Julie Blanc – Composer avec les technologies du web
Composer ensemble
(discussion générale)
Composer ensemble
(discussion générale)
Synthèse des études
Notre recherche s’est consacrée à l’étude de nouvelles pratiques chez les designers graphiques : l’utilisation des technologies du web pour la conception, la composition et la mise en page d’ouvrages et de documents imprimés. En étudiant ce phénomène en émergence et en y participant nous même, nous avons cherché à mettre en évidence et soutenir le développement d’une communauté de pratique associée à ce mouvement. Nous défendons ainsi que l’introduction du code dans le design graphique, notamment lié à l’édition, participe à une transformation socioculturelle positive de ce champ.
En nous basant sur les cadres de l’approche instrumentale et la théorie historico-culturelle de l’activité, nous avons été en mesure de problématiser ces nouvelles pratiques du point de vue de l’activité. Nous nous sommes alors demandé comment les designers graphiques élaborent les instruments de leur activité de composition avec les technologies du web et comment ils·elles participent de fait au développement de leur communauté de pratique. L’intrication de ces deux cadres conceptuels nous a permis d’analyser de manière fine l’activité à la fois au niveau individuel et au niveau collectif à travers un état de l’art puis trois études empiriques conçues de manière à appréhender l’activité de composition avec les technologies du web selon différents points de vue.
État de l’art
Dans un premier temps,
nous avons inscrit l’utilisation des technologies du web pour
l’impression dans l’histoire longue de l’activité de composition
et ses transformations. Une analyse historique de cette
activité nous a permis de
mettre en évidence l’apparition,
la division et le regroupement de différents systèmes
d’activité au fil des siècles et l’émergence du design
graphique éditorial tel que nous le connaissons aujourd’hui –
notamment son organisation technique autour des logiciels de PAO
et de traitement de texte. Puis, nous avons rattaché l’activité de
composition à celle du web,
rappelant que les langages HTML et CSS ont été inventés pour
mettre en forme des documents en fonction de différents supports
de lecture, dont le support imprimé. Nous avons alors évoqué l’apparition de
nouvelles notions de mise en forme liées à la « fluidité » dans l’affichage des
contenus ; évolutions qui déroutent les designers
graphiques de leurs habitudes pluri-centenaires de composer pour
des supports fixes. Enfin,
nous nous sommes intéressé à la culture du logiciel libre,
culture de laquelle se revendique la plupart des designers
graphiques utilisant les technologies du web pour
l’impression. Nous avons ainsi pu rappeler les
différentes valeurs portées par ce mouvement : la revendication
d’autonomie dans le travail, la promotion d’un rapport actif et
créatif aux objets techniques et la défense militante de la
circulation de l’information.
Dans un second temps, à partir de cet état de l’art et des cadres conceptuels choisis, nous avons posé les axes de recherche suivants : analyser les genèses instrumentales à l’œuvre dans l’activité de composition avec les technologies du web, caractériser les manières dont s’incarne la culture du logiciel libre dans l’activité de composition et inscrire l’utilisation des technologies du web dans l’histoire développementale de cette activité. Nous avons alors constitué plusieurs études empiriques visant à éclairer ces hypothèses chacune à leur manière.
Caractériser l’activité de composition paginée des designers graphiques
Notre première étude basée sur des entretiens semi-directifs avec neuf designers graphiques avait pour but de caractériser l’activité de composition paginée et ses transformations de manière générale suite à l’introduction des technologies du web. Son apport principal se situe dans une analyse de l’activité de composition selon le modèle déterminants/ effets puis selon une description en familles d’activité. Cette analyse montre la profondeur de cette activité aux caractéristiques créatives qui est loin de se réduire à la simple maîtrise d’un outil et est traversée par des savoirs-faire spécifiques. Nous avons notamment souligné la capacité des designers graphiques à concevoir du sens par les formes qu’ils·elles produisent en jouant avec les contraintes et les ressources qui sont présentes dans leur activité.
Nous avons ensuite centré notre étude sur l’activité de construction de la mise en page afin de mettre en évidence des instruments de rationalisation (gabarit, grille modulaire et ligne de base) et des dialectiques conceptuelles porteuses de transformations sur la façon d’appréhender l’espace de la page (table de montage vs. flux découpé, calques vs. boîtes imbriquées).
Puis, nous nous sommes intéressé aux interactions entre les systèmes d’activité de la composition et de l’édition. Nous avons pu observer des contradictions présentes dans les systèmes d’activités « classiques » basés sur l’utilisation de logiciels de traitement de texte et de logiciels de PAO, notamment autour de la répartition des tâches de structuration et de correction des textes entre les deux systèmes. Notre étude montre que l’adoption des technologies du web permet de répondre pour partie à ces contradictions observées dans la division du travail avec une répartition des tâches qui semble être mieux adaptée aux compétences de chaque métier, grâce au principe technique de séparation du contenu (HTML) et de sa présentation (CSS).
Enfin, en étudiant le parcours des designers graphiques sur une longue période, nous avons pu les dépeindre comme des humanistes engagé·e·s qui portent attention à la transmission et la lisibilité des savoirs. L’adoption des technologies du web s’inscrit alors en miroir de cette volonté humaniste et se caractérise par des genèses identitaires et professionnelles qui se reflètent dans une adhésion à des valeurs portées par la culture du logiciel libre de laquelle ils·elles se revendiquent.
Analyser l’activité de composition avec les technologies du web
Notre deuxième étude avait pour
objectif d’analyser plus précisément l’activité de composition
avec les technologies du web chez deux designers graphiques, en se
fondant sur l’observation en situation de cette activité. À travers la description de diverses
genèses instrumentales
à
l’œuvre chez ces deux designers graphiques, nous avons été en
mesure de montrer comment ceux·celles-ci accordent concrètement
leur activité aux valeurs portées par la culture du logiciel libre
à travers l’élaboration
d’instruments de composition génériques et une activité de mise en
lisibilité du code.
En effet, en produisant un code spécifique à leurs ouvrages, les designers graphiques élaborent et ajustent progressivement des instruments de mise en page dans l’optique de les adapter à un large éventail de situations. De plus, ils·elles s’inscrivent dans une dynamique de recyclage du code : ils·elles puisent du code dans les communs qu’ils·elles ajustent pour leur propre projet, tout en élaborant des instruments suffisamment génériques pour qu’ils puissent être réadressables et réutilisables par d’autres membres de la communauté de pratique ou par eux·elles-mêmes dans d’autres projets. Pour cela, les designers graphiques s’appuient sur une activité de mise en lisibilité du code. C’est-à-dire qu’ils·elles rendent leur code lisible à travers un ensemble de bonnes pratiques partagées par la communauté, ce qui assure de ce fait une compréhension du code par les autres membres.
Par ailleurs, nous avons aussi mis en évidence une activité d’hybridation des mondes du web et de l’imprimé. En prenant en compte les différentes caractéristiques liées à la fluidité des langages du web et les ramenant sur un support imprimé, les designers graphiques produisent des formes et des processus de travail en dialogue entre les deux mondes. Cette activité d’hybridation marque un rapport créatif aux technologies du web. Dans la continuité de ce que nous avons montré dans notre étude précédente, les designers graphiques manifestent ainsi leur capacité à donner du sens aux formes produites en dialogue avec la situation. Notre analyse montre que le code, malgré son apparente austérité, peut être utilisé de façon créative pour la production de formes sensibles et expressives.
Fabriquer les instruments collectifs de l’activité de composition
Notre troisième étude a été l’occasion d’organiser un hackathon autour de la conception de Paged.js, une librairie JavaScript libre et open source permettant d’utiliser les technologies du web pour l’impression en implémentant dans les navigateurs web des spécifications CSS qui n’y sont pas disponibles.
En cherchant à approfondir les dimensions collectives de la conception d’instruments génériques de composition avec cette troisième étude, nous avons mis en évidence de multiples plans de conception dans le développement de Paged.js. Un de ces plans est caractérisé par des genèses instrumentales collectives où s’entrelacent activité individuelle et activité collective. Ces génèses désignent l’élaboration d’instruments par et pour la communauté de pratique, et peuvent prendre différentes formes. D’un côté, nous avons mis en évidence des processus d’instrumentalisations collectives cristallisés dans l’attribution de nouvelles fonctionnalités durables à l’artefact partagé et répondant à la diversité des situations rencontrées par la communauté de pratique (des modules génériques de mise en page sous forme de scripts). De l’autre, nous avons observé l’élaboration de divers artefacts destinés à soutenir l’élaboration instrumentale des sujets (tutoriels, documentation, interfaces, templates, etc.).
Ces élaborations instrumentales sont par ailleurs rendues possibles du fait que le code de Paged.js a été conçu de telle sorte qu’il offre différentes prises aux designers graphiques. Le code HTML et CSS transformé par Paged.js lors du rendu dans le navigateur web est en effet lisible et différentes prises temporelles permettent d’ajouter son propre code à différents moments de l’exécution de Paged.js.
Nous avons aussi discuté de la manière dont l’équipe de Paged.js, dont nous faisons partie, cherche à participer à l’institutionnalisation de nouveaux instruments de mise en page en contribuant à la création et l’amélioration des spécifications CSS pour l’imprimé avec une communauté élargie de concepteur·rice·s d’outils utilisant les technologies du web pour l’impression dans le contexte du W3C.
Les différents échanges itératifs entre ces plans de conception permettent le développement progressif de l’activité de composition avec les technologies du web. Les designers graphiques participent de l’un ou l’autre selon leurs compétences techniques et leur expérience des technologies du web.
Nos deuxième et troisème études ont été l’occasion de montrer une redistribution des notions de « conception institutionnelle » et « conception dans l’usage » telles qu’entendues par l’approche instrumentale. Dans le système d’activité précédent avec des logiciels de PAO, les designers graphiques utilisaient des logiciels imposés par des entreprises tierces. Ici, les outils et instruments sont conçus à l’intérieur même de l’activité. L’accès au code source permet à la communauté, par l’entremise de quelques designers graphiques qui en ont les capacités techniques, mais surtout la volonté, de modifier leurs outils sans dépendre d’une firme propriétaire. Les outils proviennent d’un besoin réel d’usage. Il est par ailleurs intéressant de constater que la communauté travaillant à l’évolution des technologies du web pour l’impression se caractérise par son ancrage dans l’activité de composition et n’est pas issue du milieu strictement informatique comme c’est souvent le cas dans les communautés de programmeur·euse·s qui développent les logiciels libres.
Discussion des études
Nos différentes études ont permis de comprendre le développement de l’activité de composition des designers graphiques, tant au niveau individuel que collectif, suite à l’introduction des technologies du web. La recherche a mis en évidence le développement réciproque des individus et de la communauté de pratique. D’un côté, les individus développent de nouvelles compétences qui nourrissent leur activité de composition et qui participent sur le temps long à l’apparition de genèses instrumentales professionnelles et identitaires en lien avec la culture du logiciel libre. De l’autre, l’insertion du code dans l’activité de composition favorise la reconfiguration de la division du travail, des instruments, des règles et des normes de la communauté de pratiques de designers graphiques dans des dimensions toujours plus collectives.
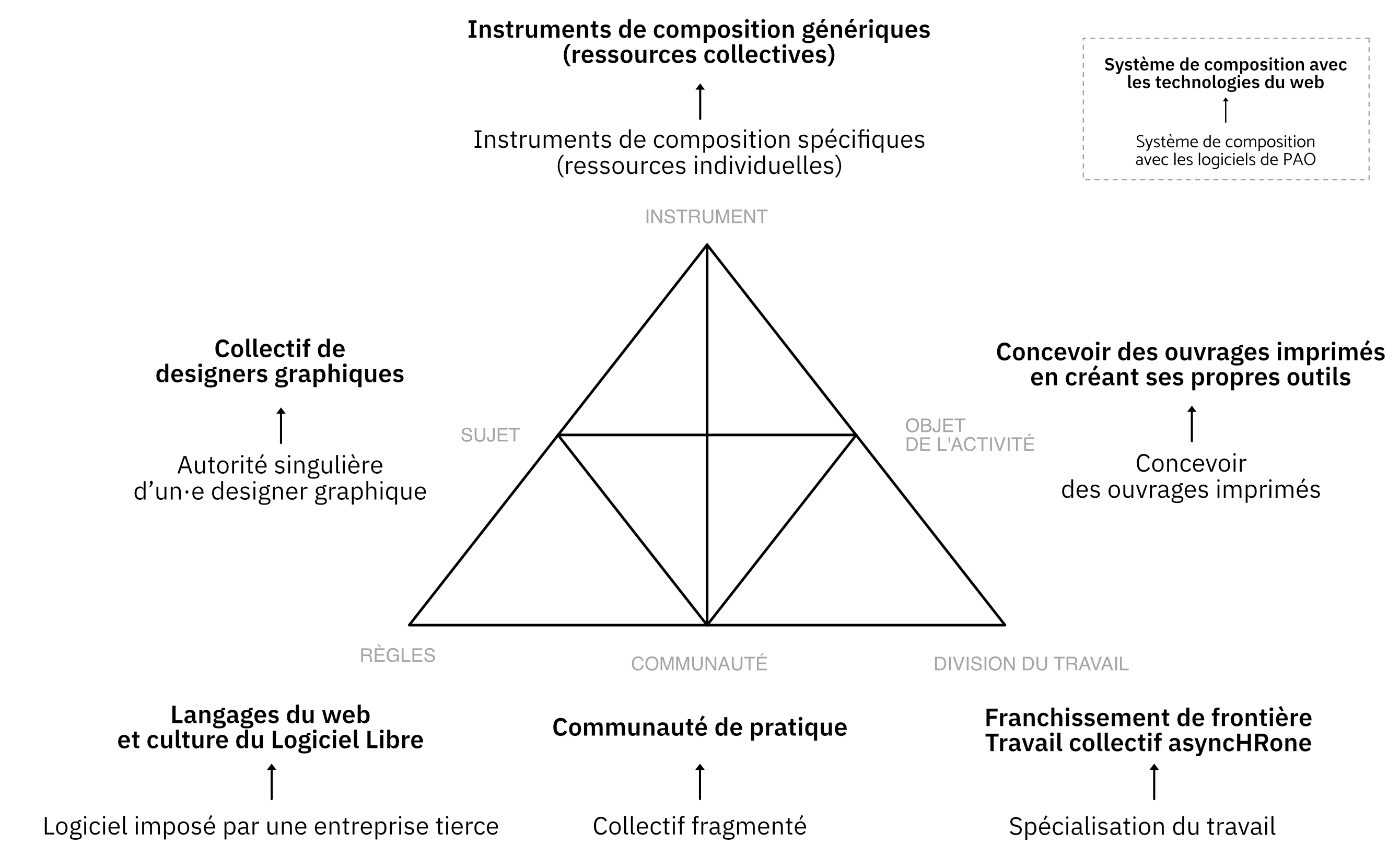
Ainsi, ces transformations participent au développement qualitatif du système d’activité avec l’apparition d’un nouvel objet de l’activité pour la communauté de pratique qui se cristallise dans la conception de ressources instrumentales collectives pour l’activité de composition. Autrement dit, objet de l’activité et communauté de pratique se co-définissent mutuellement par la médiation d’instruments collectifs pour l’activité de composition. Cette expansion de l’objet de l’activité est accompagnée d’effets sur chaque pôle du système d’activité et participe d’un apprentissage expansif, tel qu’entendu par Engeström :
L’essence de l’activité d’apprentissage est la production de structures d’activité objectivement et sociétalement nouvelles (y compris de nouveaux objets, instruments, etc.) à partir d’actions manifestant les contradictions internes de la forme précédente de l’activité en question. L’activité d’apprentissage est la maîtrise de l’expansion des actions vers une nouvelle activité.1

La figure XXX restitue les dynamiques internes à la structure de l’apprentissage dans l’activité de composition induites par l’expansion de l’objet du système d’activité. Ces dynamiques, présentent des mouvements de résolutions de contradictions vers un caractère toujours plus collectif de l’activité2. Dans la lignée de Lémonie et Grosstephan3, nos résultats démontrent que les genèses instrumentales à l’échelle du système d’activité sont porteuses de possibles apprentissages collectifs à l’origine de la transformation du travail et de son organisation et donc à l’origine de la création de nouvelles cultures.
La nouvelle culture est caractérisée ici par l’engagement d’une pluralité d’acteur· rice·s dans l’élaboration de leurs instruments. Elle se base sur un effet d’agglomération des expériences individuelles et collectives qui participe d’un apprentissage collectif pour l’ensemble de la communauté de pratique. L’apprentissage collectif est donc directement en lien avec la formation de communauté de pratique et en est la caractéristique même, comme le mentionne Wenger :
La pratique doit être interprétée comme un processus d’apprentissage et la communauté est une structure émergente. (…) Notre condition humaine entraîne la poursuite de toutes sortes de projets, de la simple survie à la recherche des plaisirs les plus raffinés. Au fur et à mesure de leur élaboration et de notre engagement dans leur réalisation, nous nous adaptons aux autres et à l’univers ambiant, en d’autres termes, nous apprenons. Après un certain temps, cet apprentissage collectif produit des pratiques qui reflètent à la fois l’évolution de nos plans et les relations sociales qui s’ensuivent. Ces pratiques deviennent alors le propre d’une communauté et contribuent à la transformer en entreprise commune. Il est donc tout à fait sensé d’appeler les communautés en question, des communautés de pratique.4
L’autre caractéristique de cette nouvelle culture est la conception par les designers graphiques de leurs propres outils, ce qui marque une situation inédite pour la profession. Les différentes phases du développement historico-culturel de l’activité de composition ont en effet montré des changements provenant souvent de l’extérieur du métier par la production de nouvelles technologies, machines et logiciels imposés par des entreprises tierces5. Or, ici, comme nous l’avons montré avec Paged.js, le développement des outils résulte en partie du travail des designers graphiques qui les utilisent. En ce sens, l’apprentissage expansif que nous avons mis en évidence se traduit par une reprise en main de l’appareil productif. Notre recherche montre donc la possibilité pour les designers graphiques d’être acteur·rice·s d’un système qu’ils·elles modèlent de manière collective – et nous insistons sur cette dimension collective. En effet, cette conception de nouveaux outils implique de composer avec les autres – faire ensemble – et renégocie en profondeur la place socioculturelle des designers graphiques.
D’un côté, la notion d’autorité singulière rattachée depuis longtemps au design graphique est redistribuée par le partage d’outils et l’utilisation du code. En effet, bien que l’idée romantique d’un génie créateur ait été depuis longtemps réfutée, elle continue de hanter le domaine du design graphique. Dans notre recherche, le recyclage de morceaux de code, créés par soi-même ou par d’autres, illustre concrètement l’idée que les formes sont issues de diverses sources agrégées et réagencées. Nous ne cherchons pas à occulter la créativité individuelle des designers graphiques - d’ailleurs, nos études réfutent l’idée que la programmation est peu créative et inapte à produire des formes sensibles. Toutefois, il ne faut pas oublier que, comme l’a rappelé Vygotski et d’autres chercheur·euse·s après lui6, toute création, même individuelle, inclut toujours un cœfficient social et porte en elle la collaboration anonyme des autres. L’utilisation des technologies du web met en lumière cette dimension sociale de la création.
De l’autre côté, le chevauchement direct et soutenu de plusieurs pratiques – design graphique, développement web, culture du logiciel libre – positionne les designers graphiques que nous avons observés comme des personnes frontières, capables de passer d’une culture à une autre. Ces franchissements de frontières peuvent donner lieu à diverses formes d’hybridation. Pour Sanne Akkerman et Arthur Bakker7, l’hybridation se réfère à la combinaison d’ingrédients issus de différents mondes pour créer de la nouveauté qui peut prendre la forme de nouveaux outils, de nouveaux signes, de nouveaux concepts, ou encore de nouvelles pratiques et/ou de nouvelles collaborations. Les frontières et le franchissement de frontières sont des phénomènes malléables, puisque les frontières ne sont pas fixes une fois pour toutes, mais émergent d’une oscillation entre la fusion des mondes et la dissolution des frontières, ainsi qu’entre la reconstitution des frontières et l’imperméabilité des mondes. En s’intéressant à l’activité transitionnelle des personnes qui œuvrent aux frontières, Anne Bationo-Tillon, Céline Poret et Viviane Folcher ont ainsi montré comment ces dernières tissent de la continuité pour elles-mêmes et leur(s) collectif(s) et sont les plus à même de raccorder des mondes éloignés pour transformer l’activité8. Observons alors plus précisément de quelle manière la communauté de pratique des designers graphiques utilisant les technologies du web tisse de la continuité entre ses membres et les différentes activités dans lesquelles ils·elles s’engagent.
Caractériser la communauté de
pratique :
une palette
d’activités hétérogènes
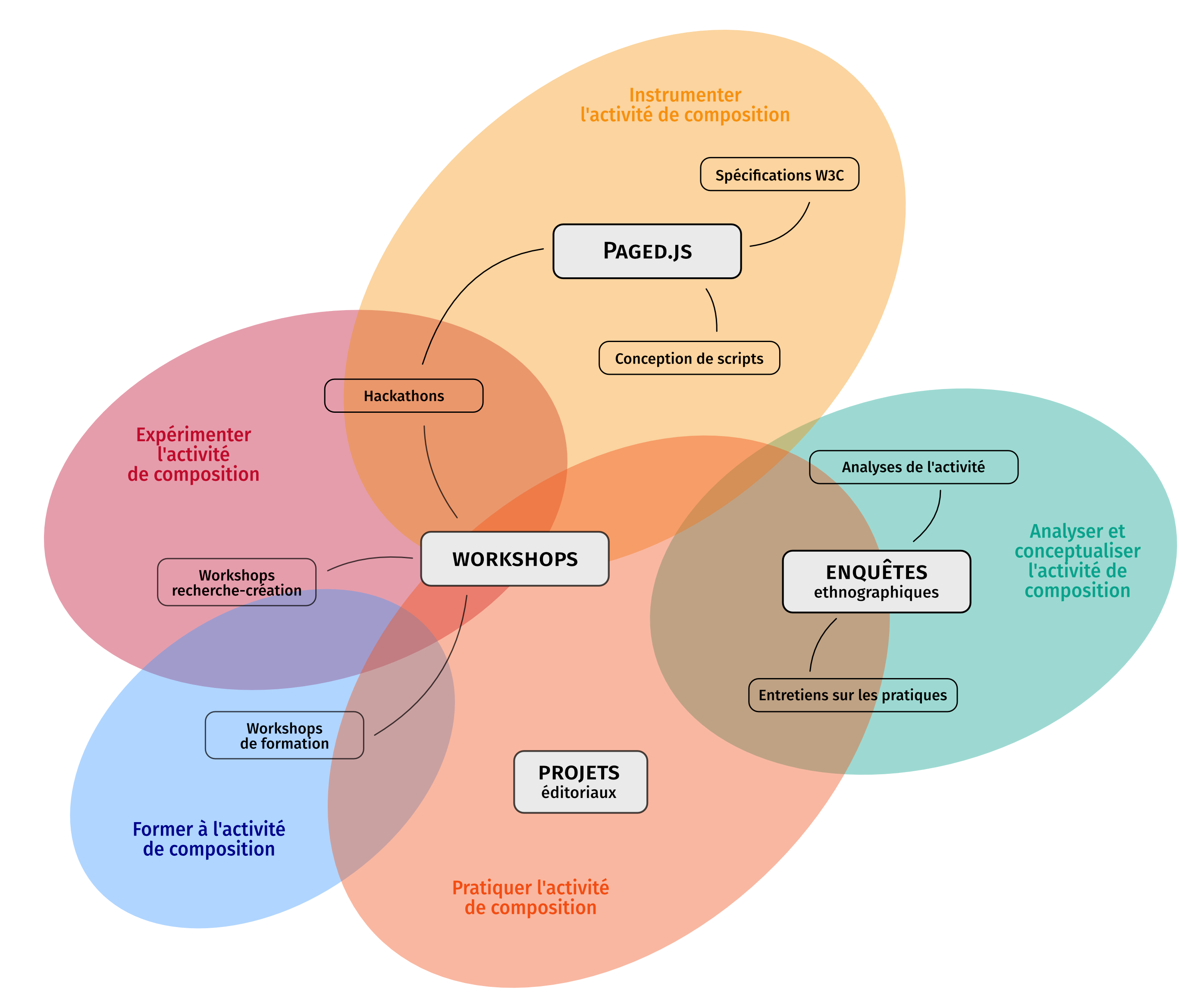
En prenant du recul par rapport à ces dernières années de recherche et de pratique, nous pouvons analyser différentes sortes d’engagement des designers graphiques, chercheur·euse·s et enseignant·e·s dans cette communauté de pratique et voir comment chacun·e d’entre eux·elles aborde l’activité de composition avec les technologies du web. Grâce à notre propre engagement et à notre observation attentive dans cette communauté, nous avons identifié un ensemble d’activités liées à la composition avec les technologies du web. Nous avons résumé ces activités en figure XXX, sous la forme d’une palette d’activités. Cette palette est caractérisée par quatre pôles principaux autour desquels se déploient les différentes activités :
- La conception de Paged.js – ou tout autre outil de composition avec les technologiques du web – accompagnée d’un travail de conception de script et de création de spécification CSS que nous avons déjà longuement présenté ;
- La conception de projets éditoriaux – que cela soit dans des contextes de commandes, militants ou de recherche ;
- Des enquêtes ethnographiques sur l’activité de composition, desquelles participe cette recherche, mais aussi un ensemble d’initiatives visant à mettre en évidence et documenter ces pratiques en émergence (journées d’études, publications collectives, initiatives d’archivage, etc.) ;
- Des workshops de recherche-création ou de formation.

Les workshops sont une pratique courante dans le champ du design et particulièrement lors de la période de formation ou dans la recherche. Ils permettent un travail organisé dans des contraintes spatiales et temporelles définies et peuvent avoir différentes finalités : pédagogiques, expérimentales, développementales, productives, etc. Les workshops de formation sont adressés à des publics étudiants ou professionnels, ils visent la formation à l’activité de composition avec les technologies du web. Les workshops de recherche-création sont tournés vers une pratique plus expérimentale de l’utilisation de ces technologies ; le processus de création est orienté vers le faire artistique, ses dimensions formelles et esthétiques et la découverte d’outils inhabituels. Enfin, nous avons vu que les hackathons sont plus spécifiques au domaine de la programmation informatique ou de la création numérique. Dans notre cas, ils concernent des évènements dédiés à la conception et au développement de Paged.js
La deuxième couche de la palette identifie cinq activités déployées à travers les différents pôles et sous-pôles présentés ci-dessus :
- Pratiquer l’activité de composition ;
- Expérimenter l’activité de composition ;
- Former à l’activité de composition ;
- Analyser l’activité de composition ;
- Instrumenter l’activité de composition.
« Pratiquer l’activité de composition » et « expérimenter l’activité de composition » sont des activités proches, mais qui se distinguent par leurs finalités. « Pratiquer » est entendu dans un travail qui est plutôt un cheminement appliqué avec des objectifs vectorisés par des productions attendues. C’est une activité qui fait référence à la pratique professionnelle habituelle des designers graphiques et qui présente donc un prescrit fort avec la prise en compte d’un ensemble de normes extérieures (attendu productif, contraintes économiques, négociation avec des commanditaires, etc.).
« Expérimenter » se veut beaucoup plus ouvert. Il n’y a pas d’objectif productif ou appliqué, ni forcément de projet en soi. Il s’agit plutôt d’explorer les possibles en dehors des paradigmes habituels de la pratique ; c’est-à-dire d’explorer une question technique, stylistique ou esthétique pour elle-même sans s’encombrer d’autres considérations présentes dans la dimension professionnelle de la pratique des designers graphiques, notamment les objectifs appliqués ou les contraintes économiques. L’expérimentation est ainsi une activité qui peut être davantage guidée par des idéaux, des théories ou des seules préoccupations esthétiques.
« Former à l’activité de composition » et « analyser l’activité de composition » semblent désigner de manière évidente les activités dont il est question (en tant que la deuxième recouvre en grande partie les enquêtes ethnographiques).
Enfin, « instrumenter » concerne plutôt la fabrique d’outils, c’est-à-dire, la production d’instruments qui vont permettre à l’activité de composition de se développer. Nous avons longuement étayé cette activité dans notre travail de recherche.
Bien que chacune de ces activités semble recouvrir plus
fortement un pôle qu’un autre, elles ne s’y réduisent pas. Au contraire, elles cohabitent, se
complètent et se juxtaposent, tout en se colorant les unes des
autres. Ainsi, en participant à l’une ou l’autre de ces activités,
les individus contribuent au développement de la communauté de
pratique liée à l’activité de
composition. Leur multiappartenance institutionnelle,
pratique et culturelle leur permet de développer une capacité de
jouer dans l’entrelacs
de ces différentes activités et de faire
émerger de nouvelles pratiques et de nouveaux instruments.
Ces individus s’inscrivent
alors dans une activité transitionnelle, tissant de la continuité
pour raccorder différents mondes9. En ce sens, cette palette d’activité
représente selon nous la
manière dont la communauté de pratique vit, existe et se
développe à travers ce
dialogue et contribue ainsi au développement de l’utilisation des
technologies du web pour la composition d’ouvrages imprimés.
Apports de la recherche
Un premier apport de notre recherche se situe dans son sujet même : en dehors de recherches historiques et des écrits de quelques praticien·ne·s, nous constatons un manque de littérature sur l’activité de composition. Particulièrement à travers notre première étude, notre travail représente un point de départ pour combler cette lacune. Par ailleurs, en participant durant ces quelques années de recherche à différentes conférences et journées d’étude, nous avons ressenti un besoin pressant de lier le champ du design graphique à celui de la culture du logiciel libre et de la programmation. Ce travail de recherche contribue à construire cet édifice en devenir.
Mobilisation des cadres conceptuels et apports théoriques
En mobilisant les cadres conceptuels de l’approche instrumentale et de la théorie historico-culturelle de l’activité de manière complémentaire, nous avons été en mesure de décrire l’activité de composition selon différentes focales. Les résultats de nos études offrent par ailleurs quelques perspectives théoriques.
Ces deux cadres s’intéressent chacun à leur manière au développement de l’activité. L’approche instrumentale se concentre sur le développement des individus inscrits dans leur environnement matériel et social, en lien avec d’autres sujets. Rabardel utilise pour cela la notion de « sujet capable » :
Le sujet capable est à la fois sujet d’activités productives au quotidien et sujet d’activités constructives, par lesquelles il modèle ses systèmes de ressources et de valeurs, ses domaines, situations et conditions d’activités pour le futur. Il est sujet en développement, et sujet de son développement, sur l’ensemble des dimensions pertinentes et valides pour ses activités.10
Pour Engeström, le développement est du côté des systèmes d’activité, à travers l’apprentissage expansif que nous avons déjà longuement étayé. Il nous semble que ce travail de recherche permet de concilier ces deux points de vue par le concept de genèses instrumentales collectives montrant comment le développement des sujets participe au développement de l’activité d’une communauté de pratique et, inversement, comment le développement de cette communauté participe au développement des sujets qui la compose.
Notons en outre que la théorie historico-culturelle de
l’activité de l’apprentissage expansif a été conceptualisée par Engestöm et
ses collègues dans une perspective d’intervention. En ce sens, elle est étroitement
associée à des démarches
formatives visant le développement par les acteur·rice·s de leur
propre système d’activité, guidé·e·s par des ergonomes.
L’originalité de notre démarche réside dans l’utilisation de cette
théorie pour observer et comprendre le développement d’un système
d’activité par une communauté de pratique de sa propre initiative.
Les différentes sujets de
cette
communauté contribuent à faire advenir un nouvel objet de
l’activité en le construisant collectivement à travers leurs interactions et la
redéfinition de leurs instruments, règles et divisions du
travail. Ces transformations
ont lieu de manière diffuse et itérative dans les pratiques
quotidiennes des designers graphiques. Notre recherche démontre donc que ces
cadres sont pertinents pour étudier des phénomènes en émergence au
sein de communautés de pratique elles aussi en émergence.
Apports méthodologiques
Tout au long de notre recherche, nous n’avons cessé de tisser différentes démarches méthodologiques afin de donner à voir l’activité en train de se faire. Nous les avons longuement décrit des méthodologies dans chacun de nos chapitres. Nous souhaitons ici revenir sur une lecture globale de ces méthodologies et quelques points qui soulignent selon nous l’originalité de ce travail de recherche.
Tout d’abord, nous avons été en mesure de mobiliser nos compétences de designer graphique et développeuse web tout au long de ce travail de recherche. Nos études ont été systématiquement accompagnées de la création de sites web interactifs et de diverses mises en forme des données dès les premières phases d’analyse. Tous nos dispositifs d’analyses ont été créés et codés from scratch pour répondre spécifiquement à nos besoins11. Cependant, tous ces dispositifs n’ont pas systématiquement été mobilisés dans ce manuscrit, leur pertinence s’estompant au fur et à mesure de l’avancée du travail. Par exemple, la richesse des matériaux de notre deuxième étude nous a poussé à tester diverses focales d’analyse et la création de plusieurs pages web interactives non mobilisées dans ce manuscrit.
Ainsi, la mise en forme de données au fur et à mesure de l’analyse nous a permis de plonger dans l’activité observée de diverses manières. La traduction des données brutes en représentations graphiques et interactives s’est faite au fur et à mesure de l’analyse. Durant l’avancement du travail, des formes et des motifs sont apparus peu à peu, réinterrogeant les manières de classifier, catégoriser et organiser l’activité observée. La description et l’analyse des données se sont affinées en même temps que les représentations graphiques évoluaient, permettant au travail de conceptualisation de l’activité de se former dans et par le travail de design graphique. Nous insistons sur l’idée que, en aucun cas, la composition de ces représentations graphiques de l’activité n’est venu après le travail d’analyse et de conceptualisation ; tout est pensé ensemble, sans qu’une réelle linéarité ou dissociation ne soit traduisible après coup. Les compétences du design graphique à former, regrouper, styliser, rendre lisible - bref à composer - sont mobilisées pour réfléchir avec elles.
Ces divers dispositifs nous montrent ainsi la manière dont le design graphique peut être mobilisé pour outiller la recherche et guider l’analyse. Le design graphique apporte à l’ergonomie de nouveaux outils basés sur des représentations graphiques qui y sont peu mobilisées dans leur dimension sensible. Cela ouvre un champ d’exploration important à la croisée de l’ergonomie et du design graphique sur la mise en forme de l’activité par l’invention de représentations graphiques qui permettraient de mieux donner à voir toute sa profondeur et sa complexité.
La réflexivité portée par des moyens graphiques et sensibles
propose une autre circulation que celle habituellement engagées
par la seule écriture. Cet aspect de la recherche
avec le design graphique a particulièrement été pointé dans
l’édition 2016 de la revue
Graphisme en France – édition consacrée à un état des lieux de la
recherche en design graphique et typographie. Dans une contribution, Alice Twemlow
indiquait ainsi qu’il existe dans la recherche en design graphique
« un mode de travail dans
lequel
le médium, la sensibilité et les méthodes du design graphique sont
utilisées pour susciter des questionnements, réunir des données et
les interpréter dans le but d’enrichir la connaissance12 ». Dans une autre
contribution, Éloïsa Perez ajoutait que le design graphique peut
être perçu « comme le moyen d’élaborer un savoir à travers lequel s’articule la
justesse d’un discours qui s’énonce sur le plan du visible et du
lisible13 ».
Un autre apport méthodologique de notre recherche se situe selon nous dans le format du hackathon utilisé dans notre troisième étude et qui offre de nombreux avantages. Tout d’abord, il permet d’inscrire la thèse dans la pratique en se concentrant sur le développement concret de la communauté de pratique à laquelle nous participons activement. Ensuite, par son caractère collectif et situé, il favorise la création de lien entre l’activité individuelle des designers graphiques et l’activité collective. Le hackathon est ainsi un moment clé pour le partage d’expérience et peut être le point de départ d’une réélaboration collective d’expériences. Il fournit un espace privilégié de discussion et de formation d’outils, où chaque participant·e peut instrumentaliser le format en fonction de ses propres objectifs. En ce sens, le hackathon représente un format très fructueux, notamment pour des pratiques où les designers graphiques indiquent souffrir souvent de manque de temps et d’espaces de rencontre. Enfin, en focalisant le travail sur une durée de temps restreinte et dans un espace circonscrit, le hackathon permet d’observer une activité qui se déroule habituellement de manière distribuée et sur un temps long au niveau de la communauté de pratique. Ainsi, le hackathon peut être appréhendé comme une méthodologie permettant de catalyser les connaissances et l’activité des sujets dans un temps circonscrit, rendant l’activité observable dans le cadre de la recherche.
Développer les liens entre ergonomie et design
Dans ce travail de recherche, nous avons exploré le développement d’une communauté de pratique de designers graphiques en combinant les principes de l’ergonomie et du design. Le design est une discipline qui travaille à faire advenir de nouveaux objets dans le monde (que cela soit des objets matériels, des outils, des communautés de pratiques, etc.). Les récents travaux de recherche en ergonomie se proposent de regarder des processus en construction et d’impulser des dynamiques développementales des activités humaines et collectives. En ce sens, l’ergonomie et le design sont deux disciplines complémentaires qui partagent une volonté de participer à des processus en émergence et d’apporter des contributions significatives à la pratique14.
Cette convergence particulière nous permet, à travers ce travail de recherche, de participer au développement de la communauté de pratique dans laquelle nous nous inscrivons, tout en apportant une réflexivité nécessaire pour mettre en évidence les objets de l’activité encore en construction. Les théories de l’activité offrent ainsi des méthodes et des concepts pour décrypter ce qui se joue de manière située et singulière, nous permettant de prendre du recul tout en restant impliqués dans la pratique. En retour, notre immersion dans la pratique nous permet de partager avec la communauté ce que nous avons appris d’elle-même. Cette double approche nourrit à la fois notre travail de recherche et notre pratique collective, contribuant à créer de nouvelles formes de cultures graphiques et scientifiques.
Ainsi, nous soutenons qu’une recherche par et pour la pratique, contribue au développement de la communauté de pratique dans laquelle la recherche est engagée. Les partis pris d’une telle approche sont autant épistémiques que pragmatiques :
- Au plan épistémique, il s’agit de faire émerger le système d’activité associé à la communauté de pratique ainsi que les différentes caractéristiques de son développement. Cette position permet, en retour, à la communauté de prendre conscience d’elle-même et de ce qu’elle est en train d’accomplir.
- Au plan pragmatique, il convient de s’engager dans cette communauté, contribuer à ses activités sur le plan de la pratique et de retourner à la communauté, le travail de recherche effectué sur le plan épistémique.
Nous défendons aussi que l’ergonomie – tout comme les sciences sociales de manière générale – apporte au design la possibilité de décrire de manière fine les enjeux qui s’y jouent par la description des pratiques qui s’y déroulent. Une bonne description théorique a en ce sens une puissance politique et transformatrice à ne pas négliger.
Il est largement admis dans les études critiques que la connaissance est contextuellement et historiquement située. (…) Par conséquent, pour interroger les revendications de connaissances en termes de validité, il est impératif d’interroger et de valider les projets et mouvements sociopolitiques qui engendrent et rendent nécessaire la connaissance en premier lieu. Ainsi, l’enjeu critique pour valider les revendications de connaissances est de les interroger en termes de quel type d’avenir elles contribuent à créer et si elles contribuent à créer une société dans laquelle les individus sont libres de se créer eux-mêmes pour poursuivre la solidarité et l’égalité. (…)
Savoir n’est donc ni copier le monde, ni y faire face, mais plutôt créer le monde et apprendre à connaître sa vérité dans l’acte même de produire un changement transformateur et créatif. (…) La position transformatrice et militante est intentionnellement et consciemment élaborée (d’où le terme position) de manière à partir d’un ensemble de valeurs et d’objectifs (points d’arrivée) et à procéder à l’exploration et à la construction théorique en s’engageant à réaliser ces valeurs et objectifs, en tant qu’intervention dans le statu quo.15
Perspectives de recherche
Terminons cette discussion sur les perspectives de recherche possible. Tout d’abord, cette recherche menée dans le champ du design graphique pourrait inspirer d’autres recherches visant à outiller le pouvoir d’agir et à instrumenter d’autres communautés de pratiques dans divers champs professionnels. En effet, la problématique de l’hégémonie des logiciels propriétaires ne concernent pas que le design graphique. Cette recherche pourrait donc inspirer d’autres praticien·ne·s chercheur·euse·s inscrit·e·s dans d’autres champs professionnels.
Du côté de la pédagogie, cette recherche pourrait nourrir la
conception de dispositifs de formation à l’utilisation des technologies du
web et à la programmation dans
des écoles d’art et de design. Ces formations seraient par exemple
conçues autour de la compréhension
des différents paradigmes identifiés dans nos études (table de
montage vs. flux découpé ; calques vs. boîtes imbriquées ;
séparation du fond et de la forme, etc.)
afin de permettre aux étudiant·e·s
d’appréhender progressivement et concrètement des notions de mises
en page avec le code. Par ailleurs, il nous semblerait
particulièrement intéressant de creuser du côté des interactions
entre code et interface visuelle. Nous avons vu plusieurs fois dans notre
recherche que les designers graphiques opèrent les allers-retours
entre ces deux facettes. Quels outils et instruments seraient
alors à produire afin de
concilier le meilleur de ces deux mondes ?
Enfin, notre recherche donne des pistes pour alimenter les méthodologies de recherche intervention liées au développement de communautés de pratique en proposant différents régimes d’implications des acteur·rice·s. Les entretiens biographiques éclairent la diversité des parcours des membres de la communauté et leur inscription progressive dans cette expérience partagée. Une approche plus ethnographique permet ensuite de plonger dans une analyse de l’activité concrète et de regarder les transformations de celles-ci. Enfin, la mobilisation de pratiques issues de la culture des écoles de design et de la programmation open source avec des formats comme le workshop ou le hackthon concourt à mettre en mouvement les systèmes d’activité de manière concrète au-delà des études compréhensives. Un travail de consolidation de ces différentes méthodologies et de leur articulation pourrait ainsi être mené.
- ◣ Stéphanie Vilayphiou
- ◑ Loraine Furter
- ⁕ Nicolas Taffin
- ⟐ Marie-Astrid Bailly-Maître
- ▣ Éloïsa Perez
- ▨ Alexandre Laumonier
- ❖ Julien Taquet
- ▮ Manu Vazquez
- ⧗ Sarah Garcin
- ⧩ Amélie Dumont
- ◪ Benjamin G.
- ✖ Louis Éveillard
- ✚ Robin de Mourat
- ▲ Quentin Juhel