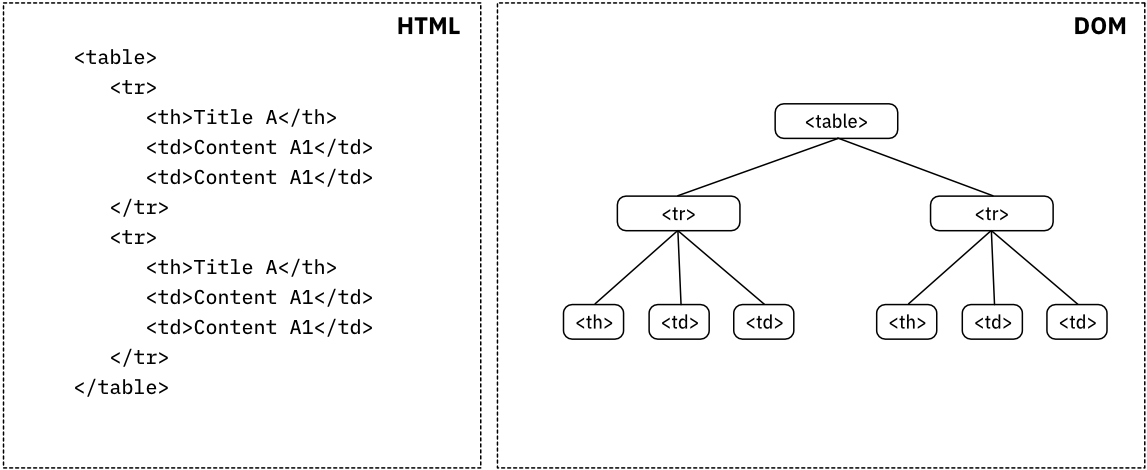
Notre état de l’art et notre première étude ont mis en avant un nombre de caractéristiques des langages du web, qu’il nous semble important de rappeler ici. Ceux-ci sont constitués de deux langages principaux : HTML, pour décrire la structure du contenu d’un document en utilisant des balises sémantiques (pouvant être contenues les unes dans les autres) ; et CSS, dédié à la mise en forme du document et de ses éléments HTML, en fonction des conditions d’affichage.
La caractéristique la plus importante des documents HTML se situe dans leur fonctionnement en arborescence. HTML définit la structure de la page web afin que le navigateur puisse créer un DOM (Document Object Model), une représentation de la page web et de ses éléments sous forme d’arbre où chaque embranchement est appelé nœud. Ainsi, les éléments peuvent être imbriqués les uns dans les autres et font référence les uns aux autres en tant que parents ou enfants, ou éléments frères – tout comme dans une arborescence. Les possibilités d’ajout d’identifiants uniques ou de classes spécifiques pour définir des ensembles d’éléments permettent par ailleurs une structuration plus fine.

sous forme de DOM
Les mécanismes de propagation des valeurs de CSS – comme la cascade, l’héritage ou les valeurs initiales – permettent d’agir sur plusieurs éléments en même temps. Une même propriété peut se répercuter sur plusieurs éléments et inversement, un même élément peut hériter de plusieurs propriétés stylistiques. C’est l’organisation du code CSS qui indique à la machine quels styles doivent s’appliquer, sans avoir besoin de spécifier explicitement les valeurs de toutes les propriétés pour chacun des éléments. De nombreuses informations stylistiques peuvent être déduites du contexte de l’arborescence et s’additionner entre elles. Un même type d’élément, par exemple un titre, pourra ainsi être stylisé de manière complètement différente en fonction de sa position dans la structure du livre (est-ce un titre de chapitre ou le titre de l’introduction ?) tout en gardant certaines propriétés communes qui n’auront été déclarées qu’une seule fois pour tous les éléments du même type.

Ces mécanismes de feuilles de style ne s’appliquent pas
seulement aux éléments textuels mais aussi aux éléments graphiques
et iconographiques, et même à la structure globale du livre.
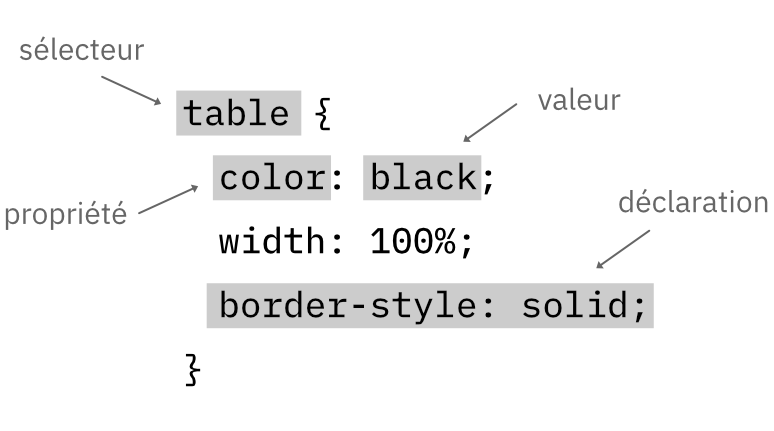
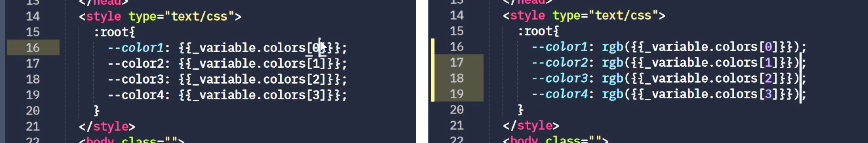
Les caractéristiques
stylistiques sont exprimées en CSS sous forme de couples
propriété : valeur. Les propriétés indiquent les
caractéristiques stylistiques d’un élément et sont libellées
à l’aide de mots-outils
anglais tels que width (largeur) ou
font-size (taille de la police de caractères).
Les valeurs sont attribuées
à chaque propriété spécifiée
selon une liste de possibilités normalisées, elles peuvent être
exprimées sous la forme d’unités, de mots-clés ou de fonction.
Par exemple, la propriété
background-color indique la couleur d’arrière-plan
d’un élément et peut prendre pour valeur un code hexadécimal qui
exprime numériquement la composition d’une couleur selon le profil
colorimétrique RVB (#7B68EE). Une propriété associée à une valeur s’appelle une
déclaration CSS.
En analysant la manière dont les designers graphiques utilisent les caractéristiques techniques d’HTML et CSS, nous avons cherché à comprendre leur constitution en tant qu’instruments dans leur activité de composition. Ainsi, nous avons pu mettre à jour l’élaboration et la mise en œuvre d’instruments génériques de composition où HTML et CSS sont mobilisés pour spécifier et décrire des mécanismes de mises en page génériques appliquées à plusieurs éléments du livre en même temps.
Élaborer et mettre en œuvre
l’instrument
« page de titre »
(Amélie)
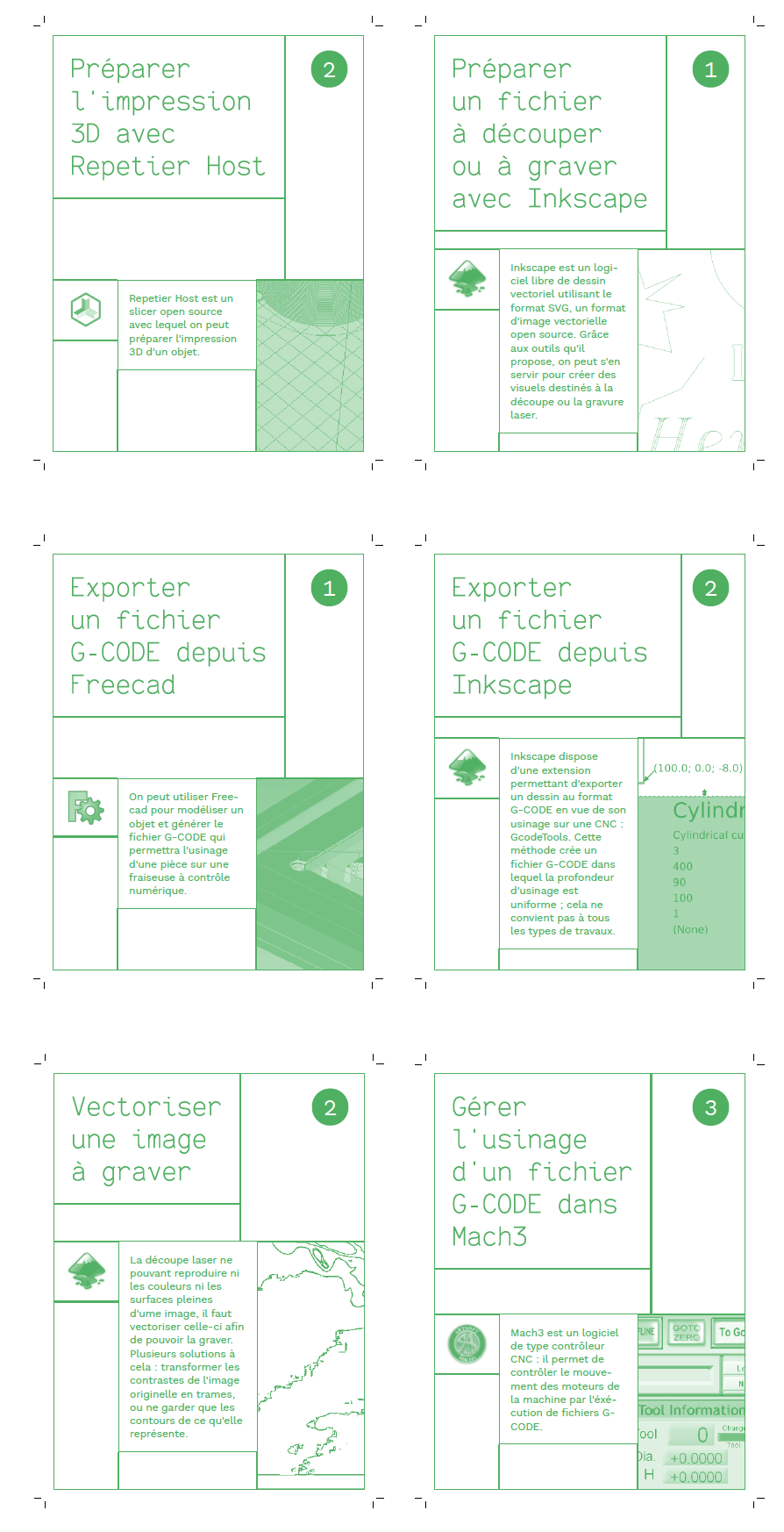
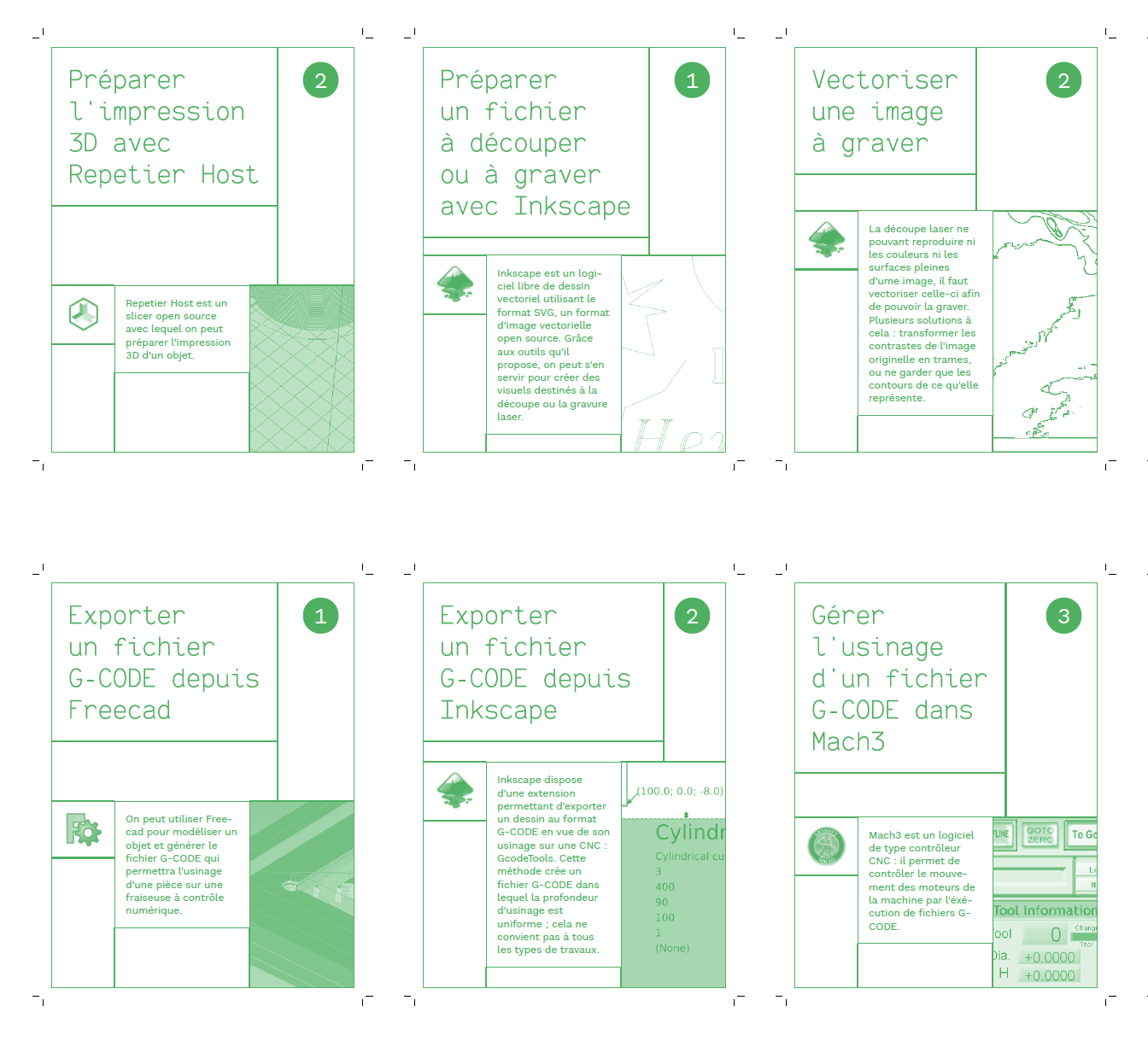
Pour comprendre ce processus d’élaboration et de mise en œuvre, nous nous appuyons sur l’analyse d’une séquence d’activité issue d’une classe de situation repérée chez Amélie : la construction d’une mise en page flexible pour les pages de titre des tutoriels de son ouvrage, dont les résultats sont appréciables en figure XX.


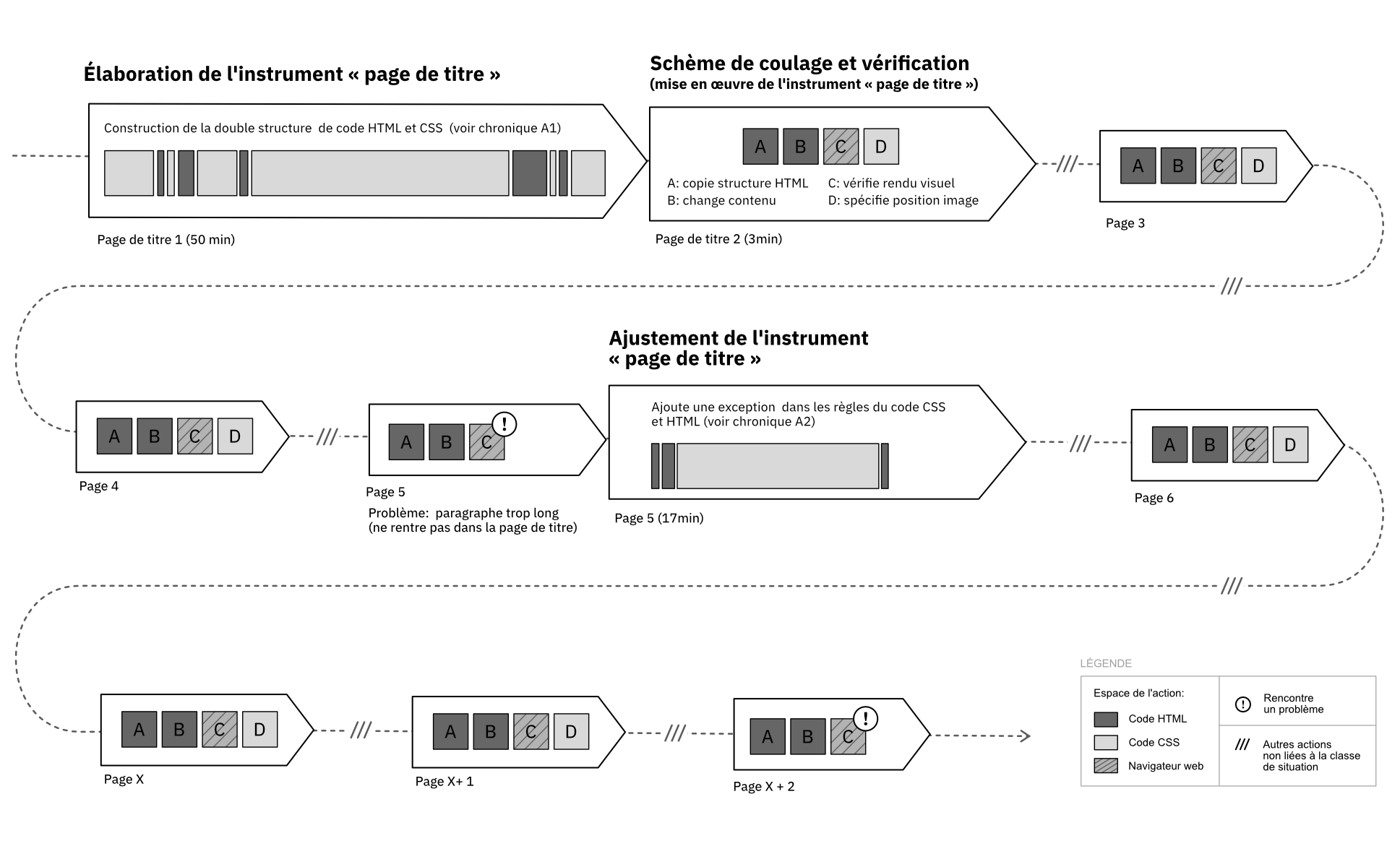
Cette séquence s’étalant sur un temps long entrecoupé d’une variété d’actions liées à d’autres classes de situation, nous avons choisi de la représenter à l’aide d’un schéma compréhensif mettant en avant les points saillants qui nous intéressent (figure XX). Décrivons plus précisément ce schéma et ses différentes étapes.

Phase d’élaboration instrumentale
La première étape, d’une durée de 50 minutes environ, consiste à une élaboration de l’instrument associé à la mise en page des pages de titres (« instrument page de titre »). Amélie travaille sur deux fichiers de code distincts ; le premier continent la structure sémantique HTML et le contenu de l’ouvrage (95 lignes de code à ce moment correspondant à deux tutoriels) tandis que le deuxième est un fichier CSS composé d’environ 340 lignes de codes décrivant les styles s’appliquant aux éléments de son fichier HTML.
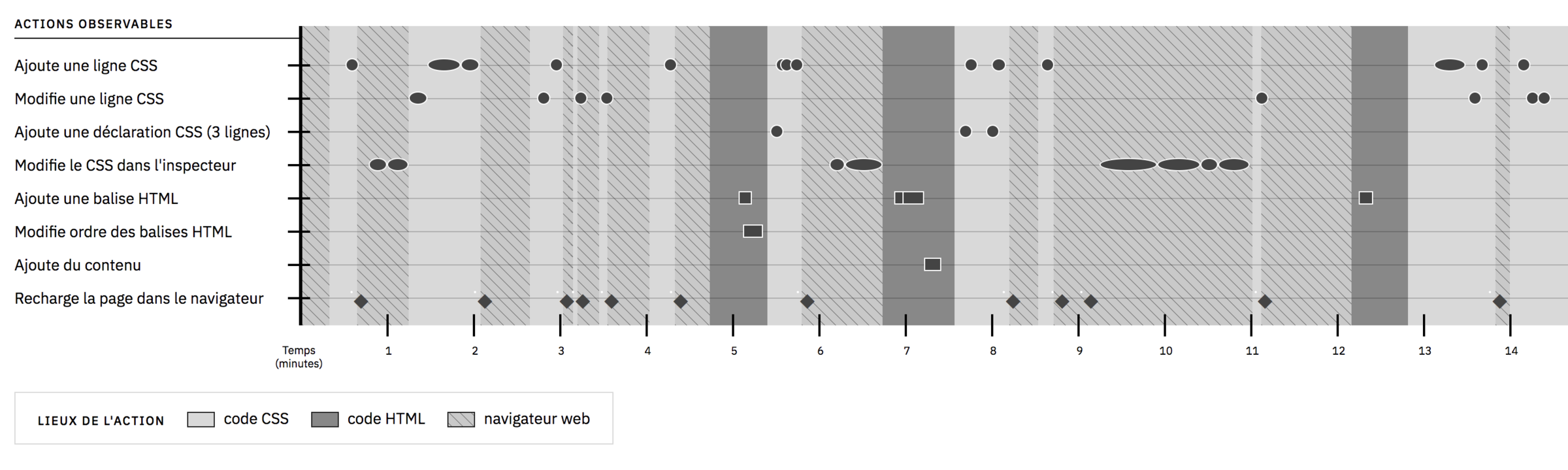
Au cours de la phase d’élaboration, Amélie « travaille le HTML et le CSS ensemble » afin de créer le code associé à la première page de titre du premier tutoriel de son ouvrage. Un extrait des 14 premières minutes de la chronique d’activité associée à cette séquence (figure XX), indique ce travail d’ajout, suppression et modification des lignes de code. Elle montre en outre une forte consultation du navigateur web pour contrôler le rendu visuel de la page de titre.

Amélie souhaite obtenir une mise en page sous forme de grille
« flexible » où les éléments sont disposés dans la page en
fonction « de la place qu’ils prennent » (nous citons Amélie).
Son objectif est alors de
pouvoir re-appliquer le même code aux autres
pages de titres de son ouvrage afin
« d’obtenir des pages qui avaient une grille à peu près similaire mais en même
temps qui n’étaient jamais tout à fait les mêmes ». Elle utilise pour cela « la méthode CSS
flexbox », une série de propriétés CSS qui décrit la distribution
d’éléments dans un espace donné selon des règles d’alignement et
de proportion. Cette méthode
permet de rendre les éléments fluides car ils s’adaptent à l’espace disponible selon une
direction choisie : ils s’étirent pour remplir l’espace
supplémentaire et se rétractent pour s’insérer dans des espaces
plus petits. Leur taille peut
aussi être variable selon le contenu : par exemple, plus un titre
a de mots, plus il prendra de
l’espace.
À l’issue de cette première phase, lorsque le rendu de la page de titre dans le navigateur « lui convient » elle a produit une double structure de code associée à la page de titre et composée d’une structure HTML comportant 9 lignes de code – contre 2 au départ de la séquence – et de styles CSS spécifiques pour cette page comportant environ 62 lignes – contre 28 au départ de la séquence (figure XX).


Phase de mise en œuvre
Une fois cette première page de titre composée, nous observons une phase de mise en œuvre de l’instrument générique de composition des pages de titre à travers un schème de « coulage » et de vérification mobilisé de façon répétitive qui permet à Amélie de composer les pages de titres en re-mobilisant le code créé au cours de la phase d’élaboration instrumentale.
Au début je veux avoir tous mes différents éléments représentatifs coulés (…) et commencer à mettre des styles sur chaque éléments pour tester ma logique et la logique globale de ma mise en page avant de me mettre à tout couler. Après, une fois que j’avais une base qui fonctionnait, je me suis mise à couler tout le contenu et là, je pouvais travailler à la chaîne du coup parce que tout le reste allait être à peu près similaire.
Ce schème est constitué de 4 actions principales : [A] copie de la structure HTML (9 lignes) et collage en bas du fichier HTML, [B] remplacement des contenus des balises par les contenus de la nouvelle page de titre (copie depuis un fichier source de contenu) et remplacement du lien des images, [C] affichage de la page de titre dans le navigateur et vérification du rendu visuel, [D] modification du positionnement spécifique de l’image de la page en CSS (1 ligne de code CSS incluse dans le HTML).
Ainsi, chaque itération du schème permet à Amélie de créer une nouvelle page de titre où les styles CSS s’appliquent automatiquement au nouveau contenu « coulé » dans une structure HTML identique. Les pages de titres composées de cette manière présentent alors des variations dues à la taille des titres et des paragraphes introductifs ainsi que l’utilisation de la méthode flexbox en CSS.

Phase d’ajustement
Lors de la troisième itération du schème de coulage et de vérification, Amélie tombe sur une situation problématique : le paragraphe d’introduction est trop long et dépasse de la page de titre. Elle ajuste alors l’instrument « page de titre » en modifiant sur son code CSS et HTML afin de prendre en compte cette exception, qui par ailleurs, pourrait se répéter dans le document :
⧩ En coulant une partie, je me rends compte qu’il y avait quelque chose qui manquait dans ma logique avec juste une intro trop longue qui fallait que j’adapte. (…) Je me suis rendu compte que parfois le titre allait être plus long ou que parfois j’allais avoir une plus grosse description. Ça m’a obligé à m’adapter, à modifier ce que j’avais pensé à la base.

Durant cette séquence d’ajustement, nous avons compté la
modification et/ou l’ajout de 16 lignes CSS et la modification
d’une ligne de code HTML (ajout d’un attribut
intro_longue à la
balise du paragraphe introductif de la page problématique afin de
signifier l’exception).
Suite de la composition
Amélie poursuit ensuite la composition des pages de titre en reprenant son schème de coulage et de vérification. Le défaut d’enregistrement des vidéos ne nous permet pas d’analyser l’ensemble des itérations, cependant, le document final de son livre nous permet de compter 48 pages de titres, composées de manières légèrement différentes par rapport au moment de notre analyse (les illustrations sont à droite plutôt qu’à gauche, des numéros ont été ajoutés, les couleurs ont changé, etc.), nous permettant d’affirmer que d’autres épisodes de mise en œuvre et d’ajustement de l’instrument ont eu lieu. (Voir figure XX, page XX, pour des captures d’écran des pages de titre finales.)
Diversité
des instruments de composition génériques
et de leur genèse
Notre analyse témoigne donc de l’élaboration et l’ajustement progressif d’un instrument de mise en page destiné à être de plus en plus générique. En effet, dès l’élaboration de l’artefact code, la singularité des situations futures de mise en œuvre de l’instrument est prise en compte (le contenu de la page de titre change avec des éléments aux dimensions variables). Lors d’une de ces mises en œuvre à travers un schème de vérification et de coulage, Amélie rencontre une difficulté locale qui la pousse à ajuster son instrument en lui accordant une fonction permettant de prendre en compte l’exception rencontrée et de futures exceptions du même type. Le code, partie artefactuelle de l’instrument, est ainsi transformé progressivement pour devenir de plus en plus générique au fil de l’avancée de l’activité de composition et pour appeler de plus en plus de contenus variés afin de permettre à Amélie de mobiliser l’instrument dans un éventail toujours plus grand de situations.
L’analyse du reste de nos données permet de généraliser nos résultats. Nous avons ainsi repéré dans l’activité d’Amélie et de Benjamin un ensemble de classes de situations incluant l’élaboration et la mise en œuvre d’instruments génériques de composition : aligner les éléments en vis-à-vis sur la double page, mettre les images en pleine page, diviser le contenu en pages, disposer les titres courants verticalement, aligner les éléments sur une ligne de base, créer une grille à six colonnes, etc.
◪ [J’essaie] de sélectionner un ensemble de sections et [j’énonce] des règles génériques qui agissent sur toutes les sections en même temps. (…) Et ensuite, si besoin est, je viens affiner sur telle page, telle section, tel type de contenu. (…) Mais dans la réalité, c’est plus par itération : je me concentre sur toutes les pages qui ont besoin d’une grille à 2 colonnes, puis celles à 3, etc.
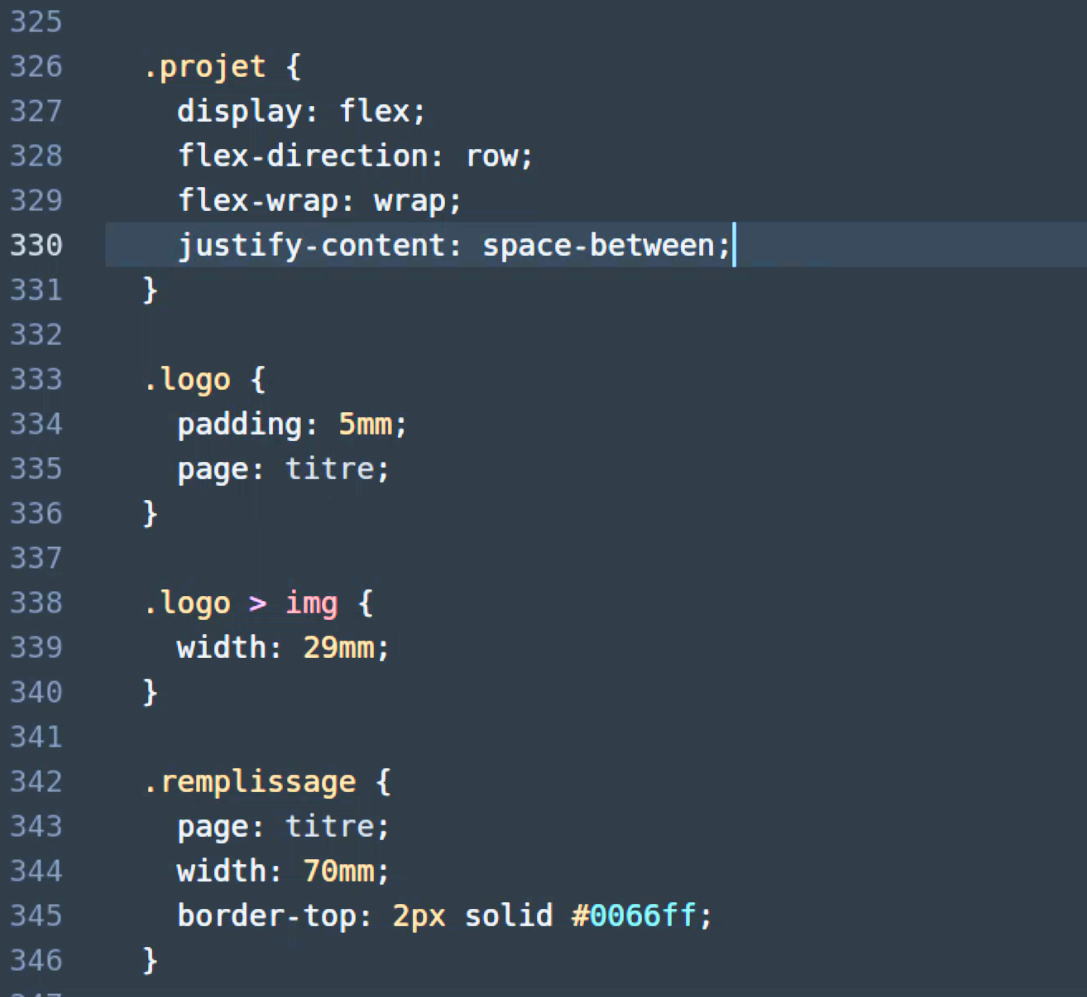
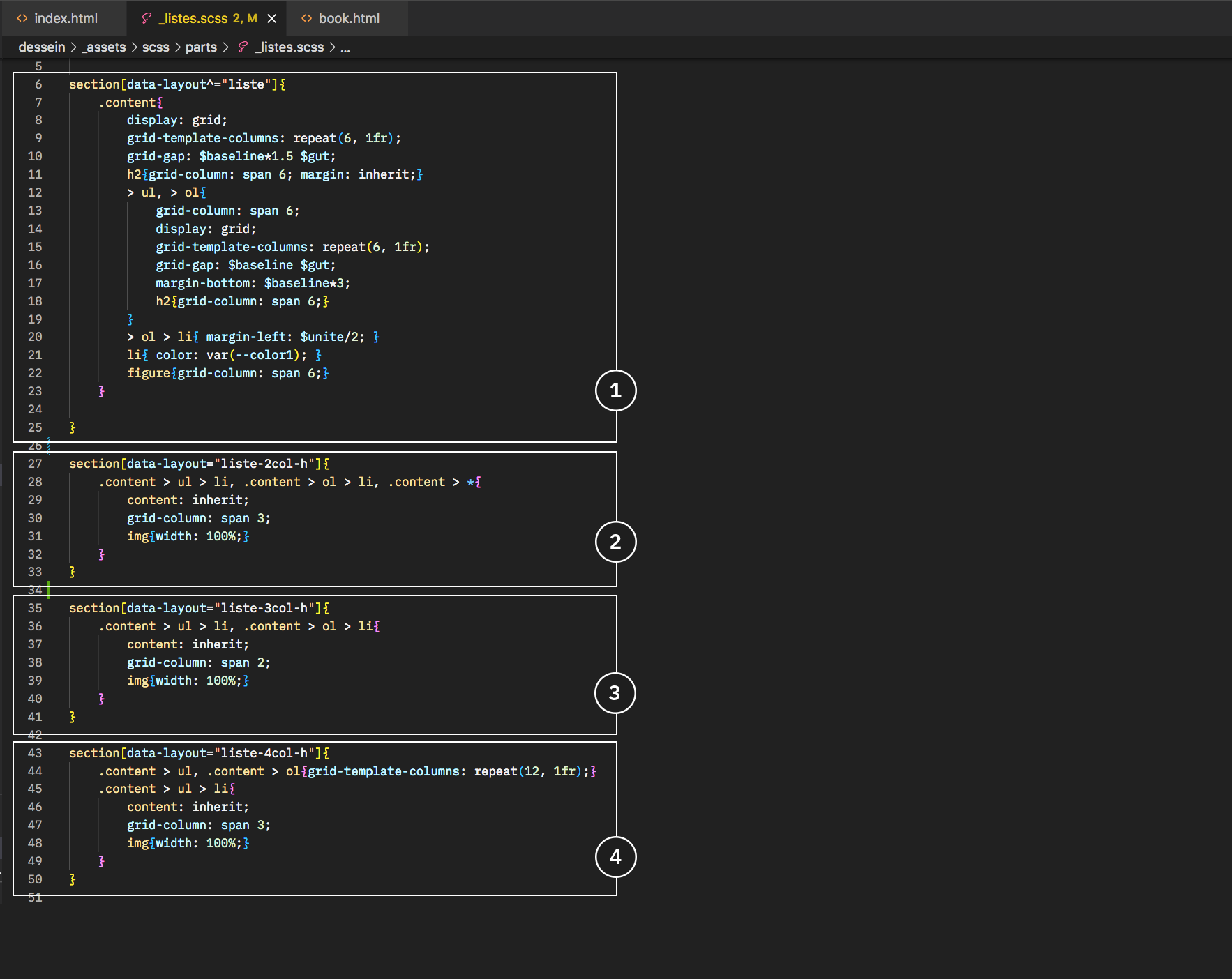
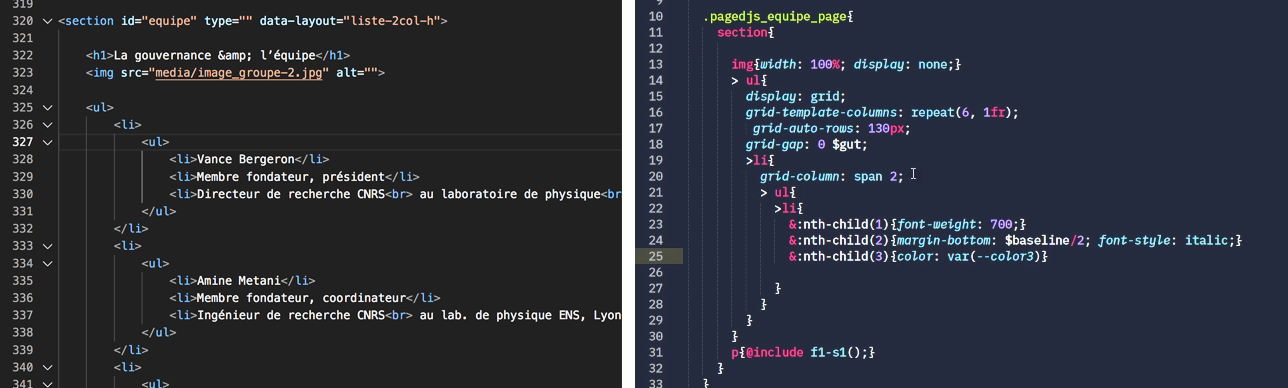
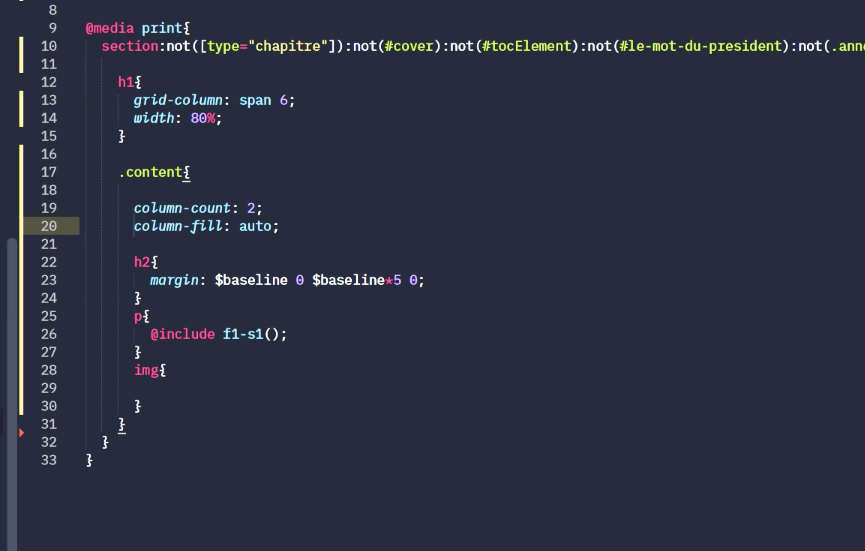
Ainsi, nous avons par exemple pu observer la mise en place de grilles à six colonnes afin de créer une grande variabilité de mise en page (1 à 4 colonnes de textes) liés à différents types de pages. Une capture d’écran du code CSS final lié aux pages de type « liste » de son rapport nous permet d’apprécier d’une certaine mesure les traces de ce schème de composition en « entonnoir » (figure XX).
Nous notons par ailleurs qu’il existe différentes façons d’élaborer, ajuster et mettre en œuvre ces instruments de composition générique. Alors qu’Amélie s’appuie sur l’accumulation des pages spécifiques pour monter en généralité au fil d’un schème de coulage, Benjamin travaille plutôt par types de page similaires avec une vue d’ensemble de tout son ouvrage et des schèmes de composition « en entonnoir » où les styles CSS sont déclarés en partant du plus global vers le plus spécifique :

lié aux pages de type « liste »
Nous avons ajouté à ce code des commentaires explicatifs présentant un récit réduit de l’activité de Benjamin qui l’a amené à produire ce code et dont voici les différentes étapes :
- Applique une grille à six colonnes sur l’ensemble des pages de type « liste »
- Étend les éléments sur trois colonnes s’il est spécifié que ce sont aussi des pages de type « liste-2col-h »
- Étend les éléments sur trois colonnes s’il est spécifié que ce sont aussi des pages de type « liste-3col-h »
- Change la grille pour 12 colonnes et étend les éléments sur 4 colonnes s’il est spécifié que ce sont aussi des pages de type « liste-4col »
Notre étude montre ainsi que les élaborations instrumentales sont intriquées avec l’activité de composition en train de se faire dans des logiques d’émergence : le cumul de pages spécifiques ou l’application de style « en entonnoir » à partir de l’ensemble des pages produites.
La conception des mises en page à partir d’instruments de composition générique facilite en outre la conception des ouvrages avec un gros volume de contenu, comme l’explique Benjamin :
◪ En fait on énonce des règles programmatiques qui vont faciliter une mise en page. (…) Ça fait gagner du temps - parce qu’on fait des choses qui nous permettent de gagner du temps. Avec quelques règles on peut très bien faire une mise en page de 400 pages alors que sur InDesign il aurait peut-être fallu faire chaque page à la main - enfin pas tout à fait mais ça aurait été plus fastidieux.
Hybrider les mondes du web et de l’imprimé
Nous avons vu dans notre étude précédente que l’utilisation des technologies du web amène de nouveaux concepts pour les designers graphiques, notamment celui d’une plus grande fluidité dans la mise en page où le contenu serait représenté comme un flux à découper en page. Des verbatims de nos entretiens avec Amélie et Benjamin nous permettent de confirmer cette idée :
⧩ Pour moi, maintenant, la page, c’est une somme d’éléments ; c’est-à-dire, plus tu ajoutes du contenu, plus ça va générer des pages. (…) Le fait de partir d’une page blanche, enfin, de partir d’un nombre de pages déjà défini et d’ajouter du contenu, maintenant j’ai plus du tout l’habitude, ça me gène un petit peu. Je suis plutôt dans la logique inverse, dans la logique du flux. Pour moi, la mise en page, c’est vraiment de la gestion d’un flux et gérer ses exceptions. (…) Je trouve ça plus logique, parce que, dans ma manière de travailler le design graphique (…), la forme elle dépend forcément du contenu, de ce que je veux lui faire dire donc une forme générée à partir du contenu, c’est tout à fait cohérent.
Cependant, la mise en page pour des ouvrages imprimés implique de ramener ce flux dans des dimensions fixes. Pour autant, le code CSS que les designers graphiques utilisent a en grande partie été imaginé pour répondre à un affichage dynamique des pages web et à leurs dimensions variables. Un ensemble de propriétés CSS permet ainsi de décrire le comportement des éléments afin qu’ils s’adaptent aux dimensions inconnues de la fenêtre de navigation utilisée lors de la consultation du site web : variables, unités relatives, boîtes et grilles flexibles, flottements et ancrages, positionnements relatifs, points de rupture, etc. En mobilisant les technologies du web pour la production d’ouvrages imprimés, les designers graphiques gardent les caractéristiques de fluidité du contenu, tout en les ramenant dans un espace fixe (les pages d’un ouvrage qui sera imprimé). L’utilisation des technologies du web pour de la composition paginée redistribue donc les distinctions entre fixité et fluidité. Notre analyse montre que Benjamin et Amélie s’appuient sur ces caractéristiques pour construire des instruments hybridant ces deux facettes.
Élaboration d’instruments entre fluidité et fixité
Le tableau en figure XX présente quelques classes de situations de l’activité de composition paginée d’Amélie et Benjamin concernant l’agencement des éléments (leur mise en espace) au niveau de la page et au niveau du livre. Pour chacune des classes de situations, nous avons indiqué le type d’instrument qui y est mobilisé, en distinguant des instruments de nature fluide (destinés à agencer les éléments par rapport à un espace fluide) et des instruments de nature fixe (destinés à agencer les éléments par rapport à un espace fixe). Le reste du tableau précise des exemples d’ensembles de propriétés CSS utilisées se rapportant à ces classes de situations. Concernant les classes de situations mobilisant des instruments de types « fluide », les propriétés CSS utilisées sont des propriétés dédiées à répondre aux caractéristiques fluides et paramétrables de l’affichage sur écran.
| Classe de situation | Type d’instruments | Exemple de propriétés CSS utilisées |
|---|---|---|
| Définir un gabarit ◪ | fixe |
[@]page{ size : 140mm 180mm }
|
| Mettre en forme des grilles ◪ | fluide |
css grid /grid-template-columns : repear(6, 1fr)
|
| Utiliser les propriétés flexibles des boîtes ◪ ⧩ | fluide |
css flexbox / align-items : space-between
|
| Aligner les éléments sur la ligne de base ◪ | fixe / fluide |
line-height : $baseline * 4 ;
|
| Mettre les éléments en pleine page ◪ ⧩ | fixe |
position : absolute top : 0px left : 0px ;
|
| Ajuster les proportions des boîtes en marge ◪ | fluide |
width : ($page-width - $page-margin_pf -
$page-margin_gf)/2 ;
|
| Placer les éléments par rapport à la page ◪ ⧩ | fluide | flottements, positions relatives, modèle de boîte | Placer les titres courants horizontalement ⧩ | fixe |
transform : rotate(90deg)
|
| Créer des gabarits / couper le flux ⧩ | fluide | page breaks |
| Définir la dimension des figures ⧩ | fixe |
width : 145mm
|
Notre tableau met ainsi en évidence que les designers
graphiques mobilisent dans leur activité à la fois des instruments construits
dans le monde de l’imprimé (composition dans un espace fixe) et
des instruments construits dans le monde du web (composition dans un espace
fluide). Nous pouvons alors en
déduire que les designers graphiques élaborent un nouveau modèle
opératoire hybride basé sur des organisations de l’activité
à la fois nouvelles (liées au
caractère fluide des supports) et construites antérieurement
(liées au caractère fixe des supports). Ce processus est caractéristique d’une
genèse conceptuelle tel que définie par Pastré : des moments
où un sujet est amené « à reconfigurer le modèle opératif
qu’il avait construit et qu’il
utilisait jusque là12 », soit à reconfigurer un ensemble de
schèmes, d’instruments et de systèmes conceptuels formant ensemble
ce modèle opératif.
Nous retrouvons un exemple de cette hybridation dans l’instrument de composition générique de « page de titre » élaboré par Amélie et que nous avons décrit plus tôt dans nos résultats. La méthode CSS flexbox est utilisée pour rendre les éléments fluides, car ils s’adaptent à l’espace disponible selon une direction choisie. Ainsi, Amélie laisse « le contenu prendre la place dont il avait besoin » et obtient « des pages qui avaient une grille à peu près similaire mais en même temps qui n’étaient jamais tout à fait les mêmes ».
L’utilisation de filets autour des éléments souligne l’idée des boîtes et laisse trace dans la page de la manière dont la composition a été programmée. La figure XX, page XX, montre la mise en page finale de différentes pages de titre. Nous voyons bien que la composition est différente à chaque page – notamment la dimension des espaces – pourtant ce sont les mêmes syntaxes CSS qui sont appliquées sur toutes les pages. En choisissant des propriétés flexibles, Amélie laisse « un petit peu de marge à la machine […] et à la manière dont elle est programmée, pour finir la mise en page ». Cette utilisation ingénieuse des propriétés fixe ou fluide (ici flexbox), montre un croisement des schèmes de distribution d’éléments fixes et des schèmes de distribution des éléments flexibles. En positionnant des éléments flexibles dans un espace fixe, Amélie constitue un instrument hybride, entre fixité et fluidité.
Nous observons donc que la mobilisation des technologies du web fait émerger des instruments qui sont pertinents à la fois pour le monde du web et pour le monde de l’imprimé. Ce développement de nouveaux instruments nourrit de manière corollaire les dimensions graphiques et sensibles du travail de design graphique. La composition des pages de titre imaginées par Amélie en est un exemple flagrant. À travers la constitution d’un instrument hybride spécifique aux technologies du web, elle propose une forme singulière et créative. Autrement dit, l’utilisation des technologies du web offre aux designers graphiques l’occasion de renouveler les formes graphiques qu’ils produisent. Ces formes sont issues du dialogue instrumental et conceptuel que les designers opèrent entre les technologies du web et les schèmes d’utilisation qu’ils y associent. Les genèses instrumentales et conceptuelles développées avec les technologies du web nourrissent donc la part graphique et sensible de l’activité de composition, plébiscitée par les designers graphiques dans leur travail. Cette hybridation ouvre des perspectives nouvelles pour la création de formes en cohérence avec de nouvelles pratiques de l’activité de composition, dans un va-et-vient entre web et imprimé, entre fluidité et fixité.
Conception d’un système de mise en page fluide
L’activité de composition de Benjamin repose sur la conception d’un système de mise en page fluide. Benjamin a ainsi souhaité créer un système de composition pouvant facilement être repris lors de mises à jour du rapport d’activité, avec la possibilité de modifier la taille des pages. La mise en page doit alors s’adapter « automatiquement » aux changements. Il utilise pour cela unités relatives, variables et calculs CSS.
Nous allons nous intéresser
à un schème de
proportionnalité mobilisé par Benjamin pour comprendre ce
principe. Nous avons appelé « schème de proportion », le schème
consistant à définir les
espaces de la page et la taille des éléments selon des
rapports
proportionnels. Pour définir l’interlignage des titres
(espace entre les différentes lignes d’un même titre) et les
espaces horizontaux entre les titres et d’autres éléments, il
utilise les lignes de code suivante :
h1 {
line-height : $baseline*4 ;
margin-bottom : $baseline*6 ;
}La première ligne indique que le code entre les deux accolades
sera appliqué à tous les
éléments de type titre de niveau 1 (h1). La deuxième ligne indique que
l’interlignage (line-height) a pour valeur quatre fois
(4) la hauteur de la ligne de base
($baseline). La troisième ligne indique que
l’espace sous le titre avant l’apparition d’un nouvel élément
a pour valeur 6 fois
(*6) la hauteur de la ligne de base
($baseline). L’ensemble $baseline
désigne une variable nommée par Benjamin et déclarée une seule
fois dans le code source avec une valeur associée de 14 pixels,
l’unité de mesure utilisée ($baseline : 14px).
Si la valeur est changée
durant l’activité (comme cela est arrivé une fois), tous les
rapports de proportionnalités sont gardés. Une recherche plus approfondie dans le
code source du document nous indique que la variable
$baseline apparaît 32 fois, ce qui nous permet
d’affirmer que le schème de proportion est mobilisé de manière
très fréquente.
En mobilisant conjointement un schème de proportion et des
fonctionnalités proposées par le code (variable et calcul),
Benjamin constitue un instrument de proportion qui sera remobilisé
plusieurs fois au cours de son activité avec des variations
plus ou moins complexes. La capture d’écran en
figure XX présente le code utilisé par
Benjamin pour définir la largeur des « boîtes » de marges de son
ouvrage (où se situe les numéros de pages et les titres courants).
Les lignes 18 et 23 indiquent
qu’il mobilise une variable associée à la largeur de sa page
($page-with), des variables associées aux marges de
son ouvrage ($page-margin_pf et
$page-margin_gf) ainsi que différentes opérations
mathématiques pour définir la largeur de ces boîtes. Elles sont donc entièrement dépendantes
du format de la page. Une autre capture d’écran
(figure XX) permet d’apprécier ces mêmes boîtes
dans le rendu visuel (les lignes rouges ont été ajoutées par
Benjamin).


Un autre extrait de son code source
(figure XX) nous permet de voir que les
variables et les calculs sont mobilisés très fréquemment dans son
code. Par ailleurs, pour
d’autres schèmes que celui que nous avons décrit. Par exemple, à la ligne 39, c’est une variable
couleur qui est utilisée (var(--color-1)). Faisant
cela, Benjamin construit un système de mise en page pouvant
s’adapter « automatiquement » à une diversité de contenus et de
formats de page :
◪ J’aime bien la métaphore des tuyaux utilisée [par les développeurs]. Tu lances un pipeline ou autre. Il y a un peu quelque chose comme ça, où en tant que designer ou développeur, on crée la tuyauterie. Tel texte doit couler là-dedans, tel autre ici. Mais en fait on a vraiment un travail de conception en amont. On crée la tuyauterie, et au bout d’un moment on ouvre les vannes et on voit comment le liquide passe dans tous les tuyaux. Et il y a des endroits où on se dit, ah tiens ça serait bien de peaufiner un petit peu à cet endroit-là parce que ça ne va pas très bien. (…) Quoi que tu puisses mettre dans les tuyaux, il faut que ça passe, (…) que ce soit de la limonade ou de l’eau.

du code CSS de Benjamin montrant différentes utilisations des variables et calculs CSS
Ainsi, les caractéristiques de fluidité associées aux langages du web afin de répondre à la multiplicité des possibilités d’affichage des contenus sur un navigateur (opération du fonctionnement et de la forme, utilisation de variables et de calculs) sont utilisées ici pour répondre à des possibilités de mises en page imprimées multiples, c’est-à-dire de possibles formats de papier différents. Autrement dit, la mise en place de systèmes de composition programmée permet aux designers graphiques de prévoir les différents comportements de la mise en page et facilite ainsi les adaptations d’un format de papier à un autre. Cependant, Benjamin indique aussi que ces adaptations ne sont pas totalement « automatiques » et nécessitent l’intervention des designers graphiques :
◪ L’automatisation, elle est là en fait. Elle n’est pas totale. En vrai, j’y croyais au début qu’on pouvait faire de la mise en page automatisée à 100%, faire un template presque parfait, où on arrive à 48 pages parfaites où tout se cale tout seul. Ce n’est pas possible. (…) C’est beaucoup plus simple d’avoir un facteur humain qui va te dire « le contenu là, si tu veux le faire imprimer, c’est plus pertinent de faire un cahier de 12 pages ». Donc le designer est hyper important en tous les cas.
Ces résultats mettent en avant la présence dans l’activité des designers graphiques d’un rapport ludique et créatif aux technologies du web se traduisant dans leur capacité à donner sens aux formes conçues. Par des processus d’hybridation du monde du web et de l’imprimé, parfois visibles jusque dans les formes produites, les designers graphiquse font dialoguer dans leur activité des instruments appartenant à ces différents mondes. En ce sens, l’introduction des technologies du web transforme l’activité de composition des sujets en élargissant leur système d’instruments, notamment à partir de jeux avec les caractéristiques fluides de ces technologies. Cet élargissement s’inscrit dans des genèses conceptuelles de plus grande ampleur telles que les définit Pierre Pastré :
À côté des genèses instrumentales, il existe également des genèses conceptuelles, c’est-à-dire des moments où un sujet (…) est amené à reconfigurer en l’élargissant le modèle opératif qu’il avait construit et utilisé jusque là.13
Par ailleurs, Pastré a montré que ce n’est pas seulement un changement de circonstance qui enclenche un processus de genèse conceptuelle et que ces genèses peuvent aussi être l’expertise du sujet. Il donne pour exemple des viticulteurs qui élèvent des vins de grand cru : une mauvaise année où une partie du raisin n’arrive pas à mûrir est utilisée par ces experts pour élever leurs vins autrement et leur faire acquérir une typicité qu’ils n’auraient pas eu en année normale.
Ce qui chez d’autres est traité comme une contrainte qui s’impose (…) est utilisé par les experts pour tirer parti de cette circonstance. (…) Cette capacité de transformer de façon non fortuite une contrainte en ressource implique que cet expert a intégré à l’organisation de son activité certaines dimensions que les autres prennent comme des contrainte à subir.14
Ainsi, au lieu de traiter les caractéristiques du code comme une contrainte qui leur serait imposée, les designers graphiques tirent parti de ces caractéristiques pour créer des formes graphiques pertinentes qu’ils·elles n’auraient pu obtenir avec d’autres technologies. Ce faisant, ils·elles intègrent à leur activité de nouvelles dimensions qui renégocient ou renforcent le noyau de ce qui caractérise leur métier et donc leur expertise.
Coder pour voir, voir pour coder :
l’utilisation des outils
d’inspection
L’utilisation du code pour concevoir des ouvrages imprimés implique une certaine asynchronicité entre l’écriture des instructions et leur rendu visuel dans le navigateur web. En effet, lorsqu’une ligne de code est tapée dans un fichier source, cette modification n’est pas directement répercutée sur la page web, il incombe au designer graphique de « regarder » la page web pour apprécier les effets.
Pour réduire cet écart, notre analyse met en évidence une très
grande utilisation des outils d’inspection des navigateurs web par
les designers graphiques. Les outils d’inspection sont des
fonctionnalités ajoutés aux navigateurs web, présentées sous la
forme d’une sous fenêtre, qui permettent de réaliser différentes
actions dans la page web, et notamment d’accéder et modifier le
code HTML et/ou CSS de la page. L’avantage est que ces
modifications sont directement répercutées sur la page sans
avoir
besoin de « recharger » la
page. Cependant, elles sont aussi éphémères : si la page est
rechargée, elles disparaissent.
En nous intéressant à la manière dont ces outils d’inspection sont mobilisé du point de vue de l’activité, nous avons pu mettre à jour différentes classes de situations où les outils d’inspection sont utilisés en tant qu’instruments visant à agir sur le code (médiation pragmatique) ou connaître les effets de son action (médiation épistémique).
Ainsi, les outils d’inspection sont utilisés pour « prototyper » directement certains éléments graphiques de la page. C’est le cas lorsque, par exemple, Amélie, change plusieurs fois en quelques secondes la valeur numérique associée à la taille d’une de ses images : « C’est très efficace parce que tu peux sélectionner ton élément, changer des trucs, et visualiser les choses tout de suite. » Dans une autre séquence d’activité, c’est l’ajout et la modification de plusieurs propriétés CSS à un élément HTML qui sera observé. Avec, en fin de séquence, la copie des lignes de code CSS ajoutées dans le navigateur web vers le code source afin d’y inscrire durablement les transformations effectuées :
⧩ Des fois, je code dans le navigateur pour placer visuellement les éléments correctement dans la page, (…) une fois que j’arrive à quelque chose qui me convient, je le reporte dans le code source.
Mais les outils d’inspection sont aussi utilisés par Amélie et
Benjamin pour comprendre la manière dont le navigateur web couple
le code HTML et le code CSS afin de créer la page web. En effet,
lorsque le code source est envoyé au navigateur, celui-ci est
« interprété » pour créer la forme graphique de la page web.
Avec les outils d’inspection,
il est possible de sélectionner précisément un élément HTML du
code depuis la sous-fenêtre associée au code HTML et les
propriétés CSS qui ont été appliquées dessus par le navigateur
s’afficheront de manière corolaire dans la sous-fenêtre dédiée au
code CSS. Il est alors facile
de se rendre compte quelles propriétés CSS ont été
appliquées ou non et donc les erreurs
possibles dans le code source (par exemple, une faute de frappe
dans la syntaxe CSS peut se repérer facilement dans les outils
d’inspection, puisque la propriété ne s’appliquant pas, elle sera
barrée).
De plus, les outils d’inspection web offrent des fonctionnalités additionnelles sur lesquelles Amélie et Benjamin s’appuient pour comprendre les effets de leur code lorsqu’ils·elles rencontrent une situation problématique. Par exemple, Amélie utilise la fonctionnalité de surveillance des éléments afin de repérer ceux-ci dans la page alors qu’elle n’arrive pas à les voir :
⧩ J’ai un élément qui ne se place pas où je voulais qu’il se place, ou que je ne vois pas. Ça arrive beaucoup quand j’applique une rotation sur des éléments. J’ai un peu de mal à comprendre où ça se place dans la page parce que je pense que l’origine [de la rotation] se décale par rapport à ce que j’imaginais. (…) Avec les outils d’inspection, je peux sélectionner l’élément HTML et il m’indique où il est placé sur la page, je peux le visualiser, et comprendre où est-ce qu’il est parti, parce qu’autrement je ne le voyais pas.

Ainsi, les outils d’inspection permettent de « débugger » le code :
◪ C’est vraiment un outil qui permet de débugger. En tout cas pour le CSS, de mieux appréhender quel élément fait quoi, quel élément est dans lequel, quel élément hérite de quoi, ce genre de choses. (…) Par débugger, ça veut dire qu’il y a une situation qui est attendue sur ma mise en page, et visuellement, ça ne se fait pas. Donc, il y a un bug, en fait, il y a un problème. Et l’idée, c’est, avec les outils d’inspection, d’isoler le problème, en fait. De le trouver, de le comprendre, de voir quelle règle est problématique ; quel enchevêtrement de règle est problématique, et de le corriger.
◪ Des fois, mathématiquement, les compositions fonctionnent, elles sont bien proportionnelles, mais visuellement il y a des trucs qui vont pas. J’ai besoin de cette aide, de cet outil pour savoir où j’en suis tout simplement. (…) Le fait de pouvoir voir cette grille me permet de me rassurer, mais aussi de réaliser que mathématiquement c’était une bonne idée mais par contre quand on le regarde, ça va pas du tout, il manque quelque chose.

Les outils d’inspections web permettent donc à Amélie et Benjamin une prise d’information des effets de leur code sur la page web et d’ajuster ce même code en fonction de situations problématiques. En ce sens, ils permettent des médiations épistémiques entre le sujet et l’objet de son activité.
Les activités de prototypage, de débuggage et de prises d’informations via les outils d’inspection web sont extrêmement fréquentes. Dans la chronique d’activité représentée en figure figure XX (page XX), nous avions pris soin de spécifier les lieux de l’action d’Amélie. Ainsi toutes les actions observables dans les zones « navigateurs web » représentent des interactions avec les outils d’inspections. Nous pouvons en compter une dizaine en seulement 14 minutes.
En conclusion, nos analyses positionnent les outils d’inspection comme un espace intermédiaire indispensable à l’activité de composition des designers graphiques. En amenant une couche supplémentaire d’interaction avec la page web, ils permettent aux designers graphiques d’instrumenter cette activité par des médiations pragmatiques et épistémiques dirigé vers l’objet (le code à produire).
Piocher dans les ressources de la communauté
Une forte activité de recherche web
et de consultation de sites
web
L’analyse de l’activité de Benjamin et d’Amélie nous permet de détecter la forte présence de recherches web et de consultation de sites web. Sur les seize premières heures (16 :42 :33) des vidéos enregistrées par Benjamin, nous avons compté 47 recherches et 107 pages web consultées. Sur les six premières heures (06 :14 :10) des vidéos enregistrées par Amélie, 43 recherches et 52 pages web consultées.
Ces recherches et consultations sont nourries par différents types de finalités. Il peut s’agir de répondre à une problématique globale ou de vérifier l’écriture d’une syntaxe. Nous retrouvons un exemple de ce derniers cas dans une séquence où Benjamin cherche le bon sélecteur CSS à utiliser pour cibler des éléments dont l’attribut contient un mot précis :
◪ Il existe plusieurs sélecteurs qui s’écrivent différemment avec des symboles typographiques. J’avais un doute sur le bon à utiliser, le plus précis. Je sais qu’il existe des sélecteurs où on va sélectionner le mot au début ou le mot de la fin, ou alors que l’expression, purement. Le sélecteur que je suis en train de chercher, c’est une astérix, permet de sélectionner les classes qui contiendraient le mot, peut importante sa place dans la classe. Je l’ai sans doute déjà utilisé ; mais je me souvenais plus si c’était l’astérix ou un autre symbole qu’il fallait utiliser.
Plus généralement, il s’agit de comprendre le fonctionnement d’une propriété ou d’un ensemble de propriétés fonctionnant les unes avec les autres. Ici, Amélie cherche par exemple comment utiliser les propriétés « CSS flexbox » pour mettre en page ses pages de titre :
⧩ Je cherche une propriété CSS bien précise je cherche sa documentation parce que je suis en train d’essayer de l’utiliser et il y a un truc qui ne marche pas. Je préfère aller à la documentation pour voir comment ça fonctionne. Parfois je pense que je fais des recherches bien précises quand j’ai un problème ou quand il y a un truc qui ne marche pas, et là, je me tourne plus vers des forums de discussion. C’est plutôt l’étape d’après, j’ai regardé la documentation, et ça marche toujours pas, donc je vais regarder s’il y a un problème, s’il y a un truc que j’ai pas compris et du coup je vais plutôt chercher le problème en question plutôt que juste la documentation de la propriété.
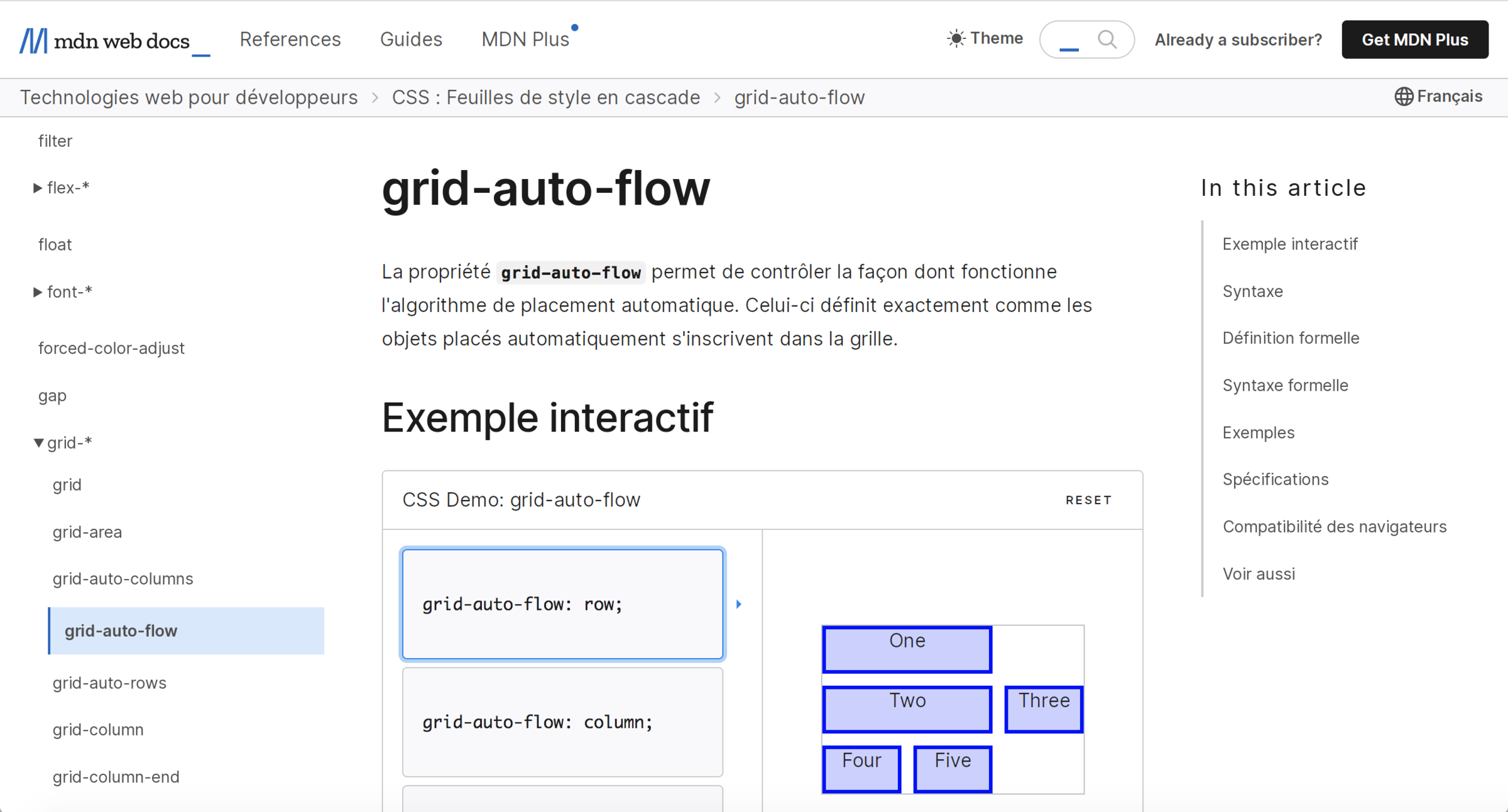
Les recherches sont effectuées sous forme de mots clés (« css grid auto flow dense », « rgba css variable », « thin space css content ») et parfois en tapant directement une propriété CSS précise (« flex-flow : column », « Column-fill »). Elles sont exclusivement en anglais et ceci s’explique par le fait que ◪ « la documentation ou les ressources sont en anglais, tout simplement. » En effet, sur les 107 pages web consultées par Benjamin, 87 sont en langue anglaise (81%).
Des sites web alimentés par une communauté d’utilisateur·rice·s des technologies du web
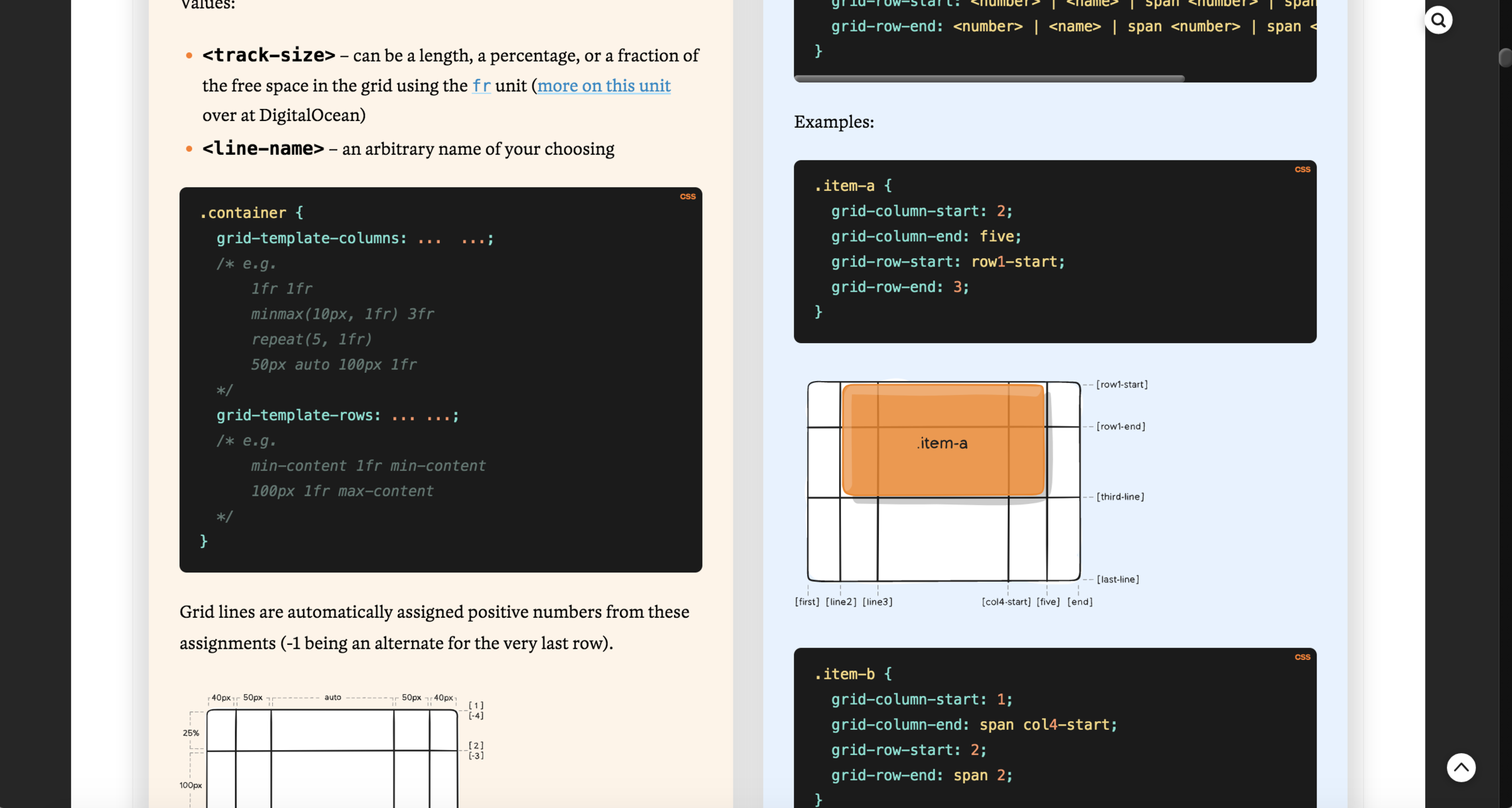
Les langages HTML et CSS sont extrêmement bien documentés sur le web. Les pages web consultées par Amélie et Benjamin sont de différents types (tutoriels, article de blog, documentation, guide, page de forum, etc.) et issues de sites divers alimentés par une communauté de développeur·euse·s web experte·s ou amateur·rice·s, dont les principaux sont :
- MDN Web Docs, un dépôt de documentation et une ressource d’apprentissage maintenu par des employé·e·s et des bénévoles de Mozilla et de Google (communauté de développeurs et de rédacteurs techniques). Il est notamment connu pour présenter une documentation précise et accessible de chaque propriété CSS.
- Stack Overflow, un site de questions réponses spécialisé autour de la programmation informatique ressentant des milliers d’utilisateurs inscrits et reposant sur un système de vote des questions et réponses posées afin de pointer les discussions de qualités. Exemple de type de page consulté par Benjamin sur Stack Overflow suite à la recherche web « css two column text » : « Flow 2 column of text automatically with CSS » « CSS Resonsive CSS with two columns, second one two rows », « CSS for sophisticated two column layout ».
- W3 School, un site destiné à l’apprentissage en ligne des technologies du web, composé de tutoriels et guides de références documentant le fonctionnement des différentes balises HTML et propriétés CSS.
- CSS Tricks, un site réunissant différents articles à propos de CSS et qui sont rédigés par des développeur·euse·s web expert·e·s invité·e·s. Une partie du site est consacré à des « guides » dédiés à certains principes du langage.
- Code Pen, un site communautaire de partage d’extraits de code HTML, CSS et JavaScript fonctionnant comme un éditeur de code source où les développeur·euse·s inscrit·e·s peuvent créer directement des extraits de code et les tester de manière interactive.



⧩ Je vais quasiment tout le temps sur les mêmes sites quand je cherche de la documentation c’est CSS Tricks, MDN Web Docs, parfois aussi le site de W3School. Parce que je trouve que ces sites là sont assez complets, tu trouves à peu près tout dessus. Je les trouve sérieux, je veux dire leur documentation marche et très souvent j’ai réussi à trouver la solution. (…). Ça m’inspire confiance, notamment MDN où je vais beaucoup, parce que c’est fait par des développeurs de Mozilla. Je me dis que ce sont des gens qui s’y connaissent quand même en CSS et en web.
◪ C’est à peu près toujours les mêmes types de site, parce que j’essaie de trouver une information fiable, et pas un site attrape-clics. Il y a parfois des sites où c’est bourré de déchets, et j’ai besoin d’avoir une réponse dans la seconde en fait. Du coup, je vais souvent sur Stack Overflow, W3school, même Mozilla en fait, les pages de Mozilla, MDN WebDoc. Je sais que c’est des sources de confiance.
Benjamin précise que certaines pages sont si souvent consultées qu’il finit par les connaître par cœur :
◪ Sur CSS Tricks, je vais sur 3 ou 4 pages maximum. Il y a quelques pages – notamment sur le guide ultime de CSS grid – super bien faites, très complètes. À force, je commence à savoir où chaque paragraphe se situe, à quel endroit du document. Donc, je n’ai pas besoin de relire tout l’ensemble du document.
Une analyse quantitative de nos données, présentée en figure XX, nous permet de confirmer que les sites cités par Benjamin sont ceux majoritairement visités. Nous notons aussi la présence de blogs personnels de développeurs web ou des sites de documentation spécialisé (notamment le site de Paged.js).
| Site web | |
|---|---|
| MDN Web Docs | 24 |
| Stack Overflow | 16 |
| Gitlab (issues) | 14 |
| Pagedjs.org | 11 |
| Outil « visuel » | 10 |
| Article de blog | 9 |
| CSS-Tricks | 8 |
| Autre | 8 |
| Code Pen | 4 |
| W3 School | 3 |
Ainsi, Amélie et Benjamin puisent dans un grand nombre de ressources en ligne alimentés par une communauté de développeur·euse·s web expert·e·s ou amateur·rice·s. La plupart du temps, ces consultations s’accompagnent d’une remobilisation de lignes de codes consultées de manière directe (copier-coller) ou indirecte (réécriture). Dans certains cas, les bouts de code peuvent être transformés pour répondre à un usage spécifique. Par exemple, un bout de code permettant de positionner une image d’une certaine manière est récupéré sur un site web et les valeurs de positionnement seront changées pour correspondre à ce qui est souhaité dans le projet. Ces remobilisations nous indiquent que cette activité de recherche et de consultation de sites web s’inscrit dans le système de ressources des sujets et participe à la construction d’instruments de composition.
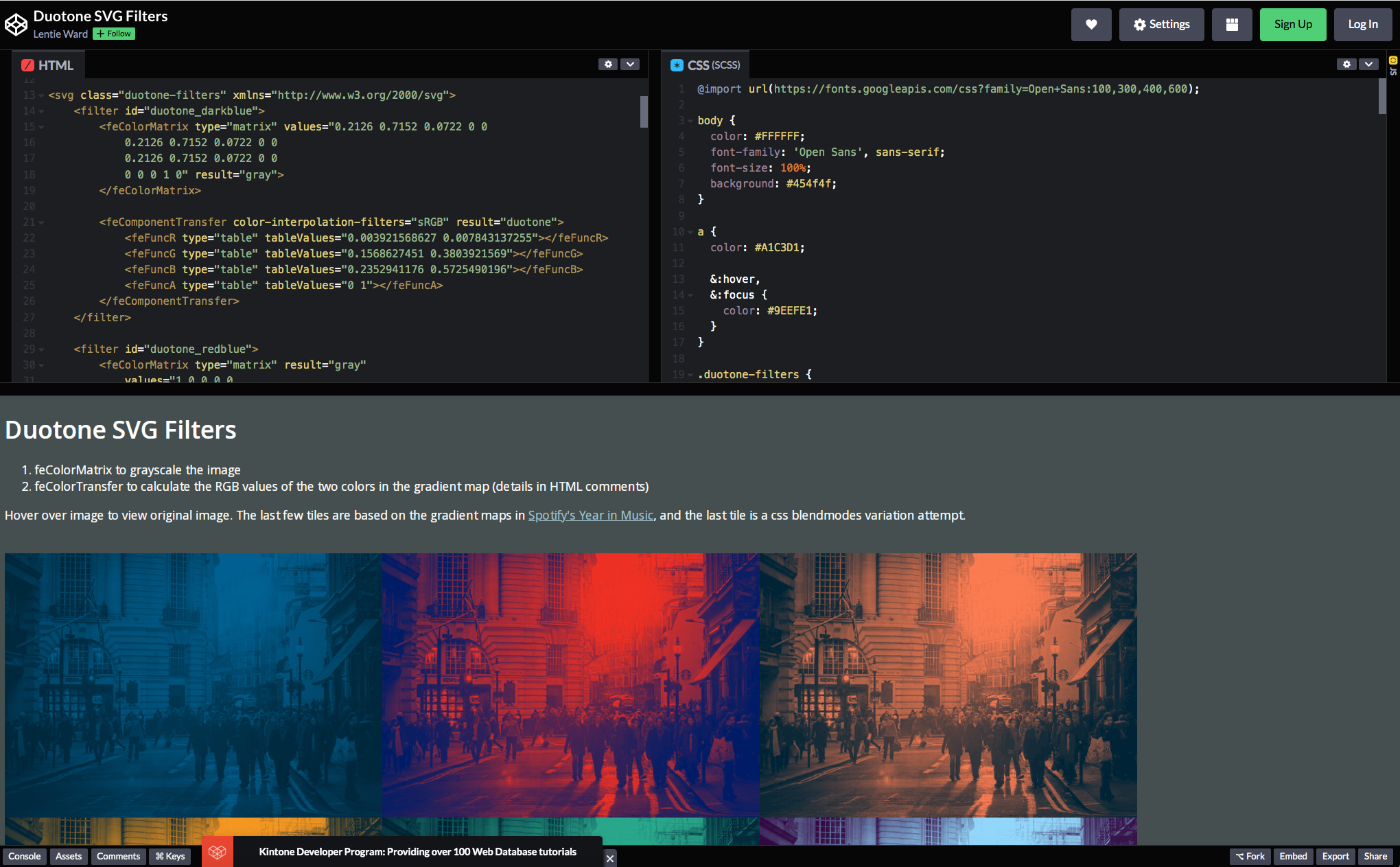
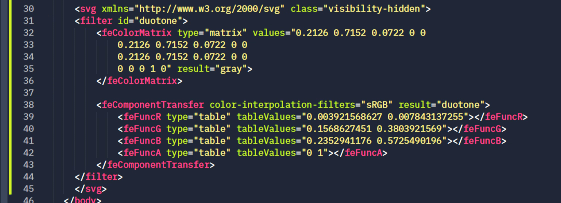
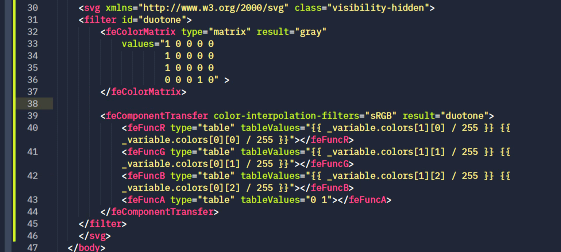
Élaborer des instruments à partir
du code d’autrui
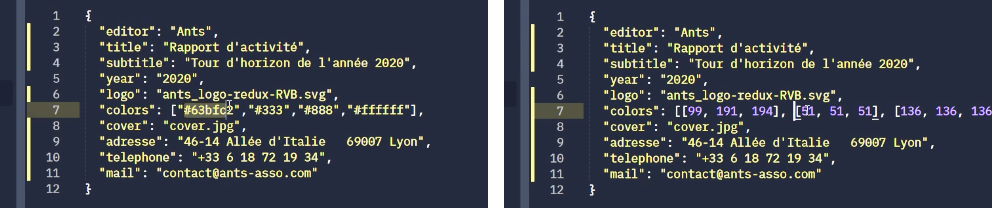
Élaborer un instrument d’effet de filtre en bichromie pour les images (Benjamin)
Nous avons extrait de notre analyse une situation particulièrement intéressante d’élaboration d’un instrument de composition générique à partir du code d’autrui. Cette situation a été repérée dans l’activité de Benjamin et concerne un instrument d’effet de filtre en bichromie pour les images. Durant cette séquence, le but de Benjamin est de produire un bout de code qui sera appliqué sur toutes les images du rapport afin de faire correspondre les couleurs de ces images à celles de l’identité graphique du rapport pour l’association. En ce sens, il envisage d’utiliser dans ce bout de code des variables de couleurs déjà déclarées dans son code à l’intérieur d’un fichier dédié et qui ont été utilisées ailleurs dans le document sur des éléments graphiques ou des éléments textes (sa « charte graphique »). Notons que dans ce contexte, une « variable » désigne une entité dont la valeur est déclarée à un seul endroit du code et est associée à un identifiant unique. Dans le reste du code, la variable peut être « appelée » à l’aide de son identifiant. Les variables permettent ainsi de changer une valeur à un seul endroit du code plutôt que sur chaque élément sur lesquels cette valeur s’applique.
Pour comprendre comment il arrive au résultat souhaité, nous avons produit un récit réduit de la séquence, en nous basant sur un extrait de l’enregistrement vidéo de cette séquence d’activité que nous avons fait visionner et commenter à Benjamin lors d’un entretien d’auto-confrontation. Nous avons confronté les actions observables dans la vidéo et la description de l’activité par le sujet afin d’en sortir des classes de situations significatives éclairant la succession temporelles des évènements menant à une genèse instrumentale caractérisée par une adaptation de l’artefact au système de ressource alors constitué par Benjamin. Pour une description détaillée de la séquence avec confrontation des différentes données, voir l’annexe 5.
Notre séquence débute lorsque Benjamin effectue une recherche web avec les mots clés « svg duotone filter » pour retrouver un bout de code qu’il « a vu passer » quelques semaines plus tôt en faisant la veille sur des articles concernant les technologies du web. Cette recherche est guidée par le besoin de s’appuyer sur une base de code déjà existante car il juge que le code à écrire pour créer des filtres SVG « est extrêmement compliqué » et qu’il « n’aurai[t] jamais pu l’écrire [lui]-même de zéro. » Benjamin accède alors à une page du site codepen.io où une des utilisatrices du site a partagé un code constitué de plusieurs exemples de filtre de bichromie avec différentes couleurs. La figure XX nous montre cette page web constituée du rendu visuel des filtres (en bas) et du code associé (en haut). La figure XX issue de la fin de la séquence analysée montre le rendu visuel d’une page du rapport d’activité produit par Benjamin (à gauche) et le code associé au filtre appliqué sur l’image (à droite, ligne 30 à 49).


La production d’un récit réduit de cette séquence, qui ne dure pas plus d’une quinzaine de minutes, nous permet de décrire finement les différentes étapes d’une activité de recyclage et appropriation du code. Nous avons ainsi pu faire émerger différentes classes de situation [#CS] impliquant des genèses instrumentales tournées vers la construction d’un instrument de filtre de bichromie adapté aux besoins de Benjamin. Nous résumons les différentes étapes de ce processus ci-dessous.
Dans un premier temps, l’activité de Benjamin est marquée par une activité de compréhension du code. Cette compréhension s’effectue de différentes manières : Benjamin consulte la documentation associée au code [#CS1 Consulter une ressource externe] mais s’appuie aussi sur le code en lui-même. Ainsi, la séquence met en évidence différentes transformation du code dans le but d’en comprendre le fonctionnement : « Je vois comment elle a fait, je bidouille dans son code en ligne pour comprendre quelle valeur à quelle incidence sur un exemple qui fonctionne. (…) Je fais un truc, je vois que ça fait, je vois le résultat : je comprends que ça agit sur la luminosité, sur la couleur, sur les contrastes, ce genre de chose. » [#CS2 Transformer le code pour comprendre].
Benjamin s’appuie aussi sur la structure du code lui-même et
mobilise ses ressources préexistantes pour saisir le format de
couleur qui est utilisé dans le filtre : trois lignes à la suite présentant ainsi des
fonction nommées fontR fontG
fontB lui
permettent ainsi de comprendre « qu’on est au format RGB, red,
green, blue » [#CS3 Mobiliser son expérience
passée]. Notons par
ailleurs qu’il « s’accorde quelques angles morts » dans la
compréhension du code : « par exemple, le
fecompenant transfer : je vois qu’il y a des transpositions de valeurs, je
comprends ce que ça fait, mais
je ne pourrais pas te dire pourquoi, je ne saurais pas te
l’expliquer. (…) Là, je pourrais juste le modifier et pas
forcément te dire de quoi il en retourne. » [#CS4
Comprendre/mobiliser les parties de code les plus efficientes pour
l’action].
Suite à cela, il sélectionne le code qui lui semble le plus pertinent pour répondre à son besoin. Notons qu’il s’appuie aussi sur le rendu visuel pour effectuer ce choix : « J’avais un doute sur le fait que sur l’exemple noir et bleu le noir puisse être modifiable et donc j’ai pris le filtre bleu à rouge parce que visuellement je comprenais qu’on pouvait introduire la couleur bleu et introduire la couleur rouge. » [#CS5 Sélectionner le code le plus pertinent]
Il insère alors le code dans son projet, en faisant un copier/coller des lignes de code sélectionnées (15 lignes). S’en suivent différentes étapes permettant de rendre le code plus générique (l’appliquer à l’ensemble des images du rapport d’activité) et de l’insérer dans son système de ressource déjà existant (mobiliser les variables de couleurs déjà existantes dans son code). [#CS6 Rendre le code générique]
Il commence par modifier le nom du filtre
(id="duotone") et le rend invisible dans le code
source (ajout d’un attribut visibility-hidden) afin
de créer « un raccourci » : « c’est une image que je détourne en
quelque sorte parce que c’est du SVG mais qui n’affiche rien. Dans cette image, je peux reprendre le
filtre de l’image et le réappliquer ailleurs. » Il ajoute
alors le filtre à toutes les
images du rapport avec une simple ligne de code CSS permettant de
mobiliser le filtre : img { filter : url(#duotone)}.
Nous voyons une première étape
d’appropriation simple où Benjamin, en instrumentalisant l’artefact, se
constitue un schème d’utilisation destiné à appliquer le filtre aux
images voulues : c’est un processus d’instrumentation.
[#CS7 Appliquer le code à plusieurs situations].
Par la suite, Benjamin transforme différentes parties de son code afin d’insérer les couleurs de sa charte graphique dans le filtre et en même temps faire correspondre deux formats de couleurs discordants : celui spécifique demandé dans le code du filtre et le référentiel de couleur global pouvant être mobilisé dans l’ensemble du document.
Analyse d’une genèse instrumentale : traduire les couleurs et insérer le code dans son système de ressource
Pour analyser plus finement les genèses instrumentales à l’œuvre dans cette élaboration, attardons-nous plus précisément sur la manière dont Benjamin transforme les couleurs du filtre pour les faire correspondre à celles déjà utilisées dans ses feuilles de styles. À ce moment, le code trouvé sur le web a été copié dans son projet à un emplacement spécifique et fonctionne sur toutes les images du rapport d’activité grâce à des modifications mineures (changement du nom du filtre) et la création d’un « raccourci » permettant d’appliquer le filtre aux éléments voulus.
À l’aide de la
documentation associée au bout de code qu’il a trouvé sur le web, il sait que le
filtre requiert pour
fonctionner un encodage des couleurs selon le système de
coordonnées RGB (Red, Green, Blue) par
trois valeurs qui s’expriment dans un intervalle compris entre 0
et 1 et se note par exemple ainsi : 0,00294117…. Or,
les variables couleurs qui sont utilisées par ailleurs dans ses
feuilles de styles sont alors formatées selon une autre notation
du système RGB, le format hexadécimal qui se note par exemple
ainsi : #63bdc2. Il ne peut donc pas faire appel à ces variables dans le nouveau code.
Pour arriver à faire correspondre les deux
référentiels de couleur, il choisit d’utiliser une troisième
notation du système RGB qui est « plus couramment accepté et le
plus facilement compréhensible » et où les couleurs sont encodées
selon trois valeurs qui s’expriment de 0 à 255 (format RGB 255) et se notent
de différentes manièrse en fonction du langage dans lequel les
couleurs sont déclarées. Par exemple, dans le format de donnée
du langage Javascript, un couleur est notée ainsi :
[99, 191, 194] et en CSS, elle est notée ainsi :
rgb(99, 191, 194).
Dans un premier temps, il traduit les variables de couleurs de sa charte graphique du format RGB hexadécimal vers le format RGB 255 à l’aide d’un traducteur de couleur en ligne (figure XX).

Benjamin reporte ensuite les traductions dans un fichier
contenant différents éléments modifiables de la publication
stockés sous forme d’une variable Javascript
(figure XX). Ici, les couleurs sont stockées
dans une variable nommée colors et contenant les
quatre couleurs dans un tableau [] (ligne 7).
Après transformation du code,
chaque couleur possède son propre tableau indiquant les trois
valeurs R, V et B de description de la couleur au format RGB
255.

Notons que le fichier dans lequel est contenu cette ligne de code est un fichier sur lequel d’autres personnes pourraient intervenir afin de modifier certains éléments de la publication : titre du rapport, année du rapport, logo de l’association, etc.
◪ C’est un élément purement fonctionnel, que le commanditaire pourrait utiliser lui-même ; qu’il pourrait modifier s’il y a un changement dans la charte graphique ou un fork de ce rapport d’activité. J’essaie de faire une passerelle entre le contenu - des choses qui peuvent être modifiées par le commanditaire - et mon code en fait. (…) Je fais cette distinction entre ce qui est éditable par le commanditaire et ce qui éditable par le designer.
Il signifie ensuite dans une autre partie de son code « accessible sur l’ensemble du document » que les variables couleurs CSS qui sont utilisées dans le reste des feuilles de style sont désormais notée selon le format RGB 255 (figure XX).
La ligne --color-2 : {{_variable.colors[1]}}
indique ainsi : « créer une variable CSS nommée “color-2” qui
correspond à la deuxième
entité du tableau de la variable Javascript “colors[1]” ». (La
position dans un tableau est notée à partir de 0 en informatique,
[1] signifie donc ici la deuxième place du
tableau).

Enfin, il revient sur le code du filtre et pour y modifier les couleurs et intégrer
les variables JavaScript de son premier fichier. Ces variables étant au format RGB 255,
il encode un calcul afin d’obtenir des couleurs selon le
référentiel RGB encodé de 0 à 1
(figure XX). Un calcul est ici encodé sous la
forme : {{ _variable.colors[0][0] / 255 }} (voir
ligne 43 du code après transformation) La première partie du
calcul _variable.colors[0][0] signifie ici : la
valeur rouge de la première couleur du tableau de la variable
colors. La deuxième partie du calcul
/ 255signifie divisé par 255.


En gardant ainsi les variables de couleurs accessibles dans le code, Benjamin lie cet instrument de filtre à un système d’instruments constitué en amont de la séquence et dont la partie artefactuelle comporte un ensemble d’éléments de variables permettant de répercuter des changements de valeurs à l’ensemble du rapport d’activité.
Cette description narrative de l’activité de Benjamin nous offre un panorama de classes de situations mobilisées dans un processus de genèse instrumentael en cours. Nous y avons vu comment le sujet découvre les propriétés intrinsèques du code au fil de l’activité et actualise ses propres schèmes afin de constituer un instrument de filtre de bichromie à partir d’un code écrit par autrui et trouvé sur le web. Plus particulièrement, les opérations de traduction de couleurs et transpositions de variables dans les différents fichiers de son projet nous montrent une appropriation du code par Benjamin et son inscription dans un système de ressources plus générique. Nous y décelons des processus d’instrumentalisation et d’instrumentation multiples : le code est modifié pour être adapté à l’activité et lui donner une fonction plus générique (instrumentalisation) et Benjamin change sa représentation habituelle de notation des couleurs (instrumentation). Par ailleurs, ce dernier processus est marqué par un caractère durable, donnant des indices d’une future remobilisation des schèmes constitués durant cette séquence d’activité, comme nous l’indique cette déclaration de Benjamin :
◪ Je comprends mieux comment fonctionne le RGB maintenant : c’est plutôt un rapport de proportion, de 0 à 255. Le fait de le travailler dans un autre rapport de proportion de 0 à 1, ça m’a permis de mieux comprendre ce que c’est.
Ainsi, la confrontation d’un code source produit par autrui nourrit l’activité de composition des designers graphiques dans ses dimensions à la fois productive et constructive. L’artefact est mobilisé et transformé de manière à être intégré dans leur propre système de ressources instrumentales : de nouvelles fonctions peuvent lui être attribuées et ces transformations peuvent en retour faire émerger ou évoluer les schèmes d’utilisation et l’action instrumentée.
Coder pour soi, coder pour les autres
Dans cette section de nos résultats nous explorons l’activité de mise en lisibilité du code organisée autour de médiations instrumentales de natures réflexives, épistémiques et interpersonnelles. En effet, lors des entretiens, Amélie et Benjamin ont plusieurs fois insisté sur la nécessité d’écrire un code source « clair », « rigoureux » et « bien structuré » afin que celui-ci puisse être plus facilement compréhensible par eux-même et par autrui.
Rendre son code lisible
L’activité de mise en lisibilité du code se traduit dans différentes pratiques d’écriture codifiées. Nous en trouvons trace dans un certain nombre de classes de situations relevées dans leurs activités respectives : utiliser une organisation visuelle qui reflète l’organisation du code, décomposer le code en unités appréhendables, donner des noms de classes génériques, utiliser la sémantique HTML, donner des noms de fichiers et de variables pertinents, trouver les lignes de code les plus simples possible, enlever les lignes de code inutiles, ajouter des commentaires textuels du code, etc.
Par exemple, Amélie et Benjamin s’astreignent à nommer les éléments de leur code en
fonction d’une sémantique pertinente vis-à-vis des schèmes qui
y sont associés et de
l’instrument dans lequel l’élément sera mobilisé (règle de
pertinence). Ainsi, la variable CSS baseline dans le
code de Benjamin (en français, « ligne de base ») fournit un
indice sémantique quant à son
utilisation pour aligner les éléments en fonction d’une ligne
de base.
L’organisation visuelle et graphique de la structure du code est particulièrement prise en compte dans l’activité. Les retours à la ligne, les indentations, les imbrications et les espacements sont utilisés pour structurer visuellement le code.
⧩ Pour la lisibilité, c’est important de bien indenter son code. (…) J’aime bien mettre aussi une espace entre chaque nouvelle propriété CSS déclarée, une ligne d’espacement. je trouve que c’est assez visible. J’ai un peu des trucs comme ça que j’aime bien. J’aime bien vraiment structurer mon fichier pour qu’il soit propre. Donc bien indenter, mettre des espaces autour des propriétés. (…) Je mets chacune des propriétés CSS bien à la ligne.
Le code est ainsi organisé en des métaphores visuelles ou des représentations littéraires des relations entre les différents éléments du code afin de « laisser en vue » la structure. Par exemple, les imbrications de déclarations utilisées par Benjamin dans son code (S)CSS reflètent les imbrications des éléments du code HTML et lui permettent de « se repérer plus facilement » et être efficace dans la construction de ses feuilles de style15.
◪ Ça me permet d’imbriquer les déclarations les unes dans les autres. Ça me permet aussi de gagner du temps sur la structuration, de pas faire des redéclarations. En imbriquant tu peux dire que toutes les pages qui sont des pages d’acceuil, celles qui sont des pages objets ou des pages informations ; et puis après tu mets pleins de déclarations communes dessous. En une seule feuille de style, tu as réglé déjà trois pages.

La mise en visibilité du code est produite en même temps que l’écriture même. Mais nous avons aussi repéré dans l’activité des petites séquences de « nettoyage » du code constituées d’une suite de tâche tournées vers ce but : suppression de lignes ou de retours à la ligne inutiles, ajout des indentations correctes, etc. La figure XX nous permet ainsi d’apprécier un extrait du code de Benjamin avant et après nettoyage : de nombreuses lignes commentées ont été éliminées (les lignes grises) et les lignes 25 et 26 (devenues 19 et 20) ont été correctement indentées afin que les propriétés CSS soient visuellement disposées « à l’intérieur » de la déclaration correspondante. Moins d’une minute sépare les deux captures d’écran.


Il est intéressant de rapprocher cette activité de mise en lisibilité du code d’un objet plus global de l’activité de composition qui repose sur la mise en lisibilité des savoirs comme nous avons pu le voir à travers notre première étude. Ainsi, structurer, organiser, agencer des éléments au sein de la page pour les rendre visibles et lisibles est au cœur de l’activité de composition des designers graphiques de manière générale. Cette similitude dans les objets de l’activité, nous donne un indice de l’appétence de certains designers graphiques pour le code, comme le sous-entend Benjamin :
◪ J’adore construire des trucs, j’adore élaborer des systèmes. Il y a un côté architecte dans mon travail. J’aime beaucoup le fait de mettre en ordre et d’arriver à une production, un produit, une conséquence. C’est quelque chose que j’ai trouvé dans la culture numérique que je commençais à me créer. (…) Lorsque tu trouves une structure satisfaisante en code, (…), un monde parfait et bien ordonné, c’est un peu un plaisir méta.
Médiations réflexives dans l’activité de composition
L’activité de mise en lisibilité du code s’inscrit en premier lieu dans des médiations réflexives orientées vers le sujet lui-même à travers différents buts. Un code source clair et bien structuré permet de rendre par exemple l’action plus efficace :
◪ Ce qui m’intéresse dans le CSS, c’est l’efficacité, le fait d’être bien organisé surtout. Je ne veux pas avoir des difficultés à me repérer dans tous les fichiers. Franchement, le critère premier [lorsque j’écris du code], c’est de savoir quelle section, quelle partie de code CSS est à quel endroit et comment je peux y retourner très rapidement.
A contrario, l’absence de cette mise en lisibilité peut freiner l’activité. Amélie a ainsi expliqué rencontrer des problèmes parce qu’elle avait nommé les éléments de son code « avec des noms qui n’avaient aucun sens » au lieu d’utiliser une sémantique pertinente vis-à-vis de l’instrument dans lequel l’élément était mobilisé. Ce sont de telles expériences qui lui ont permis de comprendre qu’il est nécessaire « d’être claire et rigoureuse dans [son code] », notamment pour son activité future : « lorsque tu reviens sur le code après avoir laissé le code de côté un moment, ça aide beaucoup (…) d’avoir été le plus clair et logique possible dès le début de la conception du projet ».
En ce sens, Benjamin indique
utiliser des calculs et des variables plutôt que des
valeurs fixes afin de mieux comprendre ses propres actions en vue
d’une lecture ultérieure du
code. Par exemple, la variable
CSS baseline dans son code lui fournit un
indice sémantique quant à son utilisation pour aligner les
éléments en fonction d’une ligne de base. Mobilisée conjointement
avec des calculs, cela lui permet de créer « une sorte
d’historique écrit de [s]es actions, directement dans [s]on
code ».
◪ Quand je reviens dessus, c’est beaucoup plus simple de comprendre ce que j’ai fait et les causes des calculs. Ça met du sens sur des chiffres (…) Plutôt que d’avoir écrit directement 12 pixels comme valeur : pourquoi 12 ? quelle était ma logique là derrière ? (…) Genre la ligne que tu viens de me montrer [
margin-bottom : $baseline * 2], je comprends immédiatement que j’utilise toujours des rapports de proportions pour espacer mes éléments, et qu’ils sont liés à ma ligne de base.
De cette façon, l’activité de mise en lisibilité permet de se constituer un répertoire de ressources instrumentales peuvent être remobilisées de manière très pragmatique dans un même projet ou de projet en projet :
◪ Quand je commence un projet, je copie-colle mon setup de base ; c’est-à-dire des composants de code qui ont été éprouvés dans d’autres projets (…) J’enlève toutes les parties qui servent à rien et je repars dans cette même base. (…) Mes projets ont une généalogie, ça part pas de zéro, c’est toujours les mêmes principes. (…) Le fait d’avoir une structure standardisée de projets en projets, ça me permet de revenir dans un projet fait il y a un an. Là, je l’ai sous les yeux et j’ai aucun problème à comprendre comment ça fonctionne. (…) Du coup, je m’impose cette logique un peu militaire, cette rigueur, pour faire des projets qui soient plus solides, mieux construits et ne pas m’embourber.
Amélie et Benjamin utilisent donc l’activité de mise en lisibilité du code dans des médiations réflexives où l’écriture du code est orientée vers une compréhension de leur propre activité en vue d’une action efficace et de la construction d’instruments de composition génériques re-mobilisables.
Médiations interpersonnelles dans l’activité de composition
La suite de notre analyse met en évidence que cette activité est aussi influencée par des médiations interpersonnelles orientées vers les pairs de leur communauté de pratique. La possibilité de mise en partage du code, inévitablement liée avec des valeurs portées par la culture du logiciel libre et open-source dont Benjamin et Amélie se réclament, marque d’autant plus leur volonté de rendre le code intelligible et transforme par ailleurs de manière occasionnelle l’objet de l’activité. Il ne s’agit plus seulement d’écrire pour produire mais aussi d’écrire pour les autres et avec les autres.
⧩ C’est important que les autres puissent relire parce que je suis quelqu’un qui défend tout à fait les logiciels libres et open-source et c’est important que les projets soient bien documentés et clairs pour que d’autres personnes puissent se les réapproprier et comprendre la logique.
Dans cette déclaration, Amélie projette ainsi l’utilisation de son code dans l’activité future d’autres sujets et s’adresse de fait à la communauté de pratique à laquelle elle appartient au sein de son activité individuelle.
Il est marquant de constater que cette médiation interpersonnelle fonctionne aussi en sens inverse. Ainsi, c’est en partant du principe que leurs pairs partagent la même activité de mise en lisibilité (et qu’ils y mobilisent des classes de situations similaires aux leurs) qu’Amélie et Benjamin peuvent se saisir des codes produits par autrui comme des ressources de leur activité à travers des médiations épistémiques orientées vers la prise de connaissance du fonctionnement du code. Nous en trouvons un exemple dans l’élaboration instrumentale du filtre de bichromie que nous avons présentée précédemment. Les règles d’organisation visuelle du code et de nommage des éléments selon leur pertinence sémantique sont mobilisées par Benjamin pour donner du sens et interpréter un code pensé par autrui. Trois lignes de code à la suite avec une même structure et une même indentation et la présence, dans ces trois lignes, des lettres R, G et B aux mêmes emplacements lui permettent ainsi de comprendre le format de couleur utilisé.
En s’adressant mutuellement leur code à travers des « bonnes pratiques » partagées, les sujets s’assurent ainsi une réciprocité dans la constitution de leurs ressources :
◪ Il faut que les autres soient en mesure de comprendre mon code. (…) Regarde, j’ai pris un bout de code chez quelqu’un et je suis très content d’avoir pu comprendre. (…) Ça m’oblige à prendre des bonnes pratiques moi aussi, que mon code soit en accès libre ou non.
Ces « bonnes pratiques » peuvent être vues comme des règles partagées par la communauté de manière formelle ou informelle et acquises par le biais de diverses documentations ou en se confrontant directement au travail collaboratif.
◪ Je m’inspire énormément de ce que je vois autour de moi. Notamment, il y a quelques mois, j’ai revu de fond en comble ma manière de structurer, notamment mes fichiers CSS. (…) J’ai revu des docs, j’ai revu des gens qui faisaient des tutos, ou comment eux faisaient. (…) Je regarde qu’est-ce qui se fait chez des gens qui sont de confiance, des développeurs qui ont du bagage. Et je répercute cette même structure. (…) Au moins je suis sûr que la structure a fait ses preuves chez d’autres ; donc je peux me reposer sur ça.
⧩ À partir du moment où j’ai commencé à me confronter à partager mon code avec d’autres personnes, ça m’a aidé à progresser et à comprendre… enfin à revenir justement à la structure de base de HTML et de CSS, à comprendre en même temps que c’était pas du tout inutile. Si c’était là ça permettait aussi justement de faire des fichiers le plus clair et le plus simple possible, ça permet de mieux travailler avec d’autres de rester sur des structures pas trop complexes.
L’activité de mise en lisibilité du code consiste donc à la conception d’artefacts code destinés à être lus de telle manière que les activités par lesquelles ils ont été produits puissent être reconstruites a posteriori, par soi-même ou par des pairs appartenant à la même communauté de pratique. Ainsi sont entremêlées des temporalités différentes dans l’activité de composition ; où le sujet écrit un code pour répondre à la situation présente mais où il prend dans le même temps en compte une possible activité future (la sienne ou celle d’autrui). Pour cela, Amélie et Benjamin s’appuient sur un ensemble de bonnes pratiques sédimentées au fil de leur expérience et en se confrontant au code d’autrui. Ainsi, ils·elles instrumentalisent le code qu’ils·elles produisent afin que celui-ci laisse des traces lisibles de la manière dont il a été pensé.
Les
dimensions collectives de l’activité
dans le système d’activité de la
composition
À la lumière de nos analyses précédentes, intéressons-nous maintenant à ce qui se joue au niveau du système d’activité de composition avec les technologies du web. Nous avons vu que l’activité des designers graphiques (pôle sujet) consiste à utiliser des instruments de composition génériques (pôle instrument) pour produire du code pour une mise en page spécifique (pôle objet). En reprenant la modélisation proposée par Engeström, le pôle « règle » et le pôle « communauté » nous permettent d’étudier plus précisément ce qui se joue dans la dimension collective de l’activité de composition.
En effet, la considération par le sujet de la communauté de pratique dans laquelle il s’inscrit implique la prise en compte des règles qui guident cette communauté, engendrant des modifications dans la réalisation de certaines activités. Ainsi, la communauté rattachée à la culture du logiciel libre (les « libristes ») dans laquelle Amélie et Benjamin se reconnaissent implique le partage du code source produit par les sujets (règle explicite) et une mise en lisibilité de ce code (règle implicite). Il ne s’agit plus alors pour les designers graphiques de seulement produire un code pour une mise en page spécifique, mais aussi de produire un « beau code », « lisible et compréhensible » qui puisse être partagé avec la communauté ; c’est-à-dire de produire un code historiquement situé et contextualisé dans cette communauté de pratique et ses règles. Notons là l’apparition d’une contradiction dans l’objet de l’activité susceptible de faire évoluer le système d’activité selon l’idée d’un apprentissage expansif.

De plus, notre modélisation du système d’activité de composition avec les technologies du web nous permet d’enquêter sur d’autres relations qui se jouent entre les différents pôles du système. Ainsi, les membres de la communauté alimentent les instruments de compositions génériques utilisés par le(s) sujet(s), indiquant là le développement d’un système collectif de ressources instrumentales dans lesquelles les designers graphiques peuvent piocher pour instrumenter leurs activités.
L’organisation sociale du système d’activité et son évolution sont alors sous-tendus par les règles participant à la construction de la communauté de pratique, mais aussi à sa « professionnalisation ». En effet, dans un article où ils étudient plus en profondeur l’activité d’écriture des programmes informatiques, Graham Button et Wes Sharrock mettent en évidence que l’un des critères d’identification de l’écriture professionnelle d’un programme informatique se trouve dans la manière dont son écriture est orientée vers le fait que les programmeur·euse·s travaillent dans le cadre d’une communauté de praticien·ne·s et sont, en tant que professionnel·le·s, dans l’obligation de prendre en compte les intérêts de ces autres personnes16. À cet égard, « apprendre à écrire un programme informatique, c’est apprendre à l’écrire de manière à ce qu’il soit intelligible pour une communauté de praticiens17. »
Discussion de l’étude
Notre étude nous a permis d’aborder un ensemble de résultats hétérogènes que nous aimerions à présent examiner à la lumière de deux pistes de discussions. D’une part, en mettant en avant la présence dans l’activité des designers graphiques d’un rapport ludique et créatif aux technologies du web se traduisant dans leur capacité à donner sens aux formes conçues. D’autre part, en revenant sur la manière dont les designers graphiques conçoivent des instruments de composition générique qui leur permettent de s’inscrire dans une communauté de pratique guidée par des idéaux de collaboration et de partage de ressources.
Concernant le premier point, nous avons mis en évidence l’importance du dialogue entre l’encodage des formes et leur visualisation ainsi que des processus d’hybridation des mondes du web et de l’imprimé, parfois visibles jusque dans les formes produites. Dans la continuité de ce que nous avons montré dans notre étude précédente, les designers graphiques démontrent leur capacité à donner du sens à leurs productions en dialogue avec la situation. Cette nouvelle étude révèle que cette capacité peut être re-mobilisée selon les technologies utilisées et s’y adapter : la conception de formes pertinentes par les designers graphiques se fait aussi par rapport aux technologies employées.
L’expertise des designers graphiques se distingue alors d’une série de tâches programmables applicables à n’importe quel contenu. En clin d’œil à une citation de Vergnaud remarquant que « si les algorithmes [informatiques] sont des schèmes, les schèmes ne sont pas tous des algorithmes18 », nous défendons l’idée qu’une partie de l’activité des designers graphiques se traduit dans un rapport créatif aux technologies du web et leur capacité à donner du sens aux instruments qu’ils·elles emploient.
Notre analyse éloigne donc la composition avec les technologies du web d’une simple prestation technique à laquelle elle est souvent réduite par certaines éditeur·rice·s. En miroir, elle met à mal l’idée que la programmation, par ses aspects de rationalité, est peu créative et incompatible avec la production de formes sensibles et expressives comme en sont convaincu·e·s certains designers graphiques.
Passons maintenant au deuxième point de notre discussion. Notre étude nous a permis dans un premier temps de montrer la manière dont les designers graphiques intègrent les technologies du web dans leur activité de composition pour construire des instruments qui s’inscrivent dans une dialectique entre le générique et le spécifique. En effet, tout en produisant un code spécifique, des instruments génériques de mise en page sont élaborés et ajustés progressivement dans l’optique de s’adapter à un large éventail de situations.
Dans un second temps, nous avons mis en évidence la manière dont l’appropriation des technologies du web par des designers graphiques participe d’une dynamique développementale de l’activité individuelle et collective de la communauté de pratique à laquelle ils·elles se rattachent, notamment à travers l’élaboration d’instruments génériques au service de cette communauté.
En ce sens, nous avons vu comment les valeurs de la culture du logiciel libre ainsi que les caractéristiques open source des artefacts s‘incarnent très concrètement au sein de l’activité de composition individuelle située des designers graphiques. Ces dernier·ère·s s’inscrivent dans une dynamique de recyclage du code : ils·elles puisent du code dans les communs qu’ils·elles ajustent pour leur propre projet, tout en élaborant des instruments suffisamment génériques pour qu’ils puissent être réadressables et réutilisables par d’autres membres de la communauté de pratique ou par eux·elles-mêmes dans d’autres projets. Ainsi, au cours de leur activité productive, les designers graphiques ne cessent d’élaborer des ressources pour l’activité future (instruments, savoirs, schèmes, etc.) à l’échelle individuelle et collective.
Par ailleurs, à travers la double focale de l’approche instrumentale et de la théorie historico-culturelle de l’activité, nous avons pu mettre en évidence la manière dont s’entrelacent les mailles locales et globales de l’activité de composition des designers graphiques. En effet, la dimension constructive de l’activité individuelle des designers graphiques participe d’une transformation qualitative du système d’activité de composition en transformant le pôle instrument mais également à travers l’expansion du pôle objet du système activité. Nous avons vu que les designers œuvrent à la production d’un code pour une mise en page spécifique, mais également à la production d’un code lisible et compréhensible. À la suite de notre première étude où nous avons mis en évidence un phénomène d’apprentissage expansif dans la relation entre le système d’activité de composition et celui de l’édition, nous voyons ici une expansion de l’objet de l’activité interne à l’activité de composition elle-même indice, là aussi, d’un apprentissage expansif.
Là où dans le système d’activité précédent, les designers graphiques utilisaient des logiciels imposés par des entreprises tierces, ici, les outils et instruments sont conçus à l’intérieur même de l’activité. Afin de rendre compte de cette nouvelle dynamique, il nous semble intéressant de poursuivre notre analyse pour étudier plus spécifiquement ce nouveau système d’activité et les dimensions collectives de la conception d’instruments génériques de composition. C’est ce que nous nous proposons de faire dans le chapitre suivant à travers une troisième étude empirique.