Julie Blanc – Composer avec les technologies du web
Fabriquer les instruments collectifs de l’activité de composition, le cas de Paged.js
Fabriquer les instruments collectifs de l’activité de composition,
le cas de Paged.js
Dans ce chapitre, nous nous intéressons à la conception de Paged.js, un outil libre et open-source permettant d’utiliser les technologies du web pour la conception d’ouvrages imprimés. En effet, contrairement à ce que nos précédentes études laissent penser, il n’est actuellement pas possible d’utiliser directement HTML et CSS pour coder des mises en page d’ouvrages destinés à l’impression depuis un navigateur web (nous développerons pourquoi). Paged.js vise à contourner cette impossibilité. Il s’agit donc d’une situation de conception particulière puisqu’elle implique la conception d’un outil destiné à permettre à son tour la conception d’objets spécifiques (des livres imprimés). Cette conception est, par ailleurs, prise en charge par la communauté même qui utilise cet outil dans son activité de composition spécifique rejoignant ainsi les préoccupation de la culture du Libre encourageant chaque citoyen·ne·s à développer les outils qu’ils·elles utilisent en contribuant à leur conception.
Bien que ce chapitre clôt nos études empiriques, le sujet qu’il traite a été en réalité le point déclencheur de ce travail de recherche. J’ai en effet été engagée très tôt dans le développement de Paged.js en participant à sa conception, à son évolution et à la construction d’une communauté autour de cet outil. Paged.js est ainsi utilisé par certains designers graphiques avec qui nous nous sommes entretenus dans notre première étude et par les deux designers graphiques de notre seconde étude.
À travers cette nouvelle étude, nous souhaitons comprendre la conception collective de cet outil par sa communauté de pratique, en nous focalisant plus particulièrement sur les aspects qui nous apparaissent pertinents dans une perspective développementale. Ainsi, nous souhaitons éclairer la manière dont les designers graphiques créent des ressources collectives à travers leur activité de composition et, se faisant, instrumentent cette activité pour leur communauté de pratique. Notre objectif est donc de mettre en évidence une expansion de l’objet de l’activité du système de composition des designers graphiques qui consiste en la création de ses propres instruments. Cette expansion s’ancre dans le développement d’une communauté de pratique dont le moteur est l’élaboration d’instruments collectifs à partir de processus que nous qualifierons de genèses instrumentales collectives.
Afin d’étudier ce phénomène de manière empirique et dans la perspective d’une recherche portée par et pour la pratique, nous avons organisé notre étude autour de la constitution d’un hackathon. Nous présentons dans un premier temps le contexte de notre étude, dense, mais indispensable pour en comprendre les objectifs.
Contexte et objectifs
Le contexte de l’étude : Paged.js
Des spécifications pour
l’impression
non implémentées
dans les navigateurs web
Le langage CSS est un langage qui évolue beaucoup par un processus de standardisation ouvert piloté par le World Wide Web Consortium (W3C), l’organisme en charge de l’élaboration des standards du web et composé de divers groupes de travail dédiés à un langage ou une thématique particulière. Ainsi, le CSS Working Group (CSSWG) travaille à l’amélioration du langage CSS de manière active depuis 1997 en standardisant sa syntaxe et en spécifiant le comportement attendu de chaque proprété lorsqu’elles sont utilisées dans les navigateurs web. Le groupe est particulièrement actif, et compte, en décembre 2022, 147 membres composés de diverses organisations et d’expert·e·s invité·e·s1. Chaque proposition est ainsi débattue, adoptée ou rejetée par une communauté constituée de représentants d’entreprises, de développeur·euse·s de navigateurs, de développeur·euse·s web, de chercheur·euse·s, etc. L’organisation du travail passe principalement par différents canaux de diffusion (listes de diffusion publiques ou internes, téléconférence, répertoire Github dédié dans le W3C, etc.) et les membres se réunissent physiquement 3 à 4 fois par an2. Ce travail, réparti mondialement, a lieu dans différents espaces physiques (rencontres, conférences, TPAC annuel, etc.) mais surtout à travers des espacesnumériques (mailing list3, forum du W3C, GitHub dédié4, etc.)
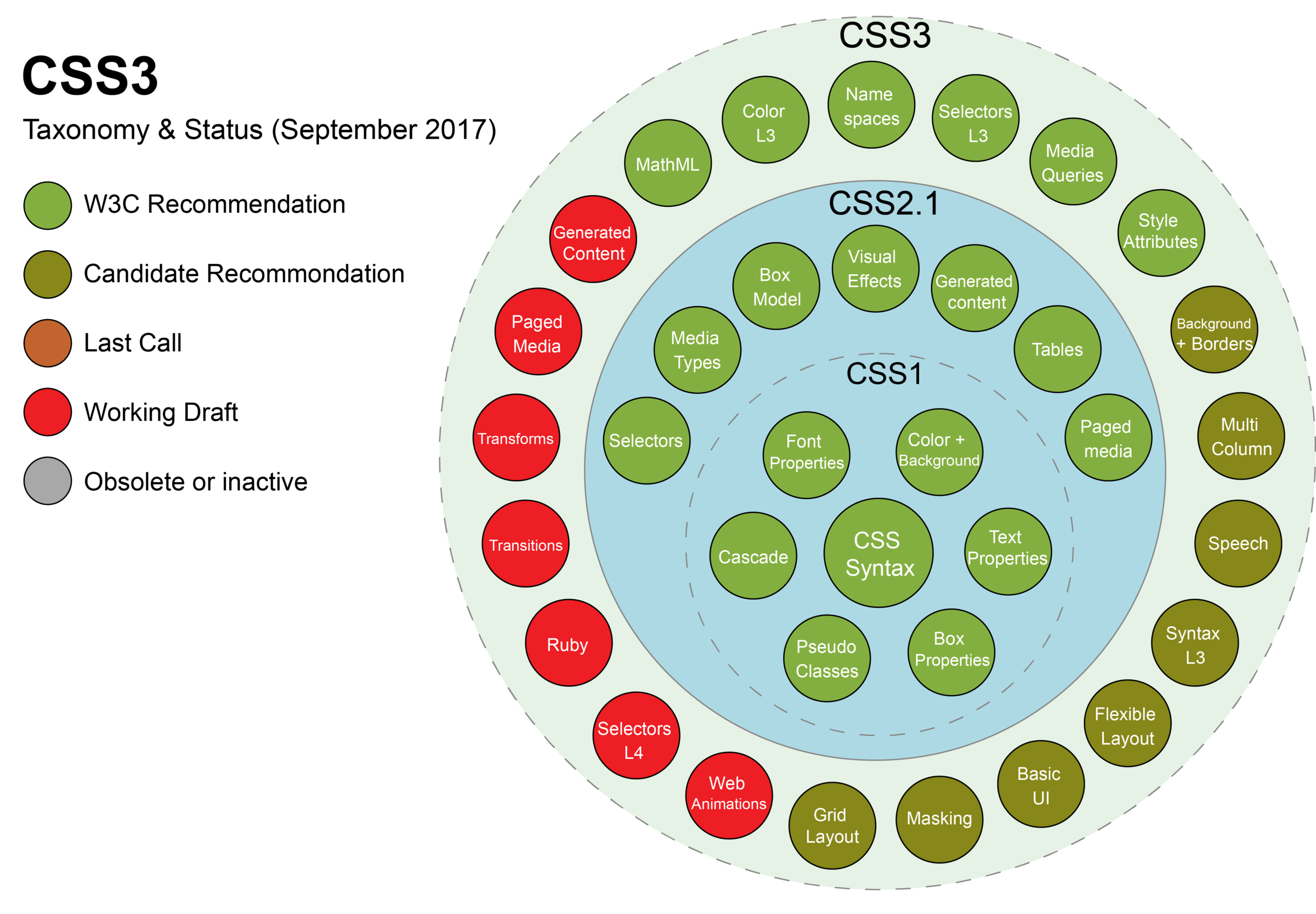
Depuis sa troisième version, CSS est divisé en modules (voir figure XX), qui sont des sortes de familles de propriétés dédiées à un domaine particulier : manipulation du texte (CSS Text Module), couleurs (CSS Color Module), grilles (CSS Grid Layout Module), modèles de boîte (CSS Box Model Module), etc. À chaque module, un ou plusieurs rédacteur·rice·s du CSS WG sont affecté·e·s pour travailler plus spécifiquement sur un ensemble de propriétés. Les spécifications de chaque module sont mises à la disposition de tous dès la première phase de rédaction. Ce sont d’abord des brouillons de travail (working draft) et ils évoluent vers le statut de recommandation (W3C Recommendation) au fur et à mesure de leur stabilisation5. Les développeur·euse·s de navigateurs web peuvent commencer à implémenter les spécifications CSS à tout moment de leur phase de rédaction, sachant que peuvent changer ultérieurement. Cependant, ce sont surtout les modules les plus matures qui sont implémentés (statut de Candidate Recommandation ou W3C Recommendation) et les modules n’évoluent pas tous à la même vitesse.

En 2018, le CSS Fragmentation Module Level 36 décrit le modèle de fragmentation qui divise un flux en pages, colonnes ou régions avec des fonctionnalités comme le contrôle des points de rupture du flux (sauts de pages, saut de colonnes, etc.). Ce module est au stade de Candidate Recommendation et est diversement implémenté dans les navigateurs web7.
Trois modules CSS du W3C sont spécifiquement consacrés à la mise en forme de « médias paginés » et donc à la mise en page pour l’imprimé. Ce sont les modules CSS Paged Media Module Level 38 CSS Generated Content for Paged Media Module9 et CSS Page Floats10. Ils spécifient la façon dont les pages sont générées et un ensemble de fonctionnalités nécessaires à la mise en page imprimée : taille des marges, numéros de pages, titres courants, notes en bas de page, gabarits, placement des éléments en fonction de la page, etc. Ces trois modules sont des Working Draft, soit le stade le moins mature de développement (CSS Page Float indique même « First Public Working Craft ») et, actuellement, aucun navigateur web ne les implémente. C’est-à-dire qu’aucun navigateur web ne prend en compte les propriétés CSS spécifiques à l’impression. Les propriétés CSS sont disponibles, imaginé par le W3C, mais inefficaces lorsqu’elles sont ajoutées à une feuille de style, lorsque la page web est affichée dans un navigateur et que le PDF est généré avec les moteurs de rendu des navigateurs.
Quelques initiatives pour pallier à ce manque et les problèmes qu’elles posent
Il n’est donc pas possible aujourd’hui d’utiliser directement les propriétés nécessaires à l’impression dans une feuille de style ajoutée à une page web, bien que ces propriétés existent de manière standardisées. Pour pallier ce manque, différentes initiatives ont vu le jour implémentant chacune de leur côté les spécifications CSS nécessaires pour l’impression.
Des logiciels propriétaires comme PrinceXML, Antenna House CSS Formatter ou PDFReactor proposent la création de PDF à partir des technologies du web depuis une utilisation en ligne de commande. Ce sont des logiciels spécialisés onéreux, utilisés principalement par quelques grandes maisons d’édition11 dans une optique d’automatisation des mises en page ou pour la publication de documents techniques et de rapports. Ces logiciels sont basés sur leurs propres moteurs de rendu de PDF (ce qui signifie que les dernières spécifications CSS ne sont pas toujours implémentées aussi rapidement que sur les navigateurs web). Outre leur caractère propriétaire, leur principal défaut est qu’ils ne proposent pas d’outils d’inspections permettant d’afficher le HTML et le CSS une fois que ceux-ci ont été associés par le moteur de rendu ou d’intervenir sur le code de manière plus interactive12. Il faut donc générer le PDF à chaque intervention dans le code CSS pour regarder les changements, ce qui rend le processus de développement et de conception fastidieux.
Du côté open-source, plusieurs outils sont aussi disponibles. La grande majorité d’entre eux sont développés en Python, PHP ou C (Weasyprint, Typeset.sh, wkhtmltopdf, etc.) et sont utilisables en ligne de commande pour générer des PDF avec leurs propres moteurs de rendus. Notons parmi eux Vivliostyle qui présente un profil hybride. C’est une application web : l’outil est manipulable depuis tout navigateur web mais nécessite de passer par la ligne de commande pour la construction du projet et la génération du rendu paginé ; les mises en pages sont en réalité construites à partir d’un moteur de rendu qui est propre à l’application.
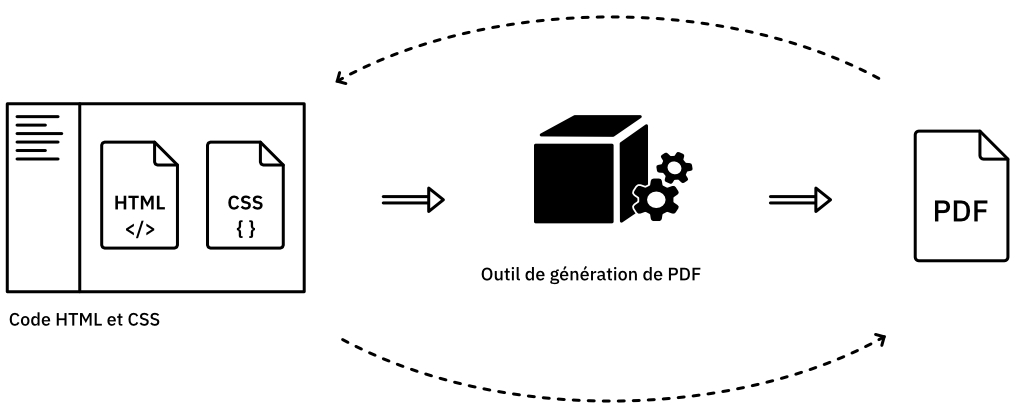
L’ensemble des logiciels et outils que nous avons cités posent donc deux problèmes majeurs : leur fonctionnement en boîte noire et le manque d’accès aux outils de développement des navigateurs web. Concernant leur fonctionnement en boîte noire, cela est assez évident pour les logiciels propriétaires, mais nous constatons que les outils open-sources peuvent aussi entrer dans cette catégorie. Ils utilisent en effet des langages et/ou des architectures complexes pour les designers graphiques ne possédant pas de très solides bases de programmation. De plus, ces outils génèrent directement le PDF à partir d’interfaces en ligne de commandes, sans qu’il soit possible d’inspecter le code source HTML et CSS transformé. Vivliostyle fait figure d’exception sur ce dernier point, mais du fait de son architecture selon le principe de l’application Web, le HTML du document produit par les designers graphiques reste difficilement consultable tant il est transformé.
Autrement dit, ces logiciels et outils ne fournissent pas la possibilité d’appréhender leur code source d’une manière intermédiaire (code source de l’outil accessible sans de solides bases de programmation, inspection du code source du document généré, etc.) permettant qux designers graphiques de comprendre de quelles manières les propriétés qu’ils·elles utilisent sont appliquées sur le document. Ces outils sont des boites noires dans le sens où ils fonctionnent sur le principe d’une entrée (le code) et une sortie (le PDF) avec, au milieu, un fonctionnement interne inaccessible.

Enfin, d’autres designers graphiques aventureux ont développé leurs propres outils pour utiliser les technologies du web. Ces initiatives ont pour but de répondre plus spécifiquement à leurs besoins et sont plus ou moins solides. Elles sont partagées sur le web pour êtres reprises par d’autres. La plus emblématique et intéressante est l’outil HTML2print développé par Open Source Publishing. L’outil est basé sur une ancienne spécification de CSS, les CSS régions13, implémentées pendant un temps de manière expérimentale dans les versions 15 à 18 de Chrome (16 septembre 2011 – 8 février 2012). HTML2print est donc utilisable depuis un navigateur web, et permet d’avoir accès aux outils d’inspection, mais il oblige à rester dans une ancienne version de Chrome sans pouvoir accéder aux nouvelles implémentations CSS, ce qui l’a rendu vite obsolète.
Les principes de Paged.js
Le projet autour de Paged.js a été initié par Adam Hyde, fondateur de la Collaborative Knowledge Fondation, initiative qui conçoit des outils de publications open-source dédiés plutôt à la recherche académique. Adam, après avoir testé quelques outils pour les publications imprimées avec les technologies du web (book.js et Vivliostyle.js) cherche une nouvelle approche, plus solide et respectueuse des standards du W3C. Ne pouvant attendre l’implémentation de ces spécifications CSS dans les navigateurs web (qui risque de n’être effective que dans quelques années), il demande alors à Fred Chasen de développer un outil chargé de palier ce manque avec une approche pérenne (outil qui deviendra Paged.js).
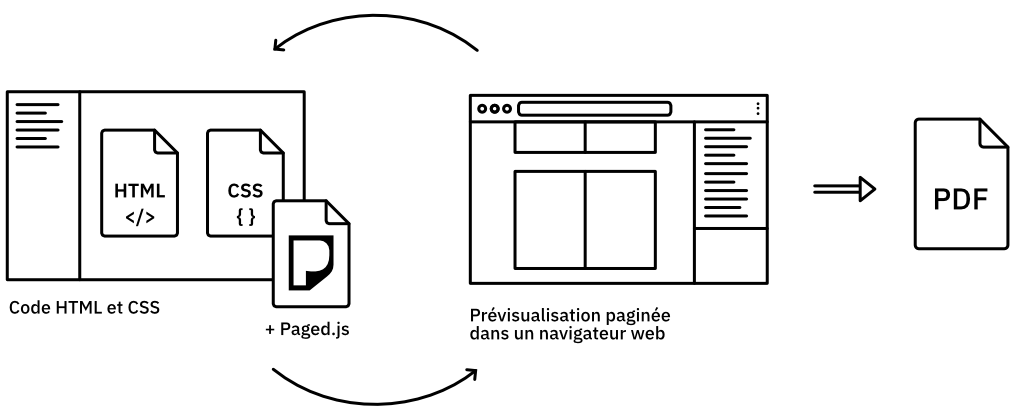
Paged.js se présente sous la forme d’un fichier de code écrit en langage Java-Script14, un langage de scripts15. Le fichier est à ajouter à n’importe quelle page HTML associée à ses feuilles de styles CSS. Lors du rendu de la page web dans un navigateur web, le contenu sera alors affiché sous la forme d’une prévisualisation paginée et les CSS spécifiques à l’impression seront appliqués. Une fois la mise en forme finie, le PDF peut être généré depuis les options d’impressions du navigateur web. Aucune autre action n’est requise pour son fonctionnement. Paged.js est ainsi un « polyfill », c’est-à-dire un palliatif logiciel implémentant des fonctionnalités non encore nativement disponible dans ceux-ci (ici, les navigateurs web). Il a été conçu selon quatre principes.
Basé sur les standards du W3C
Paged.js a pour but d’implémenter les modules CSS des spécifications du W3C nécessaires à l’impression (que nous avons évoquées en partie précédente). Paged.js suit strictement les syntaxes standardisées de ces modules. Cela signifie que les fichiers de code HTML et CSS écrits par les designers graphiques sont utilisables avec tout autre outil suivant les standards du W3C. Dans le futur, si les navigateurs implémentent les syntaxes CSS pour l’impression, les fichiers sources seront utilisables même sans Paged.js.
Prévisualisation paginée
Paged.js fragmente le contenu de la page web pour l’afficher sous forme d’une prévisualisation paginée qui applique les syntaxes CSS nécessaires à l’impression (une sorte d’aperçu du PDF). Cela permet aux designers graphiques d’accéder aux outils de développement des navigateurs (par exemple, la console d’inspection intégrée à la plupart des navigateurs) pour apporter des modifications à la volée et contrôler le rendu de la composition. Nous avons déjà vu que cet espace intermédiaire est indispensable dans le processus de conception et de développement (voir chapitre précédent).

Utilisable dans tous les navigateurs web modernes
Paged.js se sert des moteurs de rendu des navigateurs web pour créer la prévisualisation paginée. Il transforme le HTML pour le répartir dans des pages et utilise les syntaxes CSS déjà implémentées dans les navigateurs pour transformer les syntaxes CSS dédiées à l’impression en syntaxes compréhensible par le navigateur. Paged.js est donc utilisable dans tous les navigateurs web modernes et n’est pas dépendant d’un logiciel particulier. Cela permet aux designers graphiques d’accéder à toutes les nouvelles fonctionnalisés CSS qui sont ajoutées à chaque mise à jour des navigateurs.
Libre et open-source
Paged.js est sous la licence MIT, une licence très permissive provenant de l’Institut de technologie du Massachusetts (MIT) qui implique très peu de limitations sur la réutilisation du code. La licence donne à toute personne téléchargeant le code source le droit illimité de l’utiliser, le copier, le modifier, le fusionner, le publier, le distribuer, le vendre et le « sous-licencier » (l’incorporer dans une autre licence). Ce code source est disponible sur un répertoire public du gitlab de la fondation Collaborative Knowledge Foundation (Coko).
Paged.js poursuit un double objectif. Le premier est, bien entendu, d’implémenter les syntaxes CSS pour l’impression dans les navigateurs web afin qu’elles puissent être utilisées par les designers graphiques. Le deuxième, en miroir, vise à montrer aux entreprises et institutions qui développent les navigateurs web que l’utilisation des technologies du web pour l’impression présente un intérêt pour une communauté de pratique grandissante. L’idée serait ainsi de les pousser à développer plus de spécifications et implémenter les spécifications manquantes afin de consolider l’utilisation des technologies du web pour la conception de documents imprimés.
Première phase du développement de Paged.js : implémenter les spécifications
Pour cette section, nous avons choisi un récit à la première personne du singulier, depuis notre expérience de designer graphique embarquée dans la conception de Paged.js dès les premiers jours. Il nous semble en effet important d’éclairer que ce travail de recherche est adossé à une pratique professionnelle, qui l’a enclenché, poussé et nourri. Ce récit à la première personne est pour nous une manière d’appuyer ce point de départ.
Lors d’un salon de l’édition organisé en octobre 2017 à la Gaîté Lyrique (Paris) par le collectif informel PrePostPrint, je rencontre Julien Taquet qui me propose de le rejoindre dans un projet alors en pleine construction. L’idée est de développer un outil libre et open-source qui permettrait d’utiliser correctement les technologies du web pour l’impression depuis un navigateur web. Trois mois plus tard, le 9 janvier 2018, me voilà impliquée dans une réunion dans les locaux de MIT press (Cambridge, États-Unis), accompagnée de Adam Hyde, Julien Taquet et Fred Chasen, ce dernier étant le développeur principal du projet. Sont aussi présents un ensemble d’acteur·rice·s du monde de l’édition et du web intéressés par l’utilisation des technologies du web pour l’impression et la mise en page automatisée16. Cette réunion, alors organisée sous le nom de l’éphémère Paged Media Initiative17, marquera la fondation de Paged.js.
Dans un premier temps, l’équipe – Julien, Fred et moi – se
concentre sur la première phase de conception de l’outil qui
consiste à proposer une
implémentation des spécifications déjà existantes. Mon rôle est alors de comprendre
l’approche proposée par le W3C,
particulièrement en lisant toutes les spécifications puis de
repérer les modules à implémenter. Je suis en charge de guider
l’implémentation auprès du développeur, en produisant des schémas
explicatifs et en concevant des fichiers web permettant de tester
les propriétés couplées à des
PDF présentant le résultat attendu. Paged.js est testé au
fur et à mesure des avancées
sur des documents plus ou moins longs, les bugs sont relevés et
des issues18 sont ouvertes.
Le travail se fait dans une
grande autonomie19, nous permettant d’avancer
sur ce qui nous parait le plus pertinent à explorer pour les designers
graphiques et de donner la priorité à certaines implémentations.
En ce sens, la présence de deux designers
graphiques dans l’équipe permet de prendre des décisions d’usages
très concrètes.
Parallèlement, j’effectue avec Julien un important travail de documentation, de pédagogie et de démonstration. Une documentation complète des spécifications CSS est écrite sur le site de Paged.js et des tutoriels sont produits sous la forme de billets de blog. Nous participons à des conférences et des salons pour parler de Paged.js (Digital Publishing Summit, Write the docs, Journées du Logiciel Libre, Libre Graphic Meetings, Open Publishing Fest, etc.). Des workshops sont organisés en contexte pédagogique auprès des écoles d’arts et de design, mais aussi pour des designers graphiques et des éditeur·rice·s professionnels afin d’expérimenter Paged.js.
Paged.js est peu à peu utilisé par des développeur·euse·s et quelques designers graphiques aventureux·euses. La plupart d’entre eux·elles sont habitué·e·s au modèle de développement des logiciels et outils libres et participent à l’ouverture d’issues ou discutent directement des problèmes rencontrés. Certain·e·s proposent même des améliorations directement dans le code source en fixant quelques dysfonctionnements. Les échanges se font principalement sur un mattermost dédié, un service de messagerie instantanée open-source publiquement accessible. Paged.js est alors majoritairement utilisé en tant que brique modulaire pour des services ou des logiciels proposant de faciliter des chaînes de publications collaboratives et/ou multisupports (Editoria, PageDown, Hederis, BookSprint, Typemill, etc.).
Au fur et à mesure des implémentations et lorsque celle-ci sont stabilisées, une nouvelle version de Paged.js est publiée sur le répertoire de code partagé du projet accessible en ligne via le site Gitlab auto-hébergé par la Coko Fondation (environ une version tous les deux mois). Le 28 mai 2021, la version 2.0 de Paged.js a été lancée : grâce à l’ajout des notes en bas de page, toutes les fonctionnalités CSS du module CSS Paged Media Module Level 3 et celles du module CSS Generated Content for Paged Media Module sont implémentées. Le module CSS Page FLoats a été laissé de côté pour le moment, l’implémentation étant plutôt complexe.
Deuxième
phase du développement :
inclure
la communauté dans la conception
Du fait de son caractère open-source, Paged.js est ouvert aux contributions depuis sa création. Progressivement la communauté de développeur·euse·s et designers graphiques utilisant Paged.js s’est agrandie, et le nombre d’issues croit en conséquence20. Les activités de support à la communauté et de maintien du code source (résolution de dysfonctionnements notamment) ont pris plus de place, sans que le nombre de contributeur·rice·s au code source augmente à la même vitesse. La petite équipe au centre du projet dispose alors de moins en moins de temps pour travailler à l’ajout de nouvelles fonctionnalités stables dans l’outil (à cela s’ajoutent d’autres engagements personnels et professionnels).
Par ailleurs, assez tôt dans le projet, puis au fur et à mesure des utilisations, nous
prenons conscience que de nombreuses fonctionnalités,
indispensables au travail de composition des designers graphiques
n’ont pas été pensées dans l’écriture des spécifications CSS du
W3C. Par exemple, il est
seulement prévu de disposer les notes en bas de page alors que
certaines mises en pages requièrent de disposer les notes dans les
marges verticales des ouvrages, ou encore à hauteur de l’appel de note.
Ces fonctionnalités peuvent
même être plus simples et très spécifiques : comment disposer un
élément en pleine page ? Comment
indiquer qu’un tableau coupé entre plusieurs pages doit répéter
son en-tête à chaque début de
page ? Paged.js se pose alors la question du développement de ces
fonctionnalités tout en respectant les standards du W3C.
Parallèlement, fidèle à l’esprit de la culture du Libre, quelques designers graphiques partagent leur travail avec la communauté, que cela soit sous forme de discussions, de partage des fichiers sources de leurs productions spécifiques ou par la proposition de quelques scripts qu’ils·elles auraient développés pour pallier le manque de fonctionnalités de Paged.js (car non inscrites dans les spécifications CSS ou pas encore implémentées par manque de temps). Julien Bidoret propose par exemple un script permettant d’imposer les pages en cahier pour l’impression ; Julien Taquet développe un autre script permettant de positionner des images en haut de page et je conçois moi-même un script pour disposer les notes du texte en marge, à hauteur de l’appel de note. Certaines de ces ressources vont parfois au-delà de l’activité de composition en elle-même : Nicolas Taffin a ainsi produit un script très utile permettant de recharger la page web à la hauteur de laquelle elle était avant le rechargement, facilitant les nombreux allers-retours des designers graphiques entre l’écriture de leur code et la visualisation dans le navigateur. Peu à peu, se pose la question du développement de cette activité de contribution et d’une plus grande place laissée à la communauté. C’est dans ce contexte que nous inscrivons notre étude.

Objectifs de l’étude
Nous souhaitons analyser comment Paged.js est conçu par les designers graphiques associés à sa communauté de pratique, ceci dans l’objectif de soutenir le développement du système de l’activité de composition avec les technologies du web. Or, cette activité de conception est difficile à analyser dans sa situation écologique habituelle car elle n’est pas le fait de concepteur·rice·s institutionnel·le·s, c’est-à-dire des concepteur·rice·s dont l’activité principale vis-a-vis du système de production serait la conception de l’outil. Elle se déploie dans les mailles de l’activité de composition des designers graphiques lorsque ceux·celles-ci travaillent à concevoir des ouvrages imprimés avec Paged.js. En ce sens l’activité de conception que nous souhaitons analyser est intimement lié à l’usage de outil dans l’activité de composition, et notamment à ses dimensions constructives où les sujets produisent les conditions et les moyens de leur activité en développant leurs instruments.21
Comme dans notre précédente étude, cette activité est difficile à prévoir et concerne par ailleurs des designers graphiques engagé·e·s dans une multitude d’activités, ce qui leur permet difficilement de dégager du temps pour un suivi organisé par une chercheuse. Il ne nous a pas non plus semblé évident de se concentrer sur notre propre pratique, elle aussi étalée dans un temps long et ne possédant pas suffisamment de traces objectivées pour appuyer une auto-analyse de l’activité selon une granularité pertinente.
Notons enfin que, les contributions au développement de l’outil restant encore relativement rares, il ne s’agit pas pour nous de nous intéresser aux modes d’organisation communautaire du travail de conception comme cela s’est fait beaucoup dans les études autour de la conception des logiciels libres.22 Nous nous focalisons plutôt sur l’émergence, dans le contexte de l’activité de composition spécifique, d’instruments destinés à la communauté de pratique.
Pour toutes ces raisons, nous avons cherché à circonscrire notre analyse dans une unité de temps et un espace appréhendable avec des données objectivables. Il s’agissait aussi, dans une perspective de recherche par et pour la pratique, que cet espace puisse porter une dimension d’action visant à soutenir le développement de l’ensemble de la communauté de pratique mais aussi l’apprentissage et la construction par les participant·e·s de nouvelles connaissances. En cela, nous avons décidé de centrer notre étude empirique autour d’un hackathon que nous avons organisé. Cet événement s’est déroulé sur deux journées. Cette étude poursuit donc plusieurs objectifs, à la fois d’analyse et d’action.
Objectifs d’analyse :
- Étudier la conception de Paged.js du point de vue de la communauté de pratique : comment les designers graphiques participent collectivement au développement (technique) de l’outil ? Quels instruments mettent-ils·elles en place pour s’outiller et outiller leurs pairs ?
- Saisir le mouvement de développement des instruments d’un point de vue collectif : comment caractériser ce mouvement ? Quels liens entre le collectif et les sujets met-il en évidence ? Entre le social et le privé ?
Objectifs d’action :
- Participer à la conception de Paged.js : concevoir des artefacts en s’inspirant des genèses instrumentales des sujets, notamment l’attribution de nouvelles fonctions, ou des artefacts facilitant le développement de ces genèses.
- Permette aux participant·e·s de générer des (nouvelles) connaissances sur leur activité et le fonctionnement de Paged.js.
- Soutenir le développement de la communauté de pratique en fournissant un espace privilégié de discussion et de formation des instruments.
Constitution de l’étude
et méthodologie
Un hackathon consacré à Paged.js
Pour répondre à nos objectifs, nous avons constitué cette étude autour d’un hackathon consacré à Paged.js organisé du 1er au 2 mars 2021 à l’École nationale supérieure des Arts Décoratifs de Paris.
Les workshops sont une modalité de travail à laquelle les designers graphiques sont habitué·e·s. Courants dans les pratiques pédagogiques liées aux formations en arts et en design23, ils sont aussi souvent mis en place dans leurs pratiques professionnelles ; notamment à travers des pratiques de co-création avec le public ou leurs client·e·s. Ils correspondent à des temps ponctuels de partage, une expérience commune organisée autour de productions pouvant être expérimentales ou se rapportant à un travail ultérieur finalisé ensuite par les designers graphiques.
Les hackathons sont plus spécifiques au monde de la programmation ; ce sont des évènements durant lesquels des groupes de développeur·euse·s se réunissent afin de travailler sur des projets informatiques de manière collaborative durant un temps donné. Ils concernent par exemple l’amélioration de logiciels existants ou la conception de nouvelles applications.
Les workshops et hackathons peuvent prendre différentes formes avec des objectifs larges et variés ; ils ont toutefois la particularité de mettre en avant des processus créatifs qui impliquent une co-présence des participant·e·s dans des temps courts et déterminés. Nous employons dans cette étude le terme de « hackathon » car l’objectif affiché est plus près des pratiques de programmation bien que l’organisation et le contexte se rapproche plutôt d’un workshop.
Positionnement méthodologique
Le hackathon comme méthodologie génératrice de connaissances
En proposant notre hackathon, l’enjeux est de rejouer dans un temps restreint et avec un petit groupe d’acteur·ice·s ce qui est supposé se dérouler de manière distribuée et sur un temps long au niveau de la communauté de pratique. Ainsi, le hackathon peut être considéré comme une méthodologie permettant de catalyser les connaissances et l’activité des sujets sur un temps circonscrit et observable. Ce faisant, il s’inscrit de lui-même dans le système d’activité de composition que nous cherchons à analyser, proposant des résultats réinvestissables par la communauté de pratique et participant à son développement.
Par ailleurs, dans une logique de compréhension d’une activité dépassant le simple cadre de ce hackathon, nous nous autorisons à mobiliser notre propre expérience et notre connaissance intime de cette communauté de pratique depuis notre position de praticienne. Ces connaissances permettront d’éclairer de manière plus générale nos analyses en les liant à des développements antérieurs (ou postérieurs) de l’activité et/ou de préciser certains points de compréhension évoqués de manière laconique lors du hackathon car partagés implicitement par la communauté.
Le positionnement d’observatrice-participante
Du fait de notre double situation de praticienne et chercheuse, notre position vis-à-vis de cette étude se rapproche de celle de l’observation participante. L’observation participante est « un dispositif de recherche dont la caractéristique principale (…) est de chercher à faire fonctionner ensemble, sur le terrain, l’observation, qui implique une certaine distance, et la participation, qui suppose au contraire une immersion du chercheur ».24
L’abondante littérature, dans les champs de l’anthropologie et de la sociologie25, à propos de ce type d’enquête ethnographique, relève la difficulté d’être simultanément sur ces deux registres – participe et observer – dans le temps de l’action. Pour y faire face, Jeanne Favret-Saada26 propose de dissocier différents temps dans l’enquête ethnographique : participer complètement, rapporter à distance l’expérience vécue et prendre du recul et « observer » effectivement ce qui s’est passé.
En ce sens, nous avons choisi de participer complètement à ce hackathon et distancier notre
rôle de chercheuse durant ces journées. Il s’agissait pour nous de prendre
part à ce qui se passait et
d’agir sur ce qui se passe avec la même légitimité (et ardeur) que
les autres participant·e·s et de nous concentrer sur une analyse
a posteriori.
Ce
positionnement a posé la
question du type de recueil de données à mettre en place afin d’avoir
suffisamment de matériaux pour notre analyse postérieure, nous
y reviendrons dans une section
dédiée.
Présentation des participant·e·s
⧗ Sarah Garcin, ❖ Julien Taquet, ▮ Manu Vazquez
ont déjà été présenté·e·s dans ce manuscrit à l’occasion de leur participation à notre première étude. Julien participe au développement de Paged.js. Sarah et Manu ont utilisé l’outil pour divers ouvrages.
✖ Louis Éveillard
est designer indépendant. Il a co-fondé en 2013 le collectif L’atelier des Chercheurs avec Sarah Garcin et Pauline Gourlet. Il conçoit et réalise des outils de documentation et de publication libres et open-sources (sites web, objets interactifs, applications en réalité virtuelle, outils pédagogiques, etc.) et travaille beaucoup avec Vue.js, un framework JavaScript qui permet de construire des interfaces utilisateurs et des applications web. Il a notamment développé do.doc, Plateau et Sparrow des outils de documentations proposant des interfaces de construction des contenus et des sorties imprimées. Louis souhaite intégrer prochainement Paged.js dans les outils qu’il conçoit et a déjà utilisé certains bouts du code source.
✚ Robin de Mourat
est designer de recherche au Médialab de Sciences Po, un laboratoire interdisciplinaire qui interroge les relations entre le numérique et nos sociétés à travers des expérimentations situées autour de projets de sociologie, d’économie, d’histoire, etc. Dans ce cadre, il a travaillé sur des publications numériques et développé des outils destinés aux chercheur·euse·s et étudiant·e·s pour interroger leurs pratiques d’écriture et de publication. Parmi ces outils, citons notamment Fonio qui intègre Paged.js pour ses sorties imprimées et Goji (Fonio 2.0). Il a soutenu en 2020 une thèse à propos des formats de la publication scientifique et des outils qu’il a conçus. La version imprimée de sa thèse a été mis en page avec Paged.js.
▲ Quentin Juhel
est designer graphique, enseignant et développeur. Il utilise exclusivement des outils libres et open-source et de la programmation pour concevoir des formes graphiques hybrides entre le papier et le numérique : « je recherche des façons détournées de créer que ce soit pour l’édition, la conception de sites internet ou de projets de communication ». Il utilise Paged.js lors de workshops avec des étudiant·e·s, notamment pour la production de fanzines.
⬢ Julie Blanc
Dans la suite de cette étude, j’emploierais pour moi-même la troisième personne du singulier, au même titre que les autres participant·e·s.


La plupart des participant·e·s se connaissent et ont déjà travaillé ensemble sur certains projets. La constitution du groupe a été réfléchie afin de faciliter le travail collectif et aborder une diversité d’approche de l’utilisation de Paged.js. Leurs niveaux de compétences vis-à-vis de JavaScript sont hétérogènes mais tous ont une très bonne connaissance d’HTML et CSS. Deux participants invités n’ont pas pu se joindre à nous, pour cause des aléas de la pandémie et Quentin n’a participé qu’à la deuxième journée.
Mon rôle a été celui d’orchestration de ce hackathon. Cependant, durant le déroulé des deux journées, je me suis mise en retrait de ma position de chercheuse, pour me consacrer pleinement au travail de développement de Paged.js. J’ai donné mon avis et influencé l’orientation des productions au même titre que les autres participant·e·s. Le hackathon s’est déroulé avec une certaine horizontalité : aucun rôle n’a été défini en amont. Cependant, du fait de notre position d’acteur·rice·s privilégié·e·s dans le développement de Paged.js, Julien et moi avons dû répondre à un certain nombre de questions ou prendre le temps d’expliciter certains aspects de l’outil.
Présentation du déroulé du hackathon
Le hackathon s’est déroulé du 1er au 2 mars 2021 à l’École nationale supérieure des Arts Décoratifs (31 rue d’Ulm, 5e arrondissement, Paris). Deux salles différentes ont été utilisées pour les deux journées. Ce sont les salles du laboratoire de l’école, l’EnsadLab. La disposition habituelle des tables a été gardée : elles sont collées entre elles pour former un grand îlot pouvant accueillir une douzaine de personnes. Un écran de projection pour chaque salle est disposé au bout des îlots. Tou·te·s les participant·e·s sont venu·e·s avec leurs ordinateurs personnels. Ils·elles ont été contacté·e·s spécifiquement pour le hackathon (pas d’appel ouvert) et ont été rémunérés pour leur participation.
Avant le hackathon, un programme rudimentaire leur été envoyé à propos du déroulé des deux journées, indiquant les différents temps attendus : un tour de table afin que chaque participant·e·s se présente et présente des projets où Paged.js a été utilisé, une présentation du fonctionnement du code source de Paged.js, un temps de discussion collectif puis différents temps de travail en groupe et de restitution. Le programme a globalement été respecté mais nous avons laissé de la place à une auto-organisation du collectif, et des temps de restitutions et de discussions additionnels ont émergé durant les deux journées.
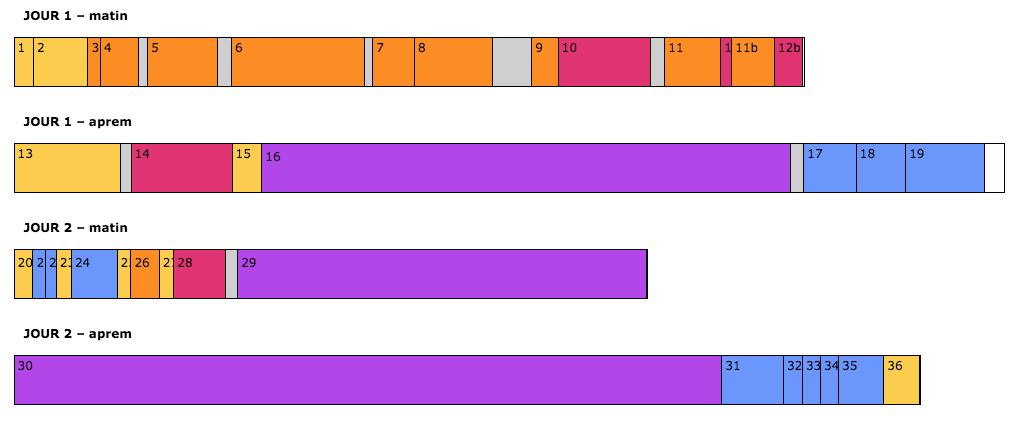
La figure XX indique le déroulé chronologique du hackathon, divisé en demi-journées, elles-mêmes découpées en séquences identifiées selon l’objet de l’activité dominant. Les numéros indiquent une subdivision précisant pour chaque famille d’activité des classes de situations liées à objet de l’activité plus spécifique ou aux sujets principaux de l’activité – par exemple, pour les retours d’expérience ou les restitutions, le·la participant·e ayant la parole (voir annexe 6).

- (A) Organisation du hackathon / s’organiser
- (B) Retours d’expérience de projets avec Paged.js et discussions / partager son expérience
- (C) Démonstrations et discussion autour du fonctionnement Paged.js / comprendre
- (D) Travail en groupe / produire
- (E) Restitutions / partager sa production
Première phase (B, C) : travail collectif sous forme de discussions et de présentations
La première phase du hackathon, répartie sur la première matinée et le début du premier après-midi, a réuni tous les participant·e·s autour d’un travail collectif alternant des séquences de présentations de différents projets avec une mise en récit des designers graphiques et des séquences de discussion sur les différents projets ou sur des sujets plus généraux liés à Paged.js (B). Des séquences de présentation plus technique de Paged.js par Julie et Julien (organisation du code source, scripts existants, positionnement vis-vis du W3C, etc.) ont aussi eu lieu, plutôt à la fin de cette première phase. Il s’agissait en effet plutôt d’écouter en premier l’expérience des participant·e·s afin d’ancrer ce hackathon dans le réel avant d’entrer dans des considérations techniques plus générales. Par ailleurs, les explications ont parfois été dirigées selon les présentations et les discussions qui ont eu lieu en amont et l’accent a été mis sur certaines parties plus techniques que d’autres.
Deuxième phase (D, E) : travail en groupe et production
Le reste du hackathon a été consacré à un travail productif par petits groupe, rythmé par des périodes de restitutions collectives en amont ou en aval. Les productions ont été diverses :
- Deux scripts à divers degrés de maturité prenant en charge des fonctionnalités de mises en page non encore implémentées dans Paged.js : alignement sur la ligne de base et choix de la disposition des notes dans la page ;
- Un script permettant d’appliquer un traitement monochrome sur les images ;
- Un script permettant d’imposer les pages en cahier une fois que celles-ci ont été mises en page dans le navigateur web ;
- Le prototype d’une interface d’édition à double vue présentant, d’un côté, le contenu textuel sous forme de flux éditable et, de l’autre, un aperçu du rendu paginé de ce même contenu dans le navigateur ;
- La documentation (en anglais) de plusieurs scripts conçu avant hackathon ;
- L’amorce d’une documentation (en français) liée à différentes manières d’aligner des éléments sur une ligne de base ;
- Quelques productions expérimentales jouant des possibles de la programmation : disposition aléatoire de textes sur une ligne de base, agencement automatique et optimisé d’images dans une grille, récupération de contenus depuis une API27.
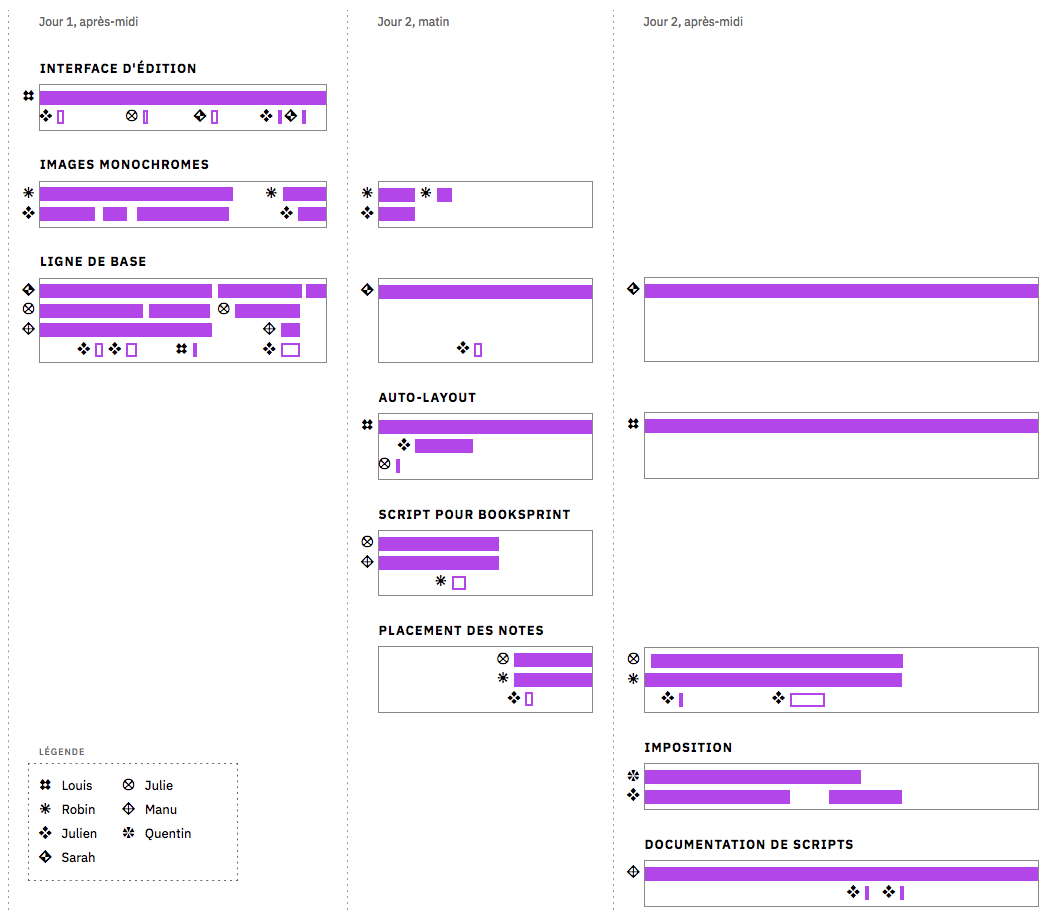
Nous détaillerons ces productions au fil de nos résultats. La figure XX représente la répartition des productions sur les trois demi-journées consacrées à leur réalisation. Pour chacune des productions, nous avons indiqué les participant·e·s qui ont travaillé·e·s dessus (barres pleines) et les participant·e·s qui sont intervenus ponctuellement pour commenter le travail ou répondre à des questions (barres vides).

selon les productions
sur les trois demi-journées
Nous voyons différents arrangements dans les groupes de travail selon les préférences de travail de chacun·e. La dynamique du collectif s’est faite sous forme d’auto-organisation, en fonction de où chacun·e se sentait à l’aise (travail en solitaire, échange en duo ou trio, capacité de programmation, intérêts, etc.). Les moments d’échanges nous indiquent une conscience plus large du collectif dans le travail, sans que les participant·e·s restent focalisé·e·s sur leurs productions en cours.
1e jour, matinée
1e jour, après-midi
2e jour, matinée
2e jour, après-midi
Présentation du dispositif de récolte des données
Comment nous l’avons déjà évoqué, la posture de la chercheuse en position d’observatrice participante questionne le protocole de recueil de données à mettre en place afin d’avoir suffisamment de matériaux pour une analyse postérieure. Le temps de l’action, ici particulièrement intensif puisque se déroulant sur deux journées, laisse en effet peu de place à des techniques d’observations in-situ (prise de notes, enregistrements audio et vidéo spécifiques sur des moments précis, etc.). De plus, dans la mesure où une grande partie du déroulement du hackathon ainsi que ses résultats étaient difficiles à anticiper, il était délicat d’imaginer quels types de données seraient les plus pertinentes à recueillir. Nous avons donc choisi de multiplier les méthodes de recueil des données (au risque que certaines ne se retrouvent pas exploitées). Les dispositifs devaient pouvoir enregistrer de manière autonome – ou du moins, avec le minimum d’interventions – et offrir différents points de vue complémentaires afin de nous concentrer sur le travail du hackathon. Nous les présentons ainsi dans leur intégralité.
Point de vue zénithal
Un point de vue zénithal a été mis en place par l’utilisation d’une petite caméra (vidéo sans audio) fixée en hauteur dans les deux salles. Le premier jour, la caméra a été disposée près de l’écran de projection et dirigée vers la table des participant·e·s. Le deuxième jour, le point de vue inverse a été adopté : la caméra a été fixée en haut d’un paper board et filme la table des participant·e·s en étant dirigée vers l’écran de projection. Les deux cadrages permettent d’avoir une vue d’ensemble du hackathon. La caméra a connu une défaillance technique lors de la matinée du deuxième jour et n’a rien filmé. (Jour 1 matin : 215 min / jour 1 après-midi : 242min / jour 2 après-midi : 173min)
Enregistrement audio global
Un dispositif d’enregistrement audio a été utilisé en continu durant les deux jours. Il s’agit d’un appareil enregistreur nomade disposé au centre de la table.
Caméra mobile
Une caméra sur pied a été utilisée pour enregistrer différents points de vue (audio et video) et a été disposée en fonction des besoins selon le déroulé du hackathon. La première journée, elle a été placée en contre-point de la caméra zénithale et a fonctionné en continu durant toute la journée. Ce point de vue a permis de filmer l’écran de projection et d’enregistrer les discussions et restitutions collectives, ainsi que le travail en groupe. Le deuxième jour, la caméra sur pied a souvent changé d’emplacement : en contre-point du point de vue zénithal lors de la discussion collective du matin (44min) ; rapprochée du paper board lorsqu’il a été utilisé pour dessiner en appui à la discussion (5min) ; deux points de vues globaux mais opposés lors du travail en groupes (54min + 130min) ; un point de vue rapproché pour un travail de groupe à propos des notes flottantes (⬢ ✚) avec la caméra tournée vers l’écran de l’ordinateur sur lequel le travail a eu lieu (36min) ; en bout de table, tourné vers l’écran de projection lors de la restitution collective (50min)
Enregistrement de l’écran pour les restitutions et une des sessions de travail
Lors des projections sur écran pour les restitutions, nous
avons utilisé un service de visio-conférence auquel les
participant·e·s se connectaient tour à tour pour partager
leur écran (sans audio). Ce dispositif nous a permis de facilement enregistrer ce
qui était projeté depuis un ordinateur central hébergeant la
visio-conférence, la projetant sur le grand écran et
l’enregistrant en même temps. Pour l’une des sessions de travail,
celle dédiée à la ligne de
base (⧗
⬢ ▮), un
enregistrement vidéo de l’écran couplé à un enregistrement audio a été lancé sur l’ordinateur
principal de travail (116min).
Code source des productions
Nous avons récupéré tous les codes sources et les écrits (documentation) des productions développées pendant le hackathon. L’ensemble a été publié à l’issue du workshop dans un dossier sur le Gitlab de la fondation Coko28.
Notons que nous avons aussi fait appel à une photographe professionnelle, Agathe Charrel, afin d’enregistrer l’ambiance du hackathon avec une bonne qualité d’images. Nous avons récupéré 568 photographiques. Enfin, nous avons effectué une transcription intégrale des discussions collectives lors de la première phase du hackathon et lors des présentations des productions à la fin des deux journées (30 534 mots).
Une
interface web
pour le traitement
des données
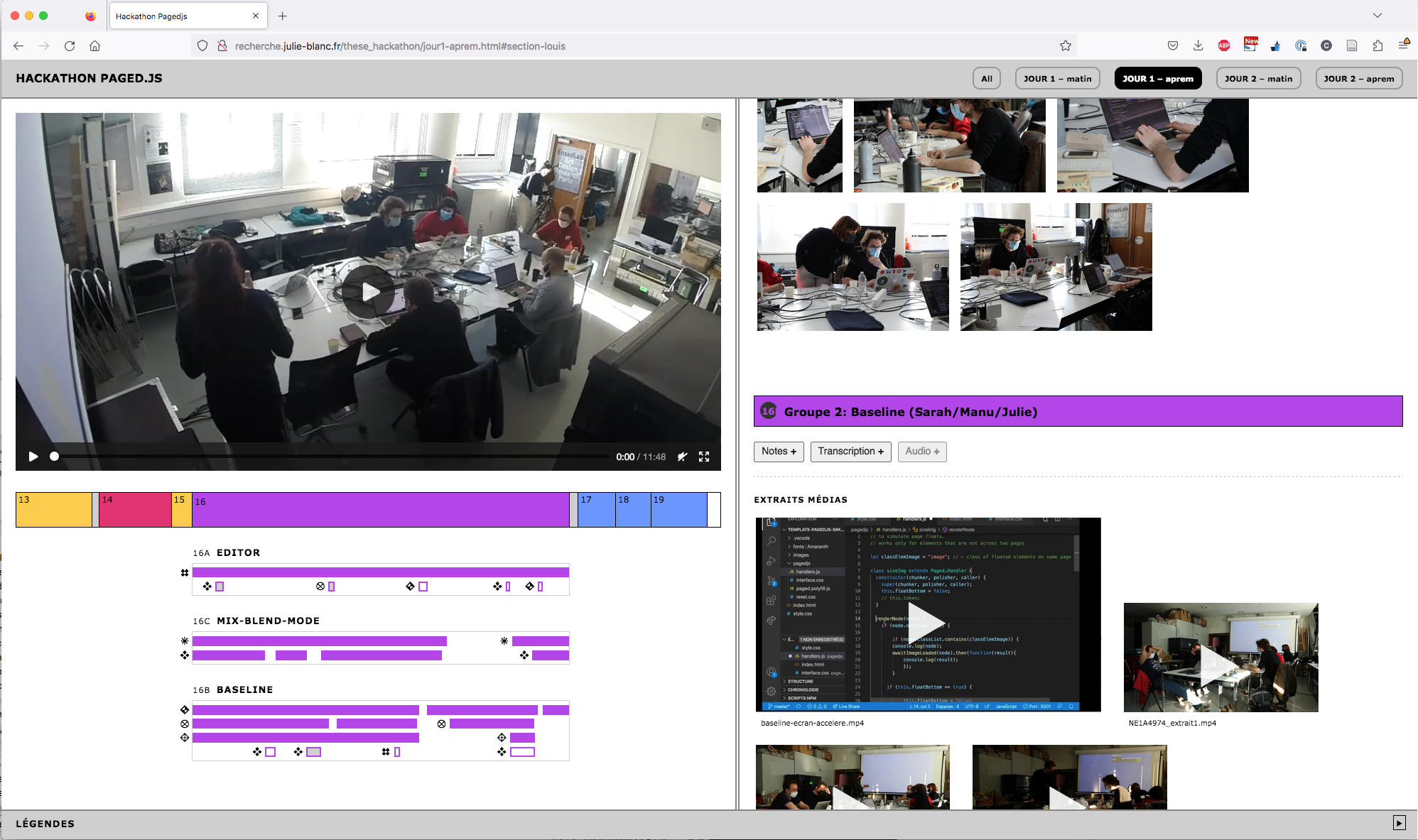
Afin de mieux circuler dans la grande diversité et l’abondance de matériaux que nous avons récoltés, nous avons conçu un petit site web présentant une interface de navigation (voir annexe 6). La première page du site affiche le déroulé global du hackathon en le divisant en demi-journée, avec pour chacune d’entre elles un découpage en séquences globales identifiées selon l’objet de l’activité dominant. Nous avons déjà présenté ces séquences en figure XX.
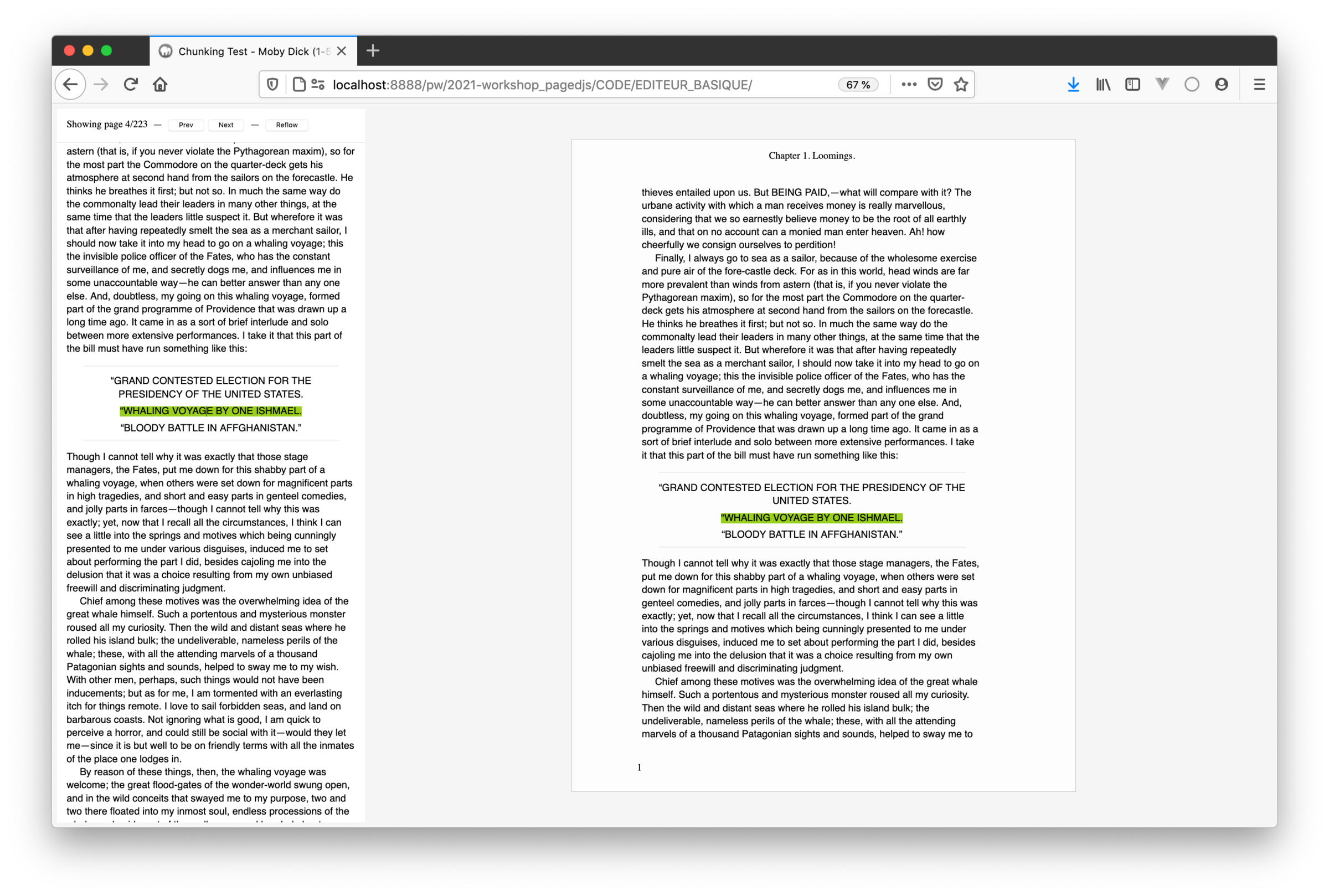
Chaque demi-journée possède sa propre page web, accessible depuis la page principale. Pour chacune d’entre elles, nous présentons une vidéo accélérée des enregistrements en points de vues zénithaux.29 En dessous de la vidéo, la chronologie séquencée consacrée à la demi-journée est disponible. En jouant la vidéo, un curseur synchronisé sur l’avancée de l’enregistrement indique l’avancée dans la chronologie. Les séquences de travail en groupes (D), qui se sont déroulées de manière parallèle, sont aussi divisées verticalement selon les productions travaillées. La répartition des participant·e·s est annotée, repérée par des symboles qui leurs sont associés dans ce manuscrit.
Dans notre interface, à droite des vidéos accélérées, nous avons ajouté un volet présentant verticalement les séquences de manière plus détaillée. Toutes nos données y ont été réparties selon les séquences auxquelles elles sont associées et sont disponibles selon différentes modalités.
Nous avons découpé en amont les enregistrements de la caméra mobile (contre-point des phases de discussions, enregistrement de certaines séquences de travail) et les enregistrements audio selon la temporalité des séquences. Pour les activités de type A, B, C et E, nous avons transcrit l’intégralité de la première journée, et une partie de la seconde journée (restitutions finales) à partir de ces fichiers. Les vidéos, l’audio et les transcriptions sont disponibles à chaque séquence grâce à des boutons. En cliquant dessus, les éléments correspondants s’affichent en pleine page. Pour les séquences en groupe (D), ces transcriptions ont été remplacées par un déroulé global annoté à partir des enregistrements dont nous disposions.


http://phd-data.julie-blanc.fr/
Les photographies et les vidéos de la photographe, réparties dans les séquences, sont présentées en grille. En cliquant sur une photo ou une vidéo, les éléments s’affichent en pleine page sous forme de carrousel.
Nous avons ajouté à certaines séquences une partie « extraits médias » qui correspond à différents éléments extraits de nos données brutes. Pour le travail en groupe (D), nous avons systématiquement relevé dans nos enregistrements les interventions de participant·e·s extérieurs aux groupes. Nous avons ensuite découpé les parties correspondantes dans les enregistrements par caméra mobile et les avons ajoutées dans la séquence correspondante. Ces extraits nous permettent d’apprécier les dynamique du travail collectif et notamment les échanges inter-groupes. Pour les deux séquences de travail en groupe pour lesquels nous disposions d’enregistrements plus précis (enregistrement de l’écran de travail), nous avons ajouté ces enregistrements dans la séquence correspondante. Pour les restitutions, nous avons ajouté les enregistrements de l’écran de projection (avec audio) dans leur intégralité.
Enfin, nous avons écrit beaucoup de notes durant l’analyse de nos données – avant, pendant et après la conception de notre interface. Ces notes ont elles aussi été ajoutées aux séquences correspondantes. Elles sont accessibles depuis un bouton qui permet de déplier les notes dans chaque séquence.
Les éléments des deux volets sont liés par des liens internes. En appuyant sur une séquence depuis le volet de gauche (chronologie de la vidéo en accéléré), la page scroll automatiquement vers la séquence détaillée correspondante dans le volet de droite. Inversement, en cliquant sur une séquence détaillée dans le volet de droite, le curseur et la lecture de la vidéo dans le volet de gauche sont placés à l’endroit correspondant. Ces liens permettent de toujours garder trace des évènements selon une temporalité plus large que leur déroulé. La dimension des deux volets est modifiables depuis la barre de séparation, permettant d’élargir l’un ou l’autre des volet selon les besoins de la consultation.
L’interface web a été mise en ligne (consultable sur ordinateur uniquement, à l’adresse http://phd-data.julie-blanc.fr/hackathon-pagedjs). Cependant, certains éléments ont été rendu inaccessibles : les transcriptions, les enregistrements audio et les vidéos intégrales des séquences. Les notes ont été considérablement réduites. Plus que pour des raisons de confidentialités, nous souhaitons surtout respecter le travail des participant·e·s en évitant de mettre en ligne de manière brute trop de matière. La consultation de cette interface permettra aux lecteur·rice·s de ce manuscrit de comprendre les mécanismes que nous avons détaillés ci-dessus30.
Résultats
Confronter activité individuelle
et activité collective pour
concevoir
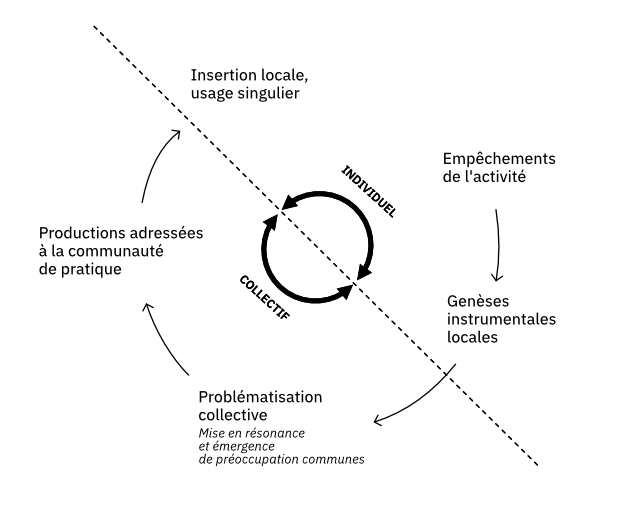
Nos résultats mettent en évidence une activité de conception ancrée dans l’expérience vécue de la communauté de pratique notamment par la confrontation fructueuse entre l’activité de composition individuelle des designers graphiques et une activité collective de productions adressées à cette même communauté. La mise en parallèle de la première phase et de la deuxième phase du hackathon éclaire les relations réciproques entre ces deux activités.
Mise en récit de l’expérience vécue (1ere phase)
Durant la première phase du hackathon, les designers graphiques ont présenté tour à tour, de manière informelle, différents projets pour lesquels ils·elles ont utilisé Paged.js (ou les technologies du web). L’objectif était de récolter le point de vue des sujets sur leur activité de composition avec les technologies du web par la mise en récit de cette activité d’un point de vue subjectif.
Ces récits ont été divers et ont autant concerné des travaux de mise en page spécifiques (⬢ ⧗ ✚ ❖), des outils d’édition multisupport utilisant Paged.js en sortie imprimée (✚ ❖) que des workflows de travail (⧗ ▮). Ils ont été accompagnés de projections où les participant·e·s n’ont pas hésité à ouvrir leurs fichiers de code source ou à montrer diverses ressources qu’ils·elles ont pu utiliser.
Un encodage multithématique des transcriptions des enregistrements de cette première phase nous permet de mettre en évidence la multitude des thématiques abordées par les designers graphiques lors de ces mises en récits (voir figure XX). Outre le fonctionnement de Paged.js (16 occurrences), nous y retrouvons les familles de l’activité de composition repérées dans notre première étude : structurer le contenu (« workflow et environnement de production », « structure du code HTML », « génération de contenu et hypertextualité »), construire la mise en page (« mise en page »), composer le texte (« micro-typographie ») et préparer le fichier pour l’impression (« Génération du PDF »).
La diversité des contextes d’utilisation de Paged.js se reflète dans la grande occurence de thèmes liés aux worflows et aux environnements de production (36 occurrences sur un total de 110). La génération des fichiers PDF et la fabrication matérielle des ouvrages imprimés a aussi pris une place plus importante qu’attendue dans les discussions (13 occurrences) car elle pose un certain nombre de problèmes avec les technologies du web alors que ce n’est pas le cas avec les logiciels de PAO.31
| Workflows et environnements de production | 36 | |
|---|---|---|
| Intégration d’un CSS custom par l’auteur ou le lecteur | 2 | ● |
| Intégration lourde des contenus et contraintes de productions (Ovide ou Paged.js rame) | 4 | ● |
| Échanges auteur / designer | 4 | |
| Reprise du contenu HTML print pour le web ou inversement | 2 | |
| Export de PDF automatique par l’auteur | 3 | |
| Stockage contenu | 1 | |
| Séparation process écriture/mise en page | 3 | ● |
| Proposition d’une interface d’écriture personnalisée | 4 | |
| Utilisation de Google Docs | 2 | ● |
| Écriture collaborative simultanée | 2 | |
| Connexion dynamique entre éléments du contenu avec une base de donnée | 2 | |
| Conversion d’un format à l’autre | 1 | ● |
| Contenu issu d’une API ou de base de données | 2 | |
| Structure du code HTML | 13 | |
| Restructuration ou transformation du HTML | 5 | ● |
| Création d’éléments blocs en HTML | 4 | ● |
| Sémantique des documents | 4 | ● |
| Éléments de mise en page | 21 | |
| Notes de bas de page | 1 | ● |
| Notes en marge (et chevauchements) | 3 | |
| Notes flottantes | 2 | |
| Named Page (gabarits) | 1 | |
| Coupures des notes | 1 | ● |
| Ligne de base | 4 | 2 |
| Création de templates pour des livres | 2 | |
| Grille CSS | 1 | |
| Images en pleine page | 2 | ● |
| Images flottantes | 2 | ● |
| Génération de formes aléatoires (composition esthétique et symbolique) | 1 | |
| Placement « automatique » des éléments selon la place disponible | 1 |
| Contenu généré et hypertextualité | 5 | |
|---|---|---|
| Table des matières | 1 | |
| Génération d’index | 2 | ● |
| Système d’appel de figures et d’appel de notes en double lien | 2 | |
| Micro-typographie | 6 | |
| Drapeaux et sauts de lignes | 2 | ● |
| Orthotypographie | 3 | ● |
| Césure | 1 | ● |
| Fonctionnement de Paged.js | 16 | |
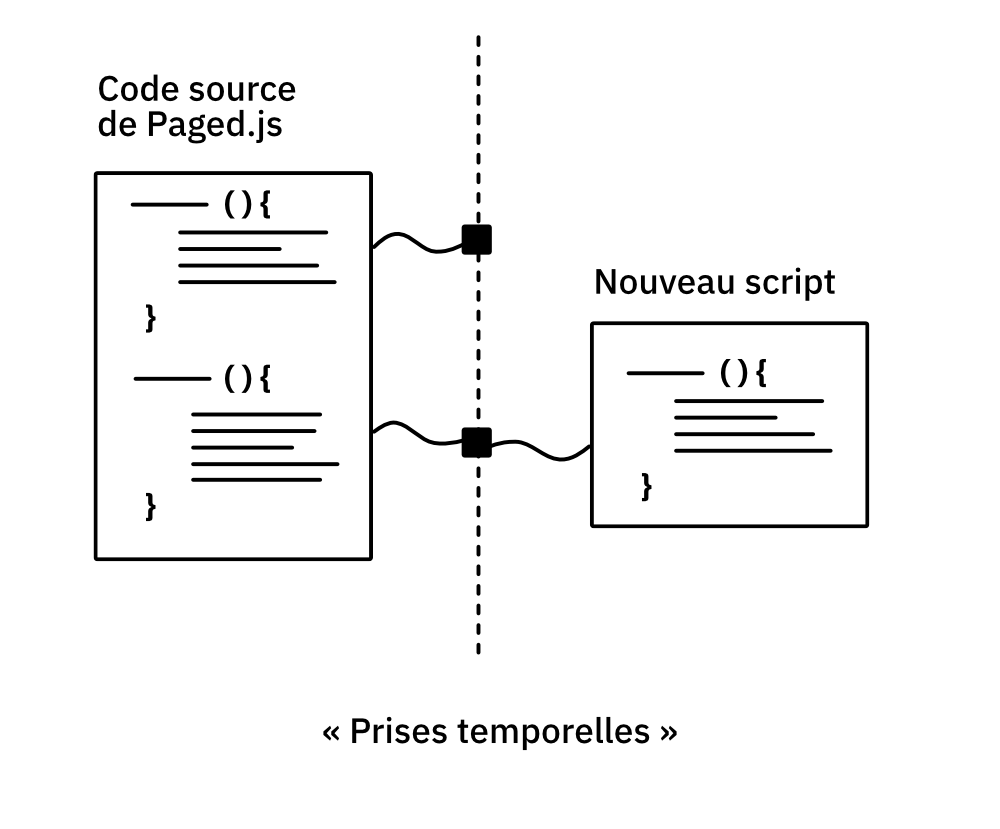
| Utilisation de hooks (« prises temporelles ») | 5 | |
| Fonctionnement des hooks | 2 | |
| Propriété CSS pour le déclenchement | 1 | |
| Modification du HTML lors du rendu | 2 | |
| Fonctionnement des margin boxes | 1 | |
| Coupure des éléments d’une page à l’autre | 3 | ● |
| Spécifications CSS et W3C | 2 | |
| Génération du PDF pour l’impression | 13 | |
| Couleur : transformation RVB vers CMJN ou Pantone | 3 | ● |
| Taille des images (dpi) | 1 | ● |
| Remplacement des images dans le PDF | 1 | |
| Poids du PDF | 1 | |
| Bichromie des photos | 2 | ● |
| Filtres sur les images (« mix-blend-mode ») | 1 | ● |
| Création d’un PDF de taille homothétique PDF | 1 | |
| Fixer un contenu animé lors de la génération du PDF (gif, font variable) | 2 | |
| Imposition | 1 | ● |
| TOTAL | 110 |
Caractérisation d’empêchements de l’activité et de genèses instrumentales locales
Afin de saisir les différentes manières dont les designers graphiques pallient le manque de fonctionnalités dans l’utilisation des technologies du web, nous leur avons demandé d’introduire dans leurs présentations les difficultés rencontrées dans l’utilisation de Paged.js ainsi que les éventuelles réponses qu’ils·elles y auraient apportées. Cette demande a été très fructueuse. Nous avons ainsi pu récolter des récits de catachrèses ou de genèses instrumentales locales pour répondre aux empêchements de l’activité. Dans le tableau présenté en figure XX, nous avons signalé par un point noir les différentes thématiques autour desquelles ces épisodes ont eu lieu. Ces catachrèses et instrumentations locales sont d’une grande diversité. Nous nous proposons d’illustrer cette diversité à partir d’une même famille d’activité : la composition du texte et sa microtypographie (orthotypographie, sauts de ligne pour les drapeaux, gestion des césures et de l’interlettrage ligne à ligne, etc.)32.
Un exemple saillant de l’éventail des genèses instrumentales
Une grande partie des règles de corrections orthotypographiques
peut être prise en charge de manière automatique. Ainsi, pour son
projet de catalogue numérique et imprimé avec le musée
Saint-Raymond, Julie a développé un script encodant un
certain nombre d’actions liées à l’orthotypographie et qui agit sur
le contenu HTML avant que celui-ci soit mis en page : ajout des
espaces fines insécables devant certains signes de ponctuations,
remplacement par les bons guillemets et apostrophes dans le texte,
etc. Sur ce même projet, pour
la version imprimée, la gestion des drapeaux ou de l’interlettrage
ligne à ligne lors de la
justification des textes a fait l’objet d’une intervention
plus « manuelle », c’est-à-dire que Julie a ajouté un certain nombre de balises
directement dans le code HTML : des <br> pour
forcer les sauts de lignes ou des <span> pour
spécifier une ligne et son interlettrage33.
⬢ Normalement, je voulais pas toucher le HTML vu qu’il était généré automatiquement. Mais au bout d’un moment, (…) Je voulais faire les drapeaux. (…) Sauf que je l’ai fait trop tôt. Parce que bien sûr, quand tu leur dis que c’est fini, c’est pas fini. (…) J’ai dû refaire trois fois mes drapeaux tellement le texte a changé.
De la même manière, Sarah a dû ajouter certaines césures « en dur » dans les textes. Bien qu’une propriété CSS permette d’indiquer ou non la possibilité de césures automatiques par le navigateur web, celles-ci sont difficilement contrôlables. Or, dans la composition des textes, il est de règle que certains mots ne doivent pas être coupés ou qu’il ne peut y avoir plus de deux lignes consécutives présentant une césure en fin de ligne.
⧗ Les césures je les ai activées. Mais par contre, il y a des paragraphes où il y avait trop des césures donc j’ai désactivé les césures sur ces paragraphes-là et je les ai faits à la main, j’ai ajouté dans le HTML.
De son côté, Robin déclare
avoir rencontré des difficultés à l’application d’un script semblable
à celui de Julie pour la mise
en page de sa thèse, notamment parce que l’outil d’écriture qu’il
a utilisé et avec lequel il
a généré le code HTML ajoutait
beaucoup
d’éléments inutiles à ce code et que le script
« n’interprétait pas correctement ces éléments ». La fin du
projet approchant, il a utilisé les outils d’inspection du
navigateur pour modifier le texte et y insérer les éléments
nécessaires :
✚ Le problème c’est que je me suis retrouvé avec pleins de problèmes visuels ; notamment des contenus qui dépassaient de leur page, des problèmes de gestion. Parce qu’en fait, je crois que je donnais trop de règles à mon script et que j’arrivais pas à les interpréter correctement avec tous ces éléments ajoutés, ces
<span>à foison. (…) Le processus a été finalement, que, à une semaine de la fermeture de la fac, (…) j’ai tout repris à la main, comme tu disais [Julie] pour les drapeaux, à tout remodifier (…) J’ai travaillé avec l’inspecteur (…) En gros, je modifiais tout dans l’inspecteur. Que ce soit enlever des espaces insécables, rajouter des<br>, des trucs comme ça. (…) Ensuite, je faisais « copier en tant que code HTML » et je le remettais dans un fichier extérieur. Donc, une finalisation complètement artisanale.
Ces quelques extraits de récits des designers graphiques nous montrent un éventail de genèses instrumentales majoritairement caractérisées par une transformation matérielle des artefacts : modification (du code HTML) ou attribution de nouvelles fonctions (scripts). Notons aussi la présence d’une catachrèse, ou d’un détournement de l’objet, lorsque Robin utilise les outils d’inspection. L’ensemble marque des cas particuliers d’un phénomène d’instrumentalisation à caractère beaucoup plus large où les sujets enrichissent les propriétés des artefacts de manière locale pour se donner les moyens de leurs actions.
Des genèses instrumentales locales produisant majoritairement des scripts
Une analyse de l’ensemble des récits et des autres classes de situations nous permet d’affirmer que la majorité de ces instrumentalisations ont pour résultat la production de scripts à différentes visées : pallier le manque d’une fonctionnalité de mise en page, composer le texte, obtenir un HTML sémantique, etc. Nous avons ainsi listé un ensemble de situations présentées à travers les récits des designers graphiques et pour lesquelles ils.elles ont dû produire un script :
- Créer un fil d’ariane dans les titres courants (⧗) ;
- Supprimer la marge supérieure des titres en haut de page (❖) ;
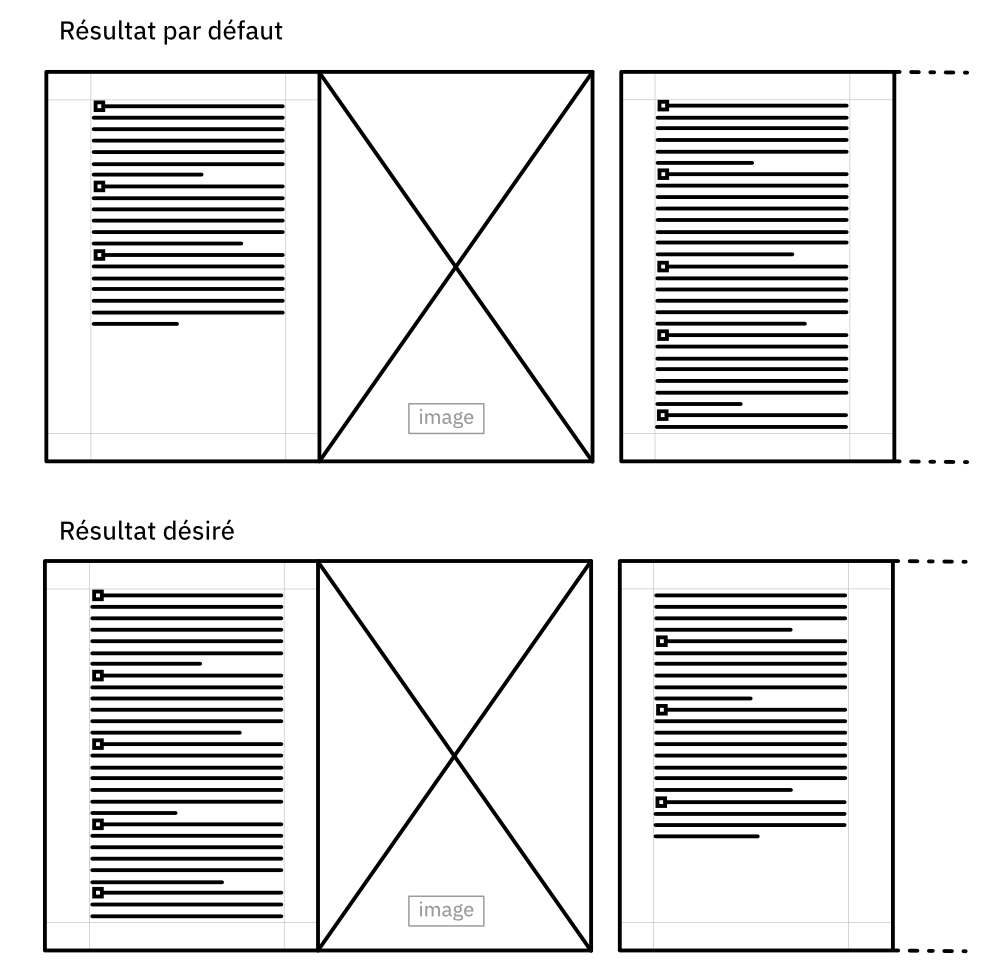
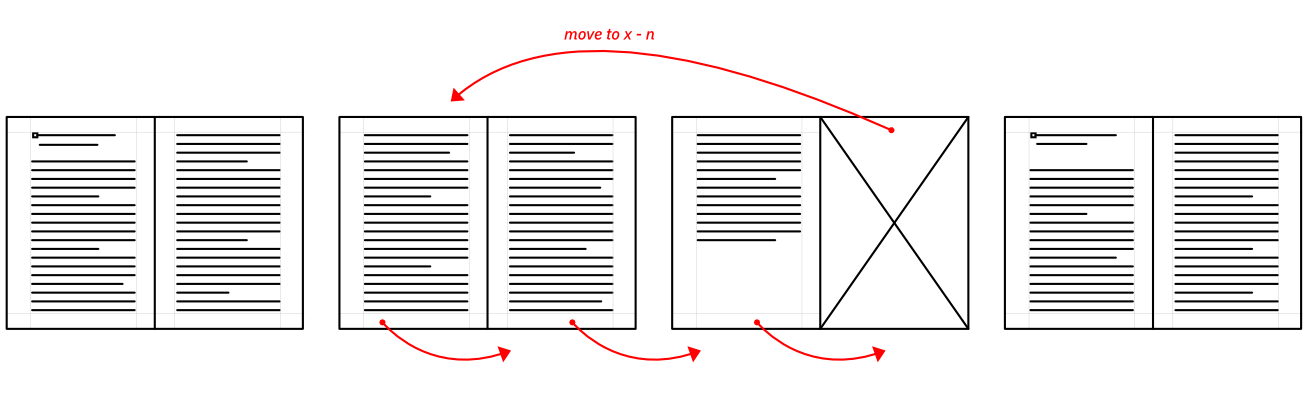
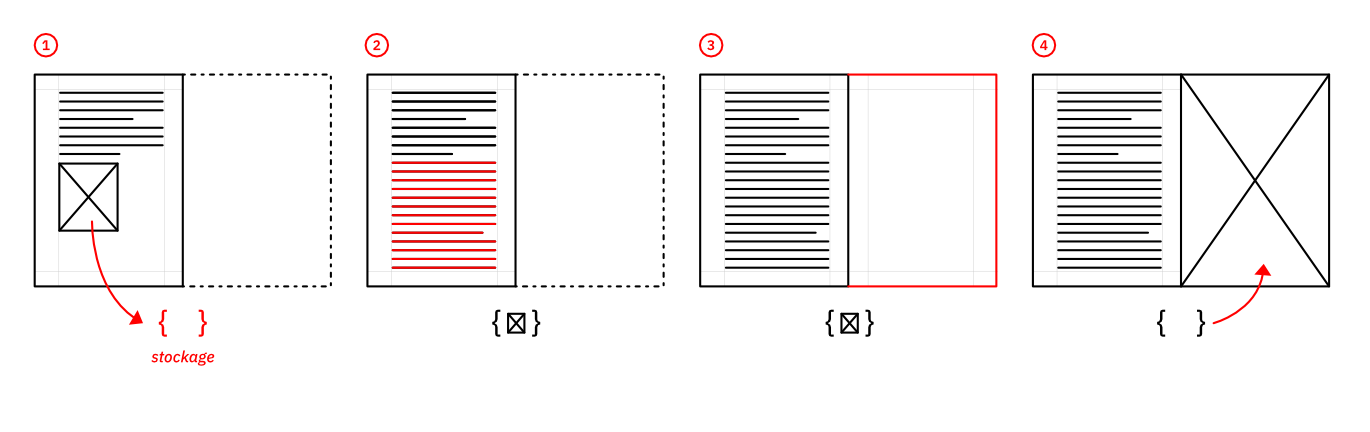
- Mettre des images en pleine page entre deux pages de texte (⬢) ;
- Créer des index avancés (✚) ;
- Mettre des notes en bas de page (✚) ;
- Prendre en charge l’orthotypographie (⬢ ❖ ⧗) ;
- Ajouter des éléments englobants dans la structure HTML (❖ ▮) ;
- Nettoyer le code HTML produit depuis un outil d’édition (✚ ❖ ▮) ;
- Positionner les éléments sur la ligne de base (❖) ;
- Placer les figures en haut de la page (❖) ;
- Changer la taille des images (❖ ⬢) ;
- Réorganiser les contenus les uns par rapport aux autres (✖).
Certains projets nécessitent plus de travail que d’autres.
Ainsi, Julien a présenté les
différents scripts qu’il a développés lors de la mise en page
d’un livre sur l’économie d’un grand éditeur américain. Ces scripts totalisent plus de 440
lignes de code et prennent en charge une vingtaine de
fonctionnalités, à la fois
adaptées à des classes
de situation d’ordre très général (placer
les figures en haut des pages, répéter les en-têtes de tableaux,
etc.) à des classes de
situations plus spécifiques :
❖ Il y a un autre truc qui est intéressant. C’est qu’est-ce qui se passe lorsqu’on a un bloc qui dépasse complètement le format de page. Paged.js ne peut plus intégrer de contenu et il beugue. Ma solution là, ça a été de lui donner une hauteur où j’ai enlèvé 10 pixels. J’ai enlevé ces 10 pixels et paged.js se dit « ha ça va j’ai 10 pixels, j’ai la place, je continue mon travail. » C’est ce genre de petits détails qu’il faut savoir pour pas tout péter.
Le cas particulier de la négociation avec d’autres sujets
Enfin, notons des situations tout à fait spécifiques présentant des difficultés techniques pour les designers graphiques et où la solution employée a été une négociation avec des acteur·rice·s de systèmes d’activité voisins. Ainsi, Sarah a dû négocier avec son éditrice la suppression de certaines notes du texte afin de faire rentrer correctement ces notes dans la page correspondante. Non seulement le script qu’elle employait alors pour positionner ces notes en marge à hauteur du texte ne permettait pas de couper une note d’une page à l’autre si celle-ci dépassait, mais de plus, les pages devenaient trop denses pour la lecture :
⧗ Je voulais mettre les notes sur le côté des pages (…) Clémence [l’éditrice] a adoré (…) et elle en a mis beaucoup dans l’article qu’elle a rédigé. Je me suis retrouvée avec des notes de côté de page qui dépassaient. Le problème, c’est qu’il faut le gérer à la main pour le moment et j’avais pas envie de m’amuser à les déplacer manuellement. (…) J’ai dit juste « beh non, tu enlèves des notes quoi. Tu réduis les notes, ça sert à rien d’avoir 12 000 notes sur la même page ». (…) C’était vraiment des notes trop longues, personne ne va les lire.
Julie, elle, a négocié avec l’imprimeur avec lequel elle travaillait. La génération des PDF avec les navigateurs web impose un certain nombre de contraintes et fournit un format de sortie qui n’est pas directement compatible avec les imprimantes offset utilisées dans les imprimeries professionnelles.34 Afin d’obtenir le bon format pour les photographies en haute résolution et d’utiliser des couleurs en ton direct, elle a discuté avec l’imprimeur de la spécificité de son fichier et c’est lui qui a pris en charge les modifications nécessaires pour rendre celui-ci compatible avec ses machines :
⬢ Plusieurs mois en avance, je lui avais envoyé un fichier d’exemples, un PDF avec tous les cas qu’il allait y avoir dans le livre. Pour voir si ça pouvait marcher. (…) L’imprimeur, il a un Adobe Acrobat plus poussé que nous. Par exemple, je lui donne une couleur [au format] web, et je lui dis que je veux que ce soit en Pantone et lui il transforme tout. Les images pareil, tu peux les remplacer par les originales en CMJN.
Nous pouvoir voir là que l’introduction des technologies du web dans le système d’activité de la composition ne va pas sans l’apparition d’un certain nombre de conflits et de dilemmes vis-à-vis des systèmes d’activité voisins (édition, imprimerie) et participe aussi à les remettre en cause.
Confrontation des expériences
et émergence de problématiques
collectives
Les différents récits de nos designers graphiques ont eu pour effet de nourrir une discussion plus générale composée de la confrontation des expériences de chacun·e et de l’identification progressive des problématiques collectives à adresser à la communauté de pratique. Une analyse sous forme d’une chronique d’activité de cette première phase nous permet de mettre en évidenceune alternance de séquences de présentation de projets et de discussions. Cette chronique détaillée est disponible en annexe 7 et schématisée ci dessous.

Nous pouvons y voir que des séquences de discussion émergent de manière fréquente, entrecoupant les différentes présentations des participant·e·s. Une analyse plus approfondie de ces séquences nous a permis d’identifier différentes types d’échanges, et particulièrement, des épisodes de « résonances » où les designers graphiques ont reconnu leur propre expérience dans les récits de leurs pairs et en ont profité pour les commenter ou les prolonger.
Au fil de ces discussions, des préoccupations communes aux partiparticipant·e·s ont émergé. En faisant ressortir les difficultés qu’ils·elles auraient pu rencontrer ainsi qu’éventuellement les catachrèses et genèses instrumentales associées, peu à peu se sont dessinés les germes de pistes de travail à explorer afin d’intégrer ces genèses instrumentales dans un horizon plus collectif et éventuellement concevoir des instruments plus durables pour la communauté de pratique. À l’issue de cette première phase, des petits groupes se sont alors formés par intérêt pour l’une ou l’autre des pistes de travail qui ont pu émerger pendant la discussion et la phase de production a pu commencer.
Productions adressées à la communauté de pratique
Les travaux réalisés durant la deuxième phase du hackathon permettent de mettre en évidence cette filiation plus ou moins directe entre l’activité de composition singulière des designers graphiques et une activité de conception collective adressée à la communauté de pratique.
Concevoir à partir d’empêchements collectifs de l’activité
Afin d’illustrer cela, revenons sur l’éventail des genèses
instrumentales que nous avons identifiées autour du travail de
microtypographie. Les récits
des designers ont fait ressortir une activité particulièrement
laborieuse et chronophage autour de la gestion des drapeaux et des
césures dans le texte, voire autour des corrections
orthographique. En effet,
l’ajout d’élément HTML pour prendre en charge l’absence des
fonctionnalités nécessaires aux designers graphiques, induit des
allers-retours incessants entre le code source et la
visualisation dans le navigateur, parfois
presque à chaque modification
du code. Ainsi, certaines participant·e·s (⧗ ✚ ⬢) ont évoqué avoir passé
beaucoup d’heures, voire des « journées entières », sur cette
tâche.
Faciliter le contrôle de la microtypographie a alors été clairement discuté comme une problématique indispensable à adresser pour l’activité future. Il a ainsi été pointé que la conception d’outils dans cette direction permettraient peut-être de rendre l’adoption des technologies du web pour la composition « plus fluide, plus confortables » ❖. Louis a souhaité s’emparer de cette question durant le hackathon. Il a ainsi travaillé à la conception d’un « outil de composition live » ✖ pour rendre le travail des designers graphiques plus confortable en ce sens.
Cette production prend la forme d’une interface à double vue consultable dans un navigateur web et où le contenu de l’ouvrage à mettre en page est affiché de différentes manières. Sur la gauche de l’interface, le contenu est présenté sous forme d’un flux où les styles des éléments typographiques sont appliqués, tandis que sur la droite, il est affiché page à page (en utilisant Paged.js). Les deux zones sont liées : cliquer sur un élément permet de l’afficher dans les deux zones de manière synchrone avec un effet de surlignement temporaire pour repérer les éléments. Là où cette interface est particulièrement intéressante, c’est qu’il est possible d’éditer le contenu à gauche – modification du texte, ajout de sauts de lignes, corrections microtypographiques – puis de mettre à jour le rendu paginé de droite. Un bouton « reflow » permet de relancer le processus Paged.js pour la division des pages lorsque des changements de texte ont été effectués et ont une incidence sur les retours à la ligne et la coupure des pages. Ainsi les designers graphiques peuvent travailler la microtypographie et la correction des textes dans un espace leur proposant un lien plus facile entre l’édition du contenu (et donc du code source HTML) et son affichage paginé.

Cet outil-interface reste au stade de preuve de concept et nécessiterait un temps de développement bien plus long que le hackathon pour être réellement utilisé dans des projets concrets. Toutefois, il ouvre des pistes pour imaginer des interfaces plus avancées intégrant Paged.js comme outil de conception pour les designers graphiques. De tels outils de prévisualisation permettraient de lier des processus de programmation dans la gestion de la composition typographique avec une possibilité de reprise manuelle pour les éléments nécessitant une intervention sur le texte.
Concevoir à partir de problématiques singulières entravant l’adoption future
Notons que ce ne sont pas seulement des problématiques rencontrées de manière récurrente dans l’activité qui ont été jugées nécessaires à travailler. D’autres problématiques plus spécifiques ont été retenues durant le hackathon parce qu’elles ont été jugées dignes de l’intérêt collectif et nécessitaient une résolution rapide.
Par exemple, un problème rencontré spécifiquement par Sarah dans un projet a été affirmé par le collectif comme d’une grande importance car pouvant se rejouer dans des situations futures et entraver l’aboutissement de certains projets et donc l’adoption des technologies du web.
Pour la mise en page du livre Controverses, afin
d’obtenir des images monochromes selon une couleur donnée, Sarah
a utilisé la propriété CSS
mix-blend-mode. Cette propriété permet d’indiquer la
manière dont une image en noir et blanc doit se mélanger avec un
arrière plan – ici un rectangle coloré – afin d’obtenir une image
monochrome. À l’écran et lors
de la génération du PDF, la propriété CSS fonctionnait mais
lorsque le PDF a été ouvert
sur les logiciels spéciaux des imprimeurs offsets avec qui elle
travaillait, il ne restait que le rectangle coloré, ce qui
signifiait que la propriété n’était pas appliquée. Pour résoudre ce problème, Robin et
Julien ont eu l’idée de recréer cet effet monochrome à partir d’une autre technique plus
complexe, nécessitant l’ajout d’un élément HTML
<canevas> dédié au dessin de graphiques.
L’image est « redessinée » pixels par pixels dans le canevas avec
un changement de couleur sur chaque pixel pour obtenir une image
monochrome selon une couleur donnée. Ils ont alors produit un script
effectuant automatiquement cette opération. Non seulement cette solution peut être
réutilisée facilement pour des cas similaires, mais ils se sont
aussi aperçus qu’elle pouvait être étendue à d’autres cas problèmes liés à l’impression des images, notamment
la résolution de ces dernières et la gestion des couleurs CMJN.
Nous voyons ici que des
solutions techniques utilisées pour résoudre un problème
spécifique peuvent aussi être l’amorce de nouvelles directions
pour la conception de nouvelles fonctionnalités.

Concevoir selon la situation du hackathon
Lors du hackathon, le choix de travailler sur telle ou telle
problématique, s’est aussi fait à partir d’un ensemble de
paramètres prenant en compte la
situation présente. Ainsi, le temps nécessaire pour la conception
d’une fonctionnalité particulière a pu entrer en jeu dans la décision
de travailler sur une fonctionnalité plutôt qu’une autre.
C’est le cas pour un script développé par Julie et Manu. En mettant en page des livres pour les
BookSprints, Manu a souvent
besoin de supprimer le contenu généré dans les marges (numéros de
page et
titres courants) lorsqu’un
élément particulier apparait sur la page. Pour cela, il devait auparavant attendre
la fin du rendu et supprimer ces éléments de manière « manuelle ».
Julie a proposé de travailler avec lui sur
la création d’un script prenant en charge cette fonctionnalité car elle estimait
pourvoir résoudre ce problème sans que cela prenne trop de temps
durant le hackathon. Nos données indiquent que Robin et
Julie ont ainsi travaillé un peu moins d’une heure pour produire
un script abouti de 23 lignes.
Les participant·e·s du hackathon doivent aussi être considéré·e·s comme des sujets avec leurs propres valeurs, appétences personnelles et compétences techniques. Les designers graphiques peuvent donner la priorité à certaines fonctionnalités plutôt qu’à autres parce qu’ils·elles y trouvent un intérêt personnel. Ainsi, Quentin a choisi de travailler un script permettant l’imposition des pages car cela lui est particulièrement utile lors des workshops qu’il mène auprès d’étudiant·e·s en art et en design. Dans des projets professionnels, ce sont habituellement les imprimeurs qui prennent en charge cette imposition.
▲ Ça serait bien de pouvoir faire l’imposition directement dans le navigateur parce que quand tu fais de la micro-édition, notamment avec les étudiants, c’est indispensable. (…) Dans tous les petits projets qu’on mène, il y a des moments où on aurait bien aimé faire des cahiers, faire des livrets… (…) On en a besoin dans ces contextes plus expérimentaux.
Mise
en partage et reprises
dans
l’activité de composition singulière
À l’issue du hackathon, toutes les productions ont été partagées publiquement dans un dossier dédié sur le site Gitlab de la Coko Fondation. Ceci marque une volonté de mise en partage avec la communauté et éventuellement, une reprise de ces productions dans l’activité singulière des sujets lorsque des situations similaires à celles qu’ils·elles ont contribué à résoudre viendraient se présenter. En ce sens, nous souhaiterions conceptualiser ces productions en tant qu’instruments collectifs (nous y reviendrons).
Nous n’avons pas effectué de nouvelles études pour savoir si ces productions étaient effectivement reprises. Cependant les récits des designers graphiques en première partie du hackathon montrent qu’ils·elles n’hésitent pas à piocher dans les ressources collectives produites à différentes occasions par la communauté de pratique et mise en partage publiquement.
Ainsi, pour positionner les notes en marges lors de la mise en page du livre Controverses. Mode d’emploi, Sarah a mentionné avoir utilisé un script écrit auparavant par Julie et disponible publiquement sur un autre dossier du site Gitlab de la Coko Fondation, réunissant un ensemble d’autres scripts dédiés à l’ajout de fonctionnalités pour Paged.js. Robin, lui, s’est servi d’un script provenant du même dossier permettant la génération d’un index.
En conclusion, ces premiers résultats nous permettent
d’identifier une activité de conception où l’activité de
composition singulière des designers graphiques et son intégration progressive dans un horizon
collectif par sa mise en récit lors de la première phase a formé le terreau des productions
des participant·e·s lors de la seconde phase. La mise en résonance des problèmes
rencontrés au cours de l’activité individuelle et
l’identification de genèses
instrumentales locales ont fait émerger des préoccupations
communes ou spécifiques considérées comme pertinentes pour la
communauté de pratique par le collectif. Alors, des problématiques
collectives à adresser pour
l’activité future ont été formées – problématiques qui ont trouvé
des réponses de diverses dans les productions conçues durant le
hackathon. Ces productions
constituent ainsi des ressources pour la communauté de pratique,
avec la possibilité pour les sujets de les insérer localement dans
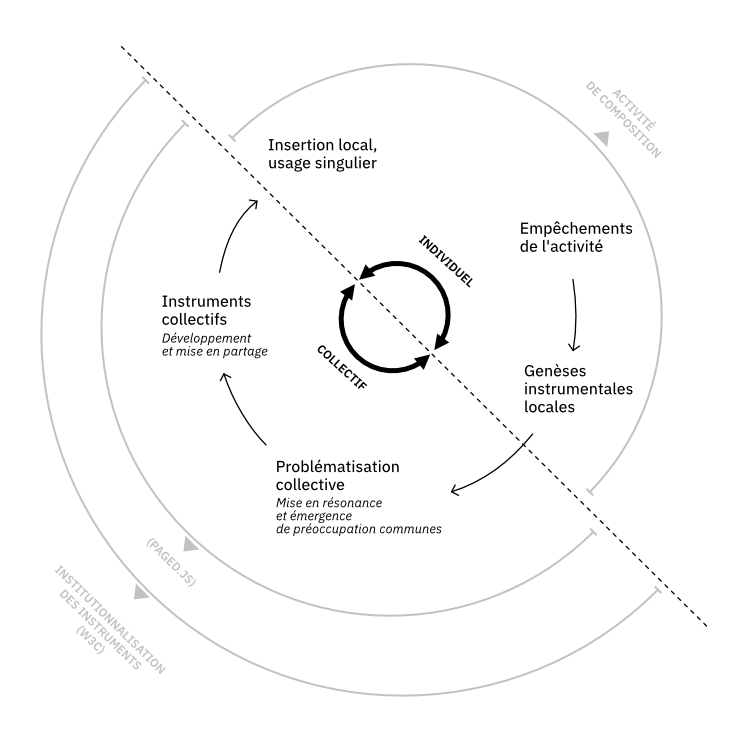
leur activité de composition singulière. Ce cycle dialectique entre activité
individuelle et activité collective est représenté en
figure XX.

Concevoir
des instruments collectifs
par
et pour la communauté de pratique
Intéressons-nous maintenant plus précisément aux types de productions conçues durant le hackathon afin de conceptualiser leur insertion en tant qu’instruments dans l’activité de composition des designers graphiques.
Modules génériques fonctionnels :
développer de nouvelles
fonctions constituantes
Comme tout artefact
technologique, Paged.js a été
conçu dans l’idée de réaliser un certain nombre de fonctions
préalablement définies (fonctions constituantes). Cette affirmation est d’autant plus
vraie, qu’en cherchant à respecter strictement les standards
produits par le W3C, certaines fonctionnalités de mise en page
n’ont pas été incluses dans l’outil. Cependant, les
designers graphiques peuvent avoir besoin de ces fonctionnalités
lors de leur activité de
composition. Nous avons déjà
pu observer dans la partie précédente
de nos résultats que pour pallier ce
manque : ils·elles ont pu développer des scripts prenant en charge des fonctionnalisés
de mise en page manquantes et faire ainsi émerger des fonctions
nouvelles (fonctions constituées) depuis leur activité de
composition spécifique. Ce processus est caractéristique du
processus d’instrumentalisation, c’est à dire une transformation de
l’artefact par le sujet par l’attribution de nouvelles propriétés
ou fonctions. Nous voyons ainsi la manière dont ces scripts
s’inscrivent dans le système d’instruments de l’activité de
composition du sujet.
Cependant, ce qui nous intéresse ici, c’est la constitution de ces scripts en tant qu’instruments collectifs pour le système d’activité de composition de la communauté de pratique. Ce processus de développement des instruments vers le collectif implique que les scripts soit pensés de manière à être réutilisés dans un ensemble de classes de situations similaires rencontrées de manière récurrente par différents sujets. Il doivent donc prendre en compte la variabilité de ces situations avec un code écrit de manière suffisamment générique pour s’y adapter.
Afin d’illustrer notre propos, comparons deux scripts conçus pour prendre en charge la fonctionnalité d’ajouts d’éléments en pleine page. Posons d’abord le problème. Afin de donner du rythme aux ouvrages qu’ils·elles produisent, les designers graphiques peuvent avoir besoin de placer une image en pleine page (c’est-à-dire prenant tout l’espace de la page, sans marges) ou en double page (pareil mais sur deux pages). Seulement, comme nous l’avons déjà vu dans notre première étude, la construction de mise en page avec les technologies du web (et donc avec Paged.js) s’apparente à la division d’un flux de contenu en pages : les éléments sont placés automatiquement dans les pages les uns à la suite des autres comme ils apparaissent dans le code HTML. Les figures contenant des images sont souvent positionnées entre deux paragraphes dans le code HTML. Or, si les paragraphes de texte sont automatiquement coupés d’une page à l’autre lorsqu’ils sont ajoutés dans les pages, il en va autrement pour les images. En effet, si ces dernières ne peuvent entrer dans l’espace restant dans la page, elles sont « poussée » sur la page suivante. Cela laisse bien souvent un espace blanc disgracieux sur la page précédant l’image qui pourrait faussement indiquer un arrêt du texte aux lecteur·rice·s. Les designers graphiques souhaitent ainsi généralement continuer le texte (situé après l’image dans le code HTML) dans le blanc laissé dans la page précédente.

Regardons maintenant deux scripts présentés et discutés lors de
la première phase du hackathon. Le premier a été développé par Julie dans le
cadre spécifique de la mise en page du catalogue imprimé produit
pour le musée Saint-Raymond. Des notices de sculptures sont
présentées dans le catalogue, s’étalant sur 3 à 5 pages de texte. C’est entre ces
pages de textes que Julie souhaite insérer une photographie de la
sculpture en pleine page. Pour arriver au résultat désiré, elle
place l’image à la fin du
texte dans le code HTML correspondant et agrandit l’image afin
qu’elle prenne tout l’espace de la page à l’aide du code CSS. Puis, Julie
utilise un script pour intervertir le contenu des pages une fois
celles-ci rendues dans le navigateur web. Ce script indique que, dès que la page
x est rendue dans le navigateur web, son contenu est
déplacé
dans l’une des pages précédente
x-n et le contenu des pages suivantes de la notice
(de x-n à x)
sont décalées à leur tour
d’une page. Une fois cette opération effectuée, le rendu des pages
continue de manière normale. Dans le script, la valeur x
était indiquée de manière spécifique pour chaque image devant être
déplacée. La figure
XX schématise visuellement le
fonctionnement du script.

Le deuxième script a été développé par Julien pour la mise en page d’un livre conçu pour un éditeur académique américain. Il fonctionne ainsi : lorsqu’une image est rencontrée dans le code HTML et qu’il est indiqué qu’elle doit être placée en pleine page, elle est enlevée du code HTML et stockée par le script. Les éléments continuent d’être placés normalement sur la page pour « compléter le blanc ». Lorsque la page suivante est créee l’image mise de côté est immédiatement ajoutée à la page et agrandie par le script de façon à prendre tout l’espace. La figure XX schématise visuellement le fonctionnement du script.

Julie et Julien ont donc chacun·e de leur côté développé leur propre instrument pour répondre à une classe de situation similaire. Les avantages et les inconvénients de chaque technique ont été discutés pour finalement mettre en évidence que le script développé par Julien peut s’appliquer à un nombre de cas beaucoup plus grand que celui de Julie sans qu’il y ait besoin d’adaptation spécifique ou qu’une valeur particulière soit ajoutée. En ce sens, il peut être considéré comme un script « générique ». Ainsi, si les deux scripts sont partageables avec la communauté, le deuxième est celui qui est le plus apte à être repris dans l’activité singulière des sujets car pouvant répondre à un plus grand nombre de classes de situations avec la solution technique la plus aboutie. Quelques semaines après le hackathon, ce script a été repris par Julie et amélioré afin de prendre en charge de nouvelles fonctionnalités : il est possible de préciser si l’image pleine page doit apparaître sur une page de gauche ou une page de droite, voire en double page.
Le script est ainsi devenu un « module fonctionnel » pouvant être ajouté à tout projet utilisant Paged.js. Il n’est pas intégré au code source du projet, car il n’est pas lié à une fonction de mise en page définie par le W3C. Cependant, il est disponible dans un répertoire dédié sur le le site Gitlab de la Coko Fondation35 où d’autres modules sont aussi partagés.
Ces modules peuvent alors être remobilisés dans l’activité singulière des sujets comme l’indique Sarah, qui a repris le module « margin-notes » qui permet de positionner les notes du textes dans les marges à la même hauteur que l’appel de note correspondant.
⧗ J’adore mettre les notes de bas de pages sur le côté. (…) Je l’ai fait parce que je savais du coup que c’était possible de le faire facilement en web, et que c’est trop pénible de le faire dans un autre logiciel et que donc s’il y avait bien quelque chose à faire là, c’était ça. (…) J’ai mixé le script de Robin et je crois que c’est un script que tu as écrit Julie, qui s’appelle « margin notes ». (…) J’ai du mixer, parce que la structure HTML correspondait pas. Mais sinon, le placement ça marchait très bien, ça se faisait tout seul, les notes ne se superposent pas si elles sont trop longues, ça a été pris en compte.
Ces verbatims nous indiquent que les modules peuvent être adaptés à nouveau à de nouvelles classes de situation en étant repris dans l’activité singulière des sujets avec des processus d’adaptation correspondant à des genèses instrumentales. Nous voyons là des échanges entre une conception collective d’instruments génériques de composition (les modules fonctionnels génériques) et une conception singulière, centrée sur la production d’une mise en page spécifique.
Ce processus marque la manière dont des fonctions constituées au niveau individuel ou collectif deviennent des fonctions constituantes pour la communauté de pratique, non pas par leur implémentation au sein même de l’outil mais parce que le module produit est suffisamment générique pour être constitué en tant qu’instrument par les différents membres de la communauté de pratique
Notons par ailleurs un apport particulier du hackathon. Les discussions de la première phase ont été l’occasion de mettre en lumière des scripts développés dans l’activité de composition spécifique des designers graphiques pouvant être transformés en modules génériques moyennant un peu de nettoyage (avec par exemple la création de noms de variables plus pertinents d’un point de vue collectif36). Ainsi, le hackathon a été saisi comme une opportunité de faire émerger dans l’activité individuelle des sujets ce qui pourrait déjà être considéré comme une amorce de conception de modules génériques fonctionnels. Il est important de noter que bien que ces scripts n’aient pas été retravaillés durant le hackathon, celui-ci a été un catalyseur particulièrement intéressant pour l’ouverture de pistes de travail futures qui dépassent sa temporalité.
Documentation
collective :
outiller les
processus d’instrumentation
La documentation est une problématique bien connu du
développement des logiciels et outils libres. Alors que la participation au code source
semble une évidence, le développement d’un logiciel libre exige
aussi « des échanges sur des questions réputées peu cruciales mais
pourtant chronophages : répondre à des demandes d’aide, donner des
conseils, donner des avis sur une contribution, évaluer une
traduction, proposer
une
documentation, etc.37 ». Ce travail, souvent invisibilisé, voir
dévalorisé, est pourtant crucial pour l’adoption d’un outil ou un
logiciel mais souffre du manque de temps des
contributeur·rice·s.
Nous nous proposons dans cette partie de conceptualiser l’acte de documentation comme un instrument collectif dirigé vers les autres membres de la communauté de pratique afin de soutenir l’élaboration des schèmes d’utilisation des sujets (processus d’instrumentation) lors de leur utilisation des technologies du web.
Afin d’éclairer cela, nous discutons de deux productions issues du hackathon et que nous n’avons pas encore détaillées. Elles concernent toutes les deux des actes de documentation à différents niveaux.
Documenter le fonctionnement des artefacts
Comme nous avons pu l’évoquer dans notre section précédente, quelques modules génériques fonctionnels ont été développés en amont du hackathon et sont disponibles dans un dossier dédié sur le Gitlab de la Coko Fondation. Ce répertoire souffrait d’un manque de documentation crucial : bien que les scripts fussent partagés, la plupart d’entre eux n’avaient qu’une description succincte (« A script to generate a table of content », « Fix duplicate header on repeating-table-header example », etc), voir aucune. De plus, les stades de développement étaient relativement disparates.
Manu a donc profité du hackathon pour documenter l’ensemble du dossier. Pour chacun des scripts, il a :
- Décrit la fonctionnalité du script : pour quels cas de figures le script peut s’appliquer, quelle problématique il résout, etc.,
- Indiqué la manière de l’utiliser, c’est-à-dire, très concrètement comment l’ajouter à son code et, si nécessaire, les variables à modifier ou les classes à ajouter ;
- Spécifié son état d’avancement, c’est-à-dire la stabilité du script (problèmes éventuels de fonctionnement, fonctionnalités non prises en charges).
Ce type de documentation s’inscrit dans une démarche explicative et informative du fonctionnement technique des artefacts. Dans le même ordre d’idées, le site dédié à Paged.js dispose d’une longue documentation concernant les propriétés CSS qu’il est possible d’utiliser pour la mise en page des documents pour l’impression. Dans notre étude précédente, nous avons par ailleurs vu qu’Amélie et Benjamin utilisent cette documentation dans leur activité de composition. Cependant, lors de ce hackathon, un deuxième type de documentation a émergé.
Documenter les possibles et les représentations pour l’action
Nous nous intéressons ici à un deuxième type de documentation que nous inscrivons dans un type de rapport instrumental beaucoup plus ouvert. Pour cela, nous prendrons comme exemple une production issue du hackathon : il s’agit d’une documentation à plusieurs entrées autour des mécanismes d’alignement des éléments sur la ligne de base.
L’alignement des éléments sur la ligne de base est une question
complexe qui ne procède pas des mêmes mécanismes lorsqu’elle
concerne les éléments de type textuel et les autres éléments – que
nous appellerons les éléments de type « bloc » (images, blocs et
éléments graphiques). Nous avons déjà vu dans notre chapitre
précédent une technique consistant à utiliser une variable globale dans
le document pour l’interlignage des éléments et leurs marges.
Nous avons en réalité
simplifié notre description car d’autres données complexes entrent
en compte dans cette technique. Par exemple,
il faut prendre en compte que les marges
intérieures (padding) et les marges extérieures
(margin) des éléments n’ont pas le même
comportement : les marges extérieures peuvent s’annuler dans
l’espace entre deux éléments, les marges intérieures ont une
incidence sur la hauteur et la largeurs des éléments en fonction
des propriétés utilisées. Mais surtout, les propriétés CSS
d’interlignage (line-height) et de taille
(font-size) des
éléments textuels sont en réalité rendues de manière très
complexes par les navigateurs web et dépendent de métriques
embarquées dans la police de caractère elle-même lorsqu’elle
a été dessinée. Ainsi, pour
deux polices de caractères différentes ou pour des tailles de
caractères différents, à interlignage égal,
les caractères ne seront pas disposés à la même hauteur sur la ligne de
texte lorsqu’ils apparaissent dans des blocs différents38. Il faut donc procéder à des alignements spécifiques pour
chacune des polices de caractères utilisées.

(Nous avons ajouté une ligne de base en fond)
Afin de contourner ce problème, un premier script avait été développé par Julie et Julien, permettant d’aligner tous les éléments textuels de manière « automatique » sur une ligne de base en prenant en compte les métriques et le formatage de chaque caractère typographique ainsi que les marges intérieures et extérieures. Cependant, dans l’usage, le script s’est révélé être bien trop prescriptif car il ne prend pas en compte les exceptions nécessaires pour des rapports harmonieux et impose des marges parfois bien trop grandes entre les éléments. De plus, un rendu de toutes les polices de caractères était nécessaire avant son lancement, ce qui rendait son utilisation contraignante et lente.
Les éléments blocs apportent eux aussi leur lot de difficultés : arrondissement de leur hauteur proportionnellement à la ligne de base, ajout de marges pour les caler par rapport au texte, décalage voulu ou non par rapport à l’œil du texte, etc. Les designers graphiques ont aussi besoin de pouvoir aligner certaines images une à une pour les disposer les unes par rapport aux autres dans des mises en pages spécifiques. L’utilisation d’un script complique alors la gestion de telles exceptions car cela impliquerait de comprendre les actions du script pour intervenir sur elles dans une seconde couche d’action.
En bref, pour aligner les éléments d’une mise en page sur la ligne de base, beaucoup de données doivent être prises en compte, situées à la fois dans le fonctionnement technique des navigateurs et à la fois dans les logiques de composition des designers graphiques. Fournir un script générique pour ce mécanisme de mise en page est alors apparu comme restrictif vis-à-vis de l’activité des designers graphiques, voire inhibiteur car entravant la construction de représentations pour l’action réutilisables dans des contextes futurs, et donc la formation de genèses instrumentales.
Un petit groupe s’est alors
formé durant le hackathon pour travailler ces questions (⧗ ⬢ ▮). Dans un premier temps, Sarah, Julie et
Manu, ont répertorié un ensemble de pratiques, d’extraits de code
et de stratégies mis en place par eux·elles-mêmes ou
d’autres designers graphiques en fonction des situations
auxquelles ils·elles ont pu être
confronté·e·s. Ce regroupement s’est fait par la
confrontation des codes sources de différents projet, des
discussions sur le fonctionnement des propriétés CSS directement
impliquées ou encore le partage de différentes ressources en ligne
(notamment des billets de blogs écrits à ce propos39).
Sarah a ensuite réuni dans un même document un ensemble de conseils, de pratiques possibles et de ressources concernant cette question. Un extrait de ce document est disponible en annexe 8. Le but de cette documentation est alors d’aider les designers graphiques à comprendre les limitations et les possibilités techniques autour de la ligne de base et les pousser à se construire leurs propres représentations du fonctionnement des propriétés et fonctionnalités associées. Quelques petits scripts dédiés à des actions spécifiques ont aussi été ajoutés : redimensionnes les images pour qu’elles soient proportionnelles à la ligne de base ou déplacer certains éléments textes par rapport à un multiple de la ligne de base.
⧗ En fait, on s’est rendu compte assez vite que ce qui était peut être le mieux c’était de faire une documentation détaillée des différentes possibilités. Il y a plusieurs possibilités et finalement c’est probablement au designer de choisir la meilleure. (…) Là, l’idée, c’est plutôt de faire une boîte à outils et de documenter ça pour que, après, si finalement on veut plutôt faire à la main pour régler correctement les trucs avant/après, on le fait.
Cette « boîte à outils » permet donc aux designers graphiques de s’adapter à plusieurs situations sans prescrire une pratique plus qu’une autre, elle s’insère dans l’idée de la construction d’un rapport instrumental ouvert vis-à-vis des techniques proposées.
Soutenir l’élaboration des schèmes d’utilisation
Nous voyons donc que l’activité de documentation permet de produire des ressources pour la communauté afin que les sujets puissent instrumenter leur activité, en prenant en compte le fonctionnement des artefacts et adaptant leurs schèmes d’utilisation à ses possibles et ses contraintes. Autrement dit, l’activité de documentation consiste à soutenir l’élaboration des schèmes d’utilisation des sujets (processus d’instrumentation) en lien avec le fonctionnement de l’artefact.
Nous distinguons par ailleurs deux niveaux dans ces pratiques de documentation que nous relions à la distinction faite par Rabardel entre deux niveaux de schèmes au sein des schèmes d’utilisation :
- Le premier niveau de documentation concerne les schèmes d’usage, soit des schèmes « relatifs à la gestion des caractéristiques et propriétés particulières de l’artefact40 ». Ces schèmes sont directement lié au fonctionnement de l’artefact. Ici : comment faire fonctionner tel script, quelles variables doivent être changées ou nom de classes ajoutées ?
-
Le deuxième niveau de
documentation concerne les schèmes d’action instrumentée,
soit des schèmes « orientées vers l’objet de l’activité, et pour
lesquelles l’artefact est un moyen de réalisation ». Ces schèmes incorporent, à titre de constituants, un ou
plusieurs schèmes d’usages mais les dépassent dans le sens où la
« signification est donnée par
l’acte global ayant pour but d’opérer des transformations sur
l’objet de l’activité ». Dans le cas que nous avons décrit
ci-dessus, l’acte global désigne par exemple le fait d’aligner les
éléments sur une ligne de base. Ici, l’activité de documentation
consiste donc à fournir
suffisamment d’informations afin que les
designers graphiques puissent constituer des représentations pour l’action répondant aux différentes caractéristiques des situations rencontrées dans leur activité spécifique.
Notre précédente étude a mis en évidence l’importante activité de recherche et consultation de sites web par les designers graphiques lors de leur activité de composition. Elle nous permet d’affirmer que ce genre de documentation peut facilement être mobilisée dans l’activité spécifique des sujets dans des processus d’instrumentalisation concernant le fonctionnement de l’artefact. Par ailleurs, nos données indiquent que Benjamin a consulté la documentation fournie sur le site de Paged.js plus d’une dizaine de fois (voir figure 92, page 198).
Concevoir des instruments collectifs, c’est aussi favoriser la construction de schèmes d’action instrumentée auprès des sujets de la communauté de pratique. Au-delà de l’activité de documentation, il existe par ailleurs un ensemble de pratiques mises en place par la communauté visant elles aussi à soutenir les processus d’instrumentation des autres sujets : des tutoriels explicatifs, des structures de code formalisées et documentées (des templates) ou encore des billets de blog écrits par les membres de la communauté visant à décrire leur activité singulière avec les technologies du web41. Ces pratiques participent à l’émergence, la consolidation et la formalisation de la part sociale des schèmes d’utilisation, c’est-à-dire le fait que les schèmes soit largement répandus dans un groupe social.
Moduler la transparence opérative du code
Nous nous intéressons dans cette partie au code produit par les designers graphiques lors des processus d’instrumentalisations locales de l’artefact ou lors du développement de modules génériques. Cela nous permet de mettre en évidence deux types de modulation de la transparence du code en fonction des situations et de l’objet de l’activité des designers graphiques.
Nous verrons ainsi dans un premier temps que Paged.js est conçu de manière à rendre visible une partie de son fonctionnement sans avoir besoin d’accéder à son code source. Cette particularité permet aux designers graphiques d’instrumentaliser l’outil à partir de représentations laconiques de son fonctionnement construites sur la base de « prises » encodées dans Paged.js et de la mise en visibilité des effets de l’outil.
Dans un deuxième temps, nous verrons comment les designers graphiques rendent à nouveau opaque le code et son fonctionnement afin de facilité l’utilisation des instruments conçus dans leur activité de composition spécifique ou dans celles des autres sujets.
Des
ressources instrumentales intégrées
au fonctionnement de Paged.js
Intéressons-nous tout d’abord à la manière dont Paged.js est
mobilisé dans l’activité de conception de modules génériques
fonctionnels par les designers graphiques. La modification du code source de
Paged.js peut s’avérer complexe pour les designers graphiques dont
l’activité de programmation n’est pas première. Comprendre
l’organisation des dizaines de milliers de lignes de code
JavaScript de l’outil et les concepts
de programmation intégrés à sa conception nécessite en effet
une certaine maîtrise de ce langage informatique. De plus, les procédures de
review de code et de validation par les pairs peuvent
être lentes, particulièrement dans ce projet où un seul
développeur (Fred Chasen) maîtrise la totalité du processus.
Ainsi, pour interagir avec le code source de Paged.js, nous observons que, durant le hackathon, les designers graphiques s’appuient sur l’utilisation de deux ressources. La première est l’utilisation de différentes « prises temporelles » présentes dans le script de l’outil et la deuxième est le code HTML et CSS transformé par le script.
Des « prises temporelles » dans le code source
Expliquons d’abord brièvement une partie du fonctionnement technique de Paged.js. Son but essentiel est de fractionner un flux de contenu HTML en différentes pages tout en y appliquant les styles CSS prévus par les designers graphiques. Comme tout script, il est constitué d’instructions s’exécutant automatiquement selon un déroulé temporel déterminé et contraint par un certain nombre de conditions (plusieurs actions peuvent être exécutées en parallèle et ces instructions sont très nombreuses). Simplifions à l’extrême le déroulé du script : 1/ création d’une page selon le format déterminé, 2/ ajout des éléments du flux HTML dans l’ordre où ils apparaissent dans le code, 3/ si le flux HTML dépasse, création d’une nouvelle page et déplacement de éléments dedans, 4/ si le flux HTML dépasse de cette page, à nouveau, création d’une nouvelle page 4/ répétition de ces opérations jusqu’à ce qu’il n’y ait plus d’élément HTML. Ainsi, les pages sont créées automatiquement les unes après les autres, en partant de la première jusqu’à la dernière. D’autres instructions sont encodées et liées aux différents mécanismes de mises en page intégrés dans Paged.js (notes en bas de page, placement des numéros de pages et des titres courants, création de gabarits de page, sauts forcés, etc.).
L’organisation du code source se base sur différentes fonctions
prédéfinies réunissant une suite d’instructions et indiquant
à quels moments celles-ci
doivent s’exécuter pour effectuer des tâches données. Ces fonctions particulières, nommées
hooks, font office de « prises temporelles ». Par exemple, la fonction
beforePageLayout() indique que les instructions qui
y sont liées doivent
s’effectuer avant qu’une nouvelle page soient créée. Chaque fonction peut être ré-utilisée dans
le code autant de fois que nécessaire avec l’ajout de nouvelles
instructions. La vingtaine de
fonctions principales liées à l’enclenchement d’instructions est
listée dans la documentation publique de Paged.js à laquelle les designers graphiques
ont accès. Durant la première
phase du hackathon, ces fonctions ont par ailleurs été abondamment
présentées et discutées. Elles ont par la suite été utilisées afin
de créer de nouvelles instructions à envoyer à Paged.js en déterminant le moment
de leur exécution.
Ainsi, le code source offre différentes prises temporelles servant d’intermédiaire entre le fonctionnement interne de Paged.js et un autre script externe. À partir de là, les designers graphiques peuvent ajouter leurs propres mécanismes de mises en page en indiquant à quel moment de nouvelles instructions doivent s’exécuter. Une partie du mode opératoire propre à Paged.js est utilisé pour élaborer de nouveaux instruments, sans que l’intégralité de son fonctionnement interne ne soit examiné.

Code HTML et CSS ajouté par le script
Par ailleurs, les designers graphiques n’ont pas toujours besoin de s’appuyer sur ces prises temporelles pour introduire de nouvelles fonctionnalités. Ils peuvent aussi se baser sur les effets produits par le script. En effet, pour construire les pages de l’ouvrage, Paged.js ajoute un grand nombre d’éléments HTML et de styles CSS au code HTML et CSS produit par les designers graphiques. Ces ajouts sont visibles depuis les outils d’inspection des navigateurs web. Les designers peuvent alors se servir de ces informations pour intervenir à leur tour sur le HTML transformé ou récupérer dans le CSS des éléments utiles pour leur mise en page (comme les noms des classes des éléments ajoutés ou les variables utilisées dans la construction des pages).

La figure XX permet d’apprécier le code HTML
transformé par Paged.js affiché depuis l’outil d’inspection du
navigateur web (sous-fenêtre supérieure) ainsi que le code CSS
ajouté (sous-fenêtre inférieure). Les nouveaux éléments HTML sont nommés
selon une nomenclature rendant assez claire leur fonction pour les
personnes possédant une connaissance d’HTML. Pour un·e designer graphique habitué·e
à l’utilisation des
technologies du web, il est ainsi facilement compréhensible que
l’objet <div class="pagedjs_margin-top">
contenu dans l’objet
<div class="pagedjs_pagebox"> correspond à un élément indiquant la marge
supérieure de la page. Il·elle peut alors se servir de cette
information pour ajouter dans son code CSS des styles qui
s’appliqueront spécifiquement sur cet élément. Par exemple, le code suivant
permettrait d’ajouter un fond coloré rouge à la marge supérieure :
.pagedjs_margin-top {
color : red ;
}Ainsi, les effets de Paged.js sont suffisamment lisibles par les designers graphiques pour que ceux·celles-ci puissent y associer des schèmes d’utilisation.
L’addition de ces deux ressources – les fonctions temporelles et le code HTML et CSS ajoutés par Paged.js – offre donc des ressources instrumentales aux designers graphiques pour concevoir de nouvelles fonctionnalités. Par exemple, Robin et Julie ont conçu durant le hackathon un script permettant de déplacer les notes du texte dans les marges des pages. Le texte ci-dessous décrit les actions encodées dans ce script de manière simplifiée :
Lorsque l’élément est posé sur la page (
onRenderNode()), si celui-ci est une note (if class="note"), enlève-le de la page et stocke-le. Puis, lorsque le rendu de la page est fini (afterPageLayout()), ajoute tous les éléments notes stockés dans la marge gauche de la page qui a été créée dans le nouveau HTML (div class="pagedjs_margin-left")
Nous pouvons y voir que des
fonctions indiquent à Paged.js
à quel moment enclencher les
instructions sont utilisées (onRenderNode(),
afterPageLayout()) ainsi qu’un élément HTML ajouté
par Paged.js (div class="pagedjs_margin-left").
Des
syntaxes CSS personnalisées pour faciliter l’appropriation de
nouvelles fonctionnalités
dans
l’activité de compositon
Il est intéressant de constater qu’afin de rendre l’utilisation des modules génériques qu’ils·elles produisent plus aisée lors de leur activité de composition, les designers graphiques peuvent y intégrer la conception de syntaxes CSS personnalisées. Ces syntaxes correspondent à des variables destinées à accéder à la nouvelle fonctionnalité depuis le code CSS sans passer par une quelconque modification du code JavaScript.
Prenons l’exemple du module générique développé pour mettre les éléments en pleine page que nous avons évoqué précédemment. Dans l’une de ses premières versions, afin de spécifier les éléments sur lesquels le script devaient agir, il était nécessaire pour les designers graphiques de les déclarer depuis le code JavaScript en indiquant une classe HTML unique. Cela pose plusieurs problèmes. D’une part, cette technique implique de comprendre le fonctionnement interne du script, ce qui peut rendre l’utilisation de la nouvelle fonctionnalité difficile pour les designers graphiques qui maîtrisent le langage CSS sans nécessairement maîtriser le langage Javascript (considéré comme plus difficile). D’autre part, elle ne permet pas de profiter des principes des feuilles de cascade qui permettent de cibler de manière contextuelle les éléments du code HTML sur lesquels une fonctionnalité doit être appliquée. Enfin, les fonctionnalités de mise en page sont dissociées entre deux environnements (CSS et JavaScript) impliquant des allers-retours parfois inadéquats et sans réelle logique du point de vue de l’activité de composition.
Dans la dernière version du module, pour utiliser la nouvelle
fonctionnalité, les designers graphiques peuvent utiliser une
variable CSS prédéfinie par le module afin d’indiquer sur quel
élément la fonctionnalité s’applique. Il leur suffit d’entrer dans leur code
CSS la syntaxe ci-dessous où #element indique
l’élément HTML (l’image) sur laquelle la syntaxe s’applique :
#element {
--pagedjs-full-page : page
}La syntaxe peut être utilisée autant de fois que nécessaire. Il n’y a plus besoin d’accéder au fonctionnement interne du script pour pouvoir utiliser la fonctionnalité. Cette version du module a l’avantage de permettre aux designers graphiques de travailler la mise en page et ses mécanismes depuis un même environnement, CSS, sans faire des allers-retours entre JavaScript et CSS. De plus, elle rend la fonctionnalité beaucoup plus simple à utiliser pour les designers graphiques peu à l’aise avec JavaScript. Nous en avons fait l’expérience lors de workshops menés auprès d’étudiant·e·s peu à l’aise avec le code. Alors que dans l’un de ces workshops nous avions invité les étudiant·e·s à utiliser la première version du module, ceux·celles-ci ont montré des difficultés à s’emparer de cette fonctionnalité. Au contraire, dans un workshop antérieur, auprès de nouveaux étudiant·e·s, nous avions présenté la dernière version du module (incluant les syntaxes CSS). Ceux·celles-ci se sont se sont révélés beaucoup plus à l’aise dans la manipulation de cette fonctionnalité et toutes les publications produites contenaient des images disposées en pleine page.
Caractérisation
de la transparence opérative
selon l’objet de l’activité
Depuis le point de vue de l’approche instrumentale, le concept de transparence opérative désigne « les propriétés caractéristiques de l’instrument, pertinentes pour l’action de l’utilisateur, ainsi que la manière dont l’instrument les rend accessibles, compréhensibles, voire perceptibles pour l’utilisateur42 ». La transparence d’un artefact n’est donc pas à considérer comme une propriété interne stable de l’artefact, elle doit être appréhendée comme un concept relationnel entre l’artefact et l’activité du sujet. En fonction des situations et des buts du sujet, les besoins du sujet en information sur le fonctionnement et/ou état de l’artefact sont variables. En ce sens, nos résultats indiquent que la transparence opérative du code est modulée en fonction des situations. En effet, selon le type d’activité, il est plus pertinent pour le sujet que le fonctionnement interne du code soit caché ou révélé (en partie ou en totalité).
Lorsqu’il s’agit de concevoir des modules génériques, les designers graphiques doivent travailler avec le code source de Paged.js. Celui-ci étant trop complexe vis-à-vis de leurs compétences programmatiques, il ne leur est d’aucune utilité d’accéder au code dans son intégralité. Ils·elles peuvent cependant s’appuyer sur des ressources intrumentales intégrées au modèle opératif du code afin de comprendre sa logique de fonctionnement sans avoir besoin de décrypter la complexité de son code. Ainsi, nous avons observé qu’ils·elles se basent sur les prises temporelles du code source et la lisibilité du code HTML et CSS transformé par Paged.js pour élaborer de nouveaux instruments pertinents pour leur activité. En ce sens, le transparence opérative de Paged.js est constituée par les sujets depuis une mise en visibilité partielle de son fonctionnement.
À l’inverse, lorsque les modules génériques sont utilisés comme un instrument de l’activité de composition, c’est-à-dire en tant que moyen d’action des sujets, la transparence opérative du code passe paradoxalement par la mise en invisibilité de son fonctionnement interne afin de rendre l’action efficace. Ainsi, les modules génériques
fonctionnels conçus par les designers graphiques n’acquierent une transparence opérative que si leur fonctionnement interne est caché par l’ajout d’e syntaxes CSS prédéfinies permettant d’enclencher ses effets. Notons que cette opacité est cependant réversible : en ouvrant le code source de l’artefact, le fonctionnement est de nouveau rendu visible.
La transparence opérative du code est donc à la fois une condition et un résultat de l’activité de conception dirigée vers la construction d’instruments collectifs. En tant que condition : le code source de Paged.js est transparent parce qu’il propose des ressources instrumentales pertinentes du point de vue des designers graphiques. En tant que résultat : le partage du code source de modules génériques additionnels à Paged.js (dans le principe d’ouverture propre à la culture du Libre) n’implique pas nécessairement leur transparence du point de vue de l’activité. C’est aux designers graphiques de construire cette transparence en prenant en compte la manière dont le code sera mobilisé dans leur activité de composition ou celle des autres sujets.
Participer
à l’institutionnalisation
des instruments
Le manque de fonctionnalités pour l’impression intégrées dans les spécifications CSS soulève la question du rôle que peut jouer la communauté de pratique de Paged.js dans leur amélioration. Cette partie de nos résultats, bien plus que les autres, tire partie de notre propre expérience et nos connaissances, nous emploierons donc à nouveau la première personne du singulier pour en rendre compte.
Depuis 2018 et la création de Paged.js, les spécifications pour l’impression et les médias paginés n’ont pas évolué. Pour autant, même si cela n’est pas la priorité du CSSWG du W3C, il existe un réel intérêt pour cette question. Rachel Andrew, Jirka Kosek et Dave Cramer – tout·e·s trois membres du CSSWG – ont ainsi organisé un évènement dédié à la discussion autour de l’utilisation de CSS pour l’impression et les médias paginés. Une trentaine de personnes se sont alors réunies le jeudi 13 février 2020, dans le cadre de la conférence XML Prague, à l’Université d’économie de Prague (République tchèque). Je participe à l’évènement et y présente Paged.js43. La rencontre se conclut par une discussion collective sur la manière de faire évoluer plus rapidement les spécifications relatives aux médias paginés et à l’impression. En substance, il y est rappelé que la conception de CSS est le résultat de contributions de différentes sources complémentaires, mais qu’au centre se situe toujours une communauté d’individus collaborant autour des spécifications de diverses manières. À l’issue de l’atelier, le groupe CSS Print Community Group (CSS Print CG)44 est formé avec pour objectif de travailler sur les spécifications CSS pour l’impression, présenter des cas d’utilisation et plaider pour de meilleurs implémentations dans les navigateurs. Ce sous-groupe du W3C renforcerait ainsi les travaux du groupe de travail CSS en se concentrant sur le CSS pour les médias imprimés et paginés. L’avantage de la création d’un tel groupe est de permettre l’accès aux outils de travail du W3C (notamment, la création d’une liste de diffusion publique et d’un répertoire sur Github du W3C dédiés au groupe).
À l’issue de cette
rencontre, Julien et moi décidons de travailler sur la rédaction
de nouvelles spécifications, portée par notre travail quotidien
avec Paged.js qui nous a permis de développer une bonne
connaissance des spécifications existantes mais aussi de leurs
manques. Nous choisissons
d’explorer la question de la disposition des
notes dans la page. Les notes en bas de page
(footnote) ont déjà une syntaxe dédiée dans le module
CSS Generated Content for Paged Media Module mais rien
n’existe pour d’autres types de notes (notes groupées sur le côté,
note en marge, notes en fin de colonnes, zones de notes multiples,
etc.). Le 13 mai 2020, nous
proposons un brouillon de spécifications présentant de nouvelles
syntaxes CSS pour ces types de notes. Le brouillon est publié dans une
issue du répertoire dédié au CSS Print WG sur le Github
du W3C (voir
annexe
9). Il est aussitôt
commenté par Håkon Wium Lie – co-inventeur de CSS – qui propose
d’autres caractéristiques devant être prises en compte.



La rédaction de ces spécifications a été particulièrement intéressante. Il s’agissait à la fois d’imaginer de nouvelles syntaxes dans un langage possédant ses propres règles et de verbaliser des concepts de mise en page habituellement investis de manière graphique. Ce travail a ainsi exigé une forte abstraction : qu’est-ce que la définition (graphique) d’une note ? Quels sont les différents cas de figures que pourraient rencontrer les designers en souhaitant placer une note ? Quels types de fonctionnalités envisager pour répondre à la grande variabilité de ces situations ? Comment nommer les mécanismes de placement des notes en restant cohérent par rapport aux propriétés CSS existantes ? De quelle manière interagissent ces propriétés existantes avec celles nouvellement créées ?
Pour qu’une spécification soit plus largement acceptée, et notamment pour qu’elle passe le stade de brouillon, le W3C juge nécessaire de « proposer des implémentations fonctionnelles45 ». La deuxième phase de la conception de ces spécifications consiste alors à en proposer une implémentation dans Paged.js afin de démontrer leur pertinence pour appuyer leur adoption officielle au W3C (sous forme de module CSS, même au stade de Working Craft). Avant la rédaction des spécifications, j’avais déjà travaillé sur un script pour positionner des notes flottantes sur la page, c’est-à-dire, des notes regroupées sur les côtés des pages dans les marges ou à cheval sur le bloc de texte. Lors du hackathon, Robin et moi décidons de travailler sur ce script afin de l’améliorer et le rendre compatible avec les spécifications imaginées. Les deux journées n’ont pas été suffisantes pour arriver à un résultat satisfaisant mais le code a été en partie nettoyé et réorganisé de manière à être plus lisible.
La création de standards pose la question de savoir ceux-ci
doivent découler des implémentations ou si ce sont les
implémentations qui doivent découler des standards, ou même si ça
devrait être aux utilisateur·rice·s de ces standards (les
designers) de les écrire (ce que nous proposons ici). Dans un article à propos des sources d’innovation au
sein du CSS Working Group, Fantasai explique que le standard CSS
a réussi
à intégrer avec brio
des concepts issus des trois sources et de leurs différentes
combinaisons :
Le langage CSS dans son ensemble est un bel exemple de technologie créées par les standards. Il a été originellement conçu par Håkon Wium Lie et Bert Bos au W3C. Plus tard, il a été implémenté dans Internet Explorer, Amaya, et finalement à peu près partout sur le web. Il incorpore à la fois des propositions qui ont été faites par des individus sur la liste de diffusion www-style, des propositions qui ont été faites par des développeurs sur la base d’une implémentation existante, et des propositions qui ont été faites par le CSSWG lui-même en réponse à des demandes de fonctionnalités ou à un besoin perçu. Dans de nombreux cas, la fonctionnalité a été initiée dans un camp, a été adoptée et développée par une autre, et a fait la navette jusqu’à ce qu’elle devienne une spécification et soit implémentée.46
Nous voyons donc que c’est la collaboration entre différents individus et différentes organisations qui permet l’évolution du langage CSS. Dans cette optique, il parait indispensable d’élargir notre proposition de spécifications au-delà de la communauté liée à Paged.js. En novembre 2022, nous contactons Guillaume Ayoub et Lucie Anglade, développeur·euses actuels de WeasyPrint, un outil libre et open-source permettant de créer des PDF avec les technologies du web conçu avec le langage Python et utilisable en ligne de commande. Ils·elles se trouvent enthousiastes de travailler à une implémentation de notre proposition de spécifications dans l’outil. À l’heure où j’écris ces lignes, un atelier autour de la question plus large des spécifications CSS est prévue dans le cadre des Journées du Logiciel Libre qui se dérouleront à Lyon les 1er et 2 avril 2023. Cet rencontre a pout but d’organiser une petite communauté autour de l’amélioration des spécifications CSS de manière très pragmatique.
Selon nous, cette section illustre comment une communauté de pratique peut contribuer à l’institutionnalisation de ses instruments collectifs en les cristallisant sous la même forme que les règles sur lesquelles se base le système d’activité de la communauté (le langage CSS et ses spécifications). Nous y voyons là des échanges entre le système d’activité de la composition et l’un de ses systèmes d’activité voisin (l’activité de conception des spécifications CSS). Ces échanges ne sont pas sans contradictions puisqu’ils impliquent, pour la communauté des designers graphiques, de comprendre les processus de contributions promulgués par le W3C et s’y adapter. Notons par ailleurs que l’expérience pratique des possibilités et contraintes imposées par le langage CSS permet de participer à sa conception. Mais cela implique aussi une très grande réflexivité sur sa pratique et que les designers soient capables de relier les futurs usages possible à des règles extrêmement codifiées. Cependant, cela en vaut la peine puisque participer à la conception du langage CSS (« écrire le code du code47 »), c’est participer au développement des deux systèmes d’activités simultanément et donc soutenir une instrumentalisation durable de l’activité de composition des designers graphiques.

Discussion et conclusion de l’étude
De multiples plans de conception
Nos résultats distinguent différents plans de conception nourrissant l’activité de composition et auxquels les designers graphiques participent selon leurs connaissances et leurs expériences des technologies du web. Les différents échanges itératifs entre ces plans permettent le développement progressif de l’activité de composition avec les technologies du web.

L’originalité de nos résultats est de mettre en évidence un plan de conception intermédiaire caractérisée par l’élaboration d’instruments collectifs par la communauté de pratique. Ces instruments sont constitués dans l’agglomérat des expériences individuelles et la problématisation collective des besoins de la communauté. Ainsi, dans le processus de développement d’un instrument collectif, nous observons des phases de genèses individuelles, avec des élaborations et des évolutions de l’instrument propre à chaque sujet ; des phases de mise en commun où les élaborations individuelles sont confrontées les unes aux autres afin d’en comprendre les avantages et les inconvénients ; et enfin, une phase de conception matérielle d’instruments collectifs destinés à être partagés avec la communauté de pratique.
Caractérisation des genèses instrumentales collectives
Nous nous proposons d’appeler ce processus « genèses instrumentales collectives » (voir figure XX). Les genèses instrumentales collectives désignent l’élaboration d’instruments par et pour la communauté de pratique, et donc de nouvelles ressources pour l’activité des sujets. Ces instruments peuvent prendre différentes formes :
- des processus d’instrumentalisations collectives cristallisées dans l’attribution de nouvelles fonctionnalités durables à l’artefact partagé et répondant à la diversité des situations rencontrées par la communauté de pratique ;
- l’élaboration de divers artefacts destinés à soutenir l’élaboration instrumentale des sujets de la communauté de pratique (ici : tutoriels, documentation, interfaces, templates, etc.).
Notons par ailleurs le caractère asynchrone des genèses instrumentales collectives : leur élaboration progressive et itérative se répartit à travers différents temps et espaces, individuels et collectifs. De plus, chacun des instruments qui en résultent restent susceptibles d’adaptation au regard de l’activité singulière des sujets. En ce sens, les genèses instrumentales collectives servent de support à l’activité constructive des sujets : une fois le développement d’instruments par le collectif instauré, le collectif peut devenir une ressource pour l’activité individuelle.

Participer au développement socio-technique de sa propre culture
Dans notre cas, les
genèses instrumentales collectives liées à Paged.js sont marquées par une
progressive montée en
abstraction des mécanismes de mises en page. Cette montée en abstraction peut par
ailleurs aboutir à la
cristallisation encore plus forte des instruments sous
formes de nouvelles propositions de spécifications pour le langage
CSS.
Du point de vue du système
d’activité, nous observons alors un basculement. Il s’agit pour les designers
graphiques non plus d’élaborer de simples instruments pour leur
communauté de pratique mais de participer à l’élaboration des règles sur
lesquelles s’appuie leur communauté de pratique : celles du
langage CSS, encodées sous forme de standards et partagées par une
communauté beaucoup plus large d’acteur·rice·s (W3C, organismes de
constructions des navigateurs web, développeur·euse·s web, etc.).
Le système d’activité de la
composition est alors étendu à un système d’activité voisin (la
conception de CSS) avec qui il peut entretenir de nouvelles
relations jusqu’alors inexistantes et participer au développement
socio-technique de sa propre culture.
Des outils et instruments conçus dans l’activité, au-delà de l’usage
Ainsi, là où dans le système d’activité précédent, les designers graphiques utilisaient des logiciels imposés par des entreprises tierces, ici, les outils et instruments sont conçus dans et par l’activité. Étant entendu que la conception se poursuit dans l’usage selon l’approche instrumentale, ici c’est d’autant plus vrai que les « utilisateur·rice·s » (les designers qui utilisent Paged js pour leur activité de composition) n’ajoutent pas seulement des fonctions constituées mais sont en position de devenir les « concepteur·rice·s » (ceux· celles qui conçoivent Paged.js) en y ajoutant des fonctions constituantes par le biais de modules générateurs fonctionnels.
Selon nous, c’est le caractère libre et open source de l’outil utilisé, et de manière corrélée la faible formalisation et la grande plasticité des organisations de travail associées à la culture du logiciel libre, qui rend cela possible. Le libre rejoue donc encore plus profondément l’idée de conception dans l’usage et dépasse la dualité entre « concepteur·rice·s institutionnel·le·es » et « utilisateur·rice·s » (que l’on retrouve encore dans la proposition de l’approche instrumentale de conception dans l’usage).
Par l’intermédiaires de de quelques designers graphiques qui en ont les capacités techniques mais surtout la volonté, l’accès au code source permet à la communauté de modifier ses outils sans dépendre d’une firme propriétaire. Cet accès assure un lien plus serré entre la conception de l’outil et son usage réel dans l’activité de composition.
Réflexions sur la transparence opérative des outils open-source
Bien que les designers graphiques puissent modifier en théorie le fonctionnement de Paged.js, les artefacts à la disposition des sujets, et particulièrement les outils techniques complexes, restent porteurs de « contraintes et de modes opératoires préétablis avec lesquels le sujet doivent composer48 ». L’insertion d’un artefact dans l’activité et son devenir en tant qu’instrument implique donc d’en comprendre la logique de fonctionnement. Dans la littérature, les logiciels libres et les pratiques de programmation en open-source sont souvent mis en opposition aux « boîtes noires » que représenteraient les logiciels propriétaires. Consécutivement, les outils produits sur un mode « ouvert » seraient considérés comme des boîtes de verre, voir des « boîtes magiques49 ».
Cependant, nous pouvons constater que les outils sont couramment observés selon une vision purement technique. Le concept de transparence opérative nous a permit d’appréhender qu’un outil considéré comme « ouvert » sur le plan technique ne garantit pas sa transparence du point de vue de l’activité. En ce sens, les différentes caractéristiques du fonctionnement Paged.js que nous avons soulignées permettant de moduler sa transparence opérative en fonction des situations et de l’objet de l’activité des designers graphiques nous semblent d’une grande importance.
Ces résultats ouvrent des pistes de réflexions quant à ce qu’il adviendrait si les propriétés CSS pour l’impression étaient implémentées dans les navigateurs web. Les designers graphiques continueraient-ils·elles à avoir accès à suffisamment de ressources instrumentales pour développer de nouvelles fonctionnalités ? Paged.js, conçu au départ comme un palliatif, n’ouvre-t-il pas un nouvel espace de conception qu’il serait précieux de préserver ? Comment cet espace de conception peut-il être traduit dans les logiques de fonctionnement des navigateurs web et notamment dans les fonctionnalités propres à leurs outils d’inspection ?
Réflexions sur le développement futur de Paged.js
En pratique, nous observons encore peu de contributions au développement de Paged.js. Si le nombre d’usager·ère·s continue à croitre beaucoup plus vite que le nombre de contributeur·rice·s, cela revient à augmenter la charge de travail d’un nombre restreint de designers graphiques. Ce qui pose question quant à l’avenir de ce modèle et marque une contradiction importante dans la division du travail de ce nouveau système d’activité de la composition avec les technologies du web.
Cet effet d’échelle est bien connu dans les pratiques d’innovation par l’usage, caractérisées par Dominique Cardon comme « des innovations prenant autant naissance dans les pratiques des usagers que dans les laboratoires des centres de recherche publics ou industriels50 ». Aussi, afin d’éviter une trop grande perte de vitesse du projet, un effet de pédagogie doit être mené, reposant sur l’idée que, adopter l’utilisation d’outils libres et open sources n’est pas seulement se mettre en position d’adopter les valeurs qu’ils portent en se contentant d’en faire usage, mais qu’il faut aussi apporter sa contribution, aussi infime soit-elle, ne serait-ce que partager le code source de l’une de ses productions.
En conclusion, cette étude nous a permis de montrer que, par le biais de Paged.js, les technologies du web se sont déplacées de la position de moyen de l’activité (pôle instrument) à celui d’objet de l’activité : de technologies pour la conception graphique elles deviennent des technologies à concevoir. Dans la théorie historico-culturelle de l’activité, le développement est conçu comme une réorganisation ou une remédiation qualitative locale d’une activité collective. Il est désormais évident que la transformation qualitative du système d’activité de la composition s’appuie sur la production de nouveaux instruments par et pour la communauté, à l’origine donc de son expansion et du développement de sa propre culture.